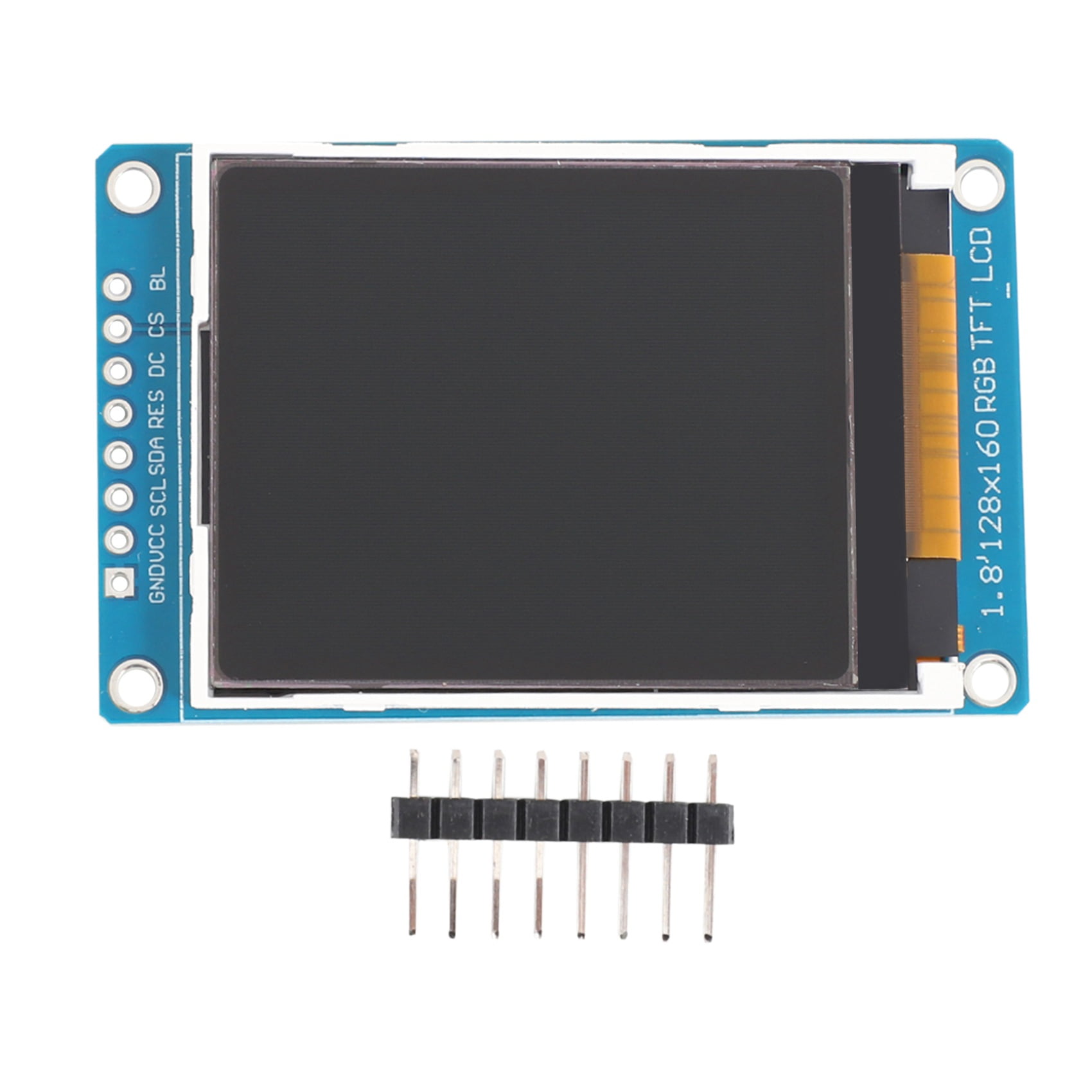
1.8 inch tft lcd display module for arduino price

This is a single-chip controller/driver for 262K-color, graphic type TFT-LCD. It consists of 396 source line and 162 gate line driving circuits. This chip is capable of connecting directly to an external microprocessor, and accepts Serial Peripheral Interface (SPI), 8-bit/9-bit/16-bit/18-bit parallel interface.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

The 1.8inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
ST7735S is a 132*162 pixel LCD, and this product is a 128*160 pixel LCD, so some processing has been done on the display: the display starts from the second pixel in the horizontal direction, and the first pixel in the vertical direction. Start to display, so as to ensure that the position corresponding to the RAM in the LCD is consistent with the actual position when displayed.
The LCD supports 12-bit, 16-bit and 18-bit input color formats per pixel, namely RGB444, RGB565, RGB666 three color formats, this routine uses RGB565 color format, which is also a commonly used RGB format
Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has display requirement.
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory.
We have carried out the low-level encapsulation, if you need to know the internal implementation can go to the corresponding directory to check, for the reason that the hardware platform and the internal implementation are different
If you need to draw pictures, or display Chinese and English characters, we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).
Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, you can choose Ascii visual character library, font foreground color, font background color.
Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose character font, font foreground color, font background color of the GB2312 encoding
Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.;
2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used.
The first parameter is a tuple of 2 elements, with (40, 50) as the left vertex, the font is Font2, and the fill is the font color. You can directly make fill = "WHITE", because the regular color value is already defined Well, of course, you can also use fill = (128,255,128), the parentheses correspond to the values of the three RGB colors so that you can precisely control the color you want. The second sentence shows Micro Snow Electronics, using Font3, the font color is white.
The demo is developed based on the HAL library. Download the demo, find the STM32 program file directory, and open the LCD_demo.uvprojx in the STM32\STM32F103RBT6\MDK-ARM directory to check the program.
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h)
Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second
Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color.
Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color.
Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
image.cpp(.h): is the image data, which can convert any BMP image into a 16-bit true color image array through Img2Lcd (downloadable in the development data).
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory GUI_Paint.c(.h)
Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color.
Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color.
Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
Write numbers with decimals: at (Xstart Ystart) as the left vertex, write a string of numbers with decimals, you can choose Ascii code visual character font, font foreground color, font background color
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.

The ST7735 TFT display is a 1.8" display with a resolution of 128×160 pixels and can display a wide range of colors (full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 I/O pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.

AllAnalog to Digital ConvertersArduino Starter KitsBatteriesBattery Charger ModuleBreadboardButton Key ModuleBuzzerCamera ModuleCapacitor  Ceramic Capacitors  Electrolytic CapacitorsCases  Battery HolderConnectors  Jumper Wires  Tact SwitchCooling FanDevelopment Boards  Arduino Development Boards  Raspberry Development Boards  STM32 BoardsDiodesFingerprint SensorIntegrated Circuit  Amplifier module  Current Voltage Tester  Micro SD Storage Expansion Board  Real Time Clock Module  Relay Module  ST TIP NXPInternet Of ThingsJoy StickLaser ModuleLEDMemory ModulesMP3 Decoding board  MP3 Player ModuleMulti Coin Accetor/SelectorOptoelectronic Displays  LCD ModulesPCB BoardsPCB Connectors  Female Single Row Pin HeaderPotentiometer  Potentiometer Adjustable ResistorPotentiometer Knob CapPower AdaptorsPower Regulator Modules  Step Down ModuleProgrammer module  USB To TTL Serial Adapter Module  USB to UART TTL ModuleProximity sensorPumpsResistor  Metal Film Resistor  Photoresistor Light Dependent Resistor LDRRobotics & Aeronautics  Motors and ActuatorsSensors  Current Sensors  Door Window Sensor  Gas Sensor  Humidity Sensor  Infrared Light Sensor Module  IR Infrared Obstacle Avoidance Sensor Module  Load Cell Weighing Sensor  Microphone Sound Sensor  PIR Motion Sensor  Pulse Sensor Module  Rain Water Sensor Module  Reed Sensor Module  Sensor Shield Expansion Board  Shake Vibration Sensor Module  Soil Moisture Sensor  Speed Sensor  Temperature Sensor  Touch Button Module  Touch Sensor Module  Ultrasonic Distance Sensor  Vibration Sensor Module  Voltage Sensor Module  Water Level Sensor  Weighing Sensor ModuleServo Shield ModuleSIGNAL FREQUENCY MODULESolar Devices  Solar PanelSolenoid LockSolenoid ValveStepper Driver ChipTools  Digital Multimeter  Measurement & Analysis Instruments  Soldering ToolsTransistorsUncategorizedUsb Wi-fi AdapterVoice RecorderWater Flow SensorWireless Devices  Bluetooth & Infrared Devices  ESP32 Modules  GPS/GSM/GPRS Devices  IR Remote  RFID/ RF/ WIFI Devices  Wireless Transceiver




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey