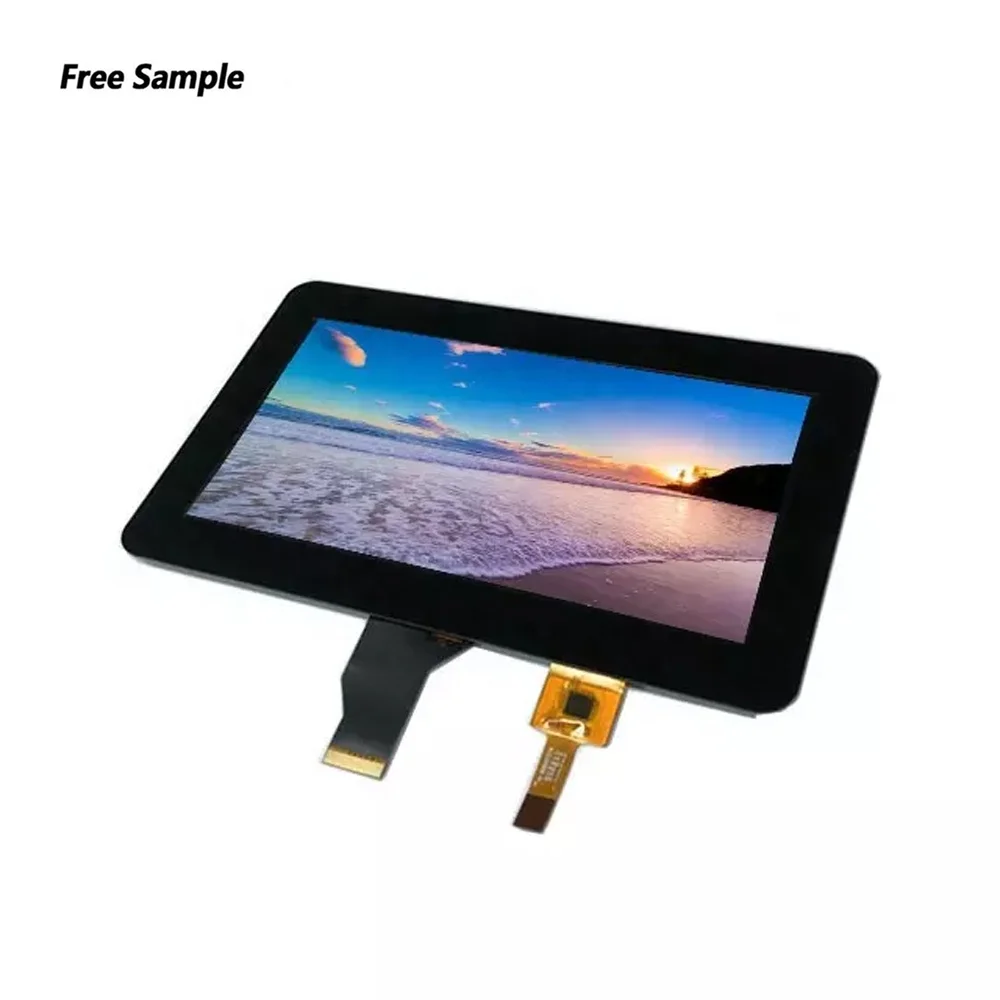
lcd touch screen 7 free sample

Established in 2010, Topfoison has devoted itself to the manufacturing and development of high-quality products for the Wearable device, Smart Watch, VR, Medical device, Industrial LCD display including Color LCD modules/OLED/LCD display/Round lcd screen/Round AMOLED/ Square transflective lcd screen/ IPS full wide display/ 1080p fhd AMOLED and 2K 1440p lcd. Topfoison focus on1.22-7.0 inch small size displays, all the products produced in our company enjoys the most advanced production craft and technology as well as the strictly ISO quality management system.

Established in 2010, Topfoison has devoted itself to the manufacturing and development of high-quality products for the Wearable device, Smart Watch, VR, Medical device, Industrial LCD display including Color LCD modules/OLED/LCD display/Round lcd screen/Round AMOLED/ Square transflective lcd screen/ IPS full wide display/ 1080p fhd AMOLED and 2K 1440p lcd. Topfoison focus on1.22-7.0 inch small size displays, all the products produced in our company enjoys the most advanced production craft and technology as well as the strictly ISO quality management system.

This is a 7 inch touchscreen Design Case. The monitor housing is multifunctional and offers 6 positions. For mounting on walls or devices a VESA75 mount helps. The VESA mount can also be used to screw on a Raspberry housing.

Rather than plug your Raspberry Pi into a TV, or connect via SSH (or remote desktop connections via VNC or RDP), you might have opted to purchase a Raspberry Pi touchscreen display.
Straightforward to set up, the touchscreen display has so many possibilities. But if you"ve left yours gathering dust in a drawer, there"s no way you"re going to experience the full benefits of such a useful piece of kit.
The alternative is to get it out of the drawer, hook your touchscreen display to your Raspberry Pi, and reformat the microSD card. It"s time to work on a new project -- one of these ideas should pique your interest.
Let"s start with perhaps the most obvious option. The official Raspberry Pi touchscreen display is seven inches diagonal, making it an ideal size for a photo frame. For the best results, you"ll need a wireless connection (Ethernet cables look unsightly on a mantelpiece) as well as a Raspberry Pi-compatible battery pack.
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU10530/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DHCEL9O3ie40
In the example above, Belkin WeMo switches and a Nest thermostat are manipulated via the Raspberry Pi, touchscreen display, and the InControlHA system with Wemo and Nest plugins. ST:TNG magic comes from an implementation of the Library Computer Access and Retrieval System (LCARS) seen in 1980s/1990s Star Trek. Coder Toby Kurien has developed an LCARS user interface for the Pi that has uses beyond home automation.
Building a carputer has long been the holy grail of technology DIYers, and the Raspberry Pi makes it far more achievable than ever before. But for the carputer to really take shape, it needs a display -- and what better than a touchscreen interface?
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU10530/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3Djpt3PiDNdEk
Now here is a unique use for the Pi and its touchscreen display. A compact, bench-based tool for controlling hardware on your bench (or kitchen or desk), this is a build with several purposes. It"s designed to help you get your home automation projects off the ground, but also includes support for a webcam to help you record your progress.
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU10530/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DaiE-mFCVgoo
The idea here is simple. With just a Raspberry Pi, a webcam, and a touchscreen display -- plus a thermal printer -- you can build a versatile photo booth!
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU10530/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DPWym4M7Dv7I
Projects along these lines can also benefit from better use of the touchscreen. Perhaps you could improve on this, and introduce some interesting photo effects that can be tweaked via the touchscreen prior to printing?
How about a smart mirror for your Raspberry Pi touchscreen display project? This is basically a mirror that not only shows your reflection, but also useful information. For instance, latest news and weather updates.
Naturally, a larger display would deliver the best results, but if you"re looking to get started with a smart mirror project, or develop your own from scratch, a Raspberry Pi combined with a touchscreen display is an excellent place to start.
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU10530/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DfkVBAcvbrjU
Want to pump some banging "toons" out of your Raspberry Pi? We"ve looked at some internet radio projects in the past, but adding in a touchscreen display changes things considerably. For a start, it"s a lot easier to find the station you want to listen to!
This example uses a much smaller Adafruit touchscreen display for the Raspberry Pi. You can get suitable results from any compatible touchscreen, however.
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU10530/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DAO-1GEYHOdU
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU10530/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DW-iTRMLJosc
We were impressed by this project over at Hackster.io, but note that there are many alternatives. Often these rely on compact LCD displays rather than the touchscreen solution.
Many home automation systems have been developed for, or ported to, the Raspberry Pi -- enough for their own list. Not all of these feature a touchscreen display, however.
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU10530/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DG65aCy_SsYI
Another great build, and the one we"re finishing on, is a Raspberry Pi-powered tablet computer. The idea is simple: place the Pi, the touchscreen display, and a rechargeable battery pack into a suitable case (more than likely 3D printed). You might opt to change the operating system; Raspbian Jessie with PIXEL (nor the previous desktop) isn"t really suitable as a touch-friendly interface. Happily, there are versions of Android available for the Raspberry Pi.
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU10530/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DGKwRCDt2vWo

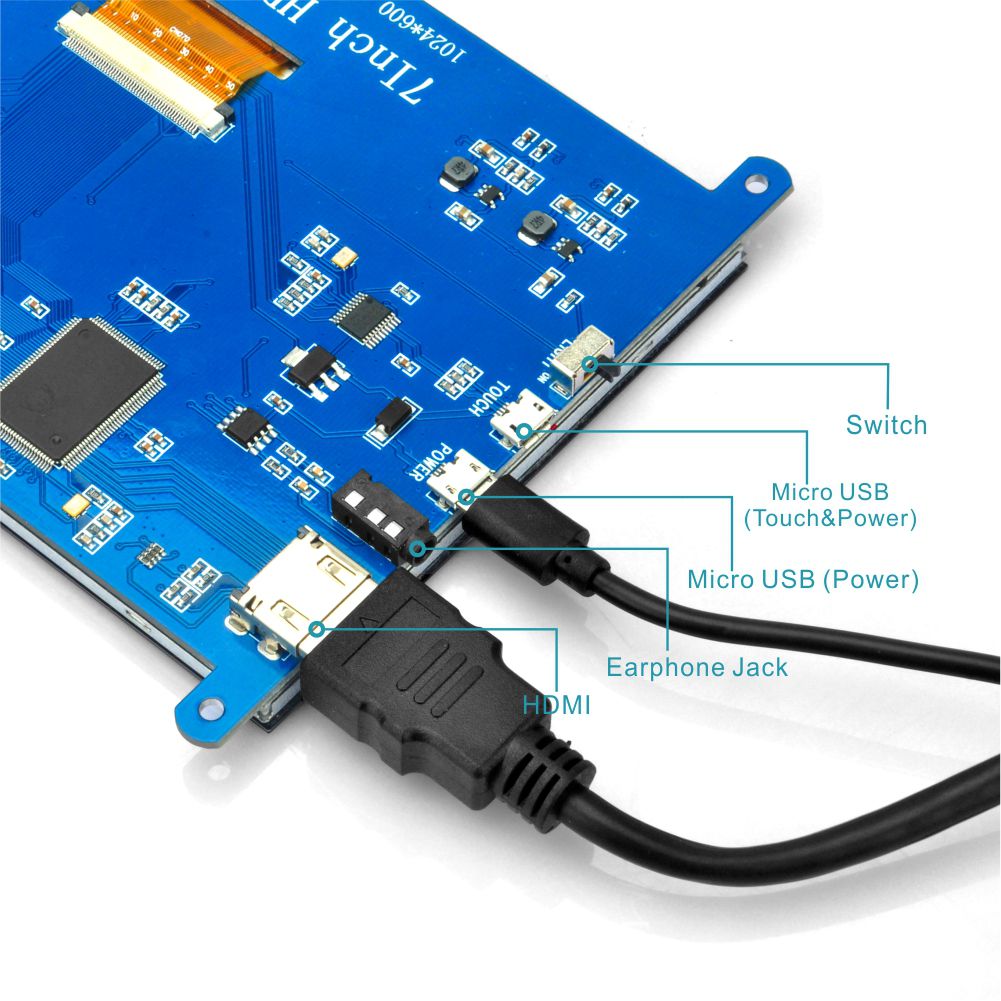
Insert the TF Card to Raspberry Pi, connect the Raspberry Pi and LCD by HDMI cable; connect USB cable to one of the four USB ports of Raspberry Pi, and connect the other end of the USB cable to the USB port of the LCD; then supply power to Raspberry Pi; after that if the display and touch both are OK, it means drive successfully (please use the full 2A for power supply).
After execution, the driver will be installed. The system will automatically restart, and the display screen will rotate 90 degrees to display and touch normally.
(" XXX-show " can be changed to the corresponding driver, and " 90 " can be changed to 0, 90, 180 and 270, respectively representing rotation angles of 0 degrees, 90 degrees, 180 degrees, 270 degrees)

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.

This LCD can support Raspberry Pi OS / Ubuntu / Kali / Retropie systems. When the LCD works on systems such as Raspberry Pi OS, the resolution must be set manually, otherwise, it will cause an abnormal display.
8) Connect the HDMI interface of the LCD to the HDMI interface of the Raspberry Pi, power on the Raspberry Pi, and wait for a few seconds until the LCD displays normally.
2. Input command xinput in the terminal, and check the touch ID of the main monitor. (There should be two IDs, you can touch displays to check which is the main one);

Raspberry Pi OS provides touchscreen drivers with support for ten-finger touch and an on-screen keyboard, giving you full functionality without the need to connect a keyboard or mouse.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey