i2c 1602 lcd display quotation

This article includes everything you need to know about using acharacter I2C LCD with Arduino. I have included a wiring diagram and many example codes to help you get started.
In the second half, I will go into more detail on how to display custom characters and how you can use the other functions of the LiquidCrystal_I2C library.
Once you know how to display text and numbers on the LCD, I suggest you take a look at the articles below. In these tutorials, you will learn how to measure and display sensor data on the LCD.
Each rectangle is made up of a grid of 5×8 pixels. Later in this tutorial, I will show you how you can control the individual pixels to display custom characters on the LCD.
They all use the same HD44780 Hitachi LCD controller, so you can easily swap them. You will only need to change the size specifications in your Arduino code.
The 16×2 and 20×4 datasheets include the dimensions of the LCD and you can find more information about the Hitachi LCD driver in the HD44780 datasheet.
After you have wired up the LCD, you will need to adjust the contrast of the display. On the I2C module, you will find a potentiometer that you can turn with a small screwdriver.
The LiquidCrystal_I2C library works in combination with the Wire.h library which allows you to communicate with I2C devices. This library comes pre-installed with the Arduino IDE.
*When using the latest version of the LiquidCrystal_I2C library it is no longer needed to include the wire.h library in your sketch. The other library imports wire.h automatically.
Note that counting starts at 0 and the first argument specifies the column. So lcd.setCursor(2,1) sets the cursor on the third column and the second row.
Next the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text since we are printing a text string.
The example sketch above shows you the basics of displaying text on the LCD. Now we will take a look at the other functions of the LiquidCrystal_I2C library.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space.
If the current text direction is left-to-right (the default), the display scrolls to the left, if the current direction is right-to-left, the display scrolls to the right.
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions or if you think that things are missing in this tutorial, please leave a comment down below.

ERM1602SYG-6 is 16 characters wide,2 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with yellow green color included can be dimmed easily with a resistor or PWM,stn-lcd positive,dark blue text on the yellow green color,wide operating temperature range,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.

Everyone love the 1602 character LCD, is cheap and works out of box! But the need for 6 to 10 GPIOs is the pain :) It takes most of GPIO of Arduino and other microcontroller. Now with this I2C or Two wires interface LCD, you will save a lot of GPIO for your sensor and motor control.
LCD shield after connected with a certain quantity of sensors or SD card. However, with this I2C interface LCD module, you will be able to realize data display via only 2 wires. If you already has I2C devices in your project, you can still program this LCD with the correct I2C address. It is fantastic for Arduino based project.

What is the purpose of declaring LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE); if we are using pins A4 and A5? I know that 0x27 is the ic address but what is the rest for?
I am getting a error while i m going to add zip file of lcd library error id this zip file does not contains a valid library please help me to resolve this issue as soon as possible.....
Hey guys. My LCD works fine using the above instructions (when replacing the existing LCD library in the Arduino directory) but I can"t get the backlight to ever switch off. Suggestions?

In this tutorial, you will see how to connect i2c LCD display (Liquid Crystal Display) to Arduino using the i2c module. Before starting this article we will see what is i2c. I2C (I-square-C i.e IIC) means inter-integrated communication protocol. This is usually used to communicate between one master and multiple slaves. One of the best things about using I2C is we can reduce the connections (wiring). If you use normal LCD display, you need a total number of connections are 12. If you use I2C LCD display, you need only just 4 connection. By seeing the example you may know the advantage of I2C protocol. I2C protocol is also known as 2 line protocol.
Of course it is very wasteful on our Digital Pin on Arduino, to overcome this problem we need an I2C LCD that works like the Shift Register so that the interface pins can be less.
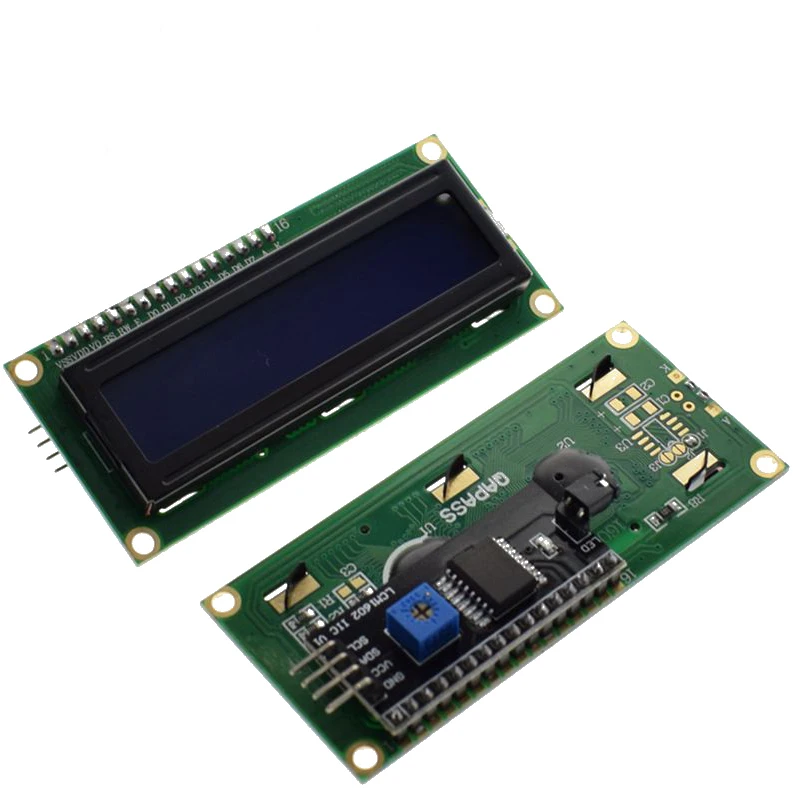
I2c LCD Backpack Module has 16pin Output that can be connected with LCD pins 1602/2004 directly (permanently soldered) and has 4pin inputs (VCC, GND, SDA, SCL) .

This display overcomes the drawback ofLCD1602 Parallel LCD Display in which you’ll waste about 8 Pins on your Arduino for the display to get working. Luckily in this product, an I2C adapter is directly soldered right onto the pins of the display. So all you need to connect are the I2C pins, which shows a good library and little of coding.
The I2C is a type of serial bus developed by Philips, which uses two bidirectional lines, called SDA (Serial Data Line) and SCL (Serial Clock Line). Both must be connected via pulled-up resistors. The usage voltages are standard as 5V and 3.3V.
If you already have the I2Cadapter soldered onto the board like in this product, the wiring is quite easy. You should usually have only four pins to hook up. VCCand GNDof course. The LCD display works with 5 Volts. So we go for the 5V Pin.
The values shown on the display can be either a simple text or numerical values read by the sensors, such as temperature or pressure, or even the number of cycles that the Arduino is performing.

A few weeks ago, we examined the features of ESP32 module and built a simple hello world program to get ourselves familiar with the board. Today, we will continue our exploration of the ESP32 on a higher level as we will look at how to interface a 16×2 LCD with it.
Displays provide a fantastic way of providing feedback to users of any project and with the 16×2 LCD being one of the most popular displays among makers, and engineers, its probably the right way to start our exploration. For today’s tutorial, we will use an I2C based 16×2 LCD display because of the easy wiring it requires. It uses only four pins unlike the other versions of the display that requires at least 7 pins connected to the microcontroller board.
The schematics for this project is relatively simple since we are connecting just the LCD to the DOIT Devkit v1. Since we are using I2C for communication, we will connect the pins of the LCD to the I2C pins of the DevKit. Connect the components as shown below.
Due to the power requirements of the LCD, it may not be bright enough when connected to the 3.3v pin of the ESP32. If that is the case, connect the VCC pin of the LCD to the Vin Pin of the ESP32 so it can draw power directly from the connected power source.
To be able to easily write the code to interact with the I2C LCD display, we will use the I2C LCD library. The Library possesses functions and commands that make addressing the LCD easy. Download the I2C LCD library from the link attached and install on the Arduino IDE by simply extracting it into the Arduino’s library folder.
Before writing the code for the project, it’s important for us to know the I2C address of the LCD as we will be unable to talk to the display without it.
While some of the LCDs come with the address indicated on it or provided by the seller, in cases where this is not available, you can determine the address by using a simple sketch that sniffs the I2C line to detect what devices are connected alongside their address. This sketch is also a good way to test the correctness of your wiring or to determine if the LCD is working properly.
If you keep getting “no devices found”, it might help to take a look at the connections to be sure you didn’t mix things up and you could also go ahead and try 0x27 as the I2C address. This is a common address for most I2C LCD modules from China.
Our task for today’s tutorial is to display both static and scrolling text on the LCD, and to achieve that, we will use the I2C LCD library to reduce the amount of code we need to write. We will write two separate sketches; one to displaystatic textsand the other to display both static and scrolling text.
To start with the sketch for static text display, we start the code by including the library to be used for it, which in this case, is the I2C LCD library.
Next, we create an instance of the I2C LCD library class with the address of the display, the number of columns the display has (16 in this case), and the number of rows (2 in this case) as arguments.
With that done, we proceed to the void setup() function. Here we initialize the display and issue the command to turn the backlight on as it might be off by default depending on the LCD.
Next is the void loop() function. The idea behind the code for the loop is simple, we start by setting the cursor to the column and row of the display where we want the text to start from, and we proceed to display the text using the lcd.print() function. To allow the text to stay on the screen for a while (so its visible) before the loop is reloaded, we delay the code execution for 1000ms.
For the scrolling text, we will use some code developed by Rui Santos of RandomNerdTutorials.com. This code allows the display of static text on the first row and scrolling text on the second row of the display at the same time.
Next, we create an instance of the I2C LCD library class with the address of the display, the number of columns the display has (16 in this case), and the number of rows (2 in this case) as arguments.
Next, we create the function to display scrolling text. The function accepts four arguments; the row on which to display the scrolling text, the text to be displayed, the delay time between the shifting of characters, and the number of columns of the LCD.
Next is the void setup() function. The function stays the same as the one for the static text display as we initialize the display and turn on the backlight.
With that done, we move to the void loop() function. We start by setting the cursor, then we use the print function to display the static text and the scrollText() function is called to display the scrolling text.
Ensure your connections are properly done, connect the DOIT Devkit to your PC and upload either of the two sketches. You should see this display come up with the text as shown in the image below.
That’s it for today’s tutorial guys. Thanks for following this tutorial. This cheap LCD display provides a nice way of providing visual feedback for your project and even though the size of the screen and the quality of the display is limited, with the scrolling function you can increase the amount of text/characters that can be displayed.

I am currently following the motorware lab examples and want to be able to implement the I2C protocol as additional code within the examples. I have noticed the the existing code already sets up the Data and Clock on GPIO 32 and 33. How then would I progress from here, specifically identifying the address of the LCD screen, manipulating pixels to display letters, symbols and numbers. Basically a way to test the communication between master and slave. Are there any libraries or example code that would be helpful?
I am aware there are variables/expressions such as gMotorVars.Speed_krpmwhich can be observed in the watch window of code composer. Is it possible to read a value such as this and then send and display it on the LCD screen? What would the process be?

Should have seen that you said I2C! You need to use the I2C display selection, not the 4bit selection. You also need to make sure you have the correct version of the LiquidCrystal_I2C with no conflicting named libraries. Get it here…
https://bitbucket.org/fmalpartida/new-liquidcrystal/downloads/ or use the Arduino IDE’s Library Manager to download Bill Perry’s “hd44780” library. The latter will get auto-updated and it searches for the I2C address making configuration easier.

The Arduino control board has 20 10 ports, add some sensors, SD cards, etc., and the relay module has more than 10 ports. The original 1602 screen needs 7 10 ports to be driven.

In this lesson, we will show how to use the Osoyoo Mega2560+Yun Shield with the I2C 1602 LCD Display. Before starting this lesson, you can get more information about the I2C 1602 LCD display from this link.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey