tft lcd touchscreen display arduino quotation

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (5" diagonal) bright (18 white-LED backlight) and colorful 800x480 pixels with individual pixel control. As a bonus, this display has a capacitive touch panel attached on screen by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino Mega2560.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (5" diagonal) bright (12 white-LED backlight) and colorful 480x272 pixels with individual pixel control. As a bonus, this display has a capacitive touch panel attached on screen by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino Mega 2560.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

We’ve done quite a number of tutorials on the use of several displays with Arduino boards and today we will add another tutorial to that list. We will look at the ILI9325 based 2.8″ touchscreen display shown below and how it can be used with the Arduino to deliver a better user experience for your projects.
For today’s tutorial, we will use the ILI9325 driver based, 2.8″ display from Geekcreit. The display comes as a shield so it’s ready to be used for Arduino based projects. It is an 18-bit color display with a total of 262,000 different color shades. The display has a resolution of 240 x 320 pixels with individual pixel control.
Today’s project involves some very simple tasks which we will use to demonstrate the capabilities of the display. We will create a button which when touched, will trigger the Arduino to display a message on the screen. At the end of today’s tutorial, we would have gone through how to create a user interface on the touchscreen, how to detect when the screen is touched and how to display data on the screen.
The Arduino Mega or any of the other Arduino board can be used for this project and the power bank comes in handy when the project is to be used in a standalone mode. As usual, the exact components used for this tutorial can be purchased via the links attached to each of them.
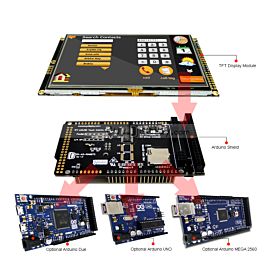
The 2.8″ TFT display used for this project comes as a shield with the form factor of the Arduino Uno. This makes it easy to connect the shield to boards like the Uno, Mega and Due, as all we need to do, is plug it directly into the board, eliminating all the mess made by wires. Plug the display to the Arduino as shown in the image below.
The fact that the display comes as a shield becomes a disadvantage when its used with the Arduino Uno as it occupies almost all the pins leaving just 2 digital pins and one analog pin for other uses. This can however, be overcome by using either the Arduino Mega or Due as they both work perfectly well with the display.
The code for this tutorial is heavily reliant on a modified version of Adafruit’s TFT LCD,GFX and touchscreen libraries. These libraries can be downloaded from the links attached to them.
As mentioned earlier, our focus for this tutorial will be to demonstrate, how UI can be created on the display and interpret touches to trigger actions. To achieve this, we will develop a simple sketch which displays a Youtube subscribe button. When the subscribe button is pressed, a text is displayed on the screen.
Calibration needs to be done before the touchscreen functionality of this display can be used. To calibrate the screen, we upload the code and Open the Serial Monitor to obtain the values of the display’s edges. Click (touch) on the top left corner of the display and write down the X and Y values displayed on the serial monitor. Then we edit the code to reflect those values. The X value goes to the TS_MAXX variable and the Y value goes to the TS_MAXY variable. Next, click on the bottom right corner of the display and enter the values displayed on the serial monitor for the TS_MINX and TS_MINY variables. With this done our display is now calibrated and ready for use.
Next, we declare the colors to be used with their hexadecimal values and we create an object of the Adafruit TFTLCD library, indicating the variables used to represent the pins of the Arduino to which the display is connected.
We start by initializing the serial monitor and the display. After this, we set the orientation of the LCD and fill the screen with a black color to serve as the background.
next, we draw a white frame on the display, set the text cursor to the desired location, change its color to white, and print the “Hello” text on the screen. By following the same procedure, we display the red YouTube text as well.
With the setup function all done, we move to the loop function, the algorithm in operation for the loop section is simple, each time the user clicks on the screen, we convert the point coordinates of the touch point into pixels using the Map function. After conversion, if that point is inside the red rectangle area, it means that the user has pressed the button, so we disable the button by setting this variable to false and we clear the screen so to display the “Thank you for Subscribing” message on the screen.
Copy the code above and create a new Arduino sketct. Ensure the libraries are installed and upload the code to the setup described under the schematics section. Once the upload is complete, you should see the display come up as shown below.

This module is designed to plug directly into Arduino UNO R3 (or its clone) boards. It is compatible with CH340 and Atmega16u2 version boards, as well as Mega 2560. This LCD shield may also work with other boards, but the compatibility can"t be guaranteed.

Alibaba.com offers 411 arduino tft screen products. About 58% % of these are lcd modules, 21%% are lcd touch screen, and 5%% are integrated circuits (old).

Let"s get started with this creative Arduino project, where you"ll learn about the TFT LCD touch screen and how to use it to create your own colourful calculator. For a basic understanding of touch screen & LCD, a cheap TFT 2.4" Arduino shield is used to create this project. For creating a similar project, one should follow the steps and edit the code for better understanding.
The shield connects ILI9341"s data pins 0-7 to Arduino"s digital pins 2-8 (allowing parallel communication, not SPI. ILI9341"s RESET goes to Arduino analog pin A4. CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
ILI9341 is integrated inside the display. It drives the display and has nothing to do with the touchscreen (Although the shield connects some pins of ILI9341 together with pins of the touchscreen).
To read a byte from ILI9341 after sending a read command (e.g. 09h - Read Display Status) set RD from HIGH to LOW, so ILI9341 outputs data until RD returns HIGH.
Now, open Arduino IDE and select Sketch -> Include Library -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful.
The touchscreen I tested sometimes wrongly detects a touch, outside of the touched point. To prevent this I added some delays and the X and Y analog value is read repeatedly and touch is approved only if values do not differ a lot.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with BMP image files, and these images can be displayed on our TFT LCD screen using the Arduino Program.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the programming terminal of your Arduino UNO with some insulator, just in case if the terminal comes in contact with your TFT LCD screen.

The 2.4 Inch TFT LCD Touch Screen LCD Display Module for Arduino is a beautiful large touchscreen display shield with built in microSD card connection. The LCD has excellent vivid color contrast. This TFT display is big (2.4″ diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades). It has 240×320 pixels with individual pixel control which is way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.

The 2.4 inch TFT LCD touch screen module suitable for Arduino, provides a large touchscreen display shield with a built in microSD socket offering a high resolution colourful display to your Arduino.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey