led vs tft display free sample

Confused about LED vs. LCD vs. TFT? Here"s everything you need to know. Creating or upgrading a device display or screen can involve a lot of different things, but it often comes down to one major question - what kind of display should you get?
So, there are 3 common displays LED, LCD and TFT available in the market. All terms refer to the flat-panel display, or screen, of a computer monitor or television set. In this article, we are going to differentiate between them. It will help you to choose a better one.
LCD stands for liquid crystal display. Works by adjusting the amount of light blocked. Usually has a backlight but might not (clocks, calculators, Nintendo Gameboy). The green-black ones can be very cheap and are a mature technology. Response time can be slow. An LCD display uses the light balancing qualities of crystals. Today LCDs are used in a great number of products and applications. Your TV, computer screen, calculator, cell phone and the dreaded alarm clock are all made of an LCD flat panel. Color LCDs produce the color based on two techniques: Passive matrix and active matrix. Passive matrix is the cheapest technology of the two. The other technology is called an active matrix or TFT. Active matrix displays produce really sharp and clear images.
This is a type of LCD with a thin film transistor attached to each pixel. All computer LCD screens are TFT since the early 2000s; older ones had slower response times and poorer color. Cost is now very good; power consumption is fairly good but dominated by the backlight. Has to be manufactured out of glass. The TFT layer is embedded in the screen itself, it reduces crosstalk between pixels. Crosstalk happens when a signal sends to a pixel also affects the pixel next to it. This makes the TFT technology the technology offering the best resolution and image quality. It also makes it a bit more expensive. Today TFTs have become the standard when producing LCD screens.
LED stands for a light emitting diode. As the name suggests, emits light rather than blocking it like LCD. Used for red/green/blue/white indicator lights everywhere. Some manufacturers advertise "LED" displays that are TFT screens with a white LED backlight, which is just confusing. Ones that are real LED screens are usually OLED.
Some devices actually have backlights made from Red, Green and Blue LEDs, normally referred to as RGB LED, which tend to have better color reproduction than any other display.
LED screen is just like saying that it is a plastic screen. You still have the WHOLE screen illuminated all the time and LED is "good" only for being more eco-friendly and probably more bright at max setting if you ever need this.
An LCD panel is, in fact, 2 layers of glass with some volume of Liquid Crystal in between. These two form the panel itself. The 2 layers are usually called Color Filter Glass (above) and TFT glass (below).
A standard TFT has a whole "lamp" behind it, illuminating the whole screen all the time. This way, you cannot have a true black, as it is still illuminated and stay grayish.
TFTs are a type of active matrix display that controls individual pixel updates several times per second on the screen to update the image relative to the content source.
TFT displays use more electricity than regular LCD screens, so they not only cost more in the first place, but they are also more expensive to operate.
LCDs use fluorescent lights while LEDs use those light emitting diodes. The fluorescent lights in an LCD are always behind the screen. On an LED, the light emitting diodes can be placed either behind the screen or around its edges.

Thanks for the display technology development, we have a lot of display choices for our smartphones, media players, TVs, laptops, tablets, digital cameras, and other such gadgets. The most display technologies we hear are LCD, TFT, OLED, LED, QLED, QNED, MicroLED, Mini LED etc. The following, we will focus on two of the most popular display technologies in the market: TFT Displays and Super AMOLED Displays.
TFT means Thin-Film Transistor. TFT is the variant of Liquid Crystal Displays (LCDs). There are several types of TFT displays: TN (Twisted Nematic) based TFT display, IPS (In-Plane Switching) displays. As the former can’t compete with Super AMOLED in display quality, we will mainly focus on using IPS TFT displays.
OLED means Organic Light-Emitting Diode. There are also several types of OLED, PMOLED (Passive Matrix Organic Light-Emitting Diode) and AMOLED (Active Matrix Organic Light-Emitting Diode). It is the same reason that PMOLED can’t compete with IPS TFT displays. We pick the best in OLED displays: Super AMOLED to compete with the LCD best: IPS TFT Display.
If you have any questions about Orient Display displays and touch panels. Please feel free to contact: Sales Inquiries, Customer Service or Technical Support.

Let us start with the basics first; refresh the knowledge about TN and LCD displays in general, later we will talk about TFTs (Thin Film Transistors), how they differ from regular monochrome LCD displays. Then we will go on to the ghosting effect, so we will not only discuss the technology behind the construction of the TFT, but also some phenomena, like the ghosting effect, or grayscale inversion, that are important to understand when using an LCD TFT display.
Next, we will look at different technologies of the TFT LCD displays like TN, IPS, VA, and of course about transmissive and transflective LCD displays, because TFT displays also can be transmissive and transflective. In the last part we will talk about backlight.
Let us start with a short review of the most basic liquid crystal cell, which is the TN (twisted nematic) display. On the picture above, we can see that the light can be transmit through the cell or blocked by the liquid crystal cell using voltage. If you want to learn more about monochrome LCD displays and the basics of LCD displays, follow this link.
What is a TFT LCD display and how it is different from a monochrome LCD display? TFT is called an active display. Active, means we have one or more transistors in every cell, in every pixel and in every subpixel. TFT stands for Thin Film Transistor, transistors that are very small and very thin and are built into the pixel, so they are not somewhere outside in a controller, but they are in the pixel itself. For example, in a 55-inch TV set, the TFT display contains millions of transistors in the pixels. We do not see them, because they are very small and hidden, if we zoom in, however, we can see them in every corner of each pixel, like on the picture below.
On the picture above we can see subpixels, that are basic RGB (Red, Green, Blue) colors and a black part, with the transistors and electronic circuits. We just need to know that we have pixels, and subpixels, and each subpixel has transistors. This makes the display active, and thus is called the TFT display. TFT displays are usually color displays, but there are also monochrome TFT displays, that are active, and have transistors, but have no colors. The colors in the TFT LCD display are typically added by color filters on each subpixel. Usually the filters are RGB, but we also have RGBW (Red, Green, Blue, White) LCD displays with added subpixels without the filter (White) to make the display brighter.
Going a little bit deeper, into the TFT cell, there is a part inside well known to us from the monochrome LCD display Riverdi University lecture. We have a cell, liquid crystal, polarizers, an ITO (Indium Tin Oxide) layer for the electrodes, and additionally an electronic circuit. Usually, the electronic circuit consists of one transistor and some capacitors to sustain the pixel state when we switch the pixel OFF and ON. In a TFT LCD display the pixels are much more complicated because apart from building the liquid crystal part, we also need to build an electronic part.
That is why TFT LCD display technologies are very expensive to manufacture. If you are familiar with electronics, you know that the transistor is a kind of switch, and it allows us to switch the pixel ON and OFF. Because it is built into the pixel itself, it can be done very quickly and be very well controlled. We can control the exact state of every pixel not only the ON and OFF states, but also all the states in between. We can switch the light of the cells ON and OFF in several steps. Usually for TFT LCD displays it will be 8-bit steps per color, so we have 256 steps of brightness for every color, and every subpixel. Because we have three subpixels, we have a 24-bit color range, that means over 16 million combinations, we can, at least theoretically, show on our TFT LCD display over 16 million distinct colors using RGB pixels.
Now that we know how the TFT LCD display works, we can now learn some practical things one of which is LCD TFT ghosting. We know how the image is created, but what happens when we have the image on the screen for a prolonged time, and how to prevent it. In LCD displays we have something called LCD ghosting. We do not see it very often, but in some displays this phenomenon still exists.
If some elements of the picture i.e., your company logo is in the same place of the screen for a long period of time, for couple of weeks, months or a year, the crystals will memorize the state and later, when we change the image, we may see some ghosting of those elements. It really depends on many conditions like temperature and even the screen image that we display on the screen for longer periods of time. When you build your application, you can use some techniques to avoid it, like very rapid contrast change and of course to avoid the positioning the same image in the same position for a longer time.
You may have seen this phenomenon already as it is common in every display technology, and even companies like Apple put information on their websites, that users may encounter this phenomenon and how to fix it. It is called image ghosting or image persistence, and even Retina displays are not free of it.
Another issue present in TFT displays, especially TN LCD displays, is grayscale inversion. This is a phenomenon that changes the colors of the screen according to the viewing angle, and it is only one-sided. When buying a TFT LCD display, first we need to check what kind of technology it is. If it is an IPS display, like the Riverdi IPS display line, then we do not need to worry about the grayscale inversion because all the viewing angles will be the same and all of them will be very high, like 80, 85, or 89 degrees. But if you buy a more common or older display technology type, like the TN (twisted nematic) display, you need to think where it will be used, because one viewing angle will be out. It may be sometimes confusing, and you need to be careful as most factories define viewing direction of the screen and mistake this with the greyscale inversion side.
On the picture above, you can see further explanation of the grayscale inversion from Wikipedia. It says that some early panels and also nowadays TN displays, have grayscale inversion not necessary up-down, but it can be any angle, you need to check in the datasheet. The reason technologies like IPS (In-Plane Switching), used in the latest Riverdi displays, or VA, were developed, was to avoid this phenomenon. Also, we do not want to brag, but the Wikipedia definition references our website.
We know already that TN (twisted nematic) displays, suffer from grayscale inversion, which means the display has one viewing side, where the image color suddenly changes. It is tricky, and you need to be careful. On the picture above there is a part of the LCD TFT specification of a TN (twisted nematic) display, that has grayscale inversion, and if we go to this table, we can see the viewing angles. They are defined at 70, 70, 60 and 70 degrees, that is the maximum viewing angle, at which the user can see the image. Normally we may think that 70 degrees is better, so we will choose left and right side to be 70 degrees, and then up and down, and if we do not know the grayscale inversion phenomena, we may put our user on the bottom side which is also 70 degrees. The viewing direction will be then like a 6 o’clock direction, so we call it a 6 o’clock display. But you need to be careful! Looking at the specification, we can see that this display was defined as a 12 o’clock display, so it is best for it to be seen from a 12 o’clock direction. But we can find that the 12 o’clock has a lower viewing angle – 60 degrees. What does it mean? It means that on this side there will be no grayscale inversion. If we go to 40, 50, 60 degrees and even a little bit more, probably we will still see the image properly. Maybe with lower contrast, but the colors will not change. If we go from the bottom, from a 6 o’clock direction where we have the grayscale inversion, after 70 degrees or lower we will see a sudden color change, and of course this is something we want to avoid.
To summarize, when you buy older technology like TN and displays, which are still very popular, and Riverdi is selling them as well, you need to be careful where you put your display. If it is a handheld device, you will see the display from the bottom, but if you put it on a wall, you will see the display from the top, so you need to define it during the design phase, because later it is usually impossible or expensive to change the direction.
We will talk now about the other TFT technologies, that allow us to have wider viewing angles and more vivid colors. The most basic technology for monochrome and TFT LCD displays is twisted nematic (TN). As we already know, this kind of displays have a problem with grayscale inversion. On one side we have a higher retardation and will not get a clear image. That is why we have other technologies like VA (Vertical Alignment), where the liquid crystal is differently organized, and another variation of the TFT technology – IPS which is In-Plane Switching. The VA and IPS LCD displays do not have a problem with the viewing angles, you can see a clear image from all sides.
Apart from the different organization of the liquid crystals, we also organize subpixels a little bit differently in a VA and IPS LCD displays. When we look closer at the TN display, we will just see the subpixels with color filters. If we look at the VA or IPS display they will have subpixels of subpixels. The subpixels are divided into smaller parts. In this way we can achieve even wider viewing angles and better colors for the user, but of course, it is more complicated and more expensive to do.
The picture above presents the TN display and grayscale inversion. For IPS or VA technology there is no such effect. The picture will be the same from all the sides we look so these technologies are popular where we need wide viewing angles, and TN is popular where we don’t need that, like in monitors. Other advantages of IPS LCD displays are they give accurate colors, and wide viewing angles. What is also important in practice, in our projects, is that the IPS LCD displays are less susceptible to mechanical force. When we apply mechanical force to the screen, and have an optically bonded touch screen, we push the display as well as squeeze the cells. When we have a TN display, every push on the cell changes the image suddenly, with the IPS LCD displays with in-plane switching, different liquid crystals organization, this effect is lesser. It is not completely removed but it is much less distinct. That is another reason IPS displays are very popular for smartphones, tablets, when we have the touchscreens usually optically bonded.
If we wanted to talk about disadvantages, there is a question mark over it, as some of them may be true, some of them do not rely on real cases, what kind of display, what kind of technology is it. Sometimes the IPS displays can have higher power consumption than others, in many cases however, not. They can be more expensive, but not necessarily. The new IPS panels can cost like TN panels, but IPS panels definitely have a longer response time. Again, it is not a rule, you can make IPS panels that are very fast, faster than TN panels, but if you want the fastest possible display, probably the TN panel will be the fastest. That is why the TN technology is still popular on the gaming market. Of course, you can find a lot of discussions on the internet, which technology is better, but it really depends on what you want to achieve.
Now, let us look at the backlight types. As we see here, on the picture above, we have four distinct types of backlight possible. The most common, 95 or 99 per cent of the TFT LCD displays on the market are the transmissive LCD display type, where we need the backlight from the back. If you remember from our Monochrome LCD Displays lecture, for transmissive LCD displays you need the backlight to be always on. If you switch the backlight off, you will not see anything. The same as for monochrome LCD displays, but less popular for TFT displays, we have the transflective LCD display type. They are not popular because usually for transflective TFT displays, the colors lack in brightness, and the displays are not very practical to use. You can see the screen, but the application is limited. Some transflective LCD displays are used by military, in applications where power consumption is paramount; where you can switch the backlight off and you agree to have lower image quality but still see the image. Power consumption and saving energy is most important in some kind of applications and you can use transflective LCD displays there. The reflective type of LCD displays are almost never used in TFT. There is one technology called Low Power Reflective Displays (LPRD) that is used in TFT but it is not popular. Lastly, we have a variation of reflective displays with frontlight, where we add frontlight to the reflective display and have the image even without external light.
Just a few words about Low Power Reflective Displays (LPRD). This kind of display uses environmental light, ambient light to reflect, and produce some colors. The colors are not perfect, not perfectly clear, but this technology is becoming increasingly popular because it allows to have color displays in battery powered applications. For example, a smartwatch would be a case for that technology, or an electrical bike or scooter, where we can not only have a standard monochrome LCD display but also a TFT LCD color display without the backlight; we can see the image even in
strong sunlight and not need backlight at all. So, this kind of TFL LCD display technology is getting more and more popular when we have outdoor LCD displays and need a low power consumption.
On the picture above, we have some examples of how transmissive and reflective LCD displays work in the sunlight. If we have a simple image, like a black and white pattern, then on a transmissive LCD display, even with 1000 candela brightness, the image probably will be lower quality than for a reflective LCD display; if we have sunlight, we have very strong light reflections on the surface of the screen. We have talked about contrast in more detail in the lecture Sunlight Readable Displays. So, reflective LCD displays are a better solution for outdoor applications than transmissive LCD displays, where you need a really strong backlight, 1000 candela or more, to be really seen outdoors.
To show you how the backlight of LCD displays is built, we took the picture above. You can see the edge backlight there, where we have LEDs here on the small PCB on the edge, and we have a diffuser that distributes the light to the whole surface of LCD screen.
In addition to the backlight, we have something that is called a frontlight. It is similar to backlight, it also uses the LEDs to put the light into it, but the frontlight needs to be transparent as we have the display behind. On the example on the picture above we can see an e-paper display. The e-paper display is also a TFT display variation, but it is not LCD (liquid crystal), it is a different technology, but the back of the display is the same and it is reflective. The example you see is the Kindle 4 eBook reader. It uses an e-paper display and a frontlight as well, so you can read eBooks even during the night.

TFT is an abbreviation for Thin Film Transistor, a flat panel display used to improve the operation and utility of LCD screens. In order to portray an appearance to the audience, a liquid crystal display (LCD) utilizes a crystalline-filled fluid to modify rear lighting polarized origin through the use of an electromagnetic force among two relatively thin metal wires such as indium oxide (ITO). However, color TFT displays are associated with this method, which can be employed in both divided and pixelated display systems.
With motion pictures displayed on an LCD, the intrinsic sluggish rate of increase between liquid phases over a significant number of pixel components can be an issue due to capacitance impacts, which can create a blurring of the visuals. Placing a high-velocity LCD control device inside the formation of a thin-film transistor immediately next to the cell component just on a glass screen, the issue of LCD picture speed may be substantially improved, and image blur can be eliminated for all useful purposes entirely.
Organic light-emitting diodes (AMOLEDs) are a type of flat light-emitting advanced technologies that are created by interspersing a succession of organic thin sheets over two conducting conductors. An electrical charge causes a brilliant light to be produced when the current flows. AMOLED displays are light-emitting screens that do not require a backlight, making them thinner and more energy-efficient than liquid crystal displays (LCDs) (which will need a white backlight).
AMOLED displays are not only thin and fuel-intensive, but they also deliver the highest image quality available, so they can be made translucent, elastic, bendable, or even rollable and stretchy in the future, allowing for a variety of applications. AMOLEDs are a revolutionary technology in terms of display devices! It is possible to create an AMOLED by sandwiching a sequence of thin films across phase conductors. Electric charge causes a brilliant light to be emitted when the current flows through the coil.
The color display is fantastic. Color intensity, sharpness, and luminance settings that are second to none and can be customized to meet the needs of any application.
Half-Life has been expanded. TFT displays have a far longer half-life than its LED equivalents, and they are available in a number of sizes, which might have an effect on the device"s half-life based on the phone"s usage as well as other variables. Touch panels for TFT screens can be either resistant or capacitance in nature.
Due to the apparent glass panels, there is limited functionality. For instance, there are ineffective for outdoor use because the glass can display glares from its natural lighting)
They rely on backlight to give illumination rather than generating their own light. Hence they require constructed light-creating diodes (LEDs) in their backlit display framework to ensure enough brightness.
Backlighting is unnecessary for AMOLEDs. LCDs produce images by selectively blocking parts of the illumination, whereas AMOLEDs produce light. AMOLEDs utilize less energy than LCDs since they don"t need backlighting. This is critical for battery-powered devices such as phones.
While AMOLED light-emitting sheets are lightweight, the substrate can also be elastic rather than stiff. AMOLED films are not limited to glass-like LEDs and LCDs.
AMOLEDs offer 170-degree ranges of vision. LCDs operate by obscuring the light. Hence they have intrinsic viewing obstacles. In addition, AMOLEDs have a substantially wider viewing spectrum.
AMOLEDs outperform LEDs. Since AMOLED organic coatings are less than LED inorganic crystal levels, AMOLED conducting and particle emitters layers can just be multi-layered. Also, LEDs and LCDs need glass backing, which absorbs light. AMOLEDs don"t need it.
AMOLEDs seem to be simpler to implement and larger. AMOLEDs are constructed of polymers and may be produced into big sheets. It takes a lot of extra liquid crystals to build and set down.
While red and green AMOLED sheets have a greater lifespan (46,000 to 230,000 hours), azure compounds have significantly shorter longevity (up to roughly 14,000 hours).
Due to the fact that AMOLED displays inherently emit illumination, they do not need a backlight when used on a monitor screen. Conversely, LCDs require backlights since the liquid crystals themselves are incapable of producing light under their own. Direct light emission from AMOLED displays also allows for the developing of lightweight display devices than others using TFT LCDs.
LCD displays have a higher brightness than AMOLED panels. This is owing to the LCD"s usage of led backlight, which may provide a brilliant illumination of the entire display. Despite the fact that AMOLEDs produce high levels of brilliance from their illumination, they will never be able to match the intensity of LCD lighting.
LCD screens use less power than AMOLED displays, which provides a slight advantage. The amount of energy consumed by AMOLED displays is dependent on the intensity of the screen. Lowered luminance results in lower energy usage, however, it might not be the best solution because the contrast would suffer as a result of the decreased brightness. In some situations, such as when to use an AMOLED device in direct sunlight, it is not an optimal situation.
However, the backlit keys of TFT displays account for the majority of their power usage. TFT screens" efficiency is considerably improved when the backlight is set to a lesser brightness level than the default setting. For example, replacing the light of an LCD TV with just an Led flash will have no effect on the image quality, but will result in lower power usage than replacing the light of an AMOLED TV.
With the exception of phones, numerous other technologies make use of displays to allow customers to engage in direct communication with them. To determine whether or not TFT LCD will be able to withstand the development of AMOLED innovation, we should first review the benefits of LCD technology. The backlighting quality ensures that whites are strong and brightness is superb but will deplete a battery much more quickly than just an AMOLED display. Furthermore, the cost of LCD screens is a considerable consideration. In addition to being less expensive and more easily accessible, they are produced in standard industry sizes, allowing them to be purchased for innovative products with relative ease.

TFT displays are also known as an “Active Matrix TFT LCD module” and have an array of thin film transistors fabricated on the glass that makes the LCD. There is one of these transistors for each pixel on the LCD.
LCDs use voltage applied to a field of microscopic liquid crystals to change the crystal’s orientation, which in turn changes the polarization of the liquid crystal which creates light or dark pixels on the display.
These pixels are arranged to create characters or graphic images. This type of display may be sunlight-readable and may have a backlight, which allows it to be viewed in dark areas.
Beautiful, complex images: All of our TFT modules are full-color graphic displays. Unlike standard monochrome character displays, you can create complex images for an imaginative user experience.
Thin and light: These are ideal display modules for handheld devices, communications equipment, information displays, and test and measurement equipment.
Single Supply: Most of the TFTs use an integrated controller with built-in voltage generation so only a single 3.3v supply is needed for both the panel power and logic voltage.
Many of the LCD controllers on board our graphic LCD display modules also include a CGROM (character generator ROM) which allows for easy character information as well as full bit-mapped graphic information to be shown.
Some of the graphic LCD displays have the ability to render graphics in grayscale, enabling you to show images and elements of your UI (user interface) with more depth and definition.
Because OLEDs are emissive, these displays can always be used in dark environments. There is usually a software command or hardware setting that will allow OLEDs to be dimmed.
Some OLED displays are bright enough to be sunlight readable–these models will typically take more current and may have a shorter rated lifetime. Additionally, OLEDs have extremely wide viewing angles.
What makes OLEDs useful for display construction is that they can be fabricated in bulk. Using OLED fabrication techniques, all the diodes can be made at the same time, at a much lower cost. OLEDs also come in a wide variety of colors.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).
Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

Hi guys, over the past few tutorials, we have been discussing TFT displays, how to connect and use them in Arduino projects, especially the 1.8″ Colored TFT display. In a similar way, we will look at how to use the 1.44″ TFT Display (ILI9163C) with the Arduino.
The ILI9163C based 1.44″ colored TFT Display, is a SPI protocol based display with a resolution of 128 x 128 pixels. It’s capable of displaying up to 262,000 different colors. The module can be said to be a sibling to the 1.8″ TFT display, except for the fact that it is much faster and has a better, overall cost to performance ratio when compared with the 1.8″ TFT display. Some of the features of the display are listed below;
TheTFT Display, as earlier stated, communicates with the microcontroller over SPI, thus to use it, we need to connect it to the SPI pins of the Arduino as shown in the schematics below.
Please note that the version of the display used for this tutorial is not available on fritzing which is the software used for the schematics, so follow the pin connection list below to further understand how each pin of the TFT display should be connected to the Arduino.
When connecting the display, ensure that has a voltage regulator (shown in the image below) before connecting it directly to the 5v logic level of the Arduino. This is because the display could be destroyed if the version of the display you have does not have the regulator.
In order to allow the Arduino to work with the display, we need two Arduino libraries; the sumotoy TFT ILI9163C Arduino library which can be downloaded from this link and the popular Adafruit GFX Arduino library which we have used extensively in several tutorials. Download these libraries and install them in the Arduino IDE.
For today’s tutorial, we will be using the bigtest example which is one of the example codes that comes with the sumotoy ILI9163C Arduino library to show how to use the TFT display.
The example can be opened by going to File–>Examples–>TFT_ILI9163c–>bigtest as shown in the image below. It should be noted that this will only be available after the sumotoy library has been installed.
Next, an object of the ILI9163c library named “display” was created with CS and DC parameter as inputs but due to the kind of display being used, we need to include the pin of the Arduino to which the A0 pin of the TFT display is connected which is D8.
With this done, we move to the void setup() function. Under this function, we issue the commands that initialize the display then create a time variable updated by millis, after which we issue a command to clear the screen and display some random text on it.
Some of the functions which perform actions ranging from displaying fastlines, drawing rectangles etc are then called with a delay after each function so the text or graphics stays long enough on the screen to be visible.
Up next is the void loop function. The void loop function also calls some of the same functions called under the void setup() function to display circles, rectangles etc including the testline function which is essentially used to test the screen.
With the libraries installed, open an instance of the Arduino IDE, open the examples as described initially, don’t forget to make the A0 pin (D8) correction to the code then upload to the Arduino board. You should see different kind of text and graphics being displayed on the screen. I captured the screen in action and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions about the tutorial.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
Examples are included with the library, including graphics test programs. The example sketch TFT_Rainbow_one shows different ways of using the font support functions. This library now supports the "print" library so the formatting features of the "print" library can be used, for example to print to the TFT in Hexadecimal, for example:
To use the F_AS_T performance option the ILI9341 based display must be connected to an MEGA as follows:MEGA +5V to display pin 1 (VCC) and pin 8 (LED) UNO 0V (GND) to display pin 2 (GND)
In the library Font 0 (GLCD font), 2, 4, 6 and 8 are enabled. Edit the Load_fonts.h file within the library folder to enable/disable fonts to save space.
TFT_ILI9341 library updated on 1st July 2015 to version 12, this latest version is attached here to step 8:Minor bug when rendering letter "T" in font 4 without background fixed

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point ,You can use sin(); and cos(); functions. you should define the PI number . To change colors, you can use color565(); function and replace your RGB code.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

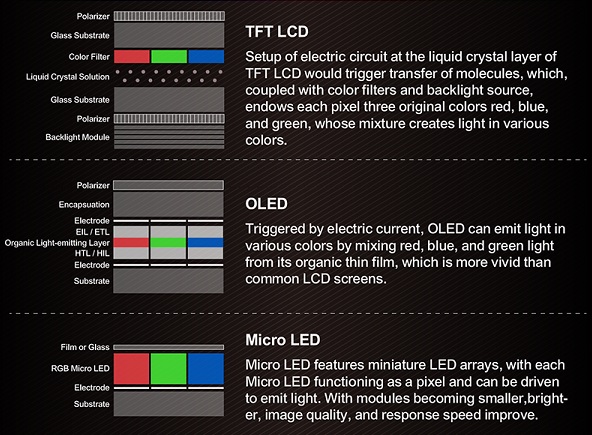
TFT LCD is a mature technology. OLED is a relatively new display technology, being used in more and more applications. As for Micro LED, it is a new generation technology with very promising future. Followings are the pros and cons of each display technology.
TFT Liquid Crystal Display is widely used these days. Since LCD itself doesn"t emit light. TFT LCD relies on white LED backlight to show content. This is an explanation of how TFT LCD works.
Relatively lower contrast:Light needs to pass through LCD glasses, liquid crystal layer, polarizers and color filters. Over 90% is lost. Also, LCD can not display pure black.
Organic Light-Emitting Diode is built from an electro-luminescent layer that contains organic compounds, which emit light in response to an electric current. There are two types of OLED, Passive Matrix OLED (PMOLED) and Active Matrix OLED (AMOLED). These driving methods are similar to LCD"s. PMOLED is controlled sequentially using a matrix addressing scheme, m + n control signals are required to address a m x n display. AMOLED uses a TFT backplane that can switch individual pixels on and off.
Low power consumption and flexible: OLED doesn"t rely on backlight and consumes less power. OLED is essentially created on plastic film. It is bendable and easy to process.
High contrast and vivid color: OLED emits light itself, can produce very bright image with beautiful color. And because OLED can be turned off, it can produce true black.
Stroboscopic effect: most OLED screen uses PWM dimming technology. Some people who are easy perceive stroboscopic frequency may have sore eyes and tears.
Micro LED, sometimes called μLED is made up of tiny LED, measure less than 100μm. Another way of looking at this is that MicroLEDs are simply traditional LEDs shrunk down and placed into an array.
Replacing organic material with inorganic GaN material eliminates the need of polarizing and encapsulation layer, found in OLED. Micro LED is smaller and thinner, consumes less power.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey