3.5 inch tft lcd with an arduino nano made in china

This module is a 3.5-inch TFT LCD module with “320X480” resolution and 65K color display. It is suitable for Arduino Uno and Mega2560 development boards, and also supports SD card expansion function. It uses 8-bit parallel port communication, and the driver IC is ILI9486.
The 3.5-inch display is a ready-made shield for Arduino Uno, which can also be placed on the Arduino Mega. The pins of this shield are designed to be easily installed on the Arduino. The bad point about these modules is that they use all Arduino Uno pins.
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(i+1)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+i*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(i+1)*h_len-1);
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(5-i)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+(4-i)*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(5-i)*h_len-1);
my_lcd.Draw_Line(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Round_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),5);
my_lcd.Draw_Triangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Fill_Round_Rectangle(my_lcd.Get_Display_Width()/2-1-120+1, my_lcd.Get_Display_Height()/2-1-60+1, my_lcd.Get_Display_Width()/2-1+120-1, my_lcd.Get_Display_Height()/2-1+60-1,5);

Afghanistan, Algeria, American Samoa, Andorra, Angola, Argentina, Armenia, Bahrain, Bangladesh, Belarus, Benin, Bermuda, Bhutan, Bolivia, Botswana, Brunei Darussalam, Burkina Faso, Burundi, Cambodia, Cameroon, Cape Verde Islands, Central African Republic, Central America and Caribbean, Chad, China, Comoros, Congo, Democratic Republic of the, Congo, Republic of the, Cook Islands, Côte d"Ivoire (Ivory Coast), Djibouti, Egypt, Equatorial Guinea, Eritrea, Ethiopia, Falkland Islands (Islas Malvinas), Fiji, French Guiana, French Polynesia, Gabon Republic, Gambia, Georgia, Ghana, Gibraltar, Greenland, Guam, Guernsey, Guinea, Guinea-Bissau, Guyana, Hong Kong, Iceland, India, Indonesia, Iraq, Jersey, Jordan, Kenya, Kiribati, Kuwait, Kyrgyzstan, Laos, Lebanon, Lesotho, Liberia, Libya, Liechtenstein, Macau, Madagascar, Malawi, Mali, Marshall Islands, Mauritania, Mauritius, Mayotte, Micronesia, Mongolia, Morocco, Mozambique, Namibia, Nauru, Nepal, New Caledonia, Niger, Nigeria, Niue, Oman, Pakistan, Palau, Papua New Guinea, Qatar, Reunion, Russian Federation, Saint Helena, Saint Pierre and Miquelon, San Marino, Saudi Arabia, Senegal, Seychelles, Sierra Leone, Solomon Islands, Somalia, South Africa, Sri Lanka, Suriname, Svalbard and Jan Mayen, Swaziland, Tajikistan, Tanzania, Togo, Tonga, Tunisia, Turkmenistan, Tuvalu, Uganda, Ukraine, United Arab Emirates, Uzbekistan, Vanuatu, Vatican City State, Venezuela, Vietnam, Wallis and Futuna, Western Sahara, Western Samoa, Yemen, Zambia, Zimbabwe

Afghanistan, Algeria, American Samoa, Andorra, Angola, Argentina, Armenia, Bahrain, Bangladesh, Belarus, Benin, Bermuda, Bhutan, Bolivia, Botswana, Brunei Darussalam, Burkina Faso, Burundi, Cambodia, Cameroon, Cape Verde Islands, Central African Republic, Central America and Caribbean, Chad, China, Comoros, Congo, Democratic Republic of the, Congo, Republic of the, Cook Islands, Côte d"Ivoire (Ivory Coast), Djibouti, Egypt, Equatorial Guinea, Eritrea, Ethiopia, Falkland Islands (Islas Malvinas), Fiji, French Guiana, French Polynesia, Gabon Republic, Gambia, Georgia, Ghana, Gibraltar, Greenland, Guam, Guernsey, Guinea, Guinea-Bissau, Guyana, Hong Kong, Iceland, India, Indonesia, Iraq, Jersey, Jordan, Kenya, Kiribati, Kuwait, Kyrgyzstan, Laos, Lebanon, Lesotho, Liberia, Libya, Liechtenstein, Macau, Madagascar, Malawi, Mali, Marshall Islands, Mauritania, Mauritius, Mayotte, Micronesia, Mongolia, Morocco, Mozambique, Namibia, Nauru, Nepal, New Caledonia, Niger, Nigeria, Niue, Oman, Pakistan, Palau, Papua New Guinea, Qatar, Reunion, Russian Federation, Saint Helena, Saint Pierre and Miquelon, San Marino, Saudi Arabia, Senegal, Seychelles, Sierra Leone, Solomon Islands, Somalia, South Africa, Sri Lanka, Suriname, Svalbard and Jan Mayen, Swaziland, Tajikistan, Tanzania, Togo, Tonga, Tunisia, Turkmenistan, Tuvalu, Uganda, Ukraine, United Arab Emirates, Uzbekistan, Vanuatu, Vatican City State, Venezuela, Vietnam, Wallis and Futuna, Western Sahara, Western Samoa, Yemen, Zambia, Zimbabwe

I have to depend upon SPI due to pin count constrains on the uC chip. The project I have can work with 2.8" screen, which so far I have tried upon. I had a feeling that if I could manage to get a slightly bigger screen without adding up too much cost, would be perfect. But could not find a ready 3.2 or bigger LCD with SPI. Therefore I had floated my buying request to alibaba.com.
I got many offers for 3.2" LCDs but all of them were with 8/16/18 bit parallel interface. One manufacturer offered me this LCD. Which they have customized tooled to be used for SPI. They had some samples so they have sent me few samples to test it with.
3- The touch pad is there but with 4 analog output only. Touch controller is not included with this LCD. I had ordered few 2046 controller in the past so I have a plan to connect touch controller externally.
I am really happy to get in touch with you here. I know I got the right person for this problem to be resolved. I have gone through the previous threads on this forum and saw your contribution to the LCD related topics and libs.

After trying for several days trying the solutions I found on the web, and none works 100%. So I decided to do an library specific to this controller.
I changed the Adafruit libraries for TFT: GFX , TFTLCD and TouchScreen. I join all in this one library, the library SPFD5408, to avoid problems with duplicate libraries and enables also have the original library Adafruit ready for use in other projects with another TFT hardware.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor

The Due is an open source precise microcontroller board based on the Atmel SAM3X8E ARM Cortex-M3 CPU. It is the newcomer and 1st board based on a 32-bit ARM core microcontroller. It adds new features and improve all the standard functionalities.
It offer 54 digital input/output pins (of which 12 can be used as PWM outputs, with selectable resolution), 12 analog inputs with 12 bit of resolution, 4 UARTs (hardware serial ports), and two DAC outputs (digital to analog converter), 84 MHz crystal oscillator, two USB connections, a power jack, an ICSP header, a JTAG header, and a reset button. The maximum voltage that the I/O pins can provide or tolerate is 3.3V. Providing higher voltages, like 5V to an input pin could damage the board.
The Due has two usb connectors, the one with the micro-usb AB connector is the native one capable to act as an USB host, that means you can connect compatible external usb peripherals to the board, such as mouse, keyboards, smartphones. While the other USB port with the type B connector is intended for debugging purposes.
The SAM3X has 512KB (2 blocks of 256KB) of flash memory for storing code. The bootloader is preburned in factory from Atmel and is stored in a dedicated ROM memory. The available SRAM is 96KB in two contiguous bank of 64KB and 32KB. All the available memory (Flash, RAM and ROM) can be accessed directly as a flat addressing space.
It is possible to erase the Flash memory of the SAM3X with the onboard erase button. This will remove the currently loaded sketch from the MCU. To erase, press and hold the Erase button for a few seconds while the board is powered.

Whatever you are currently celebrating, Christmas, Hanukkah, Jul, Samhain, Festivus, or any other end-of-the-civil-year festivities, I wish you a good time! This December 25th edition of the Nextion Sunday Blog won"t be loaded with complex mathematical theory or hyper-efficient but difficult to understand code snippets. It"s about news and information. Please read below...After two theory-loaded blog posts about handling data array-like in strings (Strings, arrays, and the less known sp(lit)str(ing) function and Strings & arrays - continued) which you are highly recommended to read before continuing here, if you haven"t already, it"s big time to see how things work in practice! We"ll use a string variable as a lookup lookup table containing data of one single wave period and add this repeatedly to a waveform component until it"s full.A few weeks ago, I wrote this article about using a text variable as an array, either an array of strings or an array of numbers, using the covx conversion function in addition for the latter, to extract single elements with the help of the spstr function. It"s a convenient and almost a "one fits all" solution for most use cases and many of the demo projects or the sample code attached to the Nextion Sunday Blog articles made use of it, sometimes even without mentioning it explicitly since it"s almost self-explaining. Then, I got a message from a reader, writing: "... Why then didn"t you use it for the combined sine / cosine lookup table in the flicker free turbo gauge project?"105 editions of the Nextion Sunday blog in a little over two years - time to look back and forth at the same time. Was all the stuff I wrote about interesting for my readers? Is it possible at all to satisfy everybody - hobbyists, makers, and professionals - at the same time? Are people (re-)using the many many HMI demo projects and code snippets? Is anybody interested in the explanation of all the underlying basics like the algorithms for calculating square roots and trigonometric functions with Nextion"s purely integer based language? Are optimized code snippets which allow to save a few milliseconds here and there helpful to other developers?Looking through the different Nextion user groups on social networks, the Nextion user forum and a few not so official but Nextion related forums can be surprising. Sometimes, Nextion newbies ask questions or have issues although the required function is well (in a condensed manner for the experienced developer, I admit) documented on the Nextion Instruction Set page, accessible through the menu of this website. On top of that, there is for sure one of my more than 100 Sunday blog articles which deals not only with that function, but goes often even beyond the usual usage of it. Apparently, I should sometimes move away from always trying to push the limits and listen to the "back to the roots!" calls by my potential readers...Do you remember the (almost) full screen sized flicker free and ultra rapid gauge we designed in June? And this without using the built-in Gauge component? If not, it"s time to read this article first, to understand today"s improvements. The June 2022 version does its job perfectly, the needle movement is quick and smooth, and other components can be added close to the outer circle without flickering since there is no background which needs constantly to be redrawn. But there was a minor and only esthetic weak point: The needle was a 1px thin line, sometimes difficult to see. Thus, already a short time after publishing, some readers contacted me and asked if there were a way to make the needle thicker, at least 2 pixels.

Alibaba.com offers 350,748 arduino products. such as ultrasonic sensor, current sensor, and electromagnetic relay. You can also choose from return and replacement, repair, and call center and on-line technical support. As well as from yes, yes, mcu, 8-bit. And whether arduino is pressure sensor, temperature sensor, or boat.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

The RPi LCD can be driven in two ways: Method 1. install driver to your Raspbian OS. Method 2. use the Ready-to-use image file of which LCD driver was pre-installed.
2) Connect the TF card to the PC, open the Win32DiskImager software, select the system image downloaded in step 1 and click‘Write’ to write the system image. ( How to write an image to a micro SD card for your Pi? See RPi Image Installation Guides for more details)
3) Connect the TF card to the Raspberry Pi, start the Raspberry Pi. The LCD will display after booting up, and then log in to the Raspberry Pi terminal,(You may need to connect a keyboard and HDMI LCD to Pi for driver installing, or log in remotely with SSH)
1. Executing apt-get upgrade will cause the LCD to fail to work properly. In this case, you need to edit the config.txt file in the SD card and delete this sentence: dtoverlay=ads7846.
This LCD can be calibrated through the xinput-calibrator program. Note: The Raspberry Pi must be connected to the network, or else the program won"t be successfully installed.

This paper describes data acquisition with an Arduino Nano from eight DS18B20 temperature sensors and four DHT11 relative humidity sensors. The data are displayed on a 3.5″ 320×480 pixel color TFT screen.
As a home owner living in a country with a moderate, often moist climate I am interested in the continuously changing relative humidity conditions and in the daily change in temperatures inside and outside my home. Monitoring various temperatures became more interesting when I acquired a solar thermal water heater together with several solar panels that each have their (micro)inverter. The temperature of a solar device is directly related to how successful it is running. Think about hot ‘solar’ water for your shower! Failure of such a device reveals itself by a flat temperature or a temperature that stays close to the ambient room temperature. Keeping an eye on temperatures may thus save energy.
Recently I started an attempt to reduce central heating energy use through playing with the unit’s hot water circulating water thermostat. For this I needed multiple temperature sensors at various strategic positions. An additional condition was that data should be displayed neatly arranged and immediately visible in an aesthetic manner.
With an Arduino microcontroller board equipped with temperature and relative humidity sensors my aim should be attainable. The condition to display all data permanently and visible at a single glance is better provided by a 320×480 pixel color TFT display than with a 16×2 or 20×4 character monochrome LCD display. This was a decisive factor to go for a TFT display.
The ‘Arduino’ marketplace supplies us with many cheap temperature and humidity sensors. For the relative humidity data acquisition I selected the DHT11 sensor and I decided to use this device in pairs to cope with their inaccuracy. While a DHT11 measures also temperature next to humidity they do so with a miserable accuracy range of two degrees Celsius. A much more accurate temperature sensor (tenth of degrees Celsius) is Maxim’s Dallas DS18B20. Its clever design allows multiple sensors running on a single bus. This is a very valuable feature given the fact that a TFT screen ‘consumes’ many digital pins on an Arduino board.
As TFT displays are typically marketed as shields, the Arduino Uno Mega would be the typical platform of choice. However, for the purpose of building an ultra compact monitoring device and also to challenge myself I started a project aiming at the creation of a multi-temperature- and humidity display with a 320×480 color TFT screen using the Arduino Nano as its microcontroller platform. The Nano’s attractiveness lies in its reduced dimensions which makes it a microcontroller board that can be hidden behind a big TFT display in a small assembly mounted in a modest, attractive casing.
Two DHT11 breakout boards were mounted back to back, with an insulating foil in between, in a plastic vial (figure 1). The pins were soldered on a piece of cut-out prototyping soldering board. Pins 1 (VCC) and 3 (GND) of the pair were connected while the DATA pins (pin 2) remained separated. An assembled pod has four wires: VCC, GND and for each of the DHT11s a separate DATA wire.
These sensors can be purchased as individual parts or as ‘ready to use’ wire thermometers. I bought the parts and constructed my own sensors (figure 2) by soldering a color-coded wire to each pin of the sensor (red: Voo; black: GND; white: DQ) and protecting the soldered connections with a crimp sock. DS18B20s operate at 5V.
I bought a nameless 3.5 inch color TFT LCD shield for the Arduino UNO (figure 3). Doing so is risky because there is no uniformity in TFT controllers, and nameless displays usually arrive without any documentation or software drivers. This particular display had two advantages: 1) it appeared compatible with the mcufriend.kbv library, 2) background lighting is very uniform, which makes this screen particularly attractive. Note that ordering this screen was a gamble. If gambling and experimenting are is not your favorite occupations an Adafruit 3.5″ 320×480 pixel color TFT touchscreen breakout with its lavish documentation and company support is recommended.
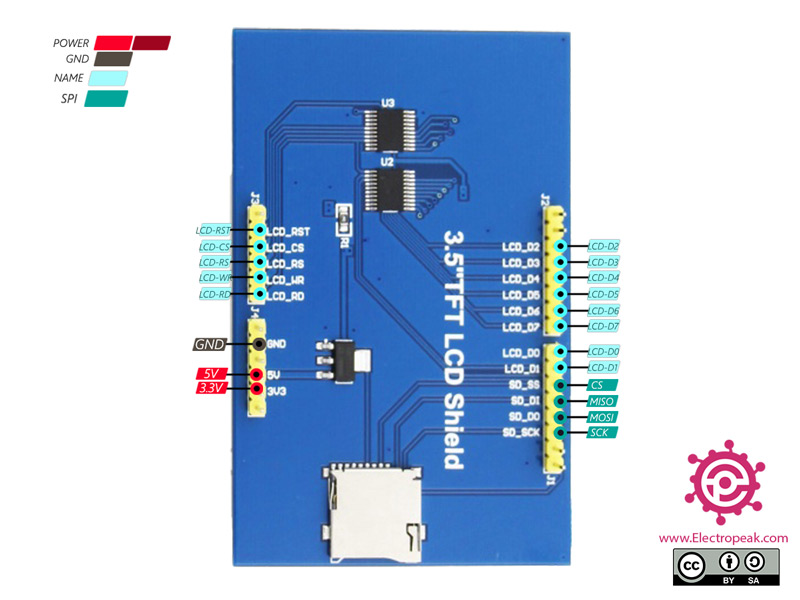
The TFT shield plugs nicely into an Arduino Uno but then covers non-connected pins that are necessary for getting sensor data. Wire connectivity between the microcontroller board and the TFT screen uses 16 wires, and an additional four wires are necessary for the SD slot to function. The total amounts to 20 wires capturing almost all available pins on an Arduino Nano! In my configuration I needed next to TFT connectivity another four pins on the microcontroller board to connect the four DHT11s, plus one pin for the one-wire DS18B20 connectivity. To free pins I sacrificed the SD connectivity. Pin connectivity between TFT display shield and the Nano is shown in figure 3.
Gear whose operating temperatures I wanted to monitor is mostly located in the loft, approximately 10 meters away from my tiny hobby office. The loft currently hosts five DS18B20 probes at various locations. An 8-wire twisted pair cable (cable #1) obtained from a computer store (plain network cable without connectors) was drawn from my office to the loft. Of the 8 available wires, only three were used: one 5V line (orange wire), one GND line (blue wire) and one wire for the DS18B20 data bus (white-blue striped wire). One advantage for the DS18B20 one-wire concept is that considerable cable distances are supported. I assume that twisted-pair cable favors signal separation as it does in fast computer networks.
A wiring diagram is shown in figure 4. ‘Attic’ temperature probes were taped onto the hot water and return pipes of the central heating (CH) unit (probes 01 and 02), on casings of solar energy grid tie inverters (probes 03 and 08), one sensor was left hanging loose (probe 04, ambient loft air temperature), and one was taped onto the hot tap water pipe coming out of the storage tank of the solar water heating system (probe 06) (as close as possible to the hot interior of the tank).
In addition I ran a twisted pair cable (cable #2) in my office to a distribution box from which wires run via a drilled hole in a window frame to a DHT11 pod mounted outside. This pod (fIgure 1) holds a pair of DHT 11s and it is mounted in a weather-shielded, shady spot. Immediately next to this ‘outside’ pod I installed one DS18B20 temperature sensor to measure the temperature outside the home. Of the eight available wires in the connecting cable I used five: orange (5V), blue (GND), white-brown striped (DHT11-1-DATA), white-orange striped (DHT11-2-DATA), and white-blue striped (DS18B20 data).
Both cables were connected to a junction box on the wall in my office and from here a common final cable (#3) runs to the Arduino Nano. Because I wanted to measure the relative humidity and air temperature in my office, the junction box was decorated with an add ional DHT11 ‘pod’ and apart from that with a DS18B20 probe (probe 07). The data pin of probe 07 was connected to the white-blue-striped wires whilst the two DATA wires from the pair of DHT11’s inside the pod were connected to the wires green and the white-green-striped wires of cable #3. In summary the color codes wires in the common final cable #3 that leads to the Nano correspond with the following sensors:
Pin connectivity between the Arduino Nano and the sensors and display are illustrated in figure 5A. The pin layout is mostly standard TFT shield connectivity (i.e., as if placed on an Arduino UNO). The only difference here is that the wires belonging to the SD part of the shield are not connected since I needed five pins to connect sensors to. The tradeoff of assigning these pins to the humidity and temperature sensors is that the SD functionality of the TFT shield is not available.
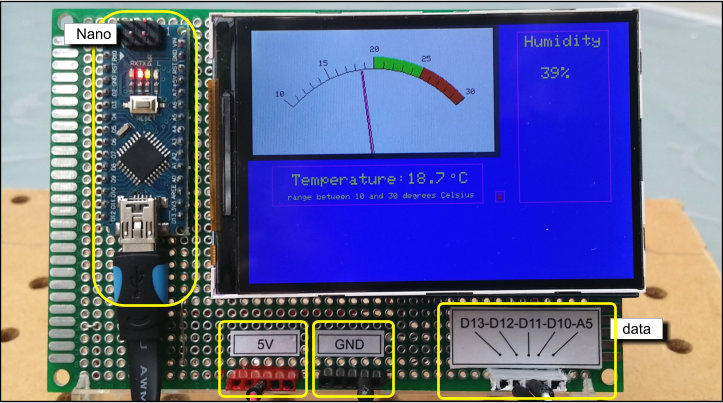
The DHT11 DATA wires were connected to Nano pins D10, D11, D12 and A5 (which can be programmed to function as pin D19, see sketch). Intuitively one would connect the four DHT11s with pins D10 through D13, but using the D13 pin caused errors in the sensor reading (“nan”). Reading DS18B20’s via Nano pin D13 was without problems if a pull up resistance of 2kΩ-3kΩ was placed between 5V and pin 13. Usually a DS18B20 requires a 4.7 kΩ pull up resistor, but pin 13 has a built-in 1,000 Ω resistance to accomodate led-blinking. If necessary a 10K pot meter may be used here.
The result of the entire project is shown in figure 5B. The seven temperature sensors and four humidity sensors provide a clean and continuous data stream concerning temperatures and relative humidities on various spots inside and outside the home. The 3.5 inch TFT display has even space to accommodate more readings. It is tempting to add more DS18B20 sensors to the one-wire bus to measure temperatures of more solar inverters. keeping an eye on casing temperatures of solar tie grid inverters is very convenient because an inverter produces heat and, conversely, if an inverter malfunctions its temperature goes down to the ambient temperature. The sensor can be considered a good ‘health’ indicator for solar inverters!
The next challenge is to log the acquired data. One way to do so could be via data transfer to another Arduino equipped with a logging shield. Another option is to send data via the home computer network to a network storage unit for later analysis. However, the sketch controlling the TFT display and the data acquisition contains code that draws heavily on the Nano’s ATmega328 storage space and the available dynamic memory. The sketch consumes 74% of available program storage space (23k out of 30k) while global variables take 1,364 bytes of 2,048 available bytes of dynamic memory. The most urgent action for the moment may be compression of the sketch to reduce the use of memory storage in the Nano as much as possible.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey