1.8 18-bit color tft lcd display with microsd card breakout made in china

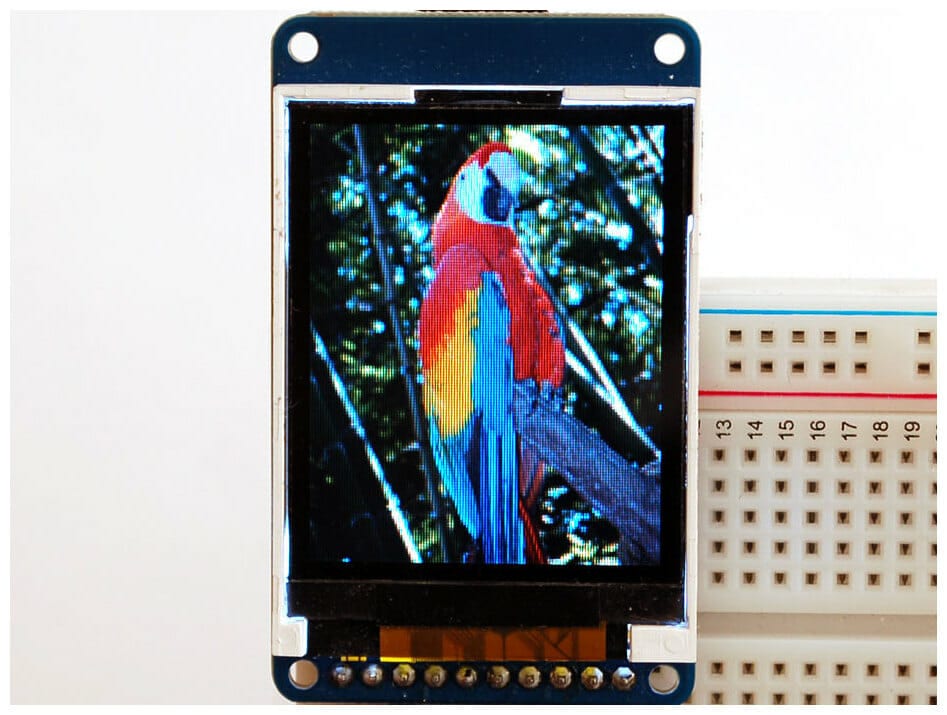
The 1.8″ display has 128×160 color pixels. Unlike the low cost “Nokia 6110” and similar LCD displays, which are CSTN type and thus have poor color and slow refresh, this display is a true TFT! The TFT driver (ST7735R) can display full 18-bit color (262,144 shades!). And the LCD will always come with the same driver chip so there’s no worries that your code will not work from one to the other.
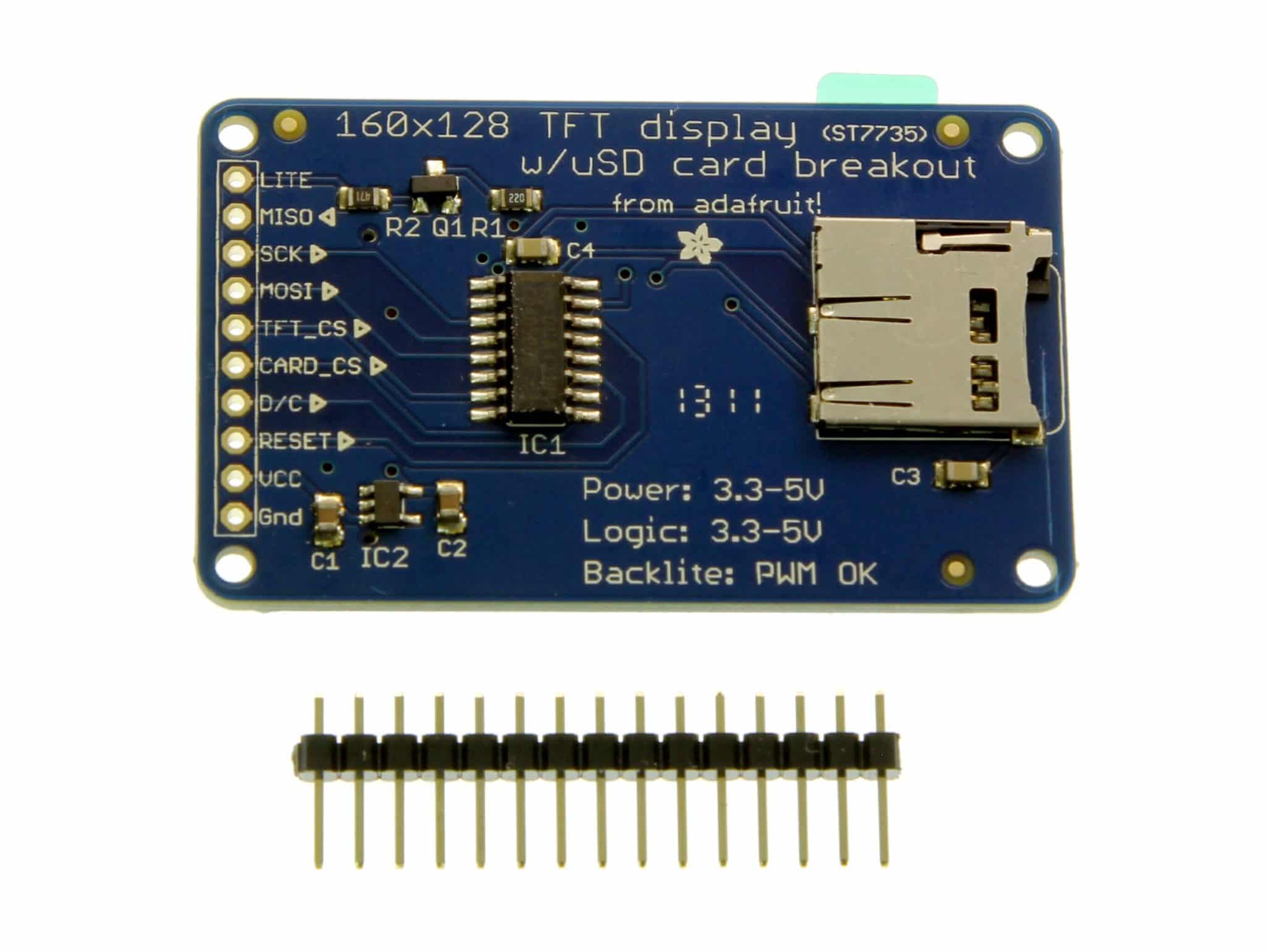
The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so you can use it with 3.3V or 5V power and logic, which allows you to use the display with virtually any microcontroller. There’s also a microSD card holder so you can easily load full color bitmaps from a FAT16/FAT32 formatted microSD card. The microSD card is not included.
Of course, we wouldn’t just leave you with a datasheet and a “good luck!” – here’s a link to the full open source graphics library that can draw pixels, lines, rectangles, circles, text and bitmaps as well as example code and a wiring tutorial. The code is written for Arduino but can be easily ported to your favorite microcontroller!
You can download our Arduino library with examples from github. To install it, rename the downloaded and uncompressed library to ST7735 and place in the sketch folder/libraries folder. See our detailed tutorial for more info.

This lovely little display breakout is the best way to add a small, colorful and bright display to any project. Since the display uses 4-wire SPI to communicate and has its own pixel-addressable frame buffer, it can be used with every kind of microcontroller. Even a very small one with low memory and few pins available!
The 1.8" display has 128x160 color pixels. Unlike the low cost "Nokia 6110" and similar LCD displays, which are CSTN type and thus have poor color and slow refresh, this display is a true TFT! The TFT driver (ST7735R) can display full 18-bit color (262,144 shades!). And the LCD will always come with the same driver chip so there"s no worries that your code will not work from one to the other.
The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so you can use it with 3.3V or 5V power and logic. We also had a little space so we placed a microSD card holder so you can easily load full color bitmaps from a FAT16/FAT32 formatted microSD card. The microSD card is not included, but you can pick one up here.
Of course, Adafruit wouldn"t just leave you with a datasheet and a "good luck!" - they havewritten a full open source graphics library that can draw pixels, lines, rectangles, circles, text and bitmaps as well as example code and a wiring tutorial. The code is written for Arduino but can be easily ported to your favorite microcontroller!

This lovely little display breakout is the best way to add a small, colorful and bright display to any project. Since the display uses 4-wire SPI to communicate and has its own pixel-addressable frame buffer, it can be used with every kind of microcontroller. Even a very small one with low memory and few pins available!
The 1.8" display has 128x160 color pixels. Unlike the low cost "Nokia 6110" and similar LCD displays, which are CSTN type and thus have poor color and slow refresh, this display is a true TFT! The TFT driver (ST7735R) can display full 18-bit color (262,144 shades!). And the LCD will always come with the same driver chip so there"s no worries that your code will not work from one to the other.
The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so you can use it with 3.3V or 5V power and logic. We also had a little space so we placed a microSD card holder so you can easily load full color bitmaps from a FAT16/FAT32 formatted microSD card. The microSD card is not included.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library that can draw pixels, lines, rectangles, circles, text and bitmaps as well as example code and a wiring tutorial. The code is written for Arduino but can be easily ported to your favorite microcontroller!

We guarantee your satisfaction on every product we sell with a full refund — and you won’t even need a receipt.* We want you to be satisfied with your Micro Center purchase. However, if you need help or need to return an item, we’re here for you!
*If you are a Micro Center Insider or if you have provided us with validated contact information (name, address, email address), you won’t even need your receipt.

This ST7735S 1.8" TFT Display features a resolution of 128×160 and SPI (4-wire) communication. Integrated with an SD card slot, it allows to easily read full-color bitmaps from the SD card. The module provides users with two wiring methods: pin header wiring and GDI (General Display interface). You can directly use an FPC cable to connect the display to any controller with GDI interface like FireBeetle-M0. Plug and play, easy to wire. Besides, the display supports low refresh rate and offers good display effect and strong versatility. It can be used in applications like sensor monitoring and alarm, Arduino temperature monitor, fan controller, etc.
This product is a breakout module that features SPI communication mode and onboard GDI interface, which could reduce the complexity of wiring. It can easily display the read content from the SD card.
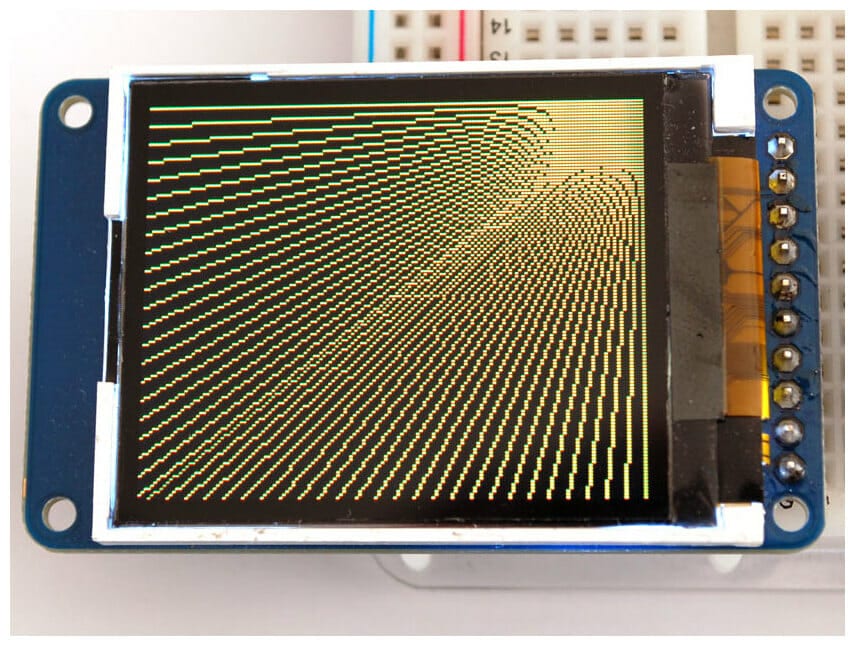
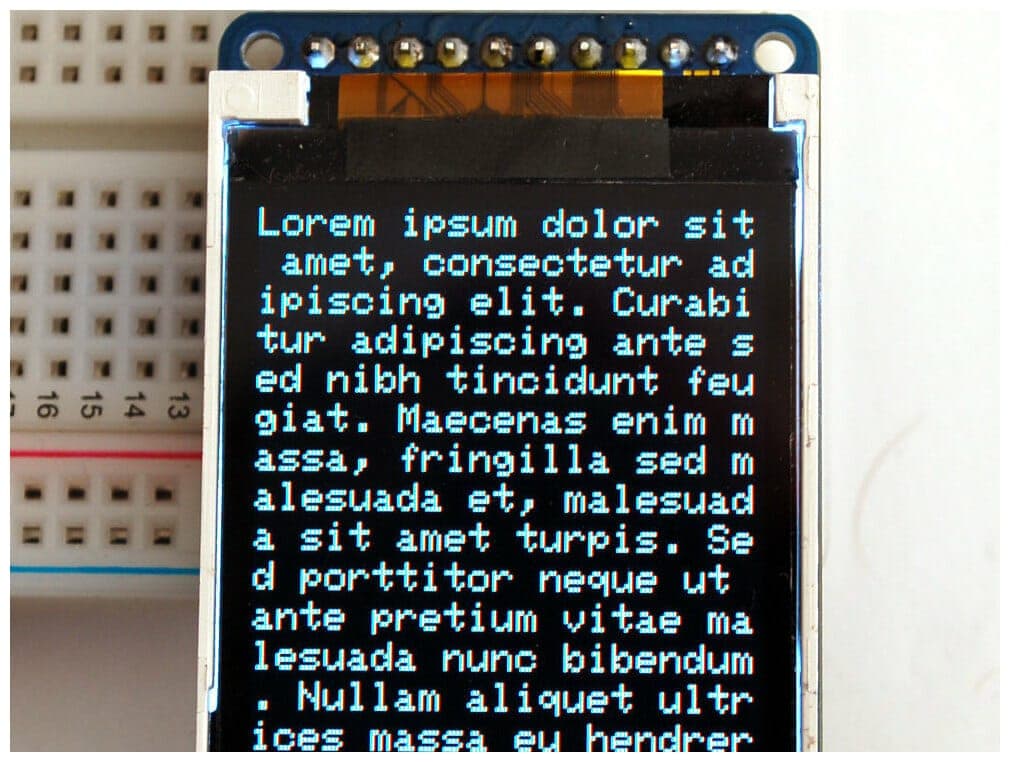
The BasicTest.ino code shows us the basic display functions of the screen: text display, number display, drawing lines, drawing rectangles and other demos.
screen.drawXBitmap(/*x=*/(screen.width()-146)/2,/*y=*/(screen.height()-128)/2,/*bitmap gImage_Bitmap=*/gImage_XBitmap,/*w=*/146,/*h=*/128,/*color=*/0x0000);
screen.drawRGBBitmap(/*x=*/(screen.width()-146)/2,/*y=*/(screen.height()-128)/2,/*bitmap gImage_Bitmap=*/(const unsigned uint16_t*)gImage_RGBBitmap,/*w=*/146,/*h=*/128);

This lovely little display breakout is the best way to add a small, colorful and bright display to any project. Since the display uses 4-wire SPI to communicate and has its own pixel-addressable frame buffer, it can be used with every kind of microcontroller. Even a very small one with low memory and few pins available!
The 1.8" display has 128x160 color pixels. Unlike the low cost "Nokia 6110" and similar LCD displays, which are CSTN type and thus have poor color and slow refresh, this display is a true TFT! The TFT driver (ST7735R) can display full 18-bit color (262,144 shades!). And the LCD will always come with the same driver chip so there"s no worries that your code will not work from one to the other.
The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so you can use it with 3.3V or 5V power and logic. We also had a little space so we placed a microSD card holder so you can easily load full color bitmaps from a FAT16/FAT32 formatted microSD card. The microSD card is not included, but you can pick one up here.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library that can draw pixels, lines, rectangles, circles, text and bitmaps as well as example code and a wiring tutorial. The code is written for Arduino but can be easily ported to your favorite microcontroller!

This lovely little shield is the best way to add a small, colorful and bright display to any project. We took our popular 1.8″ TFT breakout board and remixed it into an Arduino shield complete with microSD card slot and a 5-way joystick navigation switch (with a nice plastic knob)! Since the display uses only 4 pins to communicate and has its own pixel-addressable frame buffer, it can be used easily to add a display & interface without exhausting the memory or pins.
The 1.8″ display has 128×160 color pixels. Unlike the low cost “Nokia 6110” and similar LCD displays, which are CSTN type and thus have poor color and slow refresh, this display is a true TFT! The TFT driver (ST7735R) can display full 18-bit color (262,144 shades!). And the LCD will always come with the same driver chip so there’s no worries that your code will not work from one to the other.
The shield has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so its safe to use with 5V Arduinos. We also had some space left over so we placed a microSD card holder (so you can easily load full color bitmaps from a FAT16/FAT32 formatted microSD card) and a 5-way navigation switch (left, right, up, down, select). The microSD card is not included,
If you just want to display text, shapes, lines, pixels, etc the shield uses pins 13, 11, 10 and 8. If you’d like to add the navigation switch, it uses Analog 3 (all 5 switches are connected using a clever resistor trick to permit all the switches to share one analog pin). For the microSD card, you’ll also give up Digital 12 and 4.
Comes as a fully assembled and tested shield with the display, microsd card holder and nav switch with knob as well as a stick of 0.1″ header. To finish up and use, you will need to solder on the header onto the shield PCB, a quick 10 minute task.
Display current draw is mostly based on the backlight, with full backlight the current draw is ~100mA, this does not include the SD Card. SD cards can draw 20-100mA based on read/write. Measure current draw in circuit to get precise numbers.

The 1.8inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
ST7735S is a 132*162 pixel LCD, and this product is a 128*160 pixel LCD, so some processing has been done on the display: the display starts from the second pixel in the horizontal direction, and the first pixel in the vertical direction. Start to display, so as to ensure that the position corresponding to the RAM in the LCD is consistent with the actual position when displayed.
The LCD supports 12-bit, 16-bit and 18-bit input color formats per pixel, namely RGB444, RGB565, RGB666 three color formats, this routine uses RGB565 color format, which is also a commonly used RGB format
Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has display requirement.
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory.
There is an open source project on github: fbcp-ili9341. Compared with other fbcp projects, this project uses partial refresh and DMA to achieve a speed of up to 60fps
If you need to draw pictures, or display Chinese and English characters, we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).
Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle.
Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, you can choose Ascii visual character library, font foreground color, font background color.
Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose character font, font foreground color, font background color of the GB2312 encoding
Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.;
2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.
The first parameter defines the color depth of the image, which is defined as "1" to indicate the bitmap of one-bit depth. The second parameter is a tuple that defines the width and height of the image. The third parameter defines the default color of the buffer, which is defined as "WHITE".
The first argument is a tuple of four elements. (20,10) is the coordinate value in the upper left corner of the rectangle, and (70,60) is the coordinate value in the lower right corner of the rectangle. Fill =" WHITE" means BLACK inside, and outline="BLACK" means the color of the outline is black.
Draw an inscribed circle in the square, the first parameter is a tuple of 4 elements, with (150, 15) as the upper left corner vertex of the square, (190, 55) as the lower right corner vertex of the square, specifying the level median line of the rectangular frame is the angle of 0 degrees, the second parameter indicates the starting angle, the third parameter indicates the ending angle, and fill = 0 indicates that the the color of the line is white.
The first parameter is the coordination of the enclosing rectangle. The second and third parameters are the beginning and end degrees of the circle. The fourth parameter is the fill color of the circle.
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used.
The first parameter is a tuple of 2 elements, with (40, 50) as the left vertex, the font is Font2, and the fill is the font color. You can directly make fill = "WHITE", because the regular color value is already defined Well, of course, you can also use fill = (128,255,128), the parentheses correspond to the values of the three RGB colors so that you can precisely control the color you want. The second sentence shows Micro Snow Electronics, using Font3, the font color is white.
The demo is developed based on the HAL library. Download the demo, find the STM32 program file directory, and open the LCD_demo.uvprojx in the STM32\STM32F103RBT6\MDK-ARM directory to check the program.
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h)
Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second
Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle.
Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color.
Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color.
Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
image.cpp(.h): is the image data, which can convert any BMP image into a 16-bit true color image array through Img2Lcd (downloadable in the development data).
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory GUI_Paint.c(.h)
Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle.
Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color.
Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color.
Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
Write numbers with decimals: at (Xstart Ystart) as the left vertex, write a string of numbers with decimals, you can choose Ascii code visual character font, font foreground color, font background color
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.

Οι παρακάτω όροι ισχύουν μόνο για ηλεκτρονικές αγορές (εξαιρούνται οι παραγγελίες που έχουν σαν τρόπο αποστολής την παραλαβή απο το κατάστημα) μέσω του ηλεκτρονικού μας καταστήματος βάση της Ευρωπαικής Οδηγίας 2011/83/ΕΕ.Για αγορές που πραγματοποιούνται απο το δίκτυο των καταστηματών μας ισχύουν οι όροι επιστροφών που θα βρείτε αναρτημένους στο κάθε κατάστημα ή στο παραστατικό πώλησης.

This lovely little shield is the best way to add a small, colorful and bright display to any project. We took our popular 1.8″ TFT breakout board and remixed it into an Arduino shield complete with microSD card slot and a 5-way joystick navigation switch (with a nice plastic knob)! Since the display uses only 4 pins to communicate and has its own pixel-addressable frame buffer, it can be used easily to add a display & interface without exhausting the memory or pins.
The 1.8″ display has 128×160 color pixels. Unlike the low cost “Nokia 6110” and similar LCD displays, which are CSTN type and thus have poor color and slow refresh, this display is a true TFT! The TFT driver (ST7735R) can display full 18-bit color (262,144 shades!). And the LCD will always come with the same driver chip so there’s no worries that your code will not work from one to the other.
The shield has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so its safe to use with 5V Arduinos. We also had some space left over so we placed a microSD card holder (so you can easily load full color bitmaps from a FAT16/FAT32 formatted microSD card) and a 5-way navigation switch (left, right, up, down, select). The microSD card is not included,
If you just want to display text, shapes, lines, pixels, etc the shield uses pins 13, 11, 10 and 8. If you’d like to add the navigation switch, it uses Analog 3 (all 5 switches are connected using a clever resistor trick to permit all the switches to share one analog pin). For the microSD card, you’ll also give up Digital 12 and 4.
Comes as a fully assembled and tested shield with the display, microsd card holder and nav switch with knob as well as a stick of 0.1″ header. To finish up and use, you will need to solder on the header onto the shield PCB, a quick 10 minute task.
Display current draw is mostly based on the backlight, with full backlight the current draw is ~100mA, this does not include the SD Card. SD cards can draw 20-100mA based on read/write. Measure current draw in circuit to get precise numbers.

TFT display is a kind of liquid crystal LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 1.8 inch full color LCD has a narrow PCB screen. The resolution is 128×160 pixels and it has a four-wire SPI interface and white backlight. The driver is ST7735.
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(i+1)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+i*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(i+1)*h_len-1);
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(5-i)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+(4-i)*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(5-i)*h_len-1);
my_lcd.Draw_Line(2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24),2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24));
my_lcd.Draw_Rectangle(2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24),2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24));
my_lcd.Draw_Round_Rectangle(2+random(my_lcd.Get_Display_Width()-4),13+random(my_lcd.Get_Display_Height()-26),2+random(my_lcd.Get_Display_Width()-4),13+random(my_lcd.Get_Display_Height()-26),5);
my_lcd.Draw_Triangle(2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24),2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24),2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24));
my_lcd.Fill_Round_Rectangle(my_lcd.Get_Display_Width()/2-1-62+1, my_lcd.Get_Display_Height()/2-1-40+1, my_lcd.Get_Display_Width()/2-1+62-1, my_lcd.Get_Display_Height()/2-1+40-1,5);

The TFT display is a kind of liquid crystal LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 1.8-inch full color LCD has a narrow PCB screen. The resolution is 128×160 pixels and it has a four-wire SPI interface and white backlight. The driver is ST7735R.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey