can a arduino nano run a tft display pricelist

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

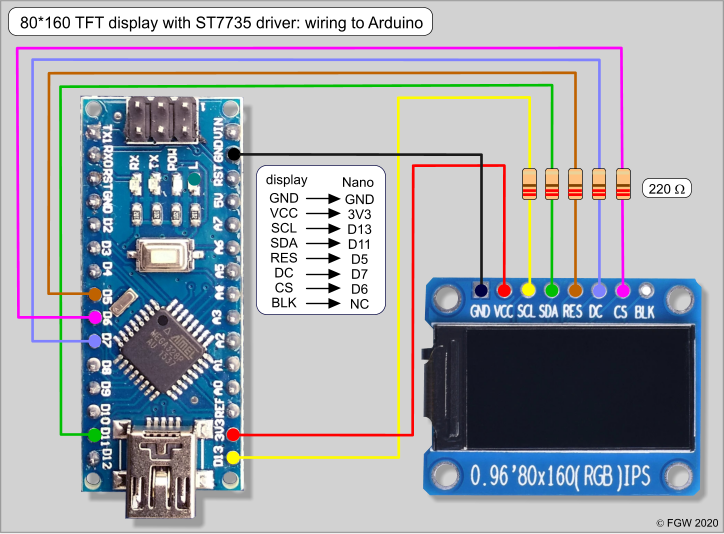
The NANO-EVERY is 5V. All TFTs require 3.3V logic. Hence level shifters are needed for every logic signal (the controller VCC pin is powered by 3.3V).

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
Next is the void loop() function. Here we basically create a UI to display the youtube subscribe button, using some of the same functions we used under the void setup() function.
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.
That’s it for this tutorial guys, thanks for reading. If you made some cool projects based on this or you just want to ask questions about this tutorial, feel free to reach out via the comment section below.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor

3. What if Adafruit libraries are not displaying with the desired colors. This is a little hard to solve. Our suggestion, create a small function that display each color and note the number. Affordable electronics require a little more hacking, that"s all, it"s part of the fun. Check the following colors first, and adjust accordingly.

This is my custom board incorporating an ATMEGA 328p MCU, lipo battery charger with USB connector for charger powering, 8MHz crystal oscillator, lipo battery powered, SPI programming header and header for a 1.8" SPI TFT display.
The device is for my "Bubba Keg", a creation made for a few friends. Essentially it is a control system for the 70oz Bubba Keg insulated mugs. It uses an ultrasonic sensor in the lid to determine quantity and a PTC thermistor in the cup to determine content temperature. For the old design I used a custom PCB that joined an Arduino Nano and 1.8" TFT display. It ran off a 9v battery and was housed in a generic enclosure. it was far more bulky than I wanted it to be. That is why I went for a SoC solution.
Programming the ATMEGA without USB support was the challenge, but I found some tutorials on using another arduino (UNO) as an ISP (In Service Programmer). I wired the two together and used the Arduino IDE to program the chip. I was very pleased to see it working! Not having the bootloader on the chip means it starts up lightning fast and has more room for programming space. I chose 8MHz to conserve power as it was more important than performance.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (5" diagonal) bright (18 white-LED backlight) and colorfu 800x480 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel attached on screen by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

If you are looking for the specifications, pinout, fritzing model, datasheet, or comparison of an Arduino Nano board, then you have come to the right place!
This article includes everything you need to know about each of the 5 currently available Arduino Nano boards. You can quickly navigate this article by using the links below:
The Arduino Nano was first released in 2008 and is still one of the most popular Arduino boards available. The Nano is a breadboard-friendly board, based on the ATmega328 8-bit microcontroller by Atmel (Microchip Technology). It has more or less the same functionality as the Arduino Uno but in a smaller form factor. The only thing that is missing is a DC power jack and it works with a Mini-B USB cable instead of a standard one.
If you want to compare the specifications and functionality of this board with the other boards of the Arduino Nano family, check out the comparison table at the end of this article.
All of the digital pins of the Arduino Nano can be used as input or output, using the functions pinMode(), digitalRead(), and digitalWrite(). They operate at 5 V and each pin can receive or provide a maximum of 40 mA of current.
All the digital and analog pins also have an internal pull-up resistor (disconnected by default) of 20-50 kOhms. To use this pull-up resistor, you can use:
Note that the analog pins can also be used as digital pins, using the aliases A0, A1, etc. The exception is the Arduino Nano’s A6 and A7 pins, which can only be used as analog inputs.
Mini-B USB connector: The most popular way to power the Arduino Nano board is with a USB cable. You can use a Mini-B USB cable connected to the USB port of your laptop, PC, or 5 V USB power adapter. This cable is also used to program the Arduino Nano.
VIN pin: You can also power the Arduino Nano with an unregulated 6 – 20 V external power supply connected to the VIN pin (pin 30). This pin can also be used to power the microcontroller with a battery for example.
+5V pin: It is also possible to use a 5 V external regulated power supply connected to the +5V pin (pin 27). However, this is method is not recommended because it bypasses the voltage regulators. If you want to power the board in this way, you have to make sure that the voltage level is stable and does not exceed 5 V.
The easiest way to program the Arduino Nano is with the Arduino IDE or the Arduino Web Editor. The advantage of the Arduino Web Editor is that you don’t need to install anything and your sketches are stored in the cloud.
Since January 2018, Arduino Nano boards come with a new bootloader. If you have a genuine Arduino Nano that was purchased after this date, you have to select ATmega328P under Tools > Processor > ATmega328P.
If you have an older board (or an Arduino Nano compatible board/knockoff from Amazon, AliExpress, Banggood, etc.), you have to choose Tools > Processor > ATmega328P (Old Bootloader).
Digital pins D0 (RX) and D1 (TX) are used to receive (RX) and transmit (TX) TTL serial data. These pins are connected to the corresponding pins of the FTDI USB-to-TTL Serial chip.
Analog pins A4 (SDA) and A5 (SCL) support I2C (TWI) communication using the Wire library. This library can be used to communicate between the Arduino Nano and sensors, displays, other Arduino boards, etc.
Digital pins D10 (SS), D11 (MOSI), D12 (MISO), and D13 (SCK) support SPI communication. Although SPI communication is provided by the underlying hardware, it is not currently included in the Arduino language.
Note that most of the SPI pins can also be found at the ICSP header, the only pin that is missing is the slave select pin (SS). This header is for example used by the Pixy2 camera to talk to the Arduino over SPI.
The TX and RX LEDs will flash when data is being transmitted via the FTDI chip and USB connection to the computer (but not for serial communication on pins 0 and 1).
The LED_BUILTIN (L) is connected to digital pin 13 of the board. When this pin is HIGH, the LED is on, when the pin is LOW, it’s off. You can also use the constant LED_BUILTIN in your code, e.g. when using digitalWrite(pin, value).
The Arduino Nano Every is one of the newer, more powerful Arduino Nano boards. It uses the ATmega4809 microcontroller and is the cheapest Arduino board you can buy!
This board is also 5 V compatible and has the same form factor as the original Arduino Nano (18 x 45 mm). The small size and low cost make it ideal for wearable projects, low-cost robotics, drones, and also general use to control smaller parts of larger projects.
The key feature of the Arduino Nano Every is its new processor with more RAM and flash memory. This means that you can make larger programs with more variables than with the Arduino Uno.
The pinout of the Arduino Nano Every can be found in the diagram below. Note that the Arduino Nano Every is almost 100% pin-compatible with the original Arduino Nano and it also runs on 5 V. The important differences are:
If you want to use the desktop Arduino IDE to program the Arduino Nano Every, you have to follow a couple of steps before you can upload sketches to the board.
First, you need to add the Arduino MegaAVR core to the Arduino IDE. To do this go to Tools > Board > Boards Manager. Now search for ‘megaAVR’ and select Arduino megaAVR Boards by Arduino. Select the latest version and click Install.
After you have installed the megaAVR core, the drivers will install automatically once you connect the Arduino Nano Every to your computer with a USB cable.
Next, select the right COM port under the Tools > Port menu. If you disconnect and reconnect your board while looking at the menu, you should be able to see which entry is the Arduino board.
Although the Arduino Nano Every is fully electrically compatible with the original Arduino Nano (it also works at 5 V), you might run into issues if your (old) code uses third-party libraries that don’t manage the pin mapping of the microcontroller.
If you have compilation errors you can try to turn on the “Register emulation” mode to emulate ATmega328P registers in the ATmega4809 while compiling.
The Arduino Nano 33 IoT is one of the 3.3 V variants of the Arduino Nano family. It features an Arm Cortex-M0+ microcontroller, pre-certified ESP32-based WiFi and Bluetooth module from u-blox, and an onboard ECC608A crypto chip which provides IoT security. The board also features an LSM6DS3 6-axis IMU.
The Nano 33 IoT is essentially an MKR WiFi 1010, but it sacrifices a battery charger and shield compatibility in favor of a smaller footprint and lower cost. It costs even less than the original Arduino Nano!
The Arduino Nano 33 IoT only supports 3.3 V for the GPIO pins, so it is not 5 V tolerant like most of the other Arduino boards. Connecting more than 3.3 V to the GPIO pins will damage the board!
The +5V pin on the board is not connected by default. If you want to use this pin, you have to short the VBUS jumper on the back of the board. Note that this pin only outputs 5 V from the board when powered from the USB connector. If you power the board from the VIN pin, you won’t get any regulated 5 V, even if you do the solder bridge.
As opposed to other Arduino Nano boards, pins A4 and A5 have an internal pull-up and default to be used as an I2C bus. So, usage as analog inputs is not recommended.
If you want to program this board with the Arduino desktop IDE, you need to add the Arduino SAMD Core to it. To do this go to Tools > Board > Boards Manager. Now search for ‘SAMD’ and select Arduino SAMD Boards (32-bits ARM Cortex-M0+) by Arduino. Select the latest version and click Install.
If you properly installed the SAMD Core, Windows should initiate its driver installation process automatically once you connect the board to your computer with a micro USB cable.
Next, select the right COM port under the Tools > Port menu. If you disconnect and reconnect your board while looking at the menu, you should be able to see which entry is the Arduino board.
The Arduino Nano 33 BLE is based on the powerful Nordic nRF52840 microcontroller with advanced Bluetooth capabilities. The board features a u-blox NINA B306 module and also includes a 9-axis inertial measurement unit (IMU). The IMU is an LSM9DS1, which is a 3-axis accelerometer, 3-axis gyroscope, and 3-axis magnetometer. You can use the example sketches in the ArduinoLSM9DS1 library to use the sensor.
The main processor is a lot more powerful than the one from the standard Arduino Nano (it has 1 MB of program memory and 256 KB of RAM) and runs at a much higher clock speed. It also includes other amazing features like Bluetooth pairing via NFC and ultra low power consumption modes.
If you want to use the Arduino Nano 33 BLE or BLE Sense with the Arduino Desktop IDE, you need to add the Arduino nRF528x mbed Core to it. To do this go to Tools > Board > Boards Manager. Now search for ‘nano 33 ble’ and select Arduino nRF528x Boards (Mbed OS) by Arduino. Select the latest version and click Install.
If you properly installed the nRF528x Core, Windows should initiate its driver installation process automatically once you connect the board to your computer with a micro USB cable.
Next, select the right COM port under the Tools > Port menu. If you disconnect and reconnect your board while looking at the menu, you should be able to see which entry is the Arduino board.
The Arduino Nano 33 BLE Sense features the same 32-bit ARM Cortex-M4 processor as the Arduino Nano 33 BLE, but also includes a bunch of onboard sensors: a 9-axis IMU, temperature, pressure, humidity, light, color, gesture sensors, and even a microphone that are managed through several specialized Arduino libraries.
This board has become very popular as a machine learning platform using TensorFlow Lite for microcontrollers (TinyML). You can find a detailed getting started guide on the Arduino site and some great examples on twitter.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey