best lcd panel design in bedroom free sample

Gold finishes allow the living room to be raised to luxury status, while the furniture and accessory pieces play a preponderant role in elevating it to art. What"s your favorite piece here?

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Entertainment units, like any other kind of furniture, come in a variety of styles. While each one has their individual preference when it comes to decor, sleek contemporary designs are ruling the roost at the moment. These trending TV unit design for hall 2022 ideas are typically characterised by clean lines and uncluttered structure.
The following is a curated list of top TV unit design ideas of 2022 from Livspace homes. Some of these are bound to catch your fancy and fire your imagination.
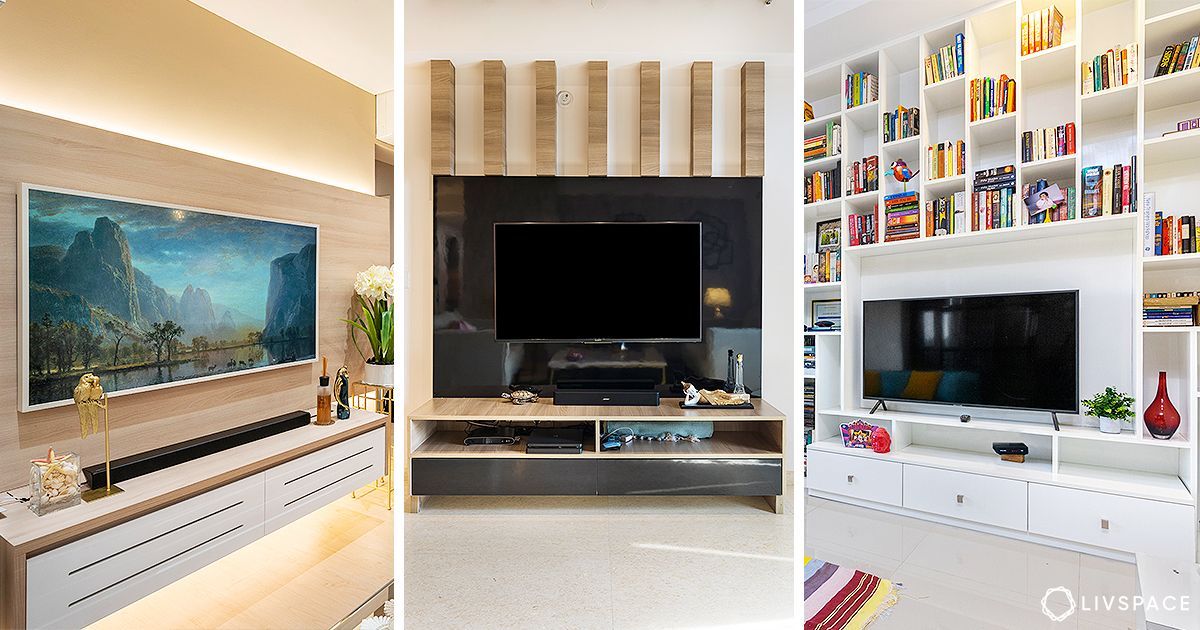
Sleek, classy and glamorous, this modern TV panel design has all the elements of a showstopper. The backlit panel in this TV unit design for a hall lets the minimal design stand out, making it one of our best designs of 2022.
This TV panel design serves two purposes: the first is that of an entertainment unit, and the second is as a partition. Such TV cabinet designs can be used to segregate the living room and dining areas.
This TV unit design of 2022 with crisp and clean lines is a textbook example of contemporary furniture. We are particularly impressed by how the speakers have been mounted on this TV console design for uniform sound distribution.
A back panel and a compact base unit comprise this sleek and utilitarian TV unit design for a living room. Moreover, the zig-zag-patterned tiles of the side panel highlight its monochrome magic.
Love whites? Then go the whole hog with white furnishings. A white modern TV unit design for your hall may tend to look a little flat, so add some wooden tones to keep things interesting.
Bulky furniture often eats up floor space and makes the room look cramped. So a floating TV unit design for living room like this one is a godsend. You can add an interesting element like the blue cabinets here.
The peach-coloured pop of this TV wall unit design for a living room adds a vibrant dash to the space. Moreover, black-lacquered glass complements the peach-coloured laminate shutters to perfection.
This floating main hall modern TV unit design takes up minimum space due to its compact design. Moreover, the clear glass shutters help to accentuate space. Such uncluttered TV unit design ideas are ideal for small spaces, making them the best of 2022.
While white opens up space, black adds a sophisticated vibe to the decor. For instance, this TV unit design for a hall is the best of 2022 as the open and closed shelves display innate symmetry and looks classy by virtue of being black.
A soothing splash of aqua blue makes this TV panel design pop against the backdrop of white walls. This modular TV unit design is inherently contemporary with neat lines and a compact structure.
This modern TV wall design is a rather uncommon one and you can try it if you have a massive bare wall. The base unit is conspicuously absent. The unit per se comprises a wall-mounted TV cabinet design and a smattering of floating shelves around it.
This wall-mounted modern built-in TV wall unit design in white and brown brightens up the room. Lighter shades of wood help to create a well-lit look.
Is contemporary and sleek your kind of style? Take cues from this minimal back-painted glass modern TV cupboard design for your hall. It looks picture perfect mounted on the wall.
Prefer something regal and refined, maybe? How about a taupe TV panel design with a pristine white top? This luxury TV unit design makes for a perfect addition in a soft-toned bedroom.
Up the glam quotient with this glossy TV unit design for the hall! The gloss of the unit goes perfectly with the neutral wall, making it one of the best designs of 2022.
TV cabinet designs for living room can fit into snug nooks as well. Like this one in an ash-grey wooden panel coupled with a hollow white unit. We love the pop of chevron in one end!
If traditional wooden furniture is all your all-time favourite, you will love this gorgeous chestnut TV unit design for living room. It’s got ample storage as well!
This bedroom appears well lit thanks to a sand-coloured TV unit. The wall-length unit comes with ample storage and open shelves to display pictures and artwork.
When it comes to something simple yet chic, it’s tough to beat a completely white TV unit design. Especially if it’s glossy and compact! This one is among our favourite designs of 2022.
A rich chocolate modern TV unit design for hall is in the limelight here. We love how this top pick of 2022 is being highlighted under the spotlights from the false ceiling.
Looking for TV unit design ideas? A sleek marsala unit paired with a light wooden panel like this one is a good option as it takes the centre stage in this TV unit interior design for hall.
This is amongst our favourite TV cabinet designs for living room. Wall ledges paired with open and closed shelves make for the perfect display-cum-TV-unit.
A revolving television anyone? This quirky TV unit design idea has a provision for changing sides so that one can sleep while the other enjoys late night football games!
When it comes to TV unit design ideas, all you need sometimes, is a pretty printed wallpaper and a classic wooden TV unit to complete the look of a room. Before you ask, that’s a Sabyasachi wallpaper!
When it comes to main hall modern TV unit designs, this is a favourite! Stone-finish wall tiles paired with a grey-and-white TV unit look fetching in this living room.
Keep it traditional with a floor-standing unit! The wooden background in combination with the grey-and-white colour combination gives a contemporary look.
Work with the colour scheme at home and get your TV unit design for hall customised according to that. This is among the top designs of 2022 as it is equipped with all kinds of storage.
If you are looking for TV unit design ideas, you can play around with materials. This glossy acrylic-finish TV unit with hints of purple is the perfect addition to this room.
Why stick to a plywood finish when you can get a TV unit design in 2022 that is made up of multiple plywood pieces? This modern TV unit design is impressive and looks amazing in this living room.
Wooden rafters are a great way to give your TV unit a warm but sophisticated look. Coupled with the glossy black finish, this entertainment unit is a must-have! See how it matches the wooden rafter arrangement on the ceiling?
This luxury TV unit design spells sheer opulence! If you want a high-end design, then Italian marble is the way to go. Choose monochromatic colour combinations for a subtle look.
If black is your all-time favourite, then why not opt for a TV unit in a bold black colour? The gold borders add a hint of colour while keeping it elegant.
Looking for TV unit design ideas with storage space? Go for a unit like this once, which comes with a creative ladder style storage that offers ample space.
Who doesn’t love luxury? If you want to add some glam elements to your living room, opt for a luxurious entertainment unit. The marble finish and mirror work is a treat for the eyes!
“What’s so special about this TV unit?” you might ask. It has three panels! A white back painted glass panel, a centre panel and a wooden laminate one.
Chevron is so in, as proved by this TV unit design for hall with a chevron-patterned back panel! The suspended unit is also low-maintenance as it requires minimal cleaning, making it among our top picks of 2022.
Want a cosy vibe for your space? Opt for a fireplace in your living room and opt for a sleek wooden TV unit. This TV unit design for hall is among the best of 2022 as it is modern and sleek.
Gone are the days when a TV was just used for watching visual programs. Today, the audio is equally important. So how do you enhance the sound system of your TV unit? With the help of speakers. Depending on the experience that you want, you can choose from a variety of speakers like woofers, subwoofers, tweeters, full-range drivers and more.
Generally speaking, most TV and entertainment units are made of wood. The reason is that wooden units look good with almost all types of interiors. Sheesham wood is considered to be the best type of wood for entertainment units as this type of wood is durable.
The above list has some amazing TV and entertainment unit options. But a TV unit will never look good if it doesn’t fit the dimensions of your TV. The first step is to measure the size of your TV – the length, width and height. This will help you determine the size of your TV unit.
The next thing you need to consider is the height of the unit. While selecting the TV unit, ensure that it is at such a height that the TV is at eye level with you when you’re sitting. Finally, determine the width of the unit. Always remember here that the TV cannot be wider than the TV unit. So either choose a unit that is exactly the same width or slightly wider than your TV. For instance, if you have a 55 inch TV, the width of your TV unit should at least be 70 inches.
The TV unit can make or break the look of your room. As such, there are several factors that you need to take into consideration before you select your TV cabinet design.
The first thing that you need to consider is the layout of the room. Your TV panel design should be in sync with the room layout to ensure aesthetics. In addition, the layout also helps decide the size of the unit.
Ideally, the size of your TV unit should be larger than the size of your TV. Also, the size of the unit will depend upon the size of the room. If you have a small space, then opt for a wall-mounted entertainment unit to save space.
Your TV unit design should suit your lifestyle and personality. Whether you want something minimal, rustic or urban-chic – it should ultimately fit in well with the rest of your home interior design.
With so many suggestions, we hope you loved these TV unit design for hall 2022 ideas. If you need a deeper insight, we suggest you take a look at modern living rooms: design & decor. Wondering how our customers feel about working with Livspace? You can check out theLivspace reviews here!
We hope you found our ideas useful! If you want your home to be just as beautiful, then look no further. Book an online consultation with Livspace today. Delivering safe home interiors has been our No. 1 priority.
An ideal TV unit must be at least a few inches bigger and deeper than the TV itself. Your television set should be at least ten centimetres wider than the TV.
Teak, mahogany, natural and walnut finishes, among others, are available to match your TV unit furnishings. If you need modern TV design for your home, the understated aesthetic of a wooden TV unit stands out the best.
The size depends upon the viewing distance. When the distance is less, you can opt for a 32-inch unit. For higher distances, choose 40/42 inch or above 50 inch.

Visualizer: Eriny AdelHigh ceilinged bedrooms can sometimes feel a bit too open and chilly, consider painting with muted colour or shades of grey to visually lower a lofty ceiling.
Visualizer: Georgios Tataridis & Ntoina GkekaBring in industrial style ideas. Raw concrete and exposed brickwork are just the ticket for an industrial chic outcome. Team with luxury furniture and gold accents to juxtapose the gritty backdrop.
Visualizer: AVISTUDIOEmbark on a multi-panel project. The headboard wall is the perfect place to roll out a combination of textures that bring the room together. This one incorporates a centre section upholstered in the same taupe fabric as the bed; dark wood side stripes twin with the flooring.
Visualizer: IQOSAConsider moving the bed away from the wall in order to harness more useable floor area. This bedroom incorporates a home office desk behind the headboard.
Visualizer: Duc TayOneIf you’re lucky enough to be building a new dream bedroom from scratch, consider incorporating a courtyard garden. The courtyard will invite extra natural light into the room, and you’ll feel the revitalising effects of having nature surround you.
Visualizer: IQOSASlatted doors are a cool way to divide the main sleeping area of the bedroom from a walk-in closet, or an open plan ensuite bathroom. The slatted design allows airflow and light to travel between the two spaces. It also allows just a peek of what lies beyond without overwhelming the peaceful sleep zone with all of the added detail of the adjoined room.
Visualizer: Ivan Kucherenko & Volodymyr DubashevskyiDivide and conquer. When incorporating a home office area into the bedroom, it’s a good idea to create some kind of visual divide. In this bedroom, the simple desk appears to extrude straight out of a dark wall section, with the bed and bedsides attached to lighter wood panelling.
Designer: Phil KeanTie it together with a wrap of colour. A wide purple bedroom stripe wraps these walls and ceiling. Purple pillows and scatter cushions continue the theme.
Source: IkeaDon’t underestimate the power of a great colour. Simple pieces furnish this blue bedroom, but the rich and saturated colour treatment makes it into a special room.
Visualizer: PolygonLayer up a minimalist look by placing a platform bed on top of a partial platform floor. A low level bedside volume completes the sleek linear look.

Shopping for a new TV sounds like it could be fun and exciting — the prospect of a gleaming new panel adorning your living room wall is enough to give you goosebumps. But with all the brands to choose from, and different smart capabilities (we can explain what a smart TV is) to weigh, as well as the latest picture tech to consider, it can be daunting. Is this article, we compare OLED vs. LED technology to see which is better for today’s modern TVs. Once you determine which panel type is best for you, make sure you check out our list of the best TVs to get our editor’s recommendations.
If you’re in the market for a TV, you’ve likely heard the hype regarding OLED models. They’re thin, light, and offer incredible contrast and color that’s second to none. OLED is only one letter apart from the more common display type, LED, so what gives? Can they really be that different? In a word: Yes. That extra “O” makes a big difference, but it doesn’t automatically mean an OLED TV will beat an LED TV in every use case. Some TV manufacturers like Samsung use their own technology, called QLED to confuse consumers even more. Make sure that you spend some time looking at our comparison piece: QLED vs. OLED technology before you make your purchase decision.
When OLED TVs first arrived in 2013, they were lauded for their perfect black levels and excellent color, but they took a bit of a hit due to brightness levels that couldn’t compete with LED TVs. There was also a huge price gap between OLED TVs (not to be confused with QLED) and their premium LED counterparts. In fact, legend has it that OLED used to mean “only lawyers, executives, and doctors” could afford them. Thankfully, that’s no longer the case.
OLED TVs are much brighter than they used to be, and the prices have come down, especially with brands like Sony introducing competitive options in 2021. The LED market is due for a bit of a shake-up, too. For now, however, it’s time to take a look at how these two technologies differ and explore the strengths and weaknesses of each.
Non-OLED TVs are made of two main parts: An LCD panel and a backlight. The LCD panel contains the pixels, the little colored dots that make up a TV’s image. On their own, pixels cannot be seen; they require a backlight. When light from the backlight shines through an LCD pixel, you can see its color.
The “LED” in LED TV simply refers to how the backlight is made. In the past, a thicker and less-efficient technology called CCFL (cold-cathode fluorescent light) was used. But these days, virtually every flat-screen TV uses LEDs as its source of backlighting. Thus, when you see the term “LED TV,” it simply refers to an LED-backlit LCD TV.
That said, not all LED TVs are created equal. There can be differences in the number and quality of the LEDs used, which leads to differences in things like brightness and black levels. You may also have seen something called “QLED TV.” This is a type of LED TV that uses quantum dots to achieve better brightness and color. We’ll discuss QLED more below, but here’s a great overview of the differences between QLED and OLED TVs.
The “OLED” in OLED TV stands for “organic light-emitting diode.” OLEDs have the unusual property of being able to produce both light and color from a single diode when they’re fed electricity. Because of this, OLED TVs don’t need a separate backlight. Each pixel you see is a self-contained source of color and light.
Some of the inherent benefits of OLED screens are that they can be extremely thin, flexible, and even rollable. But the biggest benefit when we compare them to LED TVs is that each individual pixel receives its own luminance and power (as opposed to LED TVs, which have persistent pixels that require an external source of light to see). When it’s on, you can see it. When it’s off, it emits no light at all — it’s completely black. We’ll discuss how this affects black levels in a moment.
Currently, LG Display is the only manufacturer of OLED panels for TVs, famed for top-line models like the CX. Sony and LG have an agreement that allows Sony to put LG OLED panels into Sony televisions — like the bright X95OH — but otherwise, you won’t find OLED in many other TV displays sold in the U.S.
The differences in performance between LG’s OLED TVs and Sony’s result from different picture processors at work. Sony and LG have impressive processors that are also unique to each brand, which is why two TVs with the same panel can look drastically different. A good processor can greatly reduce issues like banding and artifacting and produce more accurate colors as well.
Other brands that source panels from LG include Philips, Panasonic, HiSense, Bang & Olufsen, and more. You’ll also see lesser-known brands sparingly, but for now, they’re all getting their panels from the same source.
Samsung does make OLED smartphone panels, and the company recently announced it would start building new TV panels based on a hybrid of QLED and OLED known as QD-OLED, but it will be a few more years before we see the first TVs that use this technology.
Though they don really similar acronyms, an OLED TV is not the same as a QLED TV. The latter is actually based on LED tech, but it uses a technique that overlays self-emissive quantum dots over the pixels that help produce better brightness, vividness, and color accuracy. QLED is more of an iterative step than a generational leap, and though we’d certainly recommend buying one if OLED is out of reach, expect its eventual deprecation as technologies like quantum dot OLED (QD-OLED) and microLED take hold.
Despite the name, microLED has more in common with OLED than LED. Created and championed by Samsung, this technology creates super-tiny, modular LED panels that combine light emission and color like OLED screens do, minus the “organic” part. For now, the technology is primarily being used for extra-large wall TVs, where colors, blacks, and off-angle viewing are excellent but with more potential for greater brightness and durability than OLED TVs.
For the average consumer, microLED isn’t anything to consider yet. It remains difficult to scale down to less-than-gigantic TVs, and it’s unlikely to hit homes for another couple of years when it will still be exceedingly expensive. Of course, that was once true of OLED, which is why this tech is worth keeping an eye on for a future TV replacement.
Now it’s time to pit these two technologies against each other and see how they stack up when it comes to traits such as contrast, viewing angle, brightness, and other performance considerations.
Editor’s note: Since OLED TVs are still a premium display, we have compared OLED only to equally-premium LED TVs armed with similar performance potential (except, of course, in the price section).
A display’s ability to produce deep, dark blacks is arguably the most important factor in achieving excellent picture quality. Deeper blacks allow for higher contrast and richer colors (among other things) and thus a more realistic and dazzling image. When it comes to black levels, OLED reigns as the undisputed champion.
LED TVs rely on LED backlights shining behind an LCD panel. Even with advanced dimming technology, which selectively dims LEDs that don’t need to be on at full blast, LED TVs have historically struggled to produce dark blacks and can suffer from an effect called “light bleed,” where lighter sections of the screen create a haze or bloom in adjacent darker areas.
OLED TVs suffer from none of the black-level problems of traditional LED TVs. If an OLED pixel isn’t getting electricity, it doesn’t produce any light and is, therefore, totally black. Sounds like an obvious choice to us.
When it comes to brightness, LED TVs have a considerable advantage. Their backlights can be made from large and powerful LEDs. With the addition of quantum dots, that brightness can be preserved even as the size of the individual LEDs get smaller. OLED TVs can get pretty bright, too, and with such dark black levels, the contrast between the brightest and darkest spots on screen is all the more exaggerated. But cranking OLED pixels to their maximum brightness for extended periods reduces their lifespan, and the pixel takes slightly longer to return to total black.
With those considerations in mind, it’s important to note that all modern TVs — whether OLED, LED, or QLED — produce more than adequate brightness. The consideration then becomes where the TV will be used. In a dark room, an OLED TV is going to perform best, while LED TVs will outshine them (quite literally) in more brightly lit environments.
It should also be noted that there have been big gains recently in OLED brightness, making them perfectly suitable for nearly any situation, save direct sunlight beaming onto the screen. Still, when compared directly, LED TVs have the edge.
OLED used to rule this category, but by improving the purity of the backlight, quantum dots have allowed LED TVs to surge forward in color accuracy, color brightness, and color volume, putting them on par with OLED TVs. Those looking for TVs with Wide Color Gamut or HDR will find both OLED and LED TV models that support these features. OLED’s better contrast ratio is going to give it a slight edge in terms of HDR when viewed in dark rooms, but HDR on a premium LED TV screen has an edge because it can produce well-saturated colors at extreme brightness levels that OLED can’t quite match.
Response time refers to the time it takes for each individual pixel to change states. A pixel’s state is not only its color but also its brightness. With a faster response time, you get less motion blur and fewer artifacts (source material notwithstanding).
Because OLED pixels combine the light source and the color in a single diode, they can change states incredibly fast. By contrast, LED TVs use LEDs to produce brightness and tiny LCD “shutters” to create color. While the LED’s brightness can be changed in an instant, LCD shutters are by their nature slower to respond to state changes.
Refresh rate is how often the entire image on-screen changes. The faster the rate, the smoother things look, and the easier it is to pick out details in fast-moving content like sports. Most new TVs are capable of refresh rates of 120Hz, which means the entire image is updated 120 times every second. Some go as high as 240Hz.
If refresh rate were simply a matter of Hz, we’d call OLED TV the winner, simply because it can achieve rates of up to 1,000 times higher than LED TVs. But absolute speed isn’t the only consideration. Unlike movies and TV shows, which use a single refresh rate, video games often employ something called variable refresh rates, which simply means that the rate changes during different parts of a game. If a TV can’t match these rate changes, you end up with image tearing — a visible jerkiness that comes from the disparity between the rate the game is using and the rate the TV wants to use.
That’s why gamers, in particular, want TVs that can handle VRR or Variable Refresh Rate. It’s a rare feature on both OLED and LED TVs, but you can expect to see it show up on more models in both types of TVs. Right now, you can find VRR in certain Samsung, LG, and TCL TVs. But neither OLED nor LED TVs have a real advantage when it comes to VRR; some models have the feature, and some don’t. Your gaming system also has to support VRR, though that shouldn’t be much of an issue if you own a new Xbox Series X, PS5, or even a PS4/One X.
Finally, input lag is the gap in time between when you press a button on a game controller and the corresponding action shows up on-screen. Input lag can be a problem when TVs introduce a lot of picture processing that causes a slow-down in the signal they receive. But most modern TVs have a game mode, which eliminates the processing and reduces input lag to barely discernible levels. In the future, all TVs will be able to sense the presence of a video game and switch to this mode automatically, returning to the processed mode when gaming stops.
OLED, again, is the winner here. With LED TVs, the best viewing angle is dead center, and the picture quality diminishes in both color and contrast the further you move to either side. While the severity differs between models, it’s always noticeable. For its LED TVs, LG uses a type of LCD panel known as IPS, which has slightly better off-angle performance than VA-type LCD panels (which Sony uses), but it suffers in the black-level department in contrast to rival VA panels, and it’s no competition for OLED. Samsung’s priciest QLED TVs feature updated panel design and anti-reflective coating, which make off-angle viewing much less of an issue. While OLED still beats these models out in the end, the gap is closing quickly.
That said, OLED TVs can be viewed with no luminance degradation at drastic viewing angles — up to 84 degrees. Compared to most LED TVs, which have been tested to allow for a max viewing angle of 54 degrees at best, OLED has a clear advantage.
OLEDs have come a long way in this category. When the tech was still nascent, OLED screens were often dwarfed by LED/LCD displays. As OLED manufacturing has improved, the number of respectably large OLED displays has increased — now pushing 88 inches — but they’re still dwarfed by the largest LED TVs, which can easily hit 100 inches in size, and with new technologies, well beyond.
What size TV do you need? Here are a few tips for picking the right size TV for any room, including ideal viewing distance and picture quality versus size.
LG says you’d have to watch its OLED TVs five hours a day for 54 years before they’d fall to 50% brightness. Whether that’s true remains to be seen, as OLED TVs have only been out in the wild since 2013. For that reason and that reason only, we’ll award this category to LED TVs. It pays to have a proven track record.
Can one kind of TV be healthier for you than another? If you believe that we need to be careful about our exposure to blue light, especially toward the evening, then the answer could be yes. Both OLED and LED TVs produce blue light, but OLED TVs produce considerably less of it. LG claims its OLED panels only generate 34% blue light versus LED TV’s 64%. That stat has been independently verified, and LG’s OLED panels have been given an Eye Comfort Display certification by TUV Rheinland, a standards organization based out of Germany.
Will it make a difference to your overall health? We think the jury is still out, but if blue light is a concern, you should take a serious look at OLED TVs.
The effect we’ve come to know as burn-in stems from the days of the boxy CRT TV when the prolonged display of a static image would cause an image to appear to “burn” into the screen. What was actually happening was the phosphors that coated the back of the TV screen would glow for extended periods of time without any rest, causing them to wear out and create the appearance of a burned-in image. We think this should be called “burn out,” but we’ll set that one aside.
The same issue is at play with plasma and OLED TVs because the compounds that light up can degrade over time. If you burn a pixel long and hard enough, it will dim prematurely ahead of the rest of the pixels, creating a dark impression. In reality, this is not very likely to cause a problem for most people — you’d have to abuse the TV intentionally to get it to happen. Even the “bug” (logographic) that certain channels use disappears often enough or is made clear to avoid causing burn-in issues. You’d have to watch ESPN all day, every day for a long, long time at the brightest possible setting to cause a problem, and even then, it still isn’t very likely.
That said, the potential is there, and it should be noted. (This is also a contributing factor in the dearth of OLED computer monitors on the market, as computer screens are far more likely to display a static image for hours on end.) Since LED TVs aren’t susceptible to burn-in, they win this fight by a technicality.
OLED panels require no backlight, and each individual pixel is extremely energy-efficient. LED TVs need a backlight to produce brightness. Since LEDs are less energy-efficient than OLEDs, and their light must pass through the LCD shutters before it reaches your eyes, these panels must consume more power for the same level of brightness.
OLED TVs are premium TVs and almost always likely to be more expensive than an LED version of the same size. However, we have seen prices starting to drop down to manageable levels recently, especially if there are any discounts running. MSRPs can go as low as $1,300 to $1,500, but you probably won’t find many lower than that.
Conversely, LED TVs can range in price from a few hundred dollars — even for a quality big-screen model — to several thousand dollars, making them overall more accessible than OLEDs. While prices of the highest-quality LED TVs hover at nearly the same range as the price of OLEDs, when judged by price and price alone, LED TVs can still be acquired for a pittance in comparison.
In terms of picture quality, OLED TVs still beat LED TVs, even though the latter technology has seen many improvements of late. OLED is also lighter and thinner, uses less energy, offers the best viewing angle by far, and, though still a little more expensive, has come down in price considerably. OLED is the superior TV technology today. If this article were about value alone, LED TV would still win, but OLED has come a long way in a short time and deserves the crown for its achievements. Regardless of which technology you ultimately decide on, that’s not the only factor that you need to consider, so be sure to check our TV buying guide to make sure you’re buying the right TV to meet your needs.

Dashboards are present in many of the web and mobile apps we use daily, from photo-sharing apps to business intelligence suites. In this article, we take a look at dashboard design, pick out some best practices to apply and show you some ways that Justinmind’s UI design tool can help you with dashboard design for your prototypes.
At its simplest, a dashboard is a screen in your application that displays information. Normally, a dashboard provides the user a global overview, with access to the most important data, functions and controls. In reality, a dashboard often becomes a sort of homepage, especially for power users.
We call them dashboards because, just like in a car, they’re meant to show us critical, pertinent data at a glance. But how do we establish what’s relevant enough to show in a dashboard? Think about how it’s done in a car. The car’s dashboard is used to show the driver information relevant to the task of driving the car – speed, distance covered, engine revs, remaining fuel and warnings when something isn’t working properly.
We don’t expect a car dashboard to display information about the news, local places of interest or upcoming appointments because however interesting this information is, it’s not relevant.
Deciding the relevant information to display in your application can be tricky in terms of UI design. Firstly, it’s all important! Of course it is. If you haven’t already done so, develop user personas and map out user stories so you can understand the expectations that users have in your app.
For most application dashboards, users will expect to see information about their current status, as well as any urgent information, warnings or alerts that they need to deal with.
A great rule of thumb for data disclosure in dashboards is that you should always start with a high-level overview and provide easy paths for your users to increase the level of granularity.
Depending on their intended use, dashboard designs can vary widely. But all dashboards are made of cards. Depending on the type of dashboard, each card might contain profile info, notifications, quick links or a navigation design element, key data, graphs and data tables. Make sure you use the correct type of card for each component.
You’ve probably read that there are 3 main types of dashboard design. In fact, this is only true when looking at Business Intelligence dashboards. The three main types of BI dashboard are:
Operational dashboards are used to show your user their current status in your app. Use operational dashboards to display critical information that’s time relevant. For example, in a web analytics application, the operational dashboard could include information like: active users on site, top social referrals and pageviews per minute.
Operational dashboards are great because they let your user check their status at a glance. You should structure them so that the most important data is visible at top left (for left-right reading languages), helping your user get a snapshot as soon as they open the dashboard. They can contain a few graphs but shouldn’t reflect detailed data views.
Analytical dashboards are used to present key data sets to the user, always reflected against previous performance. They should be data-centric, and show as many relevant data views as is feasible.
Analytical dashboards should lead with key account data front and center, and should minimize graphical elements. They serve as a barometer of the user’s status in your application, and make it easier for a user to spot problems. Check out this nice example from Manson Yarnell:
Strategic dashboards are used to indicate performance against a set of key performance indicators (KPIs). As seen in this great example from Cascade, a strategic dashboard should reflect how your user is performing against their strategic goals… and not much else.
Outside of the business intelligence realm, dashboards can come in all sorts of shapes and sizes, depending on your application type. Schedules, profile pages, your movie library… if it’s a single page with the most important information or actions the user might want to access, it’s a dashboard.
Platform dashboards are used to give a user access to controls, tools and analytics related to their account on a social platform. The YouTube Studio Dashboard is a good example. A simple initial view shows the user’s latest videos, with some stats for each.
There are also cards for channel analytics, comments and news and tips. In the sidebar, the user can access a large number of tools and account controls, including the video manager, channel status and more. YouTube keeps things simple, while giving the user complete control.
A popular new trend in mobile apps is to give the user information about how much time they’re spending in each app. If you’re working on a new social app, you’ll want to include this kind of dashboard. The idea is to help users to see if they’re spending too much time on their device.
Instagram’s Your activity dashboard is fairly typical. It’s very basic, leading with the user’s average daily time in the app, with a bar chart showing how daily time in app has changed over the last week. Finally, the dashboard includes two control options that allow users to reduce their daily time in Instagram.
Think about the 5 takeaways your users will want to see in your dashboard. Then apply the F and Z reading pattern, and structure your page accordingly.
It’s important that the dashboard does its job while sticking to a single screen. Dashboards are meant to provide an at-a-glance view. If you have too much information on your dashboard it can overwhelm (and potentially bore) the user who has to access this data.
By grouping all the metrics onto a classic one-pager, you’re more likely to achieve better engagement with the dashboard because users won’t have to sort through multiple pages. Balance the metrics with suitable white space to create breathing room for the data.
Adding a responsive design to a dashboard allows the user to decide which data they want to focus on. The key to a good responsive design is a clear, easily understood UI which allows the user to control exactly which data needs to be front and center in the dashboard.
This is a smart move on the designer’s part, because data visualization can be overwhelming. Sometimes certain data visualization elements create more work for a user, as many feel is the case with pie charts. In the end, you may spend a long time narrowing down on the data for the dashboard design – and users may still feel they are missing things. Giving the user control is a great solution!
Check out this responsive dashboard by Cuberto, with a cool slider interface which allows the user to focus on the main data window or the drilldown data in the right-hand sidebar. The way the level of detail in the graphs changes as more focus is added is really beautiful.
We love dashboards that cut out the bunk and lead with big, bold numbers. A dashboard like this communicates confidence and decisiveness. For example, take a look at this social influencer profile dashboard.
The styling is on-trend with a modern, clean design. There’s lots of white space and clear, bold takeaway data. Presenting data like this helps the user see what’s important in an instant, doing what a dashboard should always do: save the user time.
When you design your dashboard, consider the principles of information architecture and hierarchy when you decide which cards to show and in which positions.
All the elements are important, but some cards are more important than others. This cryptocurrency dashboard leads with account balance. It’s the bottom line that counts, after all.
We like dashboards that use different views to keep the main view as simple as possible. Take a look at this dashboard for a restaurant management web-app.
Note how the user can filter data by date, switch between restaurants, and access information about reservations, outgoing payments, employees, shifts and external providers, all while maintaining a clean and simple look. Imagine trying to include all that info in one screen.
Just because dashboards often include data views, that doesn’t mean they can’t look drop dead gorgeous. By keeping things light and airy, with prudent use of color, this publisher dashboard delivers clear visibility, simple navigation and striking good looks.
Only include the most relevant information and for your users, at least in the initial screen. Where suitable, allow your user to drill down into more complex data and options.
When you have datasets that are easier to understand when seen together, find ways of presenting them in a single card. But be careful not to confuse the user.
It lets you choose from a selection of line graphs, bar charts, bubble charts, gauges, maps, XY charts and more, to create familiar-looking dashboard simulations. The UI kit includes everything you need to create custom dashboards in your application.
Thanks to our Lightning Design System UI kit, you can use Justinmind to prototype Salesforce apps and products, including a full range of dashboards. Salesforce’s Lightning Design System is a series of UI elements, patterns and guides aimed at delivering business apps with excellent and consistent UX design.
Aimed at fostering rapid application development, our Lightning Design System UI kit includes all the elements and info you need to create a stunning dashboard prototype. From buttons and navigation to cards and notifications, you can use the UI kit to create dashboards as well full eCommerce apps, registration pages, welcome mats… the possibilities are endless.
SAP’s Fiori is the design system to use when creating SAP applications. Billed as a way to “re-imagine the SAP user experience”, Fiori uses modern UX principles to deliver better-looking, more consistent SAP applications. Use Fiori in your SAP app prototype to see improvements in productivity and usability.
Justinmind’s SAP Fiori UI kit lets you prototype your SAP app before launch, helping to improve productivity and efficiency. Justinmind makes it easy to implement SAP architecture from the very beginning, crafting native SAP apps which your users will feel comfortable using.
Alta UI is Oracle’s design system for apps in its Cloud service as well as for apps in Oracle Fusion. The Alta UI aims to simplify and improve the user experience by reducing elements and using a cleaner, more modern design, and reduced chrome for a better UI.
Why waste time creating forms or home pages when you can use a pattern? Justinmind’s Alta UI kit includes patterns created to Oracle’s specifications.
An instantly recognizable way of displaying data, the data grids in our Alta UI kit match Oracle’s standards, so you can be sure your prototype looks just like the final product.
Even with something that requires as much planning as a dashboard – sometimes, the hardest part is to just get started. When it comes to deciding what metrics and data to include, how to reflect the information architecture and maintain a visual hierarchy – perhaps it’s best to start by getting inspiration.
We went around the internet and found many different examples of great dashboard design that all have something to teach us. Be it about getting a message across, putting certain things in the spotlight or just making sure things don’t get confusing – these dashboard designs make it look easy. Check them out!
Outcrowd created this beautiful and light dashboard for a Mac app that helps you manage the memory and usage of your computer. We love that the dashboard has a simple background with pops of color that attract the eye to certain key pieces of data.
We particularly like that the dashboard design enjoys a vertical navigation bar, which helps users see different aspects of their computer and helps separate the information logically. The information architecture helps us make sense of all the data, while making sure the user isn’t overwhelmed. Wonderful!
Max Panchyk at Toglas Studio designed this dashboard with the aim to help emergency rooms run faster and more efficiently. The idea itself is great – an additional help that all staff can rely on for key information on the department. The design that brings this idea to life didn’t disappoint!
What we love the most about this dashboard design is that while users can dive deeper using the navigation bar to the left, this particular screen is a snapshot of the E.R. at that moment in time. It gives a global overview of the people in care, as well as key information on the resources of the department.
It’s true that only someone who works at an E.R. could tell us if this dashboard has the right information to help staff. But functionality aside, the information architecture and presentation of data do a great job at helping us understand the information it gives us. For dashboards, that’s a major win!
Kostia Varhatiuk at Fireart Studio created this dashboard in a dark and rather unusual color scheme. It’s interesting that the dark background contrasts with the lighter color of some key data such as the total number of sessions.
We like that even though this dashboard design doesn’t give users as much pieces of information as some of the other examples on this post, the data doesn’t leave any room for confused users. The information is presented either in clear graphs or we are given a delta of the change in metrics. We love that this dashboard puts data into perspective for users!
Valery Pevnev at Insoft created a dashboard meant to help users manage their podcasts. The general look and feel of the dashboard might ring bells to those of you who deal with social media management. The overview does a perfect job at telling the user exactly how everything is regarding the podcast – a perfect snapshot.
We love everything from the vertical navigation bar to the way the blocks separate information, creating a sound visual hierarchy that respects the Gestalt Principle in Design. The dashboard checks all the main boxes when it comes to the podcast management, from subscribers to the average watch time per episode.
Vladimir Gruev created an interesting dashboard design that doesn’t give us a simple snapshot – it dives into the specific area of reporting data in product analysis. One of the strongest points in this dashboard is that it gives the user so much power to change it.
The designer also made great use of more visual ways to pass on information, using graphs, pie charts and maps. We always love seeing visual ways of presenting data, as that makes it not just easier for us to understand the key message but also to compare it to either other metrics or past points of that same metric.
Not all dashboards have to be filled to the brim with metrics and data points. Saepul Roman designed a wonderful example of a simple dashboard that gets the job done – a scheduling dashboard!
The dashboard itself is minimalist, giving all elements plenty of room to breathe. Users are given the classics for scheduling such as a big calendar – but they are also given control to change the calendar. We love that so many little details of this dashboard design give users the power to change what they see!
Another great win for this dashboard is that it helps users collaborate with other users. We see possibilities of sharing calendars with users, separating different kinds of appointments, sharing and even chatting to other users.
Financial services and trade is a prime area for great dashboard design. There tends to be a lot of fluctuating numbers, placed orders and overall variables that users need to keep in mind. The challenge arises in presenting all those variables in a way that is logical and clear to users.
Toglas Studio managed to create a dashboard page that gives users a clear snapshot of where the market is at that point in time. It gives users the power to change the scoop of that snapshot, so that it shows different periods of time for example.
Another wonderful example of a financial dashboard that helps users get things done. This dashboard design example is all about keeping track of invoices – a widespread source of headache for the people who manage them. Vlad Ermakov gives users the highlights at the top, giving us a glimpse of the key metrics such as number of invoices sent.
The style and use of colors work well to highlight pieces of data without overwhelming the user. Another great aspect of this dashboard example is that the blocks divide the information into groups that make sense together, making it easy for users to understand and draw conclusions.
This is a more technological example of a dashboard design.Vladimir Gruev at Heartbeat Agency created this dashboard for Keyhub, a tool that aims to help PKI administrators make sure everything is running smoothly. The tool focuses on certificates, with the general objective of helping users manage them.
We love that the widgets in the screen are exchangeable, giving users full power to create their own version of the dashboard according to their needs. We like everything from the use of color to draw the eye, the visual hierarchy to the navigation bar to the left that shows the current inventory. A job well done!
Our last dashboard example was created for HR managers and recruiters. Bhavna Kashyap brings us a dashboard that is packed with information, going from the number of jobs posted to statistics of active applicants. It checks all the right boxes of what recruiters would need in order to immediately understand how the acquisition process is going.
It makes for a colorful and enjoyable page, with a young feel to it. Users would be able to grasp the state of things with a simple glance, and dive deeper into other aspects of recruiting, such as scheduling, if they need to. For us, that’s a well designed dashboard page!
Dashboards need to communicate the most important information for the user, in a simple, easy to understand screen. They should be structured to reflect a logical information hierarchy, providing the user ways to drill down into the data when necessary.

With a crowd filled with peers, friends, associates and family members, Piet Dossche, CEO and founder of USFloors, was inducted into the World Floor Covering Association Hall of Fame.

Foster a deeper connection between in-person and virtual participants through inclusive video layouts, like front row, that allow you to maximize screen real estate and see both people, content, and chat simultaneously.
Use a content camera and AI processing to enhance and digitally share physical objects, such as whiteboards and books, so they appear clear and vibrant.
Deliver more inclusive meeting experiences with cameras supporting AI-powered active speaker tracking, multiple video streams, and people recognition.
Use a personal device to detect nearby Teams Rooms and join the meeting from the room. Audio from the personal device is muted automatically to avoid feedback.
Surface Hub is a mobile, all-in-one Teams Room experience delivering advanced collaboration and cocreation capabilities with access to Microsoft 365 files.
Setup up collaboration spaces by securely provisioning and signing-in new Teams Rooms devices right from the Teams admin center. Currently supported for only Android-based devices.
Manage Teams devices in one place with tools for inventory organization, configuration, software update management, license information, and monitoring.
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"High-quality audio and video"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Inclusive video layouts.","id":"Inclusive video layouts","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":3,"name":"Inclusive video layouts","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RE4QQzQ","content":"
Foster a deeper connection between in-person and virtual participants through inclusive video layouts, like front row, that allow you to maximize screen real estate and see both people, content, and chat simultaneously.
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Inclusive video layouts"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Wireless content sharing.","id":"Wireless content sharing","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":4,"name":"Wireless content sharing","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWNNYg","content":"
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Wireless content sharing"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Intelligent speakers.","id":"Intelligent speakers","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":5,"name":"Intelligent speakers","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWNDBn","content":"
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Intelligent speakers"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Companion devices.","id":"Companion devices","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":6,"name":"Companion devices","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWNGcI","content":"
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Companion devices"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Collaborative whiteboarding.","id":"Collaborative whiteboarding","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":7,"name":"Collaborative whiteboarding","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RE4PApd","content":"
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Collaborative whiteboarding"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Intelligent content capture.","id":"Intelligent content capture","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":8,"name":"Intelligent content capture","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWNTc0","content":"
Use a content camera and AI processing to enhance and digitally share physical objects, such as whiteboards and books, so they appear clear and vibrant.
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Intelligent content capture"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Intelligent cameras.","id":"Intelligent cameras","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":9,"name":"Intelligent cameras","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWNW6Z","content":"
Deliver more inclusive meeting experiences with cameras supporting AI-powered active speaker tracking, multiple video streams, and people recognition.
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Microsoft calendar integrations"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"One-touch join.","id":"One-touch join","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":13,"name":"One-touch join","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWOfM3","content":"
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"One-touch join"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Proximity join.","id":"Proximity join","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":14,"name":"Proximity join","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWNGdD","content":"
Use a personal device to detect nearby Teams Rooms and join the meeting from the room. Audio from the personal device is muted automatically to avoid feedback.
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Proximity join"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Cortana voice assistance.","id":"Cortana voice assistance","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":15,"name":"Cortana voice assistance","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWNGdY","content":"
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Cortana voice assistance"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Room remote.","id":"Room remote","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":16,"name":"Room remote","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWNNYI","content":"
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Multiple types of devices"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Surface Hub.","id":"Surface Hub","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":20,"name":"Surface Hub","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWO0Wv","content":"
Surface Hub is a mobile, all-in-one Teams Room experience delivering advanced collaboration and cocreation capabilities with access to Microsoft 365 files.
\n
\nLearn more
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Supports Windows and Android"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Connect other Teams devices.","id":"Connect other Teams devices","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":22,"name":"Connect other Teams devices","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWO68N","content":"
\n","isLogo2x":false,"links":null,"logoHref":"","logoAlt":"","logoHeight":0,"logoWidth":0,"title":"Connect other Teams devices"},{"order":0,"position":0,"slides":[],"tiles":[],"arialabel":"Interoperability.","id":"Interoperability","isImage2x":false,"imageHref":"","imageAlt":"","imageHeight":0,"imageWidth":0,"itemIndex":23,"name":"Interoperability","videoHref":"https://www.microsoft.com/en-us/videoplayer/embed/RWNYlt","content":"
Setup up collaboration spaces by securely provisioning and signing-in new Teams Rooms devices right from the Teams admin center. Currently supported for only Android-based devices.
Manage Teams devices in one place with tools for inventory organization, configuration, software update management, license information, and monitoring.
Manage Teams devices securely with delegated administration through Teams Device administrator role or administrative units.

LG takes pride as the leading provider of innovative, flexible and feature-packed Commercial Display Products in the market. Boasting the cutting-edge features and modern design, LG Commercial Displays redefines a whole new way of delivering an ultimate viewing experience to enhance engagement with the audience. From Ultra UD OLED monitors for a digital signage network to hospitality TVs for in-room entertainment solutions, LG Commercial Displays offer a variety of display products to meet the demands of every business environment including:
Commercial TVs: Designed with industry-specific features to deliver customized content to entertain your clients. From advanced commercial LED TVs to affordable LG SuperSign TVs, explore our wide variety of options that will fit your display needs.
Digital Signage: Raise your sales with LG Digital Signage and discover our collection of LED Backlit Displays, DS Media Players, Stretch and Touch Screen Displays. Our digital signage displays are available in different sizes and specifications to match the requirements of your business.
Video Walls: LG’s professional-grade video walls are offered in a variety of narrow bezel width (0.44mm, 1.8mm & 3.5mm) that delivers rich content for an ultimate visual experience.
Outdoor Displays: Engage with your audience with Open Frame, Window-Facing or LG MRI Displays featuring the latest technology in digital outdoor displays. Experience a revolutionary way to interact with your consumers in any outdoor environment.
Monitor & TV Accessories: Install your display TVs and monitors with genuine and easy-to-use TV wall mounts and stands for an enhanced viewing experience.

"MURAL has been critical in deploying IBM Design Thinking across the whole company. We now have people in more than 50 countries collaborating daily.”
"We went from collaborating on whiteboards in person to working remotely, and our customers, partners, and internal teams don"t always share a common set of tools. We needed a flexible, easy way to collaborate visually among all parties - and we found that with Mural."
"Mural enhances our ability to create a safe space for people to collaborate and contribute, whether they’re introverted or extroverted, in person or remote. Meetings are more engaging and inclusive, and ultimately, diverse perspectives lead to more innovative, impactful solutions.”
"If it"s just several days of one-way monologues, that"s not incredibly engaging. It doesn"t facilitate the type of teamwork and collaboration we needed. We needed a way for everyone to connect and interact with one another."
"It’s not often we find tools that can operate in the highly regulated environments in which we work. MURAL has allowed our teams to seamlessly collaborate with our clients and engage with them in a whole new way.”
“The logistics were wildly complex. It was a multiday, interactive conference. If someone got lost amidst dozens of concurrent sessions, how would they reorient themselves? The goal became ease and transparency.”
“MURAL is the tool that fuels our remote design studios at GitHub. For us, design studios are an alignment tool for our distributed marketing team. They




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey