2x16 lcd display pinout free sample

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
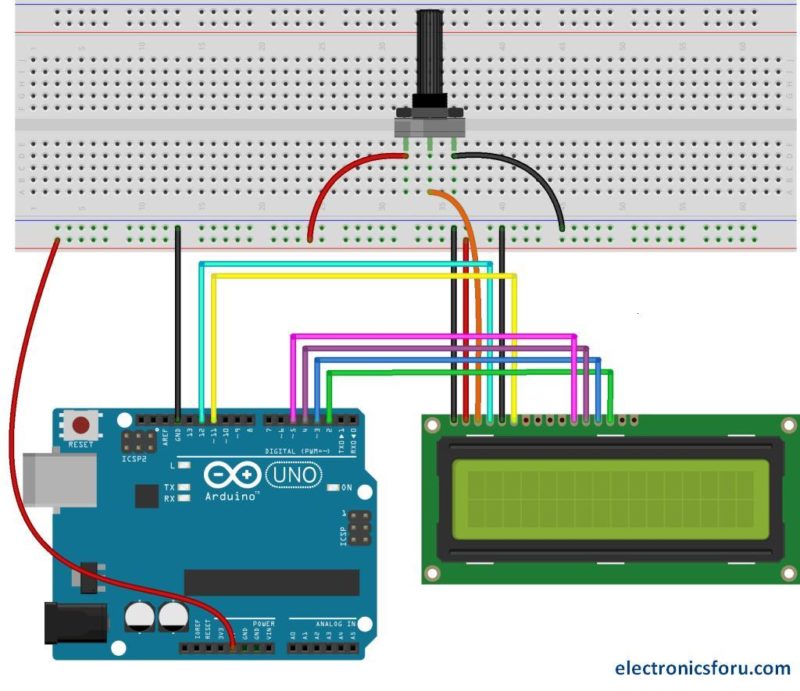
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

Liquid Crystal Display(LCDs) provide a cost effective way to put a text output unit for a microcontroller. As we have seen in the previous tutorial, LEDs or 7 Segments do no have the flexibility to display informative messages.
This display has 2 lines and can display 16 characters on each line. Nonetheless, when it is interfaced with the micrcontroller, we can scroll the messages with software to display information which is more than 16 characters in length.
The LCD is a simple device to use but the internal details are complex. Most of the 16x2 LCDs use a Hitachi HD44780 or a compatible controller. Yes, a micrcontroller is present inside a Liquid crystal display as shown in figure 2.
It takes a ASCII value as input and generate a patter for the dot matrix. E.g., to display letter "A", it takes its value 0X42(hex) or 66(dec) decodes it into a dot matrix of 5x7 as shown in figure 1.
Power & contrast:Apart from that the LCD should be powered with 5V between PIN 2(VCC) and PIN 1(gnd). PIN 3 is the contrast pin and is output of center terminal of potentiometer(voltage divider) which varies voltage between 0 to 5v to vary the contrast.

Newhaven 16x2 character Liquid Crystal Display shows characters with dark pixels on a bright yellow/green background when powered on. This transflective LCD Display is visible with ambient light or a backlight while offering a wide operating temperature range from -20 to 70 degrees Celsius. This NHD-0216HZ-FL-YBW-C display has an optimal view of 6:00 and comes with a temperature compensation circuit. This display operates at 5V supply voltage and is RoHS compliant.
Adjust the length, position, and pinout of your cables or add additional connectors. Get a cable solution that’s precisely designed to make your connections streamlined and secure.
Easily modify any connectors on your display to meet your application’s requirements. Our engineers are able to perform soldering for pin headers, boxed headers, right angle headers, and any other connectors your display may require.
Choose from a wide selection of interface options or talk to our experts to select the best one for your project. We can incorporate HDMI, USB, SPI, VGA and more into your display to achieve your design goals.
Choose from a wide selection of changes including shape, size, pinout, and component layout of your PCB to make it a perfect fit for your application.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
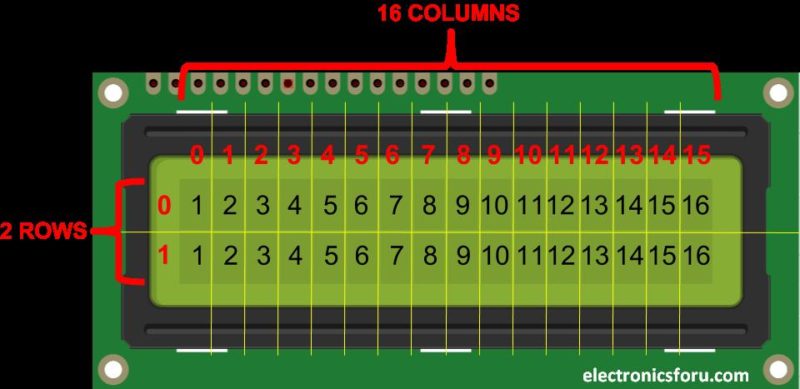
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
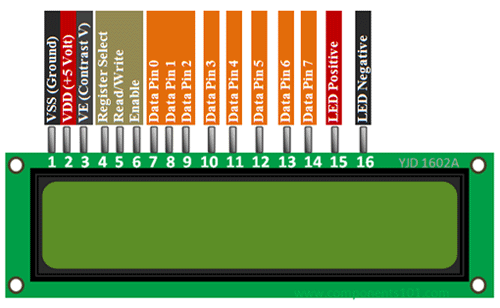
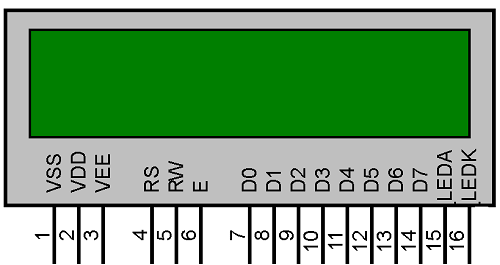
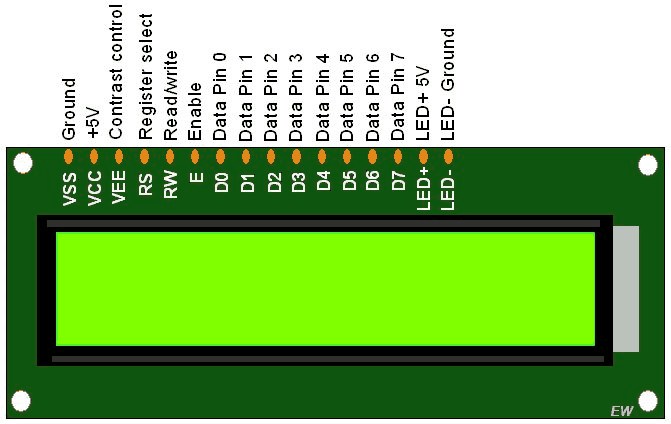
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
When current is applied to these crystals, they become opaque, blocking the backlight that resides behind the screen. As a result that particular area will be dark compared to the others. And this is how the characters are displayed on the screen.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. For example, if we want to see an uppercase ‘A’ character on the display, we set these pins to 0100 0001 (as per the ASCII table).
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.

Nowadays, we always use the devices which are made up of LCDs such as CD players, DVD players, digital watches, computers, etc. These are commonly used in the screen industries to replace the utilization of CRTs. Cathode Ray Tubes use huge power when compared with LCDs, and CRTs heavier as well as bigger. These devices are thinner as well power consumption is extremely less. The LCD 16×2 working principle is, it blocks the light rather than dissipate. This article discusses an overview of LCD 16X2, pin configuration and its working.
The term LCD stands for liquid crystal display. It is one kind of electronic display module used in an extensive range of applications like various circuits & devices like mobile phones, calculators, computers, TV sets, etc. These displays are mainly preferred for multi-segment light-emitting diodes and seven segments. The main benefits of using this module are inexpensive; simply programmable, animations, and there are no limitations for displaying custom characters, special and even animations, etc.
Pin5 (Read/Write/Control Pin): This pin toggles the display among the read or writes operation, and it is connected to a microcontroller unit pin to get either 0 or 1 (0 = Write Operation, and 1 = Read Operation).
Pins 7-14 (Data Pins): These pins are used to send data to the display. These pins are connected in two-wire modes like 4-wire mode and 8-wire mode. In 4-wire mode, only four pins are connected to the microcontroller unit like 0 to 3, whereas in 8-wire mode, 8-pins are connected to microcontroller unit like 0 to 7.
A 16×2 LCD has two registers like data register and command register. The RS (register select) is mainly used to change from one register to another. When the register set is ‘0’, then it is known as command register. Similarly, when the register set is ‘1’, then it is known as data register.
The main function of the command register is to store the instructions of command which are given to the display. So that predefined tasks can be performed such as clearing the display, initializing, set the cursor place, and display control. Here commands processing can occur within the register.
The main function of the data register is to store the information which is to be exhibited on the LCD screen. Here, the ASCII value of the character is the information which is to be exhibited on the screen of LCD. Whenever we send the information to LCD, it transmits to the data register, and then the process will be starting there. When register set =1, then the data register will be selected.
Thus, this is all about LCD 16×2 datasheet, which includes what is a 16X2 LCD, pin configuration, working principle, and its applications. The main advantages of this LCD device include power consumption is less and low cost. The main disadvantages of this LCD device include it occupies a large area, slow devices and also lifespan of these devices will be reduced due to direct current. So these LCDs use AC supply with less than 500Hz frequency. Here is a question for you, what are the applications of LCD?

The Hitachi HD44780 LCD controller is an alphanumeric dot matrix liquid crystal display (LCD) controller developed by Hitachi in the 1980s. The character set of the controller includes ASCII characters, Japanese Kana characters, and some symbols in two 28 character lines. Using an extension driver, the device can display up to 80 characters.
The Hitachi HD44780 LCD controller is limited to monochrome text displays and is often used in copiers, fax machines, laser printers, industrial test equipment, and networking equipment, such as routers and storage devices.
Compatible LCD screens are manufactured in several standard configurations. Common sizes are one row of eight characters (8×1), and 16×2, 20×2 and 20×4 formats. Larger custom sizes are made with 32, 40 and 80 characters and with 1, 2, 4 or 8 lines. The most commonly manufactured larger configuration is 40×4 characters, which requires two individually addressable HD44780 controllers with expansion chips as a single HD44780 chip can only address up to 80 characters.
Character LCDs use a 16 contact interface, commonly using pins or card edge connections on 0.1 inch (2.54 mm) centers. Those without backlights may have only 14 pins, omitting the two pins powering the light. This interface was designed to be easily hooked up to the Intel MCS-51 XRAM interface, using only two address pins, which allowed displaying text on LCD using simple MOVX commands, offering cost effective option for adding text display to devices.
Vee : Contrast adjustment. This is an analog input, typically connected to a potentiometer. The user must be able to control this voltage independent of all other adjustments, in order to optimise visibility of the display that varies i.a. with temperature, and, in some cases height above the sea level. With a wrong adjustment the display will seem to malfunction.
R/W : Read/Write. 0 = Write to display module, 1 = Read from display module (in most applications reading from the HD44780 makes no sense. In that case this pin can be permanently connected to ground and no processor pins need to be allocated to control it.)
Selecting 4-bit or 8-bit mode requires careful selection of commands. There are two primary considerations. First, with D3-D0 unconnected, these lines will always appear low (0b0000) to the HD44780. Second, the LCD may initially be in one of three states:
The execution times listed in this table are based on an oscillator frequency of 270 kHz. The data sheet indicates that for a resistor of 91 kΩ at VCC=5 V the oscillator can vary between 190 kHz and 350 kHz resulting in wait times of 52.6 µs and 28.6 µs instead of 37 µs. If a display with the recommended 91 kΩ resistor is powered from 3.3 volts the oscillator will run much slower. If the busy bit is not used and instructions are timed by the external circuitry, this should be taken into account.
The original HD44780 character generator ROM contains 208 characters in a 5×8 dot matrix, and 32 characters in a 5×10 dot matrix. More recent compatible chips are available with higher resolution, matched to displays with more pixels.

In LCD 16×2, the term LCD stands for Liquid Crystal Display that uses a plane panel display technology, used in screens of computer monitors & TVs, smartphones, tablets, mobile devices, etc. Both the displays like LCD & CRTs look the same but their operation is different. Instead of electrons diffraction at a glass display, a liquid crystal display has a backlight that provides light to each pixel that is arranged in a rectangular network.
Every pixel includes a blue, red, green sub-pixel that can be switched ON/OFF. Once all these pixels are deactivated, then it will appear black and when all the sub-pixels are activated then it will appear white. By changing the levels of each light, different color combinations are achievable. This article discusses an overview of LCD 16X2 & its working with applications.
An electronic device that is used to display data and the message is known as LCD 16×2. As the name suggests, it includes 16 Columns & 2 Rows so it can display 32 characters (16×2=32) in total & every character will be made with 5×8 (40) Pixel Dots. So the total pixels within this LCD can be calculated as 32 x 40 otherwise 1280 pixels.
16 X2 displays mostly depend on multi-segment LEDs. There are different types of displays available in the market with different combinations such as 8×2, 8×1, 16×1, and 10×2, however, the LCD 16×2 is broadly used in devices, DIY circuits, electronic projects due to less cost, programmable friendly & simple to access.
Pin7 (Data Pin): The data pins are from 0-7 which are connected through the microcontroller for data transmission. The LCD module can also work on the 4-bit mode through working on pins 1, 2, 3 & other pins are free.
The basic working principle of LCD is passing the light from layer to layer through modules. These modules will vibrate & line up their position on 90o that permits the polarized sheet to allow the light to pass through it.
These molecules are accountable for viewing the data on every pixel. Every pixel utilizes the method of absorbing light to illustrate the digit. To display the value, the position of molecules must be changed to the angle of light.
At present, LCDs are used frequently in CD/DVD players, digital watches, computers, etc. In screen industries, LCDs have replaced the CRTs (Cathode Ray Tubes) because these displays use more power as compared to LCD, heavier & larger.
The displays of LCDs are thinner as compared to CRTs. As compared to LED screens, LCD has less power consumption because it functions on the fundamental principle of blocking light instead of dissipating.
The registers used in LCD are two types like data register & command register. The register can be changed by using the RS pinout. If we set ‘0’ then it is command register and if it is ‘1’ then it is data register.
The main function of the command register is to save instructions illustrated on LCD. That assists in data clearing & changes the cursor location & controls the display.
The data register is used to save the date to exhibit on the LCD. Once we transmit data to LCD, then it shifts to the data register to process the data. If we fix the register value at one that the data register will start working.
Interfacing of a 16X2 LCD with Arduino is discussed to display “Hello World!” on the screen. A library like LiquidCrystal permits you to manage the displays that are well-matched through the driver like Hitachi HD44780 driver. Here, the following example circuit displays “Hello World!” on the LCD & displays the time in sec once the Arduino board was reset.
The 16×2 display includes a parallel interface which means that the microcontroller used in this has to control different interface pins immediately to control the LCD. The interface includes mainly these pins like RS (Register Select) pin, Read/Write pin, Enable Pin, Data pins from D0 to D7, display contrast pin, LED backlight pins, power supply pins.
The display controlling process mainly involves placing the data to form the picture of what you desire to show into the data registers, after that placing instructions within the instruction register. A library like LiquidCrystal will simplify this for you so you don’t require identifying the instructions in low-level.
The controlling of LCDs compatible with Hitachi can be done using two modes like 4-bit/8-bit. Here, the 4-bit mode needs 7 I/O pins using the Arduino board, whereas the 8-bit mode needs 11 pins. To display the text on the LCD, the 4-bit mode is used. The following example will explain how to control an LCD using 4-bit mode.
Before interfacing the LCD screen to the Arduino board, a pin header strip need to be solder to pin-14 or 16 of the LCD. We can notice this in the following circuit diagram. The following pins need to connect to wire the LCD to an Arduino board.
Thus, this is all about an overview of LCD 16×2, used in a wide range of applications such as different devices and circuits such as calculators, mobile phones, TV sets, computers, etc. These displays are mostly selected for multi-segment LEDs & 7- segment displays. LCDs are extensively used in different electronic applications like different systems to illustrate different statuses as well as parameters. Here is a question for you, what are the different types of LCDs available in the market?

In the previous project of the Raspberry Pi Series, I have shown you how to blink an LED using Raspberry Pi and Python Program. Moving forward in the series, in this project, I’ll show you the interfacing 16×2 LCD with Raspberry Pi.
In this project, you can see all the steps for Interfacing a 16×2 LCD with Raspberry Pi like circuit diagram, components, working, Python Program and explanation of the code.
Even though the Raspberry Pi computer is capable of doing many tasks, it doesn’t have a display for implementing it in simple projects. A 16×2 Alphanumeric Character LCD Display is a very important types of display for displaying some basic and vital information.
A 16×2 LCD is one of the most popular display modules among hobbyists, students and even electronics professionals. It supports 16 characters per row and has two such rows. Almost all the 16×2 LCD Display Modules that are available in the market are based on the Hitachi’s HD44780 LCD Controller.
The pin description in the above table shows that a 16×2 LCD has 8 data pins. Using these data pins, we can configure the 16×2 LCD in either 8 – bit mode or 4 – bit mode. I’ll show the circuit diagram for both the modes.
In 8 – bit mode, all the 8 data pins i.e. D0 to D7 are used for transferring data. This type of connection requires more pins on the Raspberry Pi. Hence, we have opted for 4 – bit mode of LCD. The circuit diagram (with Fritzing parts) is shown below.
The following image shows the wiring diagram of the featured circuit of this project i.e. LCD in 4 – bit mode. In this mode, only 4 data pins i.e. D4 to D7 of the LCD are used.
NOTE: In this project, we have used the 4 – bit mode of the 16×2 LCD display. The Python code explained here is also related to this configuration. Slight modifications are needed in the Python Program if the circuit is configured in 8 – bit mode.
The design of the circuit for Interfacing 16×2 LCD with Raspberry Pi is very simple. First, connect pins 1 and 16 of the LCD to GND and pins 2 and 15 to 5V supply.
Then connect a 10KΩ Potentiometer to pin 3 of the LCD, which is the contrast adjust pin. The three control pins of the LCD i.e. RS (Pin 4), RW (Pin 5) and E (Pin 6) are connected to GPIO Pin 7 (Physical Pin 26), GND and GPIO Pin 8 (Physical Pin 24).
Now, the data pins of the LCD. Since we are configuring the LCD in 4 – bit mode, we need only 4 data pins (D4 to D7). D4 of LCD is connected to GPIO25 (Physical Pin 22), D5 to GPIO24 (Physical Pin 18), D6 to GPIO24 (Physical Pin 16) and D7 to GPIO18 (Physical Pin 12).
The working of project for Interfacing 16×2 LCD with Raspberry Pi is very simple. After making the connections as per the circuit diagram, login to your Raspberry Pi using SSH Client like Putty in Windows.
I’ve created a folder named “Python_Progs” on the desktop of the Raspberry Pi. So, I’ll be saving my Python Program for Interfacing 16 x 2 LCD with Raspberry Pi in this folder.
Using “cd” commands in the terminal, change to this directory. After that, open an empty Python file with name “lcdPi.py” using the following command in the terminal.
Save the file and close the editor. To test the code, type the following command in the terminal. If everything is fine with your connections and Python Program, you should be able to see the text on the 16×2 LCD.
First, I’ve imported the RPi.GPIO Python Package as GPIO (here after called as GPIO Package) and sleep from time package. Then, I have assigned the pin for LCD i.e. RS, E, D4, D5, D6 and D7. The numbering scheme I followed is GPIO or BCM Scheme.
Finally, using some own functions like lcd_init, lcd_string, lcd_display, etc. I’ve transmitted the data to be printed from the Raspberry Pi to the 16×2 LCD Module.
By interfacing 16×2 LCD with Raspberry Pi, we can have a simple display option for our raspberry Pi which can display some basic information like Date, Time, Status of a GPIO Pin, etc.
Many simple and complex application of Raspberry Pi like weather station, temperature control, robotic vehicles, etc. needs this small 16×2 LCD Display.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey