arduino i2c lcd display tutorial free sample

In this Arduino LCD I2C tutorial, we will learn how to connect an LCD I2C (Liquid Crystal Display) to the Arduino board. LCDs are very popular and widely used in electronics projects for displaying information. There are many types of LCD. This tutorial takes LCD 16x2 (16 columns and 2 rows) as an example. The other LCDs are similar.
In the previous tutorial, we had learned how to use the normal LCD. However, wiring between Arduino and the normal LCD is complicated. Therefore, LCD I2C has been created to simplify the wiring. Actually, LCD I2C is composed of a normal LCD, an I2C module and a potentiometer.
We are considering to make the video tutorials. If you think the video tutorials are essential, please subscribe to our YouTube channel to give us motivation for making the videos.
lcd.print() function supports only ASCII characters. If you want to display a special character or symbol (e.g. heart, angry bird), you need to use the below character generator.
Depending on manufacturers, the I2C address of LCD may be different. Usually, the default I2C address of LCD is 0x27 or 0x3F. Try these values one by one. If you still failed, run the below code to find the I2C address.
※ OUR MESSAGESYou can share the link of this tutorial anywhere. Howerver, please do not copy the content to share on other websites. We took a lot of time and effort to create the content of this tutorial, please respect our work!
ArduinoGetStarted.com is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com, Amazon.it, Amazon.fr, Amazon.co.uk, Amazon.ca, Amazon.de, Amazon.es and Amazon.co.jp

This article includes everything you need to know about using acharacter I2C LCD with Arduino. I have included a wiring diagram and many example codes to help you get started.
In the second half, I will go into more detail on how to display custom characters and how you can use the other functions of the LiquidCrystal_I2C library.
Once you know how to display text and numbers on the LCD, I suggest you take a look at the articles below. In these tutorials, you will learn how to measure and display sensor data on the LCD.
Each rectangle is made up of a grid of 5×8 pixels. Later in this tutorial, I will show you how you can control the individual pixels to display custom characters on the LCD.
They all use the same HD44780 Hitachi LCD controller, so you can easily swap them. You will only need to change the size specifications in your Arduino code.
The 16×2 and 20×4 datasheets include the dimensions of the LCD and you can find more information about the Hitachi LCD driver in the HD44780 datasheet.
Note that an Arduino Uno with the R3 layout (1.0 pinout) also has the SDA (data line) and SCL (clock line) pin headers close to the AREF pin. Check the table below for more details.
After you have wired up the LCD, you will need to adjust the contrast of the display. On the I2C module, you will find a potentiometer that you can turn with a small screwdriver.
The LiquidCrystal_I2C library works in combination with the Wire.h library which allows you to communicate with I2C devices. This library comes pre-installed with the Arduino IDE.
To install this library, go to Tools > Manage Libraries (Ctrl + Shift + I on Windows) in the Arduino IDE. The Library Manager will open and update the list of installed libraries.
*When using the latest version of the LiquidCrystal_I2C library it is no longer needed to include the wire.h library in your sketch. The other library imports wire.h automatically.
Note that counting starts at 0 and the first argument specifies the column. So lcd.setCursor(2,1) sets the cursor on the third column and the second row.
Next the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text since we are printing a text string.
The example sketch above shows you the basics of displaying text on the LCD. Now we will take a look at the other functions of the LiquidCrystal_I2C library.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space.
If the current text direction is left-to-right (the default), the display scrolls to the left, if the current direction is right-to-left, the display scrolls to the right.
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions or if you think that things are missing in this tutorial, please leave a comment down below.

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
The LiquidCrystal_I2C is available from GitHub. When visiting the GitHub page, select the Code button and from the drop-down menu, choose Download ZIP option to save the file to a convenient location on your workstation.
Before installing LiquidCrystal_I2C, remove any other libraries that may reside in the Arduino IDE with the same LiquidCrystal_I2C name. Doing this will ensure that only the known good library is in use. LiquidCrystal_I2C works in combination with the preinstalled Wire.h library in the Arduino editor.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
There may be situations where you should uninstall the Arduino IDE. The reason for this could be due to Library conflicts or other configuration issues. There are a few simple steps to uninstalling the IDE.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
In this simple sketch we show you the most useful and important functions from the LiquidCrystal_I2C library. So, let’s take a quick look at how the code works.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Then, you need to set the display address, the number of columns and number of rows. You should use the display address you’ve found in the previous step.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
The messageToScroll variable is displayed in the second row (1 corresponds to the second row), with a delay time of 250 ms (the GIF image is speed up 1.5x).
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.
We hope you’ve found this tutorial useful. If you like ESP32 and you want to learn more, we recommend enrolling in Learn ESP32 with Arduino IDE course.

This article shows how to use the SSD1306 0.96 inch I2C OLED display with the Arduino. We’ll show you some features of the OLED display, how to connect it to the Arduino board, and how to write text, draw shapes and display bitmap images. Lastly, we’ll build a project example that displays temperature and humidity readings.
The organic light-emitting diode(OLED) display that we’ll use in this tutorial is the SSD1306 model: a monocolor, 0.96-inch display with 128×64 pixels as shown in the following figure.
The OLED display doesn’t require backlight, which results in a very nice contrast in dark environments. Additionally, its pixels consume energy only when they are on, so the OLED display consumes less power when compared with other displays.
The model we’re using here has only four pins and communicates with the Arduino using I2C communication protocol. There are models that come with an extra RESET pin. There are also other OLED displays that communicate using SPI communication.
Because the OLED display uses I2C communication protocol, wiring is very simple. You just need to connect to the Arduino Uno I2C pins as shown in the table below.
To control the OLED display you need the adafruit_SSD1306.h and the adafruit_GFX.h libraries. Follow the next instructions to install those libraries.
After wiring the OLED display to the Arduino and installing all required libraries, you can use one example from the library to see if everything is working properly.
The Adafruit library for the OLED display comes with several functions to write text. In this section, you’ll learn how to write and scroll text using the library functions.
First, you need to import the necessary libraries. The Wire library to use I2C and the Adafruit libraries to write to the display: Adafruit_GFX and Adafruit_SSD1306.
Then, you define your OLED width and height. In this example, we’re using a 128×64 OLED display. If you’re using other sizes, you can change that in the SCREEN_WIDTH, and SCREEN_HEIGHT variables.
The (-1) parameter means that your OLED display doesn’t have a RESET pin. If your OLED display does have a RESET pin, it should be connected to a GPIO. In that case, you should pass the GPIO number as a parameter.
To draw a pixel in the OLED display, you can use the drawPixel(x, y, color) method that accepts as arguments the x and y coordinates where the pixel appears, and color. For example:
The library also provides methods to displays rectangles with round corners: drawRoundRect() and fillRoundRect(). These methods accepts the same arguments as previous methods plus the radius of the corner. For example:
The library provides an additional method that you can use with shapes or text: the invertDisplay() method. Pass true as argument to invert the colors of the screen or false to get back to the original colors.
Copy your array to the sketch. Then, to display the array, use the drawBitmap() method that accepts the following arguments (x, y, image array, image width, image height, rotation). The (x, y) coordinates define where the image starts to be displayed.
In this section we’ll build a project that displays temperature and humidity readings on the OLED display. We’ll get temperature and humidity using the DHT11 temperature and humidity sensor. If you’re not familiar with the DHT11 sensor, read the following article:
The code starts by including the necessary libraries. The Wire, Adafruit_GFX and Adafruit_SSD1306 are used to interface with the OLED display. The Adafruit_Sensor and the DHT libraries are used to interface with the DHT22 or DHT11 sensors.
The (-1) parameter means that your OLED display doesn’t have a RESET pin. If your OLED display does have a RESET pin, it should be connected to a GPIO. In that case, you should pass the GPIO number as a parameter.
In this case, the address of the OLED display we’re using is 0x3C. If this address doesn’t work, you can run an I2C scanner sketch to find your OLED address. You can find the I2C scanner sketch here.
We use the setTextSize() method to define the font size, the setCursor() sets where the text should start being displayed and the print() method is used to write something on the display.
After wiring the circuit and uploading the code, the OLED display shows the temperature and humidity readings. The sensor readings are updated every five seconds.
The I2C address for the OLED display we are using is 0x3C. However, yours may be different. So, make sure you check your display I2C address using an I2C scanner sketch.
The OLED display provides an easy and inexpensive way to display text or graphics using an Arduino. We hope you’ve found this guide and the project example useful.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
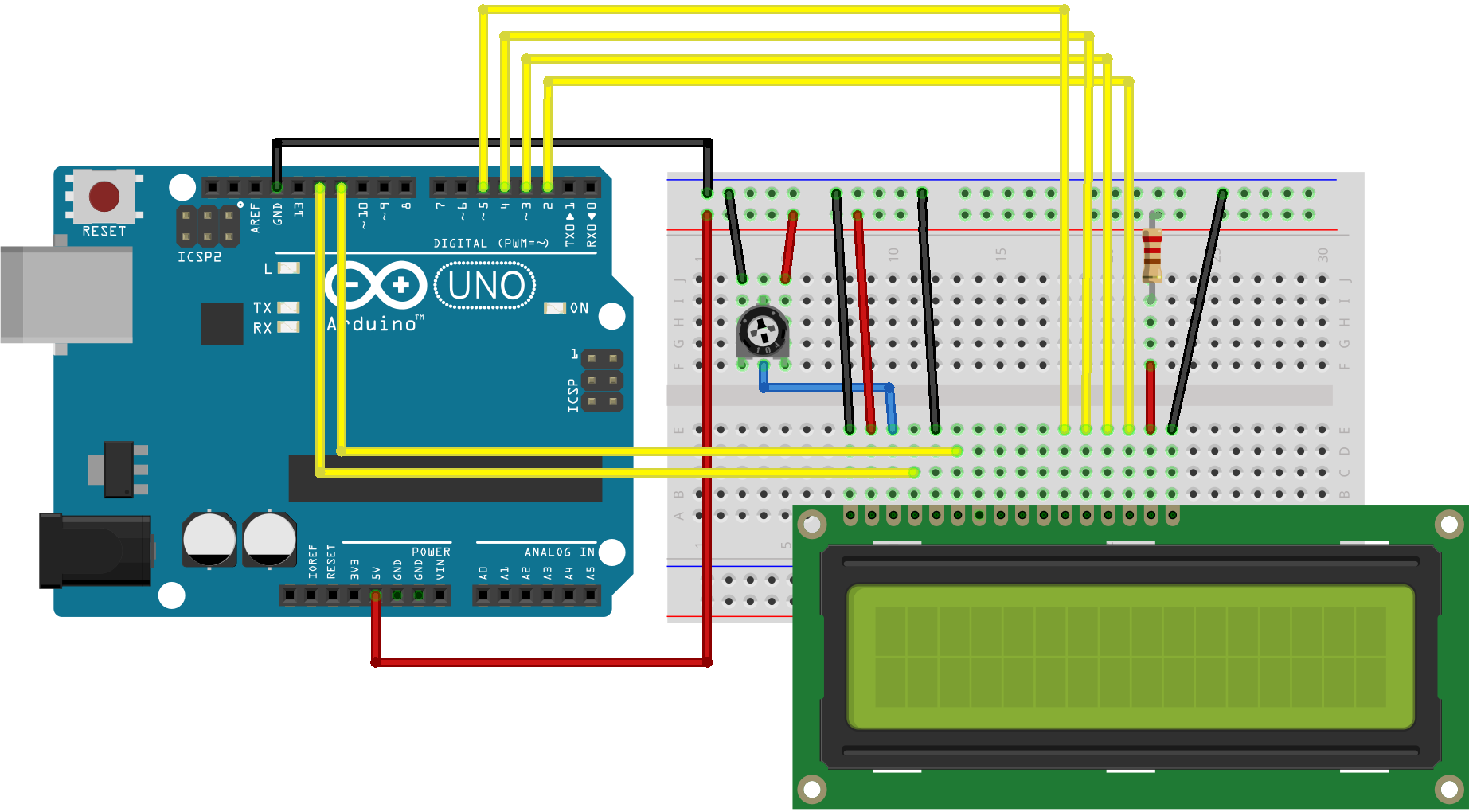
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

As we all know, though LCD and some other displays greatly enrich the man-machine interaction, they share a common weakness. When they are connected to a controller, multiple IOs will be occupied of the controller which has no so many outer ports. Also it restricts other functions of the controller. Therefore, LCD1602 with an I2C bus is developed to solve the problem.
I2C bus is a type of serial bus invented by PHLIPS. It is a high performance serial bus which has bus ruling and high or low speed device synchronization function required by multiple-host system. The blue potentiometer on the I2C LCD1602 (see the figure below) is used to adjust the backlight for better display. I²C uses only two bidirectional open-drain lines, Serial Data Line (SDA) and Serial Clock Line (SCL), pulled up with resistors. Typical voltages used are +5 V or +3.3 V although systems with other voltages are permitted.
Step 3:Since in some code, the libraries needed are not included in Arduino, so you need to add them before compiling. Unzip the downloaded file. Copy the folders under the Library folder to the libraries folder in Arduino (if you cannot find the path in Arduino, open Arduino IDE, click File ->Preferences, and you can see the path in the Browse box, as shown in the following diagram). Compile the program.

In the previous Arduino LCD tutorial, you have noticed that the classic parallel LCD consumes a lot of pins on the Arduino. Even in the 4-bit mode, it requires at least 6 digital I/O pins on the Arduino. So in many projects where you use the classic parallel LCD, you will run out of pins very easily.
The solution to this problem is to use an I2C LCD display. It requires only two digital I/O pins and you can even share those two pins with other I2C devices.
Commonly available LCD displays with I2C LCD adapter are 16×2 and 20×4 character LCD displays. They both have a total of 16 pins including 8 parallel data pins. So if you don’t use an I2C LCD you will need at least 6 digital I/O pins on the Arduino to display something.
If you look closely you will find that the characters of the LCD are built using a grid of 5×8 pixels. Later in this tutorial, you will learn how to turn on and off any individual pixels to make custom characters.
At the center of this adapter, there is an 8-bit I/O expander chip – PCF8574. It takes the I2C data from the MCU (Arduino) and converts it into serial data required for an LCD display. At one side the I2C LCD adapter has four pins that can be connected to Arduino or any microcontroller that supports the I2C communication protocol. On another side, it has 16 pins that are connected to the LCD display.
There are two header pins to control the backlight of the LCD display. One pin supplies a 5v power and another pin is for the backlight LED. These two pins are connected together by default. So the backlight will be always on. You can remove the jumper to turn off the backlight LED or you can use a potentiometer in between these two pins to control the intensity of the backlight LED.
Some I2C LCD adapters come with PCF8574, while others use PCF8574A chips. Each of these chips has its own I2C address. The PCF8574 chip from NXP Semiconductor uses 0x27 while the PCF8574A chip uses 0x3F.
Sometimes you need to change this default I2C address for a project where you use multiple I2C devices on the same I2C bus So that it does not conflict with other I2C devices.
If you go through the datasheet of PCF8574 by NXP, you will find that PCF8574 and PCF8574A use a 7-bit I2C address. The first four-bit is fixed and the last three-bit is hardware selectable.
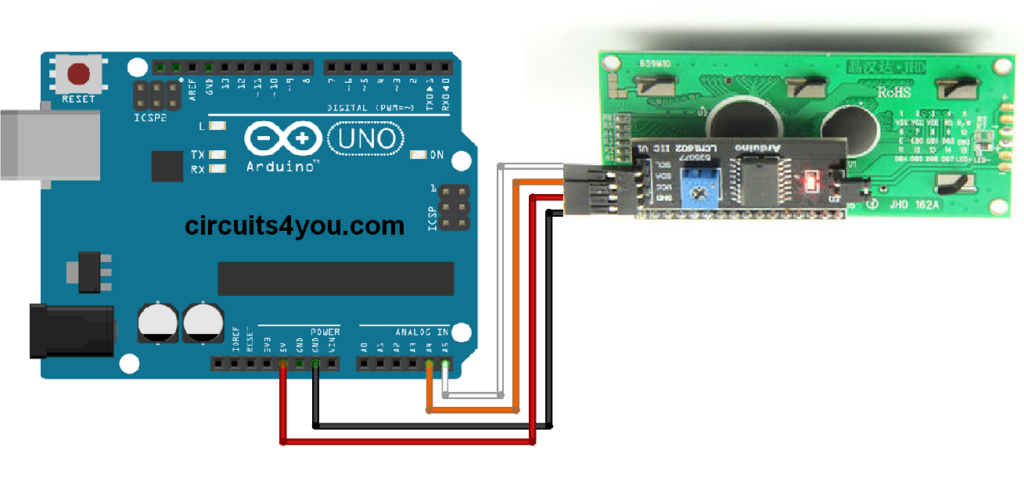
Connect the LCD’s VCC pin to the Arduino 5v pin and the Ground pin to the Arduino Ground pin. The remaining two pins are SCL and SDA. You need to connect the SCL pin to the Arduino SCL pin and SDA to the Arduino SDA pin.
In this tutorial, I am using the LiquidCrystal-I2C library to control the display. It has many pre-built functions to control an I2C LCD display in a much simpler way.
To install the library first you need to download it from the LiquidCrystal-I2C GitHub repository. Then open your Arduino IDE and navigate to Sketch > Include Library > Add .ZIP Library.
You need to know the I2C address of the LCD before starting the communication. To know the I2C address of your LCD run the below sketch.#include
Printing text on the LCD is very simple. The below sketch will print some text on the display. But before uploading this sketch you need to do some minor changes according to your display size and address.
In the second line, I create a LiquidCrystal_I2C variable. It requires three variables – the I2C address of the LCD and the dimension of the LCD (columns and rows of the display). The I2C address of my display is 0x27 and it has 16 columns and 2 rows. So I will use – LiquidCrystal_I2C lcd(0x27,16,2). If you have a different LCD display change the I2C address and dimension accordingly.
Then you need to define a LiquidCrystal_I2C variable for your LCD. It requires three variables – the I2C address of the LCD and the dimension of the LCD (columns and rows of the display).
Then in the setup section, you have to initialize the display using the init() function. The clear() function will clear the display buffer. It is good to clear the display buffer before printing anything on the display so that it does not display anything that was previously stored in the display buffer.
clear() – Clears the display and places the cursor at the top left corner. You can use this function to display different text/strings at the same place at a time. The below code shows the use of this function.#include
noDisplay() – Turns off the LCD screen but does not clear data from the LCD memory. The below code shows the use of display() and noDisplay() function.#include
write() – This function is used to write a character to the display. You can see the use of this function in the I2C LCD custom character section below.
scrollDisplayRight() – Moves the display content one step to the right. The below code shows the use of these functions.#include
rightToLeft() – sets the display orientation from right to left. That means the text/strings will flow from right to left. The below code shows the use of this function.#include
As you see in the above section the character in a Liquid crystal display is built using a grid of 5×8 small pixels. You can individually turn on and off any pixel and make your own custom character. The custom character data is stored in the CGRAM of the display.
Displays that use the Hitachi HD44780 controller have two types of memories – CGROM and CGRAM (Character Generator ROM & RAM). CGROM is non-volatile means it can’t be modified whereas CGRAM is volatile so it can be modified at any time.
CGROM stored all permanent fonts that can be displayed by using their ASCII code. For example, the character ‘A’ can be written using write(65) or write(0x41).
CGRAM is used for storing user-defined characters. The Hitachi HD44780 controller has a CGROM of 64 bytes. So for a 5×8 pixel-based LCD, up to 8 user-defined characters can be stored in the CGRAM. And for a 5×10 pixel-based LCD, only 4 user-defined characters can be stored.
There are some online and offline tools available to visually draw the custom character and it will automatically generate the byte code for you. I suggest you use the online LCD Character Creator tools.
Now in the below sketch, I will use that bite code to print the custom character on the LCD. Upload the below code to your Arduino board and see how the display looks like.
Here you can see that I include the LiquidCrystal_I2C library first. Then I create a LiquidCrystal_I2C variable for my LCD using the I2C address and dimension of my LCD. I am using an array smiley[] to store the bit data for the custom character.

The LCD is a frequent guest in Arduino projects. But in complex circuits, we may have a lack of Arduino ports due to the need to connect a screen with many pins. The way out in this situation can be the I2C/IIC adapter, which connects the almost standard Arduino 1602 shield to the Uno, Nano, or Mega boards with only four pins. This article will see how you can connect the LCD screen with an I2C interface, what libraries can be used, write a short example sketch, and break down typical errors.
The LCD 1602 Liquid Crystal Display is a good choice for displaying character strings in various projects. It is inexpensive, there are different backlight colors, and you can easily download ready-made libraries for Arduino sketches. But the most important disadvantage of this screen is the fact that the display has 16 digital pins, of which at least six are mandatory. So using this LCD screen without i2c adds serious limitations for Arduino Uno or Nano boards. If the pins are not enough, you will have to buy an Arduino Mega board or save the pins by connecting the display via I2C, among other things.
Because of the number of pins you have to connect, you may not have enough space to connect all the parts you need. Using I2C reduces the number of wires to 4 and the occupied pins to 2.
I2C/IIC (Inter-Integrated Circuit) – is a protocol originally created to communicate integrated circuits in an electronic device. The development belongs to Philips. The i2c protocol is based on an 8-bit bus, which is needed to link the blocks in the control electronics, and an addressing system that allows you to communicate on the same wires with multiple devices. We simply send data back and forth to one device or the other, adding the desired item’s ID to the data packets.
The simplest I2C circuit can have one master device (most often an Arduino microcontroller) and several slaves (such as an LCD). Each device has an address in the range of 7 to 127. There must not be two devices with the same address in one circuit.
The fastest and most convenient way to use the I2C display in the Arduino is to buy a ready-made screen with built-in protocol support. But there are not many of them, and they are not cheap. But a variety of standard screens have already been released in huge numbers. Therefore, the most affordable and popular option today is to buy and use a separate I2C module – adapter, which looks like this:
On one side of the module, we see I2C pins – ground, power, and 2 for data transfer. On the other side of the adapter, we see external power connectors. Of course, there are many pins on the board, with which the module is soldered to the standard pins of the screen.
The i2c outputs are used to connect to the Arduino board. If needed, we connect an external power supply for the backlight. With the built-in trim resistor, we can adjust the adjustable contrast value J.
You can find LCD 1602 modules with already soldered adapters on the market, and they are as simple as possible to use. If you bought a separate adapter, you have to solder it to the module beforehand.
If you use a special separate I2C adapter, you need to first sell it to the screen module. It’s hard to make a mistake there, and this diagram can guide you.
And that’s it! No cobwebs of wires that are very easy to get tangled in. That said, we can simply leave all the complexity of the i2C protocol implementation to the libraries.
The LiquidCrystal_I2C.h library, which includes a large variety of commands for controlling the monitor via the I2C bus and allows you to make your sketch easier and shorter. You need .to install the library LiquidCrystal_I2C.h after connecting the display additionally
LiquidCrystal_I2C lcd(0x27,16,2); //Indicate I2C address (the most common value), as well as screen parameters (in case of LCD 1602 - 2 lines of 16 characters each
In some cases, when using the above library with devices equipped with PCF8574 controllers, errors can occur. In that case, you can offer as an alternative to the library LiquidCrystal_PCF8574.h. It extends LiquidCrystal_I2C, so you shouldn’t have any problems using it.
If this does not help, then check if the pins are connected correctly and if the backlight power is connected. If you used a separate I2C adapter, check the quality of the solder pins again.
Another common cause of missing text on the screen can be a wrong I2C address. Try changing the device address from 0x27 to 0x20 or to 0x3F. Different vendors may have different default addresses. If this does not help, you can run the I2C scanner sketch, which looks through all connected devices and detects their address by brute force.
This article covers the fundamental questions about using the LCD screen in complex Arduino projects when we need to save some of the available pins. A simple and inexpensive I2C adapter will allow you to connect a 1602 LCD screen taking up only two analog pins. In many situations, this can be very important. The price for convenience is the need to use an additional module – converter and library. In our opinion, it is not a high price for the convenience, and we highly recommend to use this feature in projects.

This article gives you a step-by-step guide to becoming a pro in using Liquid Crystal Display. We will use a free Arduino Simulator to try all the examples without leaving your PC. No hardware is needed.
You can see that the first eight characters are user-defined. It allows you to create custom shapes and store them. You will see how to create custom characters and load them in your following Arduino projects. Let us start with a basic example.
We will print a simple text on the LCD using Arduino UNO in this example. In this case, you control what is displayed on the Arduino readily. You only need four cables. Power, Ground, I2C data, and I2C clock.
Use the link above to run the code. You can tinker with the code to change the text displayed or the position. The best thing about the link is that it will save the project as your version. It will be automatically saved under my projects tab on the wokwi site if you are logged in.
The below line code adds the LCD library to your project. This consists of all the LCD-related functions. Since we are using the I2C version, we have included the standard LCD library made for the I2C version.#include
The following line of the code resets and initializes all the LCD registers and prepares them for project usage. This function will be called only once in thesetup()function.lcd.init();
To turn on the backlight, you can use the below code. You will be able to see the contents of the display without a backlight, too, if it is a green LCD. Backlight, nevertheless, makes the project more beautiful and reading crisper.lcd.backlight();
You can mention where the characters should be displayed. You can always use the below function to set/reset the cursor position. This function will be beneficial when you have to display time or a counter that demands the cursor to always be in the same position.
The first parameter tells the position column-wise (0indicated first place,1indicates the second place, and so on). The second parameter tells the row number. We have only two rows (0and1).lcd.setCursor(1, 0);
This completes a basic introduction to the LCD as well as an example project to start the LCD exploration. In the coming sections, we will see different projects as soon as possible




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey