set a font in arduino ide for tft display factory

for my recent project I need to use a tft display with an arduino due. I have a buydisplay ER-TFTM035-6 tft with the ILI9488 driver. It runs great with the modified UTFT library provided by buydisplay. The problem is that I need to use greek fonts. I know that there already made fonts for the library, but I want to make some of my own to fit my project better. I also know that there is a way of making new fonts for the UTFT but I can"t understand how. I tried to make some but without results. I found a library called dfUTFT fork that you can use fonts created with The Dot Factory, but I can"t compile the example sketch when I select the due. Is there any other way with any library to use greek fonts?

This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
Examples are included with the library, including graphics test programs. The example sketch TFT_Rainbow_one shows different ways of using the font support functions. This library now supports the "print" library so the formatting features of the "print" library can be used, for example to print to the TFT in Hexadecimal, for example:
The larger fonts are now Run Length Encoded (RLE) so that they occupy less FLASH space, this frees up space for the rest of the sketch. A byproduct of the RLE approach is that the font drawing is also speeded up so it is a win-win situation.
To use the F_AS_T performance option the ILI9341 based display must be connected to an MEGA as follows:MEGA +5V to display pin 1 (VCC) and pin 8 (LED) UNO 0V (GND) to display pin 2 (GND)
In the library Font 0 (GLCD font), 2, 4, 6 and 8 are enabled. Edit the Load_fonts.h file within the library folder to enable/disable fonts to save space.
TFT_ILI9341 library updated on 1st July 2015 to version 12, this latest version is attached here to step 8:Minor bug when rendering letter "T" in font 4 without background fixed

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
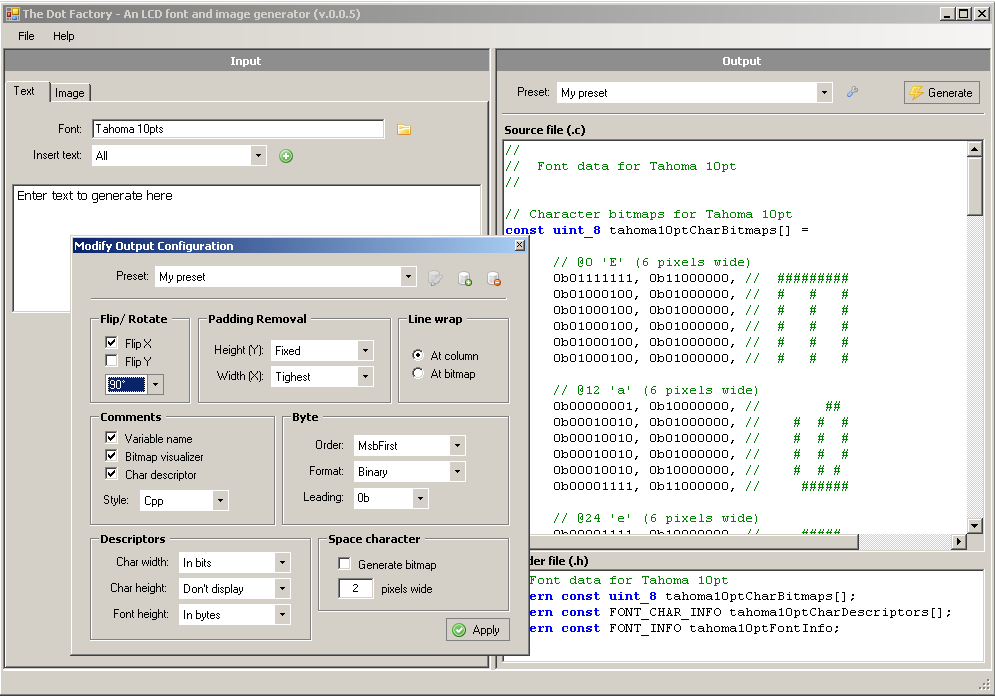
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point ,You can use sin(); and cos(); functions. you should define the PI number . To change colors, you can use color565(); function and replace your RGB code.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here. At the end of this article, you can :Write texts and numbers with your desired font.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
The second adds a library that supports drivers of MCUFRIEND Arduino display shields.#include "TouchScreen.h" // only when you want to use touch screen#include "bitmap_mono.h" // when you want to display a bitmap image from library#include "bitmap_RGB.h" // when you want to display a bitmap image from library#include "Fonts/FreeSans9pt7b.h" // when you want other fonts#include "Fonts/FreeSans12pt7b.h" // when you want other fonts#include "Fonts/FreeSerif12pt7b.h" // when you want other fonts#include "FreeDefaultFonts.h" // when you want other fonts#include "SPI.h" // using sdcard for display bitmap image#include "SD.h"
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println();. First add Serial.begin(9600); in setup().
fillScreen function change the color of screen to t color. The t should be a 16bit variable containing UTFT color code.#define BLACK 0x0000#define NAVY 0x000F#define DARKGREEN 0x03E0#define DARKCYAN 0x03EF#define MAROON 0x7800#define PURPLE 0x780F#define OLIVE 0x7BE0#define LIGHTGREY 0xC618#define DARKGREY 0x7BEF#define BLUE 0x001F#define GREEN 0x07E0#define CYAN 0x07FF#define RED 0xF800#define MAGENTA 0xF81F#define YELLOW 0xFFE0#define WHITE 0xFFFF#define ORANGE 0xFD20#define GREENYELLOW 0xAFE5#define PINK 0xF81F
Drawing Linestft.drawFastVLine(x,y,h,t);//drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t t)tft.drawFastHLine(x,y,w,t);//drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t t)tft.drawLine(xi,yi,xj,yj,t);//drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t t)
drawLinefunction draws a line that starts in xi and yi locationends is in xj and yj and the color is t.for (uint16_t a=0; a<5; a++){ tft.drawFastVLine(x+a, y, h, t);}for (uint16_t a=0; a<5; a++){ tft.drawFastHLine(x, y+a, w, t);}for (uint16_t a=0; a<5; a++){ tft.drawLine(xi+a, yi, xj+a, yj, t);}for (uint16_t a=0; a<5; a++){ tft.drawLine(xi, yi+a, xj, yj+a, t);}
These three blocks of code draw lines like the previous code with 5-pixel thickness.tft.fillRect(x,y,w,h,t);//fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)tft.drawRect(x,y,w,h,t);//drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)tft.fillRoundRect(x,y,w,h,r,t);//fillRoundRect (int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)tft.drawRoundRect(x,y,w,h,r,t);//drawRoundRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
Drawing Circlestft.drawCircle(x,y,r,t); //drawCircle(int16_t x, int16_t y, int16_t r, uint16_t t)tft.fillCircle(x,y,r,t); //fillCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
fillCirclefunction draws a filled circle in x and y location and r radius and t color.for (int p = 0; p < 4000; p++){ j = 120 * (sin(PI * p / 2000));i = 120 * (cos(PI * p / 2000));j2 = 60 * (sin(PI * p / 2000));i2 = 60 * (cos(PI * p / 2000));tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n]);}
Drawing Trianglestft.drawTriangle(x1,y1,x2,y2,x3,y3,t);//drawTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)tft.fillTriangle(x1,y1,x2,y2,x3,y3,t);//fillTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)
This code sets the cursor position to of x and ytft.setTextColor(t); //setTextColor(uint16_t t)tft.setTextColor(t,b); //setTextColor(uint16_t t, uint16_t b)
The second function just displays the string.showmsgXY(x,y,sz,&FreeSans9pt7b,"www.Electropeak.com");//void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){ uint16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(0x0000);tft.setTextSize(sz);tft.print(msg);}
This function changes the font of the text. You should add this function and font libraries.for (int j = 0; j < 20; j++) {tft.setCursor(145, 290);int color = tft.color565(r -= 12, g -= 12, b -= 12);tft.setTextColor(color);tft.print("www.Electropeak.com");delay(30);}
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point, You can use sin(); and cos(); functions. you should define the PI number. To change colors, you can use color565(); function and replace your RGB code.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"#define PI 3.1415926535897932384626433832795int col[8];void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(0x0000);tft.setTextSize(sz);tft.print(msg);}void setup() {tft.reset();Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.setRotation(1);tft.invertDisplay(true);tft.fillScreen(0xffff);showmsgXY(170, 250, 2, &FreeSans9pt7b, "Loading...");col[0] = tft.color565(155, 0, 50);col[1] = tft.color565(170, 30, 80);col[2] = tft.color565(195, 60, 110);col[3] = tft.color565(215, 90, 140);col[4] = tft.color565(230, 120, 170);col[5] = tft.color565(250, 150, 200);col[6] = tft.color565(255, 180, 220);col[7] = tft.color565(255, 210, 240);}void loop() {for (int i = 8; i > 0; i--) {tft.fillCircle(240 + 40 * (cos(-i * PI / 4)), 120 + 40 * (sin(-i * PI / 4)), 10, col[0]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 1)*PI / 4)), 120 + 40 * (sin(-(i + 1)*PI / 4)), 10, col[1]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 2)*PI / 4)), 120 + 40 * (sin(-(i + 2)*PI / 4)), 10, col[2]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 3)*PI / 4)), 120 + 40 * (sin(-(i + 3)*PI / 4)), 10, col[3]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 4)*PI / 4)), 120 + 40 * (sin(-(i + 4)*PI / 4)), 10, col[4]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 5)*PI / 4)), 120 + 40 * (sin(-(i + 5)*PI / 4)), 10, col[5]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 6)*PI / 4)), 120 + 40 * (sin(-(i + 6)*PI / 4)), 10, col[6]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 7)*PI / 4)), 120 + 40 * (sin(-(i + 7)*PI / 4)), 10, col[7]); delay(15);}}
In this template, We converted a.jpg image to.c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the.h file and add it to the folder of the Arduino sketch.#include "Adafruit_GFX.h" // Core graphics library#include "MCUFRIEND_kbv.h" // Hardware-specific libraryMCUFRIEND_kbv tft;#include "Ard_Logo.h"#define BLACK 0x0000#define RED 0xF800#define GREEN 0x07E0#define WHITE 0xFFFF#define GREY 0x8410#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextSize(sz);tft.println(msg);}uint8_t r = 255, g = 255, b = 255;uint16_t color;void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(WHITE);tft.drawRGBBitmap(100, 50, Logo, 350, 200);delay(1000);tft.setTextSize(2);for (int j = 0; j < 20; j++) {color = tft.color565(r -= 12, g -= 12, b -= 12);tft.setTextColor(color);showmsgXY(95, 280, 1, &FreeSans12pt7b, "ELECTROPEAK PRESENTS");delay(20);}delay(1000);for (int i = 0; i < 480; i++) {tft.vertScroll(0, 480, i);tft.drawFastVLine(i, 0, 320, 0xffff); // vertical linedelay(5);}while (1);}
In this template, We used draw lines, filled circles, and string display functions.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;uint16_t ox=0,oy=0;int ave=0, avec=0, avet=0;////////////////////////////////////////////////////////////////void aveg(void){int z=0;Serial.println(ave);Serial.println(avec);avet=ave/avec;Serial.println(avet);avet=avet*32;for (int i=0; i<24; i++){for (uint16_t a=0; a<3; a++){tft.drawLine(avet+a, z, avet+a, z+10, 0xFB21);} // thickfor (uint16_t a=0; a<2; a++){ tft.drawLine(avet-a, z, avet-a, z+10, 0xFB21);} delay(100); z=z+20; } } ////////////////////////////////////////////////////////////////// void dchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; tft.drawCircle(nx, ny, 10, 0x0517); tft.drawCircle(nx, ny, 9, 0x0517); tft.fillCircle(nx, ny, 7, 0x0517); delay (100); ox=nx; oy=ny; } /////////////////////////////////////////////////////////////////////// void dotchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; int plus=0; float fplus=0; int sign=0; int y=0,x=0; y=oy; x=ox; float xmines, ymines; xmines=nx-ox; ymines=ny-oy; if (ox>nx){xmines=ox-nx;sign=1;}elsesign=0;for (int a=0; a<(ny-oy); a++){fplus+=xmines/ymines;plus=fplus;if (sign==1)tft.drawFastHLine(0, y, x-plus, 0xBFDF);elsetft.drawFastHLine(0, y, x+plus, 0xBFDF);y++;delay(5);}for (uint16_t a=0; a<2; a++){tft.drawLine(ox+a, oy, nx+a, ny, 0x01E8);} // thickfor (uint16_t a=0; a<2; a++){tft.drawLine(ox, oy+a, nx, ny+a, 0x01E8);}ox=nx;oy=ny;}////////////////////////////////////////////////////////////////////void setup() {tft.reset();Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);}void loop() {tft.invertDisplay(true);tft.fillScreen(0xffff);dotchart_10x10(3, 0);dotchart_10x10(2, 1);dotchart_10x10(4, 2);dotchart_10x10(4, 3);dotchart_10x10(5, 4);dotchart_10x10(3, 5);dotchart_10x10(6, 6);dotchart_10x10(7, 7);dotchart_10x10(9, 8);dotchart_10x10(8, 9);dotchart_10x10(10, 10);dchart_10x10(3, 0);dchart_10x10(2, 1);dchart_10x10(4, 2);dchart_10x10(4, 3);dchart_10x10(5, 4);dchart_10x10(3, 5);dchart_10x10(6, 6);dchart_10x10(7, 7);dchart_10x10(9, 8);dchart_10x10(8, 9);dchart_10x10(10, 10);tft.setRotation(1);tft.setTextSize(2);tft.setTextColor(0x01E8);tft.setCursor(20, 20);tft.print("Average");int dl=20;for (int i=0;i<6;i++){for (uint16_t a=0; a<3; a++){tft.drawLine(dl, 40+a, dl+10, 40+a, 0xFB21);}dl+=16;}tft.setRotation(0);aveg();while(1);}
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the.h file and add it to the folder of the Arduino sketch.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;#include "Volume.h"#define BLACK 0x0000int a = 0,b = 4000,c = 1000,d = 3000;int s=2000;int j, j2;int i, i2;int White;void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(BLACK);tft.drawRGBBitmap(0, 0, test, 480, 320);White = tft.color565(255, 255, 255);while(1){if (a < s) {j = 14 * (sin(PI * a / 2000));i = 14 * (cos(PI * a / 2000));j2 = 1 * (sin(PI * a / 2000));i2 = 1 * (cos(PI * a / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);j = 14 * (sin(PI * (a-300) / 2000));i = 14 * (cos(PI * (a-300) / 2000));j2 = 1 * (sin(PI * (a-300) / 2000));i2 = 1 * (cos(PI * (a-300) / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);tft.fillRect(50, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(50, 285);tft.print(a / 40); tft.print("%");a++;}if (b < s) {j = 14 * (sin(PI * b / 2000));i = 14 * (cos(PI * b / 2000));j2 = 1 * (sin(PI * b / 2000));i2 = 1 * (cos(PI * b / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);j = 14 * (sin(PI * (b-300) / 2000));i = 14 * (cos(PI * (b-300) / 2000));j2 = 1 * (sin(PI * (b-300) / 2000));i2 = 1 * (cos(PI * (b-300) / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);tft.fillRect(168, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(168, 285);tft.print(b / 40); tft.print("%");b++;}if (c < s) {j = 14 * (sin(PI * c / 2000));i = 14 * (cos(PI * c / 2000));j2 = 1 * (sin(PI * c / 2000));i2 = 1 * (cos(PI * c / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);j = 14 * (sin(PI * (c-300) / 2000));i = 14 * (cos(PI * (c-300) / 2000));j2 = 1 * (sin(PI * (c-300) / 2000));i2 = 1 * (cos(PI * (c-300) / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);tft.fillRect(286, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(286, 285);tft.print(c / 40); tft.print("%");c++;}if (d < s) { j = 14 * (sin(PI * d / 2000)); i = 14 * (cos(PI * d / 2000)); j2 = 1 * (sin(PI * d / 2000)); i2 = 1 * (cos(PI * d / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White); j = 14 * (sin(PI * (d-300) / 2000)); i = 14 * (cos(PI * (d-300) / 2000)); j2 = 1 * (sin(PI * (d-300) / 2000)); i2 = 1 * (cos(PI * (d-300) / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000); tft.fillRect(402, 285, 30, 30, 0x0000); tft.setTextSize(2); tft.setTextColor(0xffff); tft.setCursor(402, 285); tft.print(d / 40); tft.print("%"); d++;} if (a > s) {j = 14 * (sin(PI * a / 2000));i = 14 * (cos(PI * a / 2000));j2 = 1 * (sin(PI * a / 2000));i2 = 1 * (cos(PI * a / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);j = 14 * (sin(PI * (a+300) / 2000));i = 14 * (cos(PI * (a+300) / 2000));j2 = 1 * (sin(PI * (a+300) / 2000));i2 = 1 * (cos(PI * (a+300) / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);tft.fillRect(50, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(50, 285);tft.print(a / 40); tft.print("%");a--;}if (b > s) {j = 14 * (sin(PI * b / 2000));i = 14 * (cos(PI * b / 2000));j2 = 1 * (sin(PI * b / 2000));i2 = 1 * (cos(PI * b / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);j = 14 * (sin(PI * (b+300) / 2000));i = 14 * (cos(PI * (b+300) / 2000));j2 = 1 * (sin(PI * (b+300) / 2000));i2 = 1 * (cos(PI * (b+300) / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);tft.fillRect(168, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(168, 285);tft.print(b / 40); tft.print("%");b--;}if (c > s) {j = 14 * (sin(PI * c / 2000));i = 14 * (cos(PI * c / 2000));j2 = 1 * (sin(PI * c / 2000));i2 = 1 * (cos(PI * c / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);j = 14 * (sin(PI * (c+300) / 2000));i = 14 * (cos(PI * (c+300) / 2000));j2 = 1 * (sin(PI * (c+300) / 2000));i2 = 1 * (cos(PI * (c+300) / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);tft.fillRect(286, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(286, 285);tft.print(c / 40); tft.print("%");c--;}if (d > s) {j = 14 * (sin(PI * d / 2000));i = 14 * (cos(PI * d / 2000));j2 = 1 * (sin(PI * d / 2000));i2 = 1 * (cos(PI * d / 2000));tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White);j = 14 * (sin(PI * (d+300) / 2000));i = 14 * (cos(PI * (d+300) / 2000));j2 = 1 * (sin(PI * (d+300) / 2000));i2 = 1 * (cos(PI * (d+300) / 2000));tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000);tft.fillRect(402, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(402, 285);tft.print(d / 40); tft.print("%");d--;}}}
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the.h file and add it to folder of the Arduino sketch.#include "Adafruit_GFX.h" // Core graphics library#include "MCUFRIEND_kbv.h" // Hardware-specific libraryMCUFRIEND_kbv tft;#define BLACK 0x0000#define RED 0xF800#define GREEN 0x07E0#define WHITE 0xFFFF#define GREY 0x8410#include "images.h"#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"int a = 3000;int b = 4000;int j, j2;int i, i2;void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;// tft.drawFastHLine(0, y, tft.width(), 0xffff);tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(WHITE);tft.setTextSize(sz);tft.print(msg);delay(1000);}void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(BLACK);tft.drawRGBBitmap(0, 0, test, 480, 320);tft.drawBitmap(20, 20, Line1, 45, 45, 0xffff);//batterytft.drawBitmap(65, 20, Line2, 45, 45, 0xffff);//wifitft.drawBitmap(125, 25, Line3, 45, 45, 0xffff);//mailtft.drawBitmap(185, 25, Line4, 45, 45, 0xffff);//instagramtft.drawBitmap(245, 25, Line6, 45, 45, 0xffff);//powertft.drawBitmap(20, 260, Line5, 45, 45, 0xffff);//twittertft.drawBitmap(410, 140, Line7, 45, 45, 0xffff);//raintft.setTextSize(6);tft.setTextColor(0xffff);tft.setCursor(280, 210);tft.print("20:45");tft.setTextSize(2);tft.setTextColor(0xffff);showmsgXY(330, 280, 1, &FreeSans12pt7b, "Saturday");showmsgXY(300, 305, 1, &FreeSans12pt7b, "6 October 2018");while (1);}
Final RemarksThe speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.
×SPECIAL OFFER (VALID UNTIL NOVEMBER 1ST 2018): If you order the 3.5″ LCD from ElectroPeak, our technical staff will design your desired template for free! Just send an email to info@electropeak.Com containing your order number and requirements ;)

This document goes through various features of the current Nextion Editor. The Nextion Editor is used to rapidly create Human Machine Interface GUIs for Nextion HMI devices. As such the GUI can be created within Hours instead of Weeks, and Days instead of Months. So while we won’t be covering basics such as opening a file, we will point out somethings that might prove helpful to know, or reminders need be made.
Note: Nextion Editor has indeed evolved since its early beginnings, so I would like to take a moment for a quick review. As time has passed, many additional features and bug fixes were incorporated. The Nextion Editor is not expected to retain every previous behaviours between versions exactly. With the new, then there are indeed new behaviours and new possibilities.
The pandemic had created global supply shortages and to meet these challenges while keeping with Nextion quality then second source components/ICs were indeed needed. This said, while elder devices only require firmware level code to communicate with primary sources ICs, the newer devices with secondary source ICs (visually identified with QR codes on the microSD slot) indeed require more recent versions of the Nextion Editor (v1.63.3 and later recommended) for the firmware to communicate with the secondary source ICs. As such, newer devices with secondary source ICs can not make use of elder versions of the Nextion Editor (such as v0.38, or LTS) before such firmware level code was incorporated into the Nextion Editor version firmware.
Since 2020, the newer Nextion devices may give a Data Error when trying to attempt loading a *.TFT file that was created with an Editor version prior to version 1.63.3 that does not have the ability to communicate with second source ICs. One would need to compile their project with a version 1.63.3 or later and use that *.TFT file to upload their project to the newer Nextion device.
Now mostly Historical, those original Nextion devices from 2015/2016 with the Itead logo on the PCB may require an intermediary upgrade only if all the Legacy conditions are met (see the Legacy FAQ, v0.42 intermediary TFTs are supplied in FAQ), otherwise when every condition is not met then such an intermediary is not required. Devices that were upgraded to a version of the Nextion Editor v0.29 and later can not return to an earlier version (v0.28 and before). Devices that were upgraded to a version of the Nextion Editor v0.38 and later can not return to an earlier version (v0.37 and before). Enhanced Series models require v0.33 or later, when Enhanced models were introduced. Intelligent Series models require v0.58 or later, when Intelligent models were introduced. Discovery Series models require v1.62.2 and later, when Discovery models were introduced. The Nextion Editor LTS Edition (Long Term Support) can only be used with elder Basic and Enhanced devices without second sources ICs. And of course, any newer devices with the QR code on the microSD card slot requires v1.63.3 or later.
This Editor Guide will refer exclusively to the new and current Nextion Editor. Where an item within the guide may be specific to a particular Nextion series, the following icons will be used to represent the series: For the Basic T Series
Requirements* Windows Operating System (XP or higher). Users must know and be able to use their Windows OS. Windows OS support is beyond the scope of Nextion, so while Microsoft discontinues there support of earlier OSes, the current Nextion Editor does run on XP with the x86 .NET 3.5 and x86 2015 VC++ Redistributable. Users are expected to know their own development environment. Note: Installations on VMware and other Operating Systems may have been accomplished successfully, but is not officially supported and beyond the scope of any manual.
* As stated in the Note above, use of Nextion Editor v1.63.3 or later is required for newer Nextion devices with second source ICs, or a Data Error may occur when the *.tft file firmware can not communicate with the second source ICs
* A reasonable sized monitor for the model’s resolution you are designing for is only good sense. When designing for a 320×240 or 240×320 model then a standard monitor size is probably sufficient. However, if one is designing for 1024×600 or 600×1024 resolutions, then it would stand to good reason not to expect best ease from using an 800×600 monitor resolution. For comfort, then it is senseful to use a large enough monitor resolution so that your design canvas, tool panes, menus, and event panes fit for your designing comfort. And in the reverse, a large enough screen for for your development comfort when designing for the smallest of Nextion devices. It is not appropriate to blame the Editor software for your too small monitor when you really know you need more screen real estate.
* Basic programming skills are prerequisite. The Nextion Instruction Set is made up of ASCII text based commands inbound, and significant first byte binary Return Data. A component’s Touch Event “Send Component ID” can be used to defer programming tasks to the user’s MCU.
* As such, quickly creating an HMI GUI for Nextion does not demand extreme skills – but basic programming skill are expected. When programming logic Nextion side, then users should have a foundation in programming.
* Over 68,000 MCUs (any MCU with an internal UART module or two digital pins to bit-bang a Software Serial) can be used with Nextion in over 130 programing languages. MCU side programming is beyond the scope of Nextion and remains within the user’s domain and duty to know and understand their chosen MCU and chosen MCU side programming languages.
* Uploading your completed Nextion HMI project can be accomplished either by microSD card or over TTL Serial. As there are dozens of manufactures for each of these, it is the user’s domain and duty to know their device installation, configuration and operation.
The latest version of the Nextion Editor can be downloaded from [here]. Earlier versions of the Nextion Editor can be downloaded from the Nextion Editors and Change Logs thread in the Announcement Forum (Register for the forum, confirm and then Login to use).
There are typically two versions of the nextion-setup available for download.1) The EXE version is installed through the Windows MSI for a more automated installation. Only one version of the Nextion Editor may be registered at a time via the EXE version. When updating within the Nextion Editor, Auto Update will install the EXE version
2) The ZIP version can be unzipped into a user chosen folder and run directly from that folder. For maintaining multiple versions of the Nextion Editor, the ZIP version is recommended. When updating within the Nextion Editor, Manual Update will launch your web browser to the download page so you may download the ZIP version
Many of the panes can be adjusted on both size and their location. To resize, drag the splitter between panes and move to resize the panes. To move a pane to a more convenient location, drag the title of the pane and release on your preferred drop point. Panes can also be pinned to retain a fixed position or unpinned to collapse to an edge when not in focus. When needed, you can reset these and any Pane settings by selecting the Reset layoutunder the Settingmenu.
Other settings in the Nextion Editor can be configured in Configuration under the Settings menu. The default font of the Nextion Editor can now be changed to suit your taste. The default timeout of 100ms for the Debug Simulator can be adjusted from 20ms to 5000ms. Code hints, highlighting, description, tooltips and auto-complete can be set individually for the Editor and the Debug Simulator. Default path for eeprom and sd files can be customized to suit your taste. When needed, you can reset these settings by selecting the Reset layout under the Settings menu.
In the Display Tab of the Nextion Editor on starting the Editor, there is a section for listing the most Recent Projects. The number of recent projects tracked is by default 10, and can be increased. Right-clicking a project allows you to select from the following:* Open the file: if the project file exists, then opens in the Editor
The Title Bar contains the path and filename of the HMI project file when an HMI project is loaded. When an HMI project is not currently loaded, you can:* Open an existing HMI file using the Open toolbar button.
Here, Users can create a New project, Open an existing project, Save the current project, Save as to rename and save the currently loaded project, Close Project to close their current project, and Exit the Nextion Editor. Import Project will append an existing project into the current project – usually with resulting naming and renumbering issues. As such, it is recommended to either: a) load your project, adjust your device settings, and Save as under your new project name, or limit importing to individual pages if importing is required.
Clear Recent Projects used to clear the Project filenames in the Recent projects pane has been removed and is now accomplished in the Recent projects pane with context click and selecting Delete all records, or by managing the recent projects with more selectiveness.
With the new TFT File Output, users can select where the TFT file should be placed (which folder, sd card drive, other). A valid HMI without compile errors is required to generate a valid TFT output file. The option to open the output folder location in Windows Explorer can be made by clicking only open the output folder link. The old folder location C:\Users\Username\AppData\Roaming\Nextion Editor\bianyi will still contain previously compiled TFTs from elder Editor versions, and only if this is used as the TFT File Output location, will the new TFT for the current project be added to that folder.
The Backup Directory has been renamed to Version backup folder only keeps a copy of an older HMI project opened with a new version of the Nextion Editor launches Windows Explorer to the C:\Users\Username\AppData\Roaming\Nextion Editor\backup folder.
The Virtual EEPROM Folder located C:\Users\Username\AppData\Roaming\Nextion Editor\eeprom contains the eeprom.bin for the Enhanced/Intelligent series models. The default folder can be customized in Settings > Configuration.
The Virtual SD Card Folder located C:\Users\Username\AppData\Roaming\Nextion Editor\sdcard0 allows users of the Intelligent series models to copy project files here that will eventually be on their Nextion microSD card, allowing users to test their project in the Debug Simulator. The default folder can be customized in Settings > Configuration.
Under the Tools menu, users can access the external tools Font Generator, GmovMaker, VideoBox and PictureBox. These are covered individually in Section 5 of this Guide.
In the Configuration menuitem, the user can choose for the Nextion Editor and the Debug Simulator if code should be highlighted or not, if Auto-Complete should be on, if the descriptions for instruction parameters should be on or not, if the tooltips should be shown when the mouse is over the toolbar buttons.
For serial data in the Debug Simulator, the timeout can be adjusted from its 100ms default value to a user selected value within the range from 20ms to 5 seconds.
For the new Intelligent Series, the user can choose if there should be a 3 second delay at screen edge before allowing the component position to escape to the outside of the canvas area. This is useful to be on, especially in the Basic, Discovery and Enhanced models as out of bounds positioning is not permitted and will cause the project to not compile.
For the eeprom/sd folder, the user can choose to use the default path, or can set their own custom path that is more suited to their system and workflow.
Transparent color replacement value defaults to the 565 color 0 (BLACK), and is useful when importing images into the Picture Pane to convert the transparent pixels to a desired color when transparency is not supported (ie: Basic, Enhanced and Discovery Series models).
Finally, the default Font used for the Nextion Editor can be changed to suit the users taste. Currently, this default font effects both Editor wide as well as the Event code font. Resetting the font to the default Microsoft Sans Serif will return the Editor to its normal traditionally used font.
Reset layout will reset the Nextion Editor default panes back to their original positions. This is a useful starting point if you have somehow misplaced your pane or positioned it in some obscure unreachable position.
Selecting About Nextion Editor menuitem in the About menu will show the about box with the version of the Nextion Editor. Clicking the link will take you to the Nextion website where you can access the forums and other documentation.
Selecting Check for new version menuitem in the About Menu will show the Update dialog when a new version is available (see Downloading the Nextion Editor at the beginning of this Guide), or a dialog informing that you have the most recent version.
Pay attention to any warnings as these will mean your project may not run as you expect. Pay attention to any error messages as they will need to be corrected before continuing. Error messages are descriptive, and if it is a code error then the user can click to jump directly to the coding error location.
Compile is more of a building and assembly process. This is only stated so that users do not make the wrong expectations of native machine code when making feature requests and/or Bug Reports. Nextion remains closed source.
A TFT file is no longer built and placed in the bianyi folder on Compile. To generate a TFT file, one has to use the TFT file output menuitem located under the File menu
The Nextion Editor contains a built-in Simulator that can be accessed via the toolbar Debug. To be clear this is not a precision emulator and is intended to be sufficient to assist in debugging a users project. It in no way is meant to replicate the Nextion device exactly. (Any Windows OS is already sufficient to make such precision unattainable). The Debug Simulator will be covered in more detail in Section 3 of this Guide.
If a project is not currently loaded in the Nextion Editor, Debug will open a dialog to open a compiled *.TFT file directly. This is handy for loading demos or sharing ideas without surrendering your original source code. Although the Debug Simulator can run a *.TFT file from any Nextion Series or model supported by the version of the Nextion Editor, it is important that the same version of Nextion Editor and *.TFT file is used to successfully simulate. (ie: an older v0.36 project TFT file can not be used with the current version of the Nextion Editor.)
Selecting Upload will launch an Open dialog to select a *.TFT file before the Upload to Nextion Device dialog. Ensure the Nextion is connected via serial (typically via USB to TTL adapter) before upload or the Port may not be available to select. Auto search feature will look for your Nextion’s reply to the connect instruction, but realize that data is being sent on all serial ports that are searched (and may interfere with the other connected serial devices). A better choice is to select the correct Port and Baud Rate. Proper configuration of Serial adapters, Windows drivers, device conflicts, etc is beyond the scope of Nextion support and remains the domain of user responsibility to know their used Operating System and devices.
Once Nextion has responded to the connect instruction, the upload process will begin. Do not interrupt this process until completed. If the process has been interrupted, resetting the serial port may be required. When a partial *.TFT file has been uploaded and uploading over serial is no longer an option, then the user will need to upload via the microSD method. Refer to Section 4 of this guide.
Users can select components or multiple components and then Copy, Cut, Paste or Delete as required. Paste contains a drop down option to in place paste which will copy without any vertical or horizontal offsets.
Users can select components or multiple components and then Lock or Unlock as required. Locking prevents a component from being repositioned with the mouse until unlocked. A lock icon appears in the upper right corner of the visual components when locked that can interfere with visual inspection of your HMI design.
For Renumbering components: Bring Top (Arrow Up) will take the selected component(s) and renumber to the highest .id on the page. Bring Bottom (Arrow Down) will take the selected component(s) and renumber to the lowest .id starting at 1 (page component is always 0) on the page.
For Aligning components: Align Left, Align Right, Align Top and Align Bottom will take a group of selected components (green ID labels) and bring the alignment to match the component with the blue ID label.
For Resizing components: Same Width, Same Height and Same Size will take a group of selected components (green ID labels) and set the size (width, height or both) to match the component with the blue ID label.
For Spacing components: Make horizontal spacing equal, Increase horizontal spacing, and Decrease horizontal spacing will take a group of selected components (green ID labels) and adjust the horizontal spacing between components using the component with the blue ID label as the baseline component. Likewise: Make vertical spacing equal, Increase vertical spacing, and Decrease vertical spacing will take a group of selected components (green ID labels) and adjust the vertical spacing between components using the component with the blue ID label as the baseline component.
The steps to configure your HMI project for your Nextion Series and Model are usually done at the time of creating a New project. When you need to make changes, Device will launch the following window with the Device tab selected. First select the Nextion Series: T for the Basic models, K for the Enhanced models, and P for the Intelligent models. Then select your Nextion Model. For example: the Multi-touch Capacitive Nextion NX8048K070_011C, Select K for the Enhanced series and then the select the NX8048K070_011 Nextion Model.
Selecting the DISPLAY tab, the user can select the orientation and the Character Encoding. 0° is the native viewing angle for the selected model. Users can choose alternative orientations (90°, 180° or 270°) but this will not be the native viewing angle.
Character Encoding is default iso-8859-1. Select from the character encodings that make sense for your HMI project to best display your local character sets. There are a selection of single byte and double byte character sets available.
Note: An encoding is a character mapping of value to character. Computer systems and MCUs use numeric values and not characters. A byte numeric value 0x41 in single byte ASCII encoding will reference the character A. Your MCU will not send A, it sends byte 0x41 (which in many cases maybe mapped to the letter A), but does not explicitly mean 0x41 renders A in every encoding. A Byte value of 0xC4 can map to different characters in different encodings, or even be undefined (mapping to no character). While modern computers can do translations between many encodings, your MCU will likely not. It is useful to research the character encodings you are planning to use.
Note: While the Nextion Editor HMI project can only have one base character encoding. This does not prevent the inclusion of different encoded fonts within your HMI project. Building on the above explanation, when your MCU sends a byte 0xFF to the Nextion device, the component .font attribute is responsible for which Font resource the byte 0xFF is rendered in (provided the chosen font resource has a glyph to render and is not undefined).
If you desire to password protect your entire HMI project, selecting the project tab will bring up the Open Password Setting button. If an existing password exists, it will need be entered before a new password can be set. When a Password is lost, it is not retrievable. Fair warning is given: DO NOT LOSE YOUR PASSWORD. There is no recovery! A project with a lost password would need to be rebuilt! So, do not lose – or – do not use.
One-time update option will rename the *.tft file on your microSD card to a different extension after successful upload. You can now also now choose to ignore your pictures (image resources) and fonts (library resources) at compile time. While this is a small time saving step, it is recommended to turn these off when you are ready to create your final project compiled TFT.
Selecting ID to will toggle if the component .objnames are displayed in the upper left region of the component space. Yellow labelled components have a .vscope local, while black labelled components have a .vscope of global. (Hint: Event code is never global). When selecting multiple components, green labelled components indicate multiple components have been selected, while the one blue labelled component will be used as the baseline component. To change the baseline component while the group is still active selected, simply click on the already selected component you want to become the baseline component.
New to the Nextion Editor is the ability to Zoom the design canvas both in and out. Users can zoom from 20% to 600% using the slider, or increment steps using the + and – buttons on the ends of the slider. The value of the zoom is shown in percentage to the right of the Canvas Zoom. Clicking on the percentage zoomed allows you to reset the zoom back to an unzoomed 100% state. Note: Component dragging-by-edge (indicated by double ended arrow pointer) to move or resize components whether intended or accidental can cause an undesired snap-to effect in size and/or position where zoom is not at 100%. Calculation for the placement of component or edge must be to whole numbers and as such drag ending on partial-pixels can indeed effect component size, position or both. In the event of undesired results, use the Undo (ctrl+z) to revert back to your previous unaltered state. Version v1.65.0 maintains edge-dragging to resize, a drag movement will not resize the component.
Selecting the C on the toolbar will open the Program.s tab in the Design Canvas area. To return to the Design Canvas, click the Display Tab. The Project Start Up code section is a newly introduced concept allowing for users to define and initialize additional int globals (such as sys0=0). At the moment only int 32 bit signed integers are supported. Additionally project start up code can be added in this section to be run before the HMI runs using Nextion Instructions.
Note: Nextion Preamble 0x00 0x00 0x00 0xFF 0xFF 0xFF NIS 7.19 and Nextion Ready 0x88 0xFF 0xFF 0xFF NIS 7.29 have been moved from firmware start notifications into Program.s as a printh instruction. Users can now choose to keep these notifications or discard by removing this printh line. Default values for dim, baud and recmod also prepopulate in Program.s as this is the recommended location for setting these variables (historically was recommended in Page Preinitialize Event before Program.s existed). Also important to note that once a page instruction or system variable dp assignment has been given the HMI will change to the desired page and will not return to Program.s to run instructions beyond the page change instruction.
When in the Project Startup Code, using the Comment or Uncomment on the tool bar will comment the selected line(s) or uncomment the selected line(s) in the same manner as the Event Pane does with user code.
Every HMI project needs to have at least one Page. Pages can be created and imported into your HMI project through the Page Pane. A Page is created with Add, deleted with Delete, and copied with Copy. Insert will create a new page before the highlighted page. Use the Move Up and Move Down to renumber the page number within the Page Pane. Using Delete all (Trash) will delete all pages within the project.
Pages can be renamed to a maximum of 14 characters and the page names are case sensitive (avoid using space and other characters that can be code ambiguous as this could cause code parsing issues: Since the Intelligent Series, the Editor compile becomes more strict). To rename your page highlight the page, right click. and select Rename. Then enter your new name (it is recommended to press Enter to ensure the change takes place). Double clicking a Highlighted page name will also trigger the page renaming function.
The page Lock and Unlock functions are only accessed by right clicking the highlighted page name and selecting Lock or Unlock. If the page has been locked with a password, the password must be entered to access the components and event code. There is no password recovery should the password becomes lost, so don’t use or don’t use. As an example, the keyboard pages are imported as locked, but do not use passwords (the keyboard pages are also a good coding example to review). When keyboard pages are imported by the Nextion Editor component .key attribute, reset system page option is included in the context menu, which is used to reload the keyboard page and proper orientation in the cases where the keyboard page may have been edited or display orientation options may have changed.
Pages can be exported from one project to another project with Export page. This is the preferred way to share components and partial projects. Page files *.page can not be compiled on their own. If you want to export a page as locked or locked with a password, this must done before exporting.
To import a page, use Import page. Imported pages can be used independent if they are locked with a password, locked without a password, or unlocked. Locking is to protect the code. So as long as proper documentation about the page variables and functions accompanies the *.page file, an end user can use even a locked page. When a page is imported with naming conflicts, the affected conflicting names will be renamed. It is therefore relevant to perhaps select meaningful names. To import a copy of one of the keyboard pages, one can either import the *.page file directly or use the .key attribute of a Text, Scrolling Text, xFloat or Number component.
In an HMI project a page is a localized unit. When changing pages, the existing page is removed from memory and the requested page is then loaded into memory. As such components with a variable scope of localare only accessible while the page they are in is currently loaded. Components within a page that have a variable scope of globalare accessible by prefixing the page name to the global component .objname.
As an Example: A global Number component n0 on page1 is accessed by page1.n0. A local Number component n0 on page1 can be accessed by page1.n0 or n0, but there is little sense to try access a local component if the page is not loaded. Only the component attributes of a global component are kept in memory. Event code is never global in nature.
A Page always contains a page component, and this page component will always have an .id of 0. Making the page component global, does not make the components within a Page global – just the few page attributes of the page component. The page component .id used with the b[.id] component array is not the page index number used with the p[index] page array.
A Page component can have a background of either : Solid color, image background, or no background. An image background should use a fill screen image to avoid calling non-existent data. No background will show the current page components over top the last unloaded page, this must be used with caution. No background on a no background, on a no background soon causes unwanted side effects. There is a hard limit of 250 components allowed per page, and theoretically up to 254 pages per project (likely resources will be depleted before any page254 is reached).
Nextion Editor now has four different built-in-keyboards that can be added to a project. This allows for Text, Scrolling Text, Xfloat and Number component .txt and .val to be changed using a built in keyboard by the device user at runtime. In order to add a built-in-keyboard to your project, the component must first be set to .vscope global, second the .key attribute needs to select your desired keyboard. Selecting one of the keyboards will add the keyboard page to your project. Choices are full qwerty style (keybdA), numeric keyboard (keybdB), speed dial style (keybdC), and Chinese Input (Pinyin) style (keybdAP). The associated keyboard will load an appropriate font if not already included in the project and the keyboard page for the model size and orientation. Should you choose to change model size or orientation, use the context-menu (right click) for the keyboard page and select Reset System Page to reload.
Keyboard pages are first loaded locked. You can unlock the keyboard page by using the context-menu (right click) the keyboard page and select unlock. Do so with care. You can then review the code within the keyboard page and choose to modify it when you have reviewed and have understanding what they keyboard page is doing. Caution: Selecting to Reset System Page will abandon all your modification changes made to your customized keyboard.
The Page component not listed above is always created when the new Page is added to the Page pane. The page component will always have an .id of 0 and is always the bottommost layer. New page effects and swipe-to-change-page capabilities are added for the Intelligent series. There is a hard limit of 250 components allowed per page.
NOTE: with many more customizable attributes for the Intelligent Series components, it is wise to click the attribute in the Attribute Pane (see Section 2.6) for a full attribute description. ie: Intelligent Series Gauge .vvs2 attribute now controls the foot length of the gauge needle (attribute not available for the Basic, Discovery or Enhanced Series).
The Text component is a highly customizable component. The Text component has the .pw attribute for masking (Character is off, Password will mask with asterisk) and the .key attribute for integrating one of the included example keyboards (must be set to .vscope global before use).
The Scrolling text component combines an integrated timer component with a text component. The .pw option is not available with this component. The .key attribute allows for integrating one of the included example keyboards (must be set to .vscope global before use). There is a hard limit of 12 timer components per page within your project.
The Number component is used for signed 32-bit integer values. The .lenth (as spelled) sets the number of digits shown (useful for leading zeros). The .format attribute allows for a choice of integer, currency (comma separat




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey