arduino tft display pin out quotation

Now learning arduino tft, got a cheap 1.8 tft spi display from ebay, trying the arduino TFTDsiplayText example with potentiometer, and all my "goal" is the white screen.

1st Arduino project, beyond the very basic intros, and no coding experience before this endeavor, so I"m sure I"m just not searching the right things/way to figure this out.
The project - replacing gauges in my truck with Arduino+TFT display. As a starter, I"m working strictly on single fuel gauge functionality, and eventually including dual fuel gauges (2 separate fuel tanks in truck), voltage gauge, coolant temp gauge, and GPS driven speedometer. Yeah...I"m already realizing I"m in for a bit of a steep learning curve here, lol.
The setup - Genuine Arduino Mega 2560, Seeed Studio 2.8" touchscreen sheild V1.0, aftermarket universal style fuel sender. Sender is connected to Analog pin 9 through a voltage divider circuit running roughly 1.5VDC-4.95VDC, and I get appropriate numbers from the serial monitor when cycling the sender. I"m not currently utilizing the touch features of the screen, though I may in the future. RIght now it"s strictly a display device. I did find out how to modify the TFT.h file to get the display to function on the Mega board, and am writing static text to it currently.
The problem - how the heck do I get the value read from the Analog pin to display on the screen? I"ve spent the last couple of days searching the forums here and on Adafruit, as well as various other sites found on Google. I"ve spent hours looking at other"s code to try and figure this out, but not being a coder before this, I"m finding it difficult to determine which parts of the code are relevant to what I"m attempting to do, and I think I may be confusing myself/WAY overthinking it, lol. It seems like it should be a simple thing...
This is my current code. I started with the Draw Text example sketch, and modified it for my use. dTankPin is the variable I set for the driver"s side fuel tank, with dLevel being the variable set to store the reading I get from the sender. I set static text lines for Tank - D, Tank - P (driver and passenger side fuel tanks), Volts, and C/T (coolant temp), then MPH for the future GPS speedometer. The commented out lines in there are just static values I added to initially set font size to fit the screen, but that I want to replace with the dynamic values i get from reading the various sensors.
That part I"m good with, but I can"t figure out how to get a value read from the analog pins to display as numbers on the screen. I"m not looking to be spoon fed the answers, but if I could maybe get some guidance on what functions I"m missing, or what I should be searching for to figure this out?

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
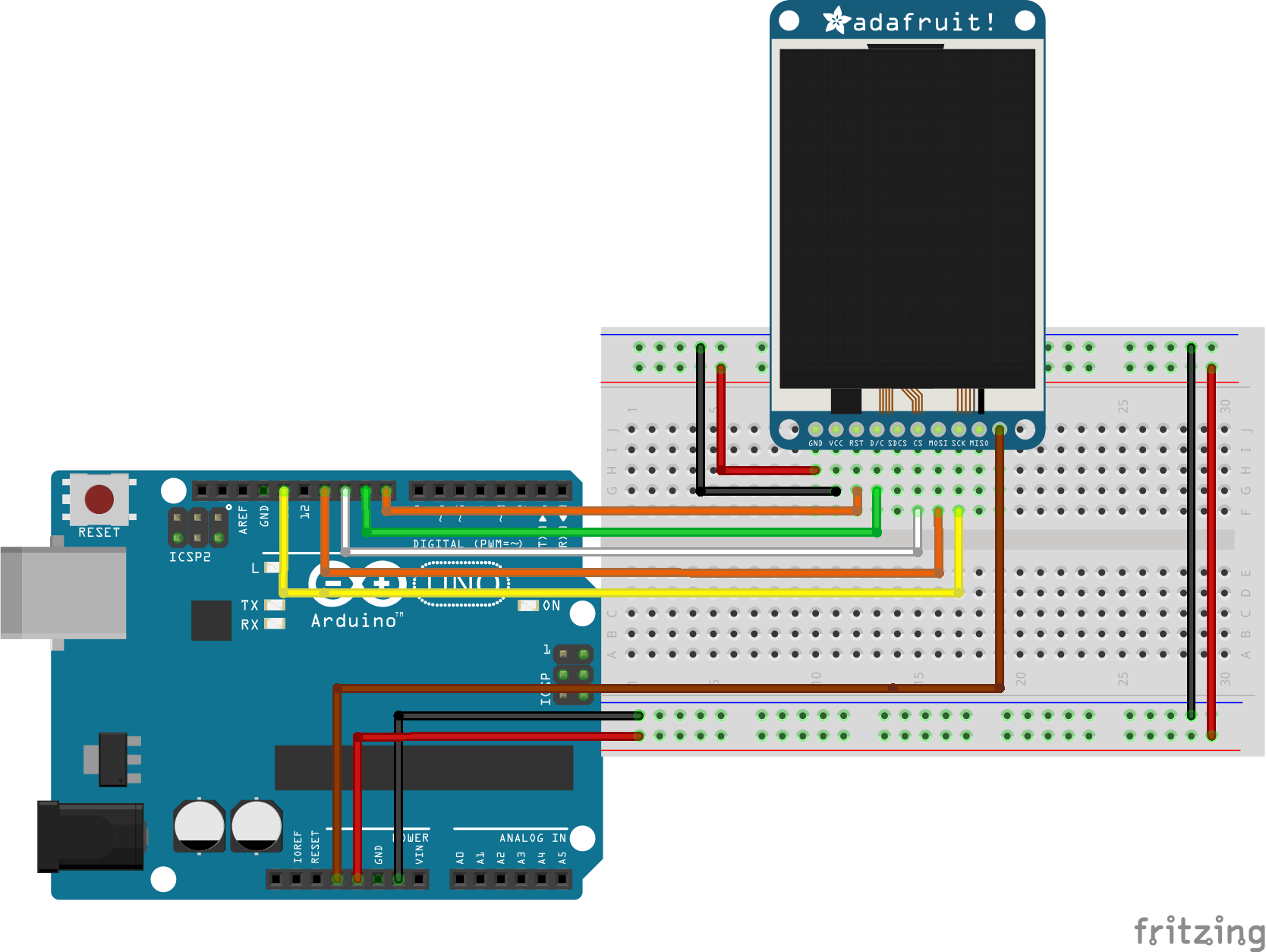
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
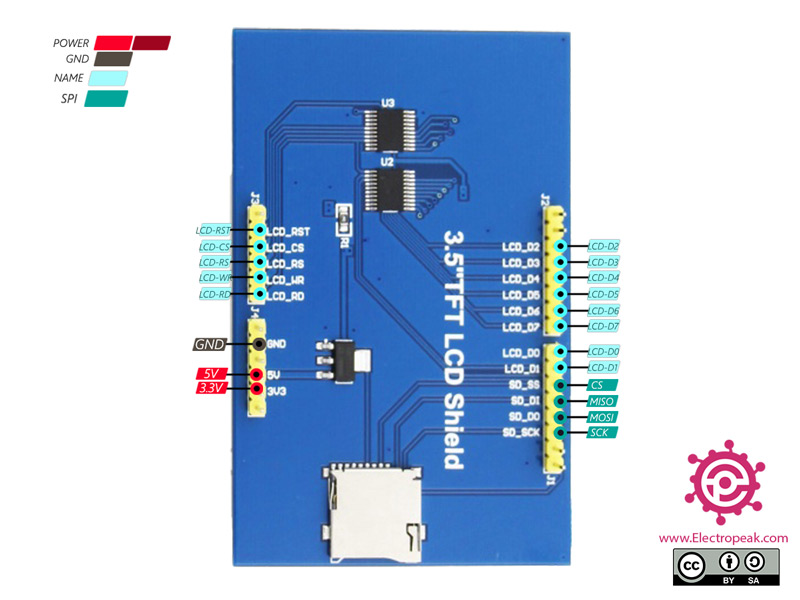
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
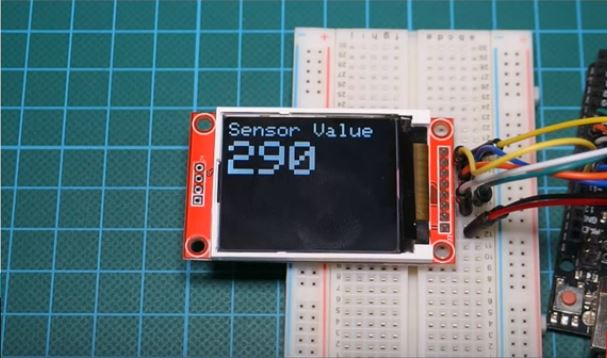
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
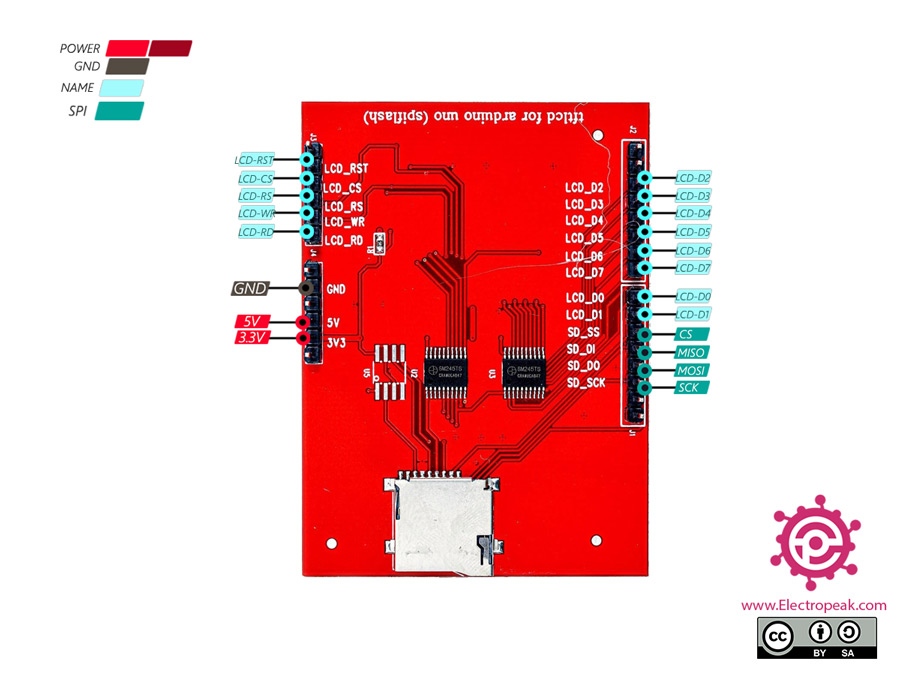
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
Next is the void loop() function. Here we basically create a UI to display the youtube subscribe button, using some of the same functions we used under the void setup() function.
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.
That’s it for this tutorial guys, thanks for reading. If you made some cool projects based on this or you just want to ask questions about this tutorial, feel free to reach out via the comment section below.

Most displays are designed to be "on top" of a stack of shields, so they don"t use stacking connectors, but that doesn"t mean that they are actually using all of the pins. You have to connect your other signals to some shield "underneath" the display, and no longer have the luxury of just sticking wires into the connectors. I mean, it"s a DISPLAY and it"s supposed to look nice! For example, the Adafruit TFT display specifically says:
QuoteThe display uses digital pins 13-9. Touchscreen controller requires digital pin 8. microSD pin requires digital #4. That means you can use digital pins 2, 3, 5, 6, 7 and analog 0-5. Pin 4 is available if not using the microSD

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
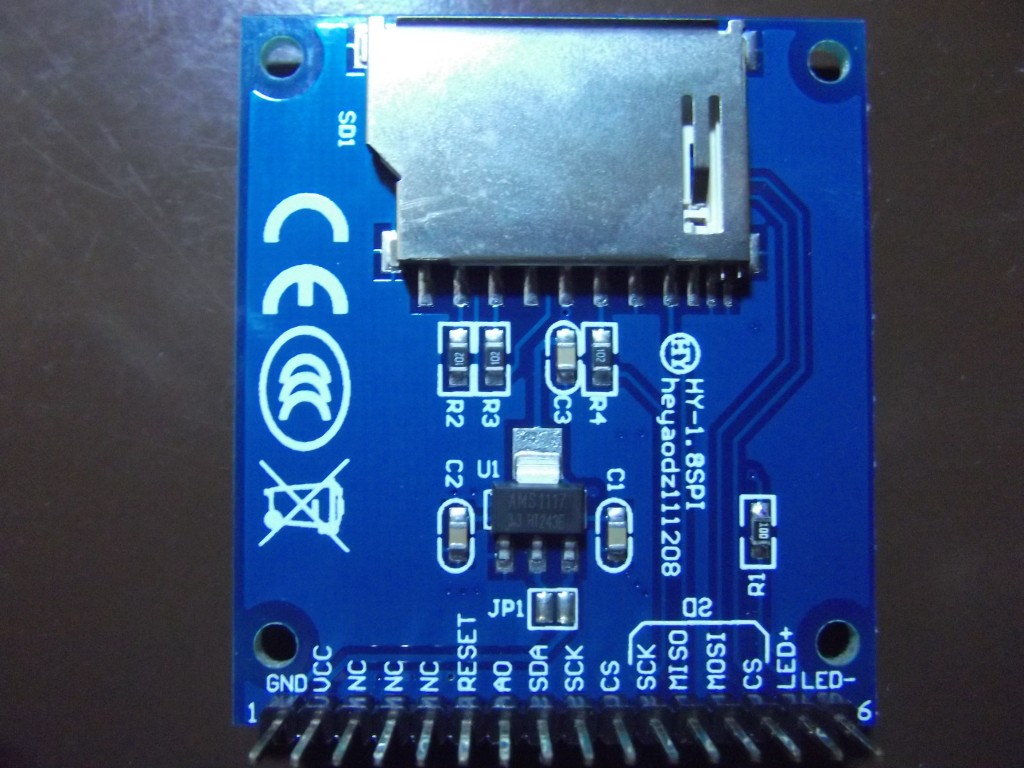
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

This example demonstrates how to draw text on the Arduino GLCD screen when connected to an Arduino. The Arduino reads the value of an analog sensor attached to pin A0, and writes the value to the LCD screen, updating every quarter second.
Connect the BL and +5V pins to power, and GND to ground. Connect CS-LD to pin 10, DC to pin 9, RESET to pin 8, MOSI to pin 11, and SCK to pin 13. If you"re using a Leonardo, you"ll be using different pins. see the getting started page for more details.
Define the pins you"re going to use for controlling the screen, and create an instance of the TFT library named TFTscreen. You"ll reference that object whenever you"re working with the screen.
In setup(), initialize the screen and clear the background. Set the color for the font with stroke(), and write any static text to the screen. In this case, you"ll write "Sensor Value :". This will stay at the top of the screen and not change as long as the sketch runs. Before entering the loop(), set the text size so you can really see the sensor values stand out.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (7" diagonal) bright (14 white-LED backlight) and colorfu 800x480 pixels with individual pixel control. As a bonus, this display has a optional capacitive and resistive touch panel attached on screen by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
For 7 inch screen,the high current is needed.But the current of arduino uno or arduino mega board is low, an external 5V power supply is needed. Refer to the image shows the external power supply position on shield ER-AS-RA8875.
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

This example demonstrates how to draw text on the Arduino GLCD screen when connected to an Arduino. The Arduino reads the value of an analog sensor attached to pin A0, and writes the value to the LCD screen, updating every quarter second.
Connect the BL and +5V pins to power, and GND to ground. Connect CS-LD to pin 10, DC to pin 9, RESET to pin 8, MOSI to pin 11, and SCK to pin 13. If you"re using a Leonardo, you"ll be using different pins. see the getting started page for more details.
Define the pins you"re going to use for controlling the screen, and create an instance of the TFT library named TFTscreen. You"ll reference that object whenever you"re working with the screen.
In setup(), initialize the screen and clear the background. Set the color for the font with stroke(), and write any static text to the screen. In this case, you"ll write "Sensor Value :". This will stay at the top of the screen and not change as long as the sketch runs. Before entering the loop(), set the text size so you can really see the sensor values stand out.

No! For about the price of a familiar 2x16 LCD, you get a high resolution TFT display. For as low as $4 (shipping included!), it"s possible to buy a small, sharp TFT screen that can be interfaced with an Arduino. Moreover, it can display not just text, but elaborate graphics. These have been manufactured in the tens of millions for cell phones and other gadgets and devices, and that is the reason they are so cheap now. This makes it feasible to reuse them to give our electronic projects colorful graphic displays.
There are quite a number of small cheap TFT displays available on eBay and elsewhere. But, how is it possible to determine which ones will work with an Arduino? And what then? Here is the procedure:ID the display. With luck, it will have identifying information printed on it. Otherwise, it may involve matching its appearance with a picture on Google images. Determine the display"s resolution and the driver chip.
Find out whether there is an Arduino driver available. Google is your friend here. Henning Karlsen"s UTFT library works with many displays. (http://www.rinkydinkelectronics.com/library.php?i...)
Download and install the driver library. On a Linux machine, as root, copy the library archive file to the /usr/share/arduino/libraries directory and untar or unzip it.
Load an example sketch into the Arduino IDE, and then upload it to the attached Arduino board with wired-up TFT display. With luck, you will see text and/or graphics.
For prototyping and testing:A solderless breadboard male-to-male jumpers male-to-female jumpers 22 gauge insulated hookup wire, solid Graph paper, for planning and sketching wiring diagrams and layouts
We"ll begin with a simple one. The ILI9163 display has a resolution of 128 x 128 pixels. With 8 pins in a single row, it works fine with a standard Arduino UNO or with a Mega. The hardware hookup is simple -- only 8 connections total! The library put together by a smart fella, by the name of sumotoy, makes it possible to display text in multiple colors and to draw lines.
Note that these come in two varieties, red and black. The red ones may need a bit of tweaking to format the display correctly -- see the comments in the README.md file. The TFT_ILI9163C.h file might need to be edited.
It is 5-volt friendly, since there is a 74HC450 IC on the circuit board that functions as a level shifter. These can be obtained for just a few bucks on eBay and elsewhere, for example -- $3.56 delivered from China. It uses Henning Karlsen"s UTFT library, and it does a fine job with text and graphics. Note that due to the memory requirement of UTFT, this display will work with a standard UNO only with extensive tweaking -- it would be necessary to delete pretty much all the graphics in the sketch, and just stay with text.
on the far side of the display. It has 220x176 resolution (hires!) and will accept either 3.3 or 5 volts. It will work hooked up to an Uno, and with a few pin changes, also with a Mega. The 11-pin row is for activating the display itself, and the 5-pin row for the SD socket on its back.
This one is a 2.2" (diagonal) display with 176x220 resolution and parallel interface. It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes. It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. It has an SD card slot on its back
This one is a bit of an oddball. It"s a clone of the more common HY-TFT240, and it has two rows of pins, set at right angles to one another. To enable the display in 8-bit mode, only the row of pins along the narrow edge is used. The other row is for the SD card socket on the back, and for 16-bit mode. To interface with an Arduino ( Mega or Due), it uses Henning Karlsen"s UTFT library, and the driver is ILI9325C. Its resolution is 320x240 (hires!) and it incorporates both a touch screen and an SD card slot.
Having determined that a particular TFT display will work with the Arduino, it"s time to think about a more permanent solution -- constructing hard-wired and soldered plug-in boards. To make things easier, start with a blank protoshield as a base, and add sockets for the TFT displays to plug into. Each socket row will have a corresponding row next to it, with each individual hole "twinned" to the adjacent hole in the adjoining row by solder bridges, making them accessible to jumpers to connect to appropriate Arduino pins. An alternative is hard-wiring the socket pins to the Arduino pins, which is neater but limits the versatility of the board.
The key to an effective DIY shield is a neat and logical layout. Sketching the prospective shield on quadrille (graph) paper may be helpful. A multitester or continuity tester might be useful for detecting wiring and soldering errors.
In step 5, you mention that the TFT01 display can"t be used with the UTFT library on an Arduino Uno because of its memory requirements. It can - all you have to do is edit memorysaver.h and disable any display models you"re not using.
I think you should add a disclaimer that the code might make the Arduino Uno unprogrammable afterward (due to use up the two 0 and 1 pin) and link to how to fix it: https://stackoverflow.com/questions/5290428/how-to-reset-an-arduino-board/8453576?sfb=2#84535760
Not at all - it was your Instructable that got me going with the display to begin with! We all build off each other"s work, to the benefit of everyone.0
Tho I realize this is quickly becoming legacy hardware, these 8,16 bit parallel spi with 4 wire controller 3.2in Taft touch display 240x380. It has become very inexpensive with ally of back stock world wide so incorporating them into any project is easier then ever. Sorry to my question. I’m having difficulty finding wiring solution for this lcd. It is a sd1289 3.3 and 5v ,40 pin parallel 8,16 bit. I do not want to use a extra shield,hat or cape or adapter. But there’s a lot of conflicting info about required lvl shifters for this model any help or links to info would be great .. thank you. I hope I gave enough information to understand what I’m adoing
#1 you need a data sheet for the display and pinout and the i/o board attached to the cable.Than before you buy check for a driver for this chip Raydium/RM69071.if no driver lib are you able to write one and do you have the necessary tools to work on this scale to wire it up ..if you answer no than search for an arduino ready product.WCH0
hooking up and adding a lib is no piece of cake insure the screen you buy is arduino ready and sold by a reputable shop with step by step directions...WCH0
I"m sorry that I can"t help you with this. You"ll have to do your own research. See if you can identify the chipset and find out if there"s an Arduino driver for it.0
Thanks for the wealth of knowledge! It is amazing at what is possible with items the average person can easily acquire. I hope to put some of your tips to use this winter as I would like to build sensors and other items for home automation and monitoring. Being able to have small displays around the house in addition to gathering and controlling things remotely will help the family see room conditions without going to the computer. The idea of a touchscreen control for cheap is mind blowing.

While in theory an Arduino can run any LCD, we believe that some LCDs are particularly suited to being an Arduino LCD display. We"ve currated this list of LCD displays that will make any Arduino-based project shine.
First is the interface. All of these displays support SPI. Builders often ask themselves (or us) "which interface uses the fewest GPIO pins? AND is that interface fast enough to update the screen at an acceptable rate for my application?" When using the relatively small procesor of the Arduino, SPI is usually the best interface because it takes few wires (either 3 or 4) however it does limit the overall size (number of pixels) that can be quickly controlled. I2C is another choice of interface to leave GPIOs open. We tend to recommend SPI over I2C for Arduino displays because SPI is quicker and better at handling more complex data transfer, like pulling image data from an SD card.
Which brings us to the second factor in choosing an Arduino display: the number of pixels. We typically recommend a display with a resolution of 320x240 or less for use with Arduino. Take for example a 320x240 24-bit display. Such a display takes 230,400 bytes *(8 + 2) = 2,304,000 bits for a single frame. Divide that by 8,000,000 (Arduino SPI speed of 8MHZ) = 0.288 seconds per frame or 3.5 frames per second. 3.5 fps is fast enough for many applications, but is not particularly quick. Using fewer bits-per-pixel or a display with fewer pixels will result in higher frame rates. Use the calculator below to calculate the frame rate for a display using SPI with an Arduino.
Third, we want to recommend displays that are easy to connect to an Arduino. Each of these displays has a ZIF tail or easily solderable throughholes, so no fine pitch soldering is needed. These displays can either be brought up on the CFA10102 generic breakout board, or with a custom CFA breakout board.
Most character displays can be run via Parallel connection to an Arduino. You"ll want to make sure you can supply enough current to operate the backlight.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey