lcd display using arduino factory

Hello friend welcome to “Techno-E-Solution” in this article we are going to learn how to connect LCD display with Arduino Uno and print "Hello World!" on LCD using Arduino Uno. The 16x2 LCD is most popular LCD in electronics projects. In upcoming project we need this display in our project so it"s the beginners level tutorial learn this tutorial with fun. So friends let"s get started..........

To interface LCD to the Arduino we need Liquid crystal library. The LCD module is use liquid crystal to print visible text on display, Mainly this display are used for DIY project. Friends as you know 16×2 LCD comes with 16 columns and 2 rows hence it"s called as 16×2 LCD Module, In this display you can print maximum 32 characters. This LCD module is very general purpose LCD, we can use this LCD in our project very easily. This LCD comes with 16 Pins to connection I provide the pinouts of the LCD See below. The LCD has many types like 8×1, 8×2, 10×2, 16×1, 20x4 etc. This display comes with blue or green backlight, with white or black text. This display has 16 pins, The first six pins are used to control contrast of the display and 7 to 14 means 8 pins are Data pins and last to pins are used to control backlight. If you want to make this project on PCB I will provide PCB layout of this project just Comment to provide PCB layout. So friend now I"m going to interface LCD with Arduino. Let"s get started..........

The LiquidCrystal library allows you to control LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface.
The LCDs have a parallel interface, meaning that the microcontroller has to manipulate several interface pins at once to control the display. The interface consists of the following pins:A register select (RS) pin that controls where in the LCD"s memory you"re writing data to. You can select either the data register, which holds what goes on the screen, or an instruction register, which is where the LCD"s controller looks for instructions on what to do next.
There"s also a display contrast pin (Vo), power supply pins (+5V and GND) and LED Backlight (Bklt+ and BKlt-) pins that you can use to power the LCD, control the display contrast, and turn on and off the LED backlight, respectively.
The process of controlling the display involves putting the data that form the image of what you want to display into the data registers, then putting instructions in the instruction register. The LiquidCrystal Library simplifies this for you so you don"t need to know the low-level instructions.
The Hitachi-compatible LCDs can be controlled in two modes: 4-bit or 8-bit. The 4-bit mode requires seven I/O pins from the Arduino, while the 8-bit mode requires 11 pins. For displaying text on the screen, you can do most everything in 4-bit mode, so example shows how to control a 16x2 LCD in 4-bit mode.
Note that this circuit was originally designed for the Arduino UNO. As the Arduino is communicating with the display using SPI, pin 11 & 12 will change depending on what board you are using. For example, on a MKR WiFi 1010, the SPI bus is attached to pin 8 & 11.
Before wiring the LCD screen to your Arduino board we suggest to solder a pin header strip to the 14 (or 16) pin count connector of the LCD screen, as you can see in the image further up.
This example sketch shows how to use theautoscroll() and noAutoscroll() methods to move all the text on the display left or right. autoscroll() moves all the text one space to the left each time a letter is added
This example sketch shows how to use thedisplay() and noDisplay() methods to turn on and off the display. The text to be displayed will still be preserved when you use noDisplay() so it"s a quick way to blank the display without losing everything on it.
This example sketch shows how to use thescrollDisplayLeft() and scrollDisplayRight() methods to reverse the direction the text is flowing. It prints "Hello World!", scrolls it offscreen to the left, then offscreen to the right, then back to home.
This example sketch accepts serial input from a host computer and displays it on the LCD. To use it, upload the sketch, then open the Serial Monitor and type some characters and click Send. The text will appear on your LCD.
This example sketch shows how to use thesetCursor() method to reposition the cursor. To move the cursor, just call setCursor() with a row and column position. For example, for a 2x16 display:
This example sketch shows how to use theleftToRight() and rightToLeft() methods. These methods control which way text flows from the cursor.rightToLeft() causes text to flow to the left from the cursor, as if the display is right-justified.

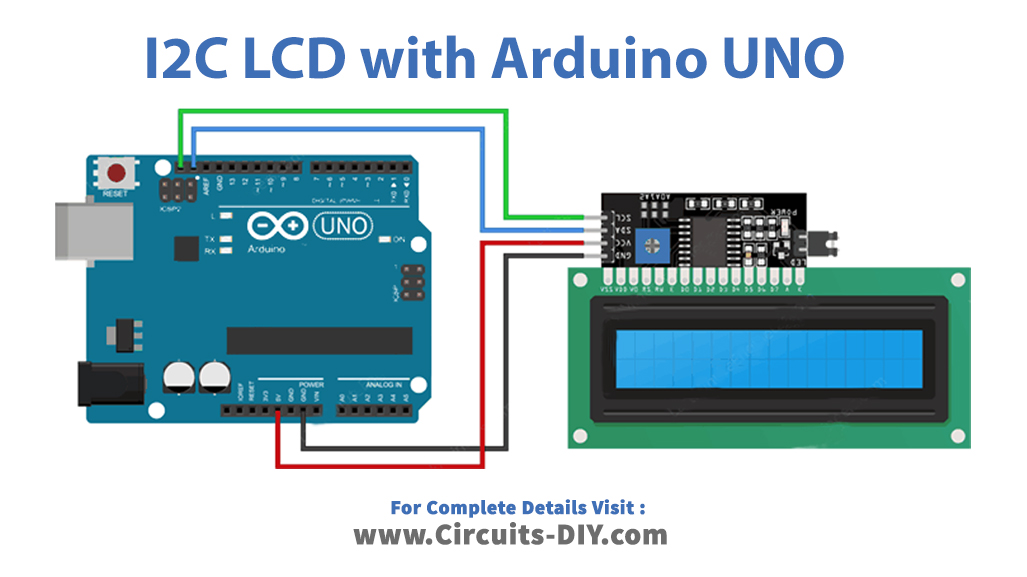
Hello friends welcome back to Techno-E-solution, In previous video we see how to interface LCD 16×2 to Arduino Uno, but there are very complicated circuits, so in this tutorial, I"ll show you how to reduce circuitry by using I2C module which is very compact & easy to connection. Simply connect I2C module with LCD parallel & connect I2C modules 4 pins to Arduino. I2C module has 4 output pins which contains VCC, GND, SDA, SCL where 5V supply gives to I2C module through VCC & GND to GND of Arduino. SDA is a data pin & SCL is clock pin of I2C module. To interface LCD and I2C with Arduino we need Liquid Crystal I2C Library in Arduino IDE software.
To make this project we need Arduino Liquidcrystal library in Arduino IDE. Follow following steps to add this library in Arduino IDE software.Open Arduino IDE Software.

In this Instructables lesson, displaying texts and featuring them on a 16 by 2 LCD using Arduino is demonstrated. Let"s get started and I hope you enjoy!
Arduino is a device that is widely used by students for various robotics projects and sensors to detect heart-rate, temperature, air pressure ... Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board micro controllers and micro controller kits for building digital devices and interactive objects that can sense and control both physically and digitally. Basically Arduino is capable to store codes inserted from Arduino IDE using C and C++ coding languages from a computer to manipulate the functions that are assigned for the device to do. LCD (Liquid Crystal Display) screen is an electronic display module and find a wide range of applications. A 16x2 LCD display is very basic module and is very commonly used in various devices and circuits. A 16x2 LCD means it can display 16 characters per line and there are 2 such lines. The LCD has 16 pins. Starting from left to right, the first pin is GND (ground). The second pin is the VCC (5 volts) pin which is connected to the Arduino board. The third pin is the Vo (display contrast) pin which can be connected to a potentiometer to adjust the display contrast. Fourth pin is the RS (register select) pin used for selecting the commands/data sent to the LCD using methods defined in the Arduino Liquid Crystal packages. Fifth one is the R/W (read/write) pin which selects the mode whether we read or write on the LCD. Sixth pin is the E (enable) pin which enables writings to the registers. The next 8 pins are data pins D0 to D7 that registers are written in using binary numbers according to the ASCII Table. The fifteenth pin is the A (anode) , and the last one is K (cathode).
The IDE Now that we have a little undrestanding of what Arduino and the LCD are, let"s jump ahead into the Arduino IDE and install that on our computer. Arduino IDE can be downloaded from Or from the windows store on windows 8. The IDE is the place where coding takes place. Here, the codes are written in C and C++. After compiling the code and troubleshooting the mistakes, the complied code is sent to the Arduino Board using the USB 2 cable. After installing the IDE we implement the Liquid Crystal package as shown below. Liquid Crystal Package implementation... Installing LiquidCrystal package opens our access to use the methods and implementations defined in the specific package regarding to the LCD on our IDE to be compiled and stored into the Arduino board. After package installation, the setup and loop are written in the IDE. Follow the above and copy the parameters to make a connection between the board and the LCD.
Compiling and Storing the Code into the Arduino For the last step, connect the Arduino to the computer using a USB-2 cable. compile the code and select the Arduino UNO on the IDE and store the code into the Arduino by clicking on the horizontal arrow on the top left corner of the IDE.
The note "Arduino" should be appearing on your LCD. Congratulations !!! You have made your first text on the LCD... Now if you want to go the extra mile, www.arduino.cc has all the methods and explanations that can be used to use on your text for further design and change, move, personalize your own text. Above are some of the example codes found in the website. Try them yourself.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

16×2 LCD is an alphanumeric display that can show up to 32 characters on single screen. You can display more characters by scrolling the texts one by one.
Most projects require an LCD display to communicate with the user in a better way. Some projects may require displaying warnings, errors, Sensor values, State of the input and output device, Selecting different modes of operations, Time and date display, Alert message and many more. This will give the project a better view and its operation in a more visual way.
There are totally 16 pins in an LCD Display. You can use directly all the pins in 8-bit mode with Arduino or 12 pins using 4-bit mode or you can use an I2C module for LCD and multiplex it into just 4 pins. The choice is depending upon the project’s pin requirements. The details of the pins are given below.
RS – Register select. Specify what we are sending Command or Data. Sets to 0 for Command mode like setCursor, LCD Clear, TurnOFF LCD. Set 1 for data mode like sending Data/Characters.
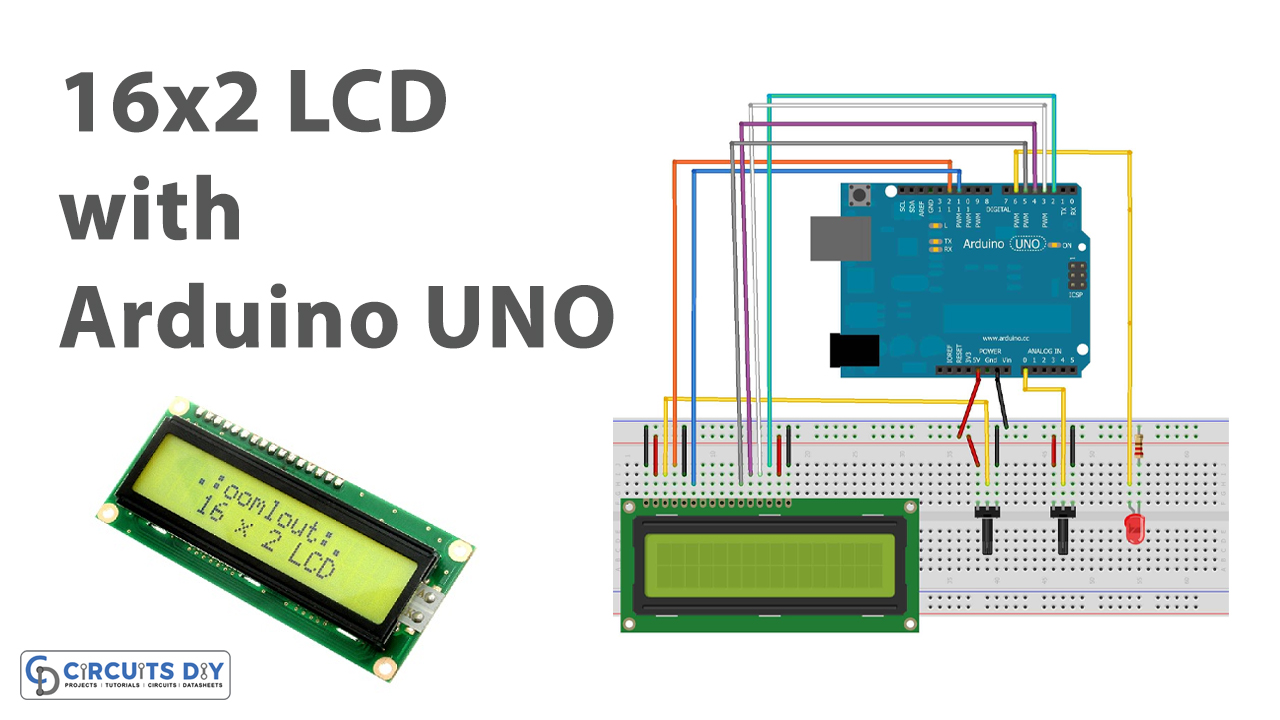
The D4-D7 pins are connected to Pin 4,5,6 and 7th pin of Arduino Uno. Potentiometer output is connected to the V0 pin of LCD for brightness control. RS pins to Pin 2 and Enable pin to Pin 3 of Arduino. The power supply and LED have connected accordingly.
Arduino included the library for LCD display called LiquidCrystal.h in its IDE. This library can work in both 4 bit and 8-bit mode. In this example, we will see 4-bit mode and see how to use it with Arduino library. According to the connection, the pin numbers are changed according to different modes. The functions for corresponding modes are given below.
We need to replace the symbols with Arduino pins connected with LCD. As per the circuit made we have setup that matches the following functionLiquidCrystal lcd(rs, enable, d4, d5, d6, d7);
After defining the pin numbers we need to initialize the LCD. For that we need to use the following function in setup loop.lcd.begin(16,2); //lcd.begin(columns,rows);
To print a string we use lcd.print() function with string in its parameters. This prints ‘Factory’ string in the 1st row and ‘Forward’ in the 2nd row.
This function sets the cursor on 7th column and 2nd row. Printing the string will gets displayed from this location on LCD.lcd.setCursor(6,1); // Sets cursor column and row position
By Using lcd.blink() function we can make the cursor blinking on LCD. To turn off the blinking cursor we use lcd.noBlink() function.lcd.blink(); //Blinking cursor
Use lcd.cursor() function for printing an underscore symbol. It is also used for notifying users to enter some values.lcd.cursor(); // Prints an underscore symbol
Each character in LCD is made up of 5×8 pixels. Using those pixels the characters and numbers are displayed. We know that the characters and numbers are made using ASCII numbers. In some cases, you might need to create some custom characters. You can create it by enabling the row/column pixels in binary format and stored in an array. If you have LiquidCrystal Version 1.0.7 library installed you can try a cool animated example included in it. To access it go to File->Examples->LiquidCrystal->CustomCharacter file. This is written by Tom Igoe which displays custom characters like heart shape, Smiley and a cool animated human waving his hands. The code is given below#include
If we look at the code the characters are created in a byte array which has 8 bits. Our LCD pixels are 5 bit in a row so it is written as ‘0b00100’. The ‘b’ is used for parsing. Similarly, 8 rows are created to mention a pixel. Modifying this pixel value to 1 prints a dot on that pixel. By this way, we can create our custom characters. The created characters are stored in numbers from 0-7 (limited to 8 characters). When using 0 you must cast it as byte and print using ‘lcd.write((byte)0)’ function. Suppose you want to print the smiley which is stored in location 1 then you need to print using lcd.write(1);

One of the most widely used information display elements in the Arduino world is the 16×2 LCD (Liquid Crystal Display). When manufacturing an electronic system, it can be interesting to have it give us some information about its status without having to connect it to a computer or to another system such as a smartphone. The 16×02 LCD screen is supplied with a large number of Arduino kits and is very sufficient for a large number of applications.
The 16×2 LCD screen can be found mounted on a shield with the bonus of a few buttons to create simple programmable interfaces to display values and control your Arduino project. All this while making the installation much easier.
Liquid crystal displays make use of the light modulation property of liquid crystals. Liquid crystal displays consist of two layers of polarizers, with perpendicular polarization directions, sandwiching two glass plates between which the liquid crystals are placed. On the glass plates is a matrix of electrodes for each pixel. A voltage applied between the electrodes of a pixel causes a change in the orientation of the molecules and thus the transparency of the pixel, which may or may not allow the light of the backlight to pass through.
For each button pressed, the name and value of the button are displayed. Your shield may be different depending on the supplier and version. If this is the case, this code will allow you to easily modify the button detection values.

Bar Display LCD, IPS TFT 8.88 inch HD Resolution : 1920*480 LCD TYPE : IPS TFT Interface: LVDS #LCDdisplay #businessdisplay #multitouch #lcddisplay #factory #customize #ElectronicComponents #arduino #arduinouno #arduinoproject #arduinounorev3 #lcddisplay #keyapadshield #watch #realtimeclock #myproject #physic #science #electronics #electricalprojects

Arduinos are popular microcontroller boards and a common desired functionality is to use them to drive LCD screens, usually to relay information to the user. In this tutorial, I will teach you how to use the Adafruit I2C/SPI LCD Backpack with an Arduino microcontroller board to drive a LCD.
LCDs require many connections to a driver to work. Managing all these connections all the time can become both cumbersome and annoying. Luckily, Adafruit has made an I2C/SPI LCD Backpack that works with most LCDs. This backpack conveniently reduces the number of connections between your microcontroller and the LCD to 4.
I always like to make a wiring diagram (Figure 1: Arduino-LCD Schematic) using Fritzing, an open-sources schematic capture and PCB routing software. You can download Fritzing using the following link (optional): http://fritzing.org/home/
Pin 1 on the LCD goes to Pin 1 on the LCD Backpack. The rest of the pins are wired sequentially. This can be done on a breadboard or the backpack can be soldered to LCD as I have done.
I2C and SPI are two very popular serial interface buses. This tutorial covers interfacing your Arduino to the LCD Backpack using I2C, but the LCD Backpack can interface with SPI too. You can set the I2C address (A0, A1, A2) or enable SPI (SPI Enable) by jumpering the solder jumpers on the backpack (Figure 2: Solder Jumpers on LCD Backpack). The only circuit using I2C in the tutorial is the LCD Backpack, so we do not need to change the current configurations. This means the LCD Backpack will have an I2C address of 0 (0x00).
To interface the LCD Backpack to the Arduino, connect 5V and a ground pin on the Arduino to the 5V and ground pin on the LCD Backpack. This will provide the LCD and LCD Backpack with power. Note: The LCD requires 5V minimum to work properly. The next two connections are serial data and serial clock. The serial clock connection (orange wire) is between the SCL pin on the Arduino and the CLK pin on the backpack. The serial data connection (blue wire) is between the SDA pin on the Arduino and the DAT pin on the backpack.
The first part of the code is to include the Adafruit_LiquidCrystal header file. This allows you to use the functions in this library. Because the Adafruit_LiquidCrystal library is automatically downloaded with Arduino IDE, this tutorial doesn’t cover downloading Arduino libraries.
Before writing to the LCD, it needs to be initialized. The “begin” function does this by telling the LCD Backpack how many characters are on the display. Since the LCD I am using has a backlight, I also turn the backlight on.
Now that the LCD is initialized, I write “Test Code” to check that everything is working. This code sets the cursor to a starting position, writes “Test” to the display, waits 2 seconds, and then clears the display.
The loop part of the code uses the millis() function and divides by 1000 to compute how long the program has been running. The code then uses the print and setCursor functions to display the program time across the LCD. The loop then waits a second before repeating.
Upload the code to the Arduino. Make sure the Arduino is connected using the 9V Power Adapter because power over USB is not sufficient to power both the Arduino and the LCD display. Once the program begins you should see “Test” across the LCD display as the program runs through setup (Figure 2: LCD Displaying “Test”). When the program loop begins you will see the time program displayed and updating every second (Figure 3: LCD Display Program Runtime – 8(s)). Congrats! You now have an easy-to-use LCD screen for your Arduino board and can use it as a display for future projects. A tip to keep in mind: I2C is a slow bus and if you are constantly updating your LCD you will take time away from the controller performing other tasks.

In this digital age, we come across LCDs all around us from simple calculators to smartphones, computers and television sets, etc. The LCDs use liquid crystals to produce images or texts and are divided into different categories based on different criteria like type of manufacturing, monochrome or colour, and weather Graphical or character LCD. In this tutorial, we will be talking about the 16X2 character LCD Modules.
The 16x2 LCDs are very popular among the DIY community. Not only that, but you can also find them in many laboratory and industrial equipment. It can display up to 32 characters at a time. Each character segment is made up of 40 pixels that are arranged in a 5x8 matrix. We can create alphanumeric characters and custom characters by activating the corresponding pixels. Here is a vector representation of a 16x2 LCD, in which you can see those individual pixels.
As the name indicates, these character segments are arranged in 2 lines with 16 characters on each line. Even though there are LCDs with different controllers are available, The most widely used ones are based on the famous HD44780 parallel interface LCD controller from Hitachi.
Vo / VEE Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backwards to adjust the LCD contrast.
The 16x2 LCD modules are popular among the DIY community since they are cheap, easy to use and most importantly enable us to provide information very efficiently. With just 6 pins, we can display a lot of data on the display.
The module has 16 pins. Out of these 16 pins, two pins are for power, two pins are for backlight, and the remaining twelve pins are for controlling the LCD.
If you look at the backside of the module you can simply see that there are not many components. The main components are the two controller chips that are under the encapsulation. There is an onboard current limiting resistor for the backlight. This may vary from different modules from different manufacturers. The only remaining components are a few complimentary resistors for the LCD controller.
In the module PCB, you may have noticed some unpopulated footprints. These footprints are meant for charge pump circuits based on switched capacitor voltage converters like ICL7660 or MAX660. You can modify your LCD to work with 3.3V by populating this IC and two 10uF capacitors to C1 and C2 footprint, removing Jumper J1 and adding jumper J3. This modification will generate a negative contrast voltage of around 2.5V. This will enable us to use the LCD even with a VCC voltage of 3.3V.
To test whether a 16x2 LCD works or not, connect the VDD, GND and backlight pins to 5v and GND. Connect the centre terminal of a 10K variable resistor to the VEE pin. Connect the other two terminals to VCC and GND. Simply rotate the variable resistor you will see that the contrast will be adjusted and small blocks are visible. If these rectangles are visible, and you were able to adjust the contrast, then the LCD is working
There are 16 pins on the display module. Two of them are for power (VCC, GND), one for adjusting the contrast (VEE), three are control lines (RS, EN, R/W), eight pins are data lines(D0-D7) and the last two pins are for the backlight (A, K).
The 16x2 LCD has 32 character areas, which are made up of a 5x8 matrix of pixels. By turning on or off these pixels we can create different characters. We can display up to 32 characters in two rows.
Yes, we can. We can store up to eight custom characters in the CGRAM (64 bytes in size) area. We can create load the matrix data for these characters and can recall when they need to be displayed.
Controlling the LCD module is pretty simple. Let’s walk through those steps. To adjust the contrast of the LCD, the Vo/ VEE pin is connected to a variable resistor. By adjusting the variable resistor, we can change the LCD contrast.
The RS or registry select pin helps the LCD controller to know whether the incoming signal is a control signal or a data signal. When this pin is high, the controller will treat the signal as a command instruction and if it’s low, it will be treated as data. The R/W or Read/Write pin is used either to write data to the LCD or to read data from the LCD. When it’s low, the LCD module will be in write mode and when it’s high, the module will be in reading mode.
The Enable pin is used to control the LCD data execution. By default, this pin is pulled low. To execute a command or data which is provided to the LCD data line, we will just pull the Enable pin to high for a few milliseconds.
To test the LCD module, connect the VDD, GND, and backlight pins to 5v and GND. Connect the center terminal of a 10K variable resistor to the VEE pin. Connect the other two terminals to VCC and GND as per the below connection diagram-
Simply rotate the variable resistor you will see that the contrast will be adjusted and small blocks are visible. If these rectangles are visible, and you were able to adjust the contrast, then the LCD is working.
Let’s see how to connect the LCD module to Arduino. For that first, connect the VSS to the GND and VDD to the 5V. To use the LCD backlight, connect the backlight Anode to the 5V and connect the backlight cathode to the GND through a 220Ωresistor. Since we are not using the read function connect the LCD R/W pin to the GND too. To adjust the contrast, connect the centre pin of a 10KΩ trimmer resistor to the VEE pin and connect the side pins to the VCC and GND. Now connect the registry select pin to D12 and Enable pin to D11.
Now let’s connect the data pins. The LCD module can work in two modes, 8-bit and 4-bit. 8-bit mode is faster but it will need 8 pins for data transfer. In 4-bit mode, we only need four pins for data. But it is slower since the data is sent one nibble at a time. 4-bit mode is often used to save I/O pins, while the 8-bit mode is used when speed is necessary. For this tutorial, we will be using the 4-bit mode. For that connect the D4, D5, D6 and D7 pins from the LCD to the D5, D4, D3 and D2 pins of the Arduino.
Here is the actual circuit. It is built as per the connection diagram provided. All the connections are made using standard male to male jumper wires.
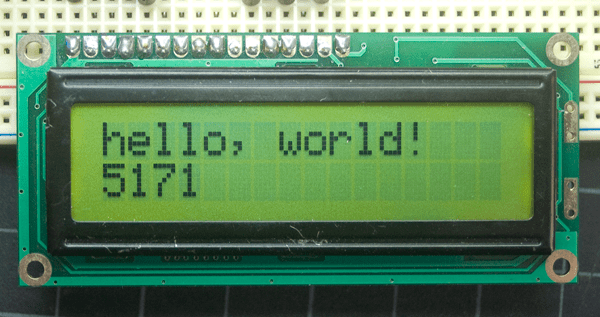
The following Arduino 16x2 LCD code will print Hello, World! on the first line of the display and the time the Arduino was running in seconds on the second line.
Now let’s discuss the code. As usual, the sketch starts by including the necessary libraries. For this tutorial, we will be including the LiquidCrystal library from Arduino. This library is compatible with LCDs based on the Hitachi HD44780, or any compatible chipset. You can find more details about this library on the Arduino website.
Let’s create an object to use with the LiquidCrystal library. The following line of code will create an object called lcd. We will be using this object in the entire code to access the library functions. The object is initialized with the pin numbers.
Now let’s look at the setup()function. The lcd.begin function is used to initialize the LCD module. This function will send all the initialization commands. The parameters used while calling this function are the number of columns and the number of rows. And the next function is lcd.print. with this function, we have printed the word Circuit Digest! to the LCD. Since the LCD cursor is set to home position within the lcd.begin, we don’t need to set any cursor position. This text will stay there for two seconds. After that, the text will scroll from left to right until the entire text is out of the display. To scroll the display to the right, we have used the function lcd.scrollDisplayRight. After that, to clear display, we used lcd.clear, this will clear any characters on the display.
Now let’s look at theloop function. The for loop will count from 0 to 9, and when it reaches 9, it will reset the count and repeat the process all over again. lcd.setCursor is used to set the cursor position. lcd.setCursor(8, 1) will set the LCD cursor to the eighth position in the second row. In the LCD, the first row is addressed as 0 and the second row is addressed as 1. And the lcd.print(i) will print the count value stored in the variable i to the display.
Wrong characters are displayed: This problem occurs usually when the LCD is not getting the correct data. Make sure you are sending the correct ASCII value. If you are sending the correct ASCII characters, but still showing the wrong one on the LCD, check your connections for loose contact or short circuits.
Display shows Black boxes or does not show anything: First thing to do in these situations is to adjust the contrast voltage by rotating the variable resistor. This will correct the contrast value and will give you a visible readout.
Contrast is Ok, but still no display: Make sure to provide a sufficient time delay in between sending each character. Because if you don’t give enough time to process the data the display will malfunction.
Contrast and delay are ok, but still no display: Make sure you are powering the LCD from a 5V source. By default, these displays won’t work with a supply voltage below 5V. So if you are using the display with a 3.3V microcontroller make sure to power the display from 5V and use level shifters in between the display and the microcontroller.
In this project we will provide the input voice using Google Voice Keyboard via a Android App (BlueTerm) and print the text on 16x2 LCD using Raspberry Pi.
In this tutorial we are interfacing a Liquid Crystal Display (LCD) module with the Raspberry Pi Pico using Micropython to display strings, and characters on the LCD.
We used some Python scripts to find the local IP address of your Raspberry Pi on the network and display it on the 16x2 LCD Screen. We also added the script in the Crontab so that it can be run on every 10 minutes and we will have the updated IP address every time.

In this series of lessons you are going to learn how to use Liquid Crystal Displays with Arduino. By the end of this training you will be able to understand and implement the following:
I have always been frightened by the idea of using a display because I thought it added a level of complexity I wasn’t ready for yet – to my delightful surprise – I was dead wrong, it’s a cinch even for a drunken monkey (if you can relate with me).
The Liquid Crystal library that comes preinstalled in your Arduino IDE is the key to making awesome things display. It is truly the crux of this series, without out which, using LCDs might not be as easy as you and I would prefer.
“Michael, LCDs really?! Thats so 1970-80’s. What – did your swatch watch break and you are trying to fix it? Everyone uses touch screens now and you would be a recent ancestor of the dinosaurs if you didn’t too!”
If you are looking for a display, but want to keep costs low, then an LCD is a great option – especially for a one-off project. I bought mine for around $10 at Jameco. Chances are, you can find a great LCD module that fits your display size needs and also fits your budget.
LCDs are everywhere. They are in your automobile. They are in your household appliances. They are used everywhere in automation – you can’t sneeze in a factory and not get mucus on a shiny LCD screen.
What good does this do for us? Well – it means that they are going to be built and supported for a long time to come – so if yours breaks in a decade, chances are you can get another. It also means that there is a lot of support out there for LCDs. The fact that the Arduino IDE comes with a built in LCD library is one good indicator that people use these screens tons.
This is my hot ticket. Because I want to display things, but I don’t want to figure out how to send someone to the moon to do it. My jaw dropped at how easy it is to use LCDs with Arduino – thanks to the LiquidCrystal library which comes preinstalled in the Arduino software.

The purpose of this guide is to get your 0.96″ color LCD display successfully operating with your Arduino, so you can move forward and experiment and explore further types of operation with the display. This includes installing the Arduino library, making a succesful board connection and running a demonstration sketch.
Although you can use the display with an Arduino Uno or other boad with an ATmega328-series microcontroller – this isn’t recommended for especially large projects. The library eats up a fair amount of flash memory – around 60% in most cases.
So if you’re running larger projects we recommend using an Arduino Mega or Due-compatible board due to the increased amount of flash memory in their host microcontrollers.
(As the display uses the ST7735S controller IC, you may be tempted to use the default TFT library included with the Arduino IDE – however it isn’t that reliable. Instead, please follow the instructions below).
The display uses the SPI data bus for communication, and is a 3.3V board. You can use it with an Arduino or other 5V board as the logic is tolerant of higher voltages.
The library used is based on the uTFT library by Henning Karlsen. You can find all the drawing and other commands in the user manual – so download the pdf and enjoy creating interesting displays.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey