lcd displays design services free sample

A turnkey LCD solution is a project built so that the end customer is sold a completed LCD product, ready for use. It is our specialty to take on the responsibility for designing and developing a product that is ready to be used upon completion. We have a team of experts ready to take on any challenging turnkey LCD need you have. AGDisplays offers in-house assembly, testing and quality measures, packaging and drop ship capabilities. We are able to accommodate small and large volume production quantities.
LCD turnkey projects involve kitting LCD peripherals and components or just selling commercial off the shelf LCD products that are applicable across all industries.
A closed frame monitor is described as a monitor with a front bezel that is fully enclosed, just as most consumer grade LCDs are. Many industrial grade monitors are sold with a closed frame. A few examples include multi media kiosks and point of sale terminals. These LCDs are closed in basic enclosures. Most LCDs purchased in this format are not designed to be removed from the enclosures. In fact, they are built with the enclosure as a layer of protection for the LCD, as well as for the practical purposes of the enclosed LCD.
Open frame LCDs are sold as a solution to the need for the absence of the aforementioned enclosure. An open frame LCD is sold as just a raw LCD, capable of having a wide range of sizes, resolutions, and other attributes. The LCD still is secured with a metal chassis cover to protect internal components. The biggest benefit of the open frame LCD is the flexibility to build the LCD into an existing project design. Without the enclosure, an integrator is about to customize design enclosures to match their specific application without working around the LCD.
These panels are typically more expensive, as they are often industrial/higher grade LCDs. Higher grade panels have the benefit of increased durability and performance. Another benefit to the open frame LCDs is the ability to and flexibility to insert additional components inside the chassis. Moreover, internal components are easily replaceable if they fail; upgrades are easily installed.
Both open and closed frames are used in project designs and applications across the industries; applications range from retail digital signage, to manufacturing applications to handheld industrial devices.
Handheld tablets are seen every day with almost everyone owning a tablet or a smartphone. It is becoming more common to see workers in a professional environment using handheld tablets in their line of work, from doctors using tablets as medical databases to manufacturing businesses using tablets on their production floors to keep business running smoothly. By offering a grip into the computing world, tablets have become a reliable, efficient, and cost-effective way to bring connectivity into the hands of employees. The difference between the tablet you have in your hand and the project manager on the floor of a manufacturing warehouse is the industrial components that make an LCD/tablet built for durability versus built for the mass consumer.
Standard tablets offer very limited protection against the elements, and may be unusable in certain predicaments like a rain or dust storm. Because of these limitations, AGDisplays has introduced a portfolio of ruggedized tablets available for use in non-standard situations. These tablets offer all of the specifications of high-end consumer tablets, but with the addition of features that not only protect the device, but extend its lifespan, and expand its capabilities as well. Some of these features, like military grade components, shock and drop testing, and ingress ratings let a ruggedized tablet far exceed the capabilities of a normal “off the shelf” device. AGDisplays tablets are IP rated, MIL-STD compliant and allow for a range of integrated connectivity options.
AGDisplays’ line of industrial tablets that are designed to work in a demanding and rough environment. With high resiliency and strong performance levels, our tablets are made to withstand constant environmental exposure. Whether your application calls for indoor or outdoor use, our tablet offerings are sure to bring you real-time access to your critical data.
All in One LCD displays from AGDisplays can include industrial panels with rack mounting options; included in the LCD panel are robust processing systems, operating system options and memory options. These offerings are design to meet long term demand of high performance PC applications. Many of our all in ones come equipped with touchscreen functionality for ease of access.
VESA mounting (Video Electronics Standards Association) is a set of standards created for mounting flat panel monitors, TVs and other displays to stands and wall mounts. The VESA standard defines the dimensions of a display’s four-hole mounting attachment interface, as well as the screws used to fit the holes. Also defined in this standard are the positions of the holes. VESA MIS-D, 100/75, C compliant displays are equipped with either a 100 x 100 mm or 75 x 75 mm square hole pattern. This is the most common interface for monitors weighing under 30 lbs (14 kg). VESA MIS-E, C compliant displays are equipped with a 200 x 100 mm rectangular hole pattern. Mid-size displays sometimes use this interface; typical displays in this class weigh less than 50 lbs (23 kg). VESA MIS-F, C compliant displays have varied hole patterns that are spaced in 200 mm increments.
Depending on the technology, touch screens are capable of detecting touches made by a finger or hand, or other passive objects such as a stylus or a pen. A touch screen typically has three components: a touch sensor, a controller, and a software driver. There are multiple touch technologies on the market, each vary in characteristics and features: resistive, surface capacitive, projected capacitive, surface acoustic wave, and infrared. Without touchscreen technology, user speed and accuracy may be insufficient and confusing. AGDisplays designs compatible solutions for existing LCD designs or we also provide a new unit that is touch compatible. Touchscreen types include resistive, surface capacitive, projected capacitive, surface acoustic wave, and infrared.

Login screens are one of the first things that visitors see when they visit your site. Whether they"re on a computer, phone, or other device, the login screen is what greets them and helps them get on their way. It"s worth putting some thought into how you want to design this screen because it can have an impact on your site"s conversion rate.

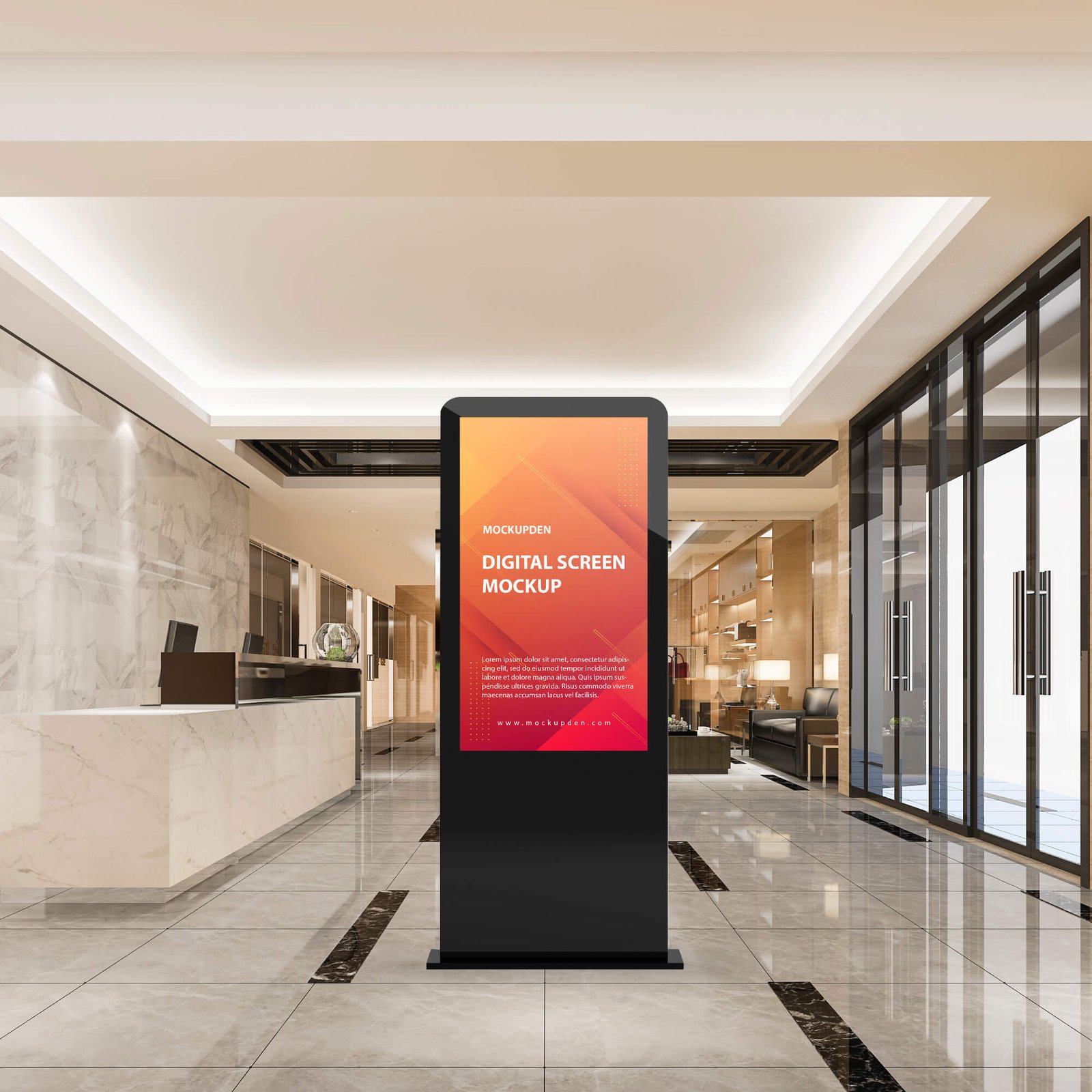
Public TV advertising mockup template. A big LCD TV screen on a shopping center/mall. Promote your message in a realistic scene. Showcase your new product or marketing message on the TV screen. Present your new billboard, sales event or new product banner. A simple public advertising online mockup generator.

Here are some answers to the questions we get most often. If you don"t find what you need to know here, call your local Design Center. We"re here to help.
Our designers are here to help you solve any and all interior design dilemmas related to the purchase of your Ethan Allen furniture. They work in our Design Centers or in our client"s homes or businesses, making everything look fabulous. They"re here for you from the moment you step into a Design Center to the moment the last piece of furniture is delivered to your home. Every step of the way, they"re here to make your Ethan Allen experience wonderful.
We always say that our designers will help as little or as much as you like. That means they can help with something simple, like choosing a lamp, and they can also handle big projects, like a redo of your living room, dining room, home office, bedroom, outdoor rooms—even your entire home (although we don"t specifically design kitchens and bathrooms).
Maybe you"re not sure what you need; instead, you"re just saying "Help! I don"t know where to start!" Cue an Ethan Allen designer: We"ll come to the rescue and help you figure out what"s next.
If you want a designer to come to you, just call or stop by your nearest Design Center to schedule an appointment. Find your Design Center"s local page and check out the designers and their portfolios—that can help you choose a designer who understands your taste and style.
Our designers are really awesome. They can design in a variety of styles. They love to collaborate with all kinds of clients, whether you know exactly what you want or you"re just figuring out your personal style.
If you already have a solid plan, and you understand your style inside and out, your designer can help you figure out the details. Then, they can help you place an order and arrange for delivery—easy peasy.
If you want to shake up your space and try something you"ve never done before, a designer can stop by your home, get to know your style and how you live, take some measurements, and develop some plans. They"ll work with you until you"re confident that it"s just the way you want it.
We offer Live Chat so that you can ask a designer questions while you"re shopping online. Find the "Let"s Chat" box and click it! Fill in some quick information and get the answers you need.
You can also call your nearest Design Center with any questions you have. They"re happy to help you make your purchase, whether you"re in the store or online.
At the Design Center. You can either stop by anytime—you may have a short wait if we are working with other clients, so use the time to look around or check out our products on one of the touchscreens. You can also make an appointment to make sure a designer is ready for you.

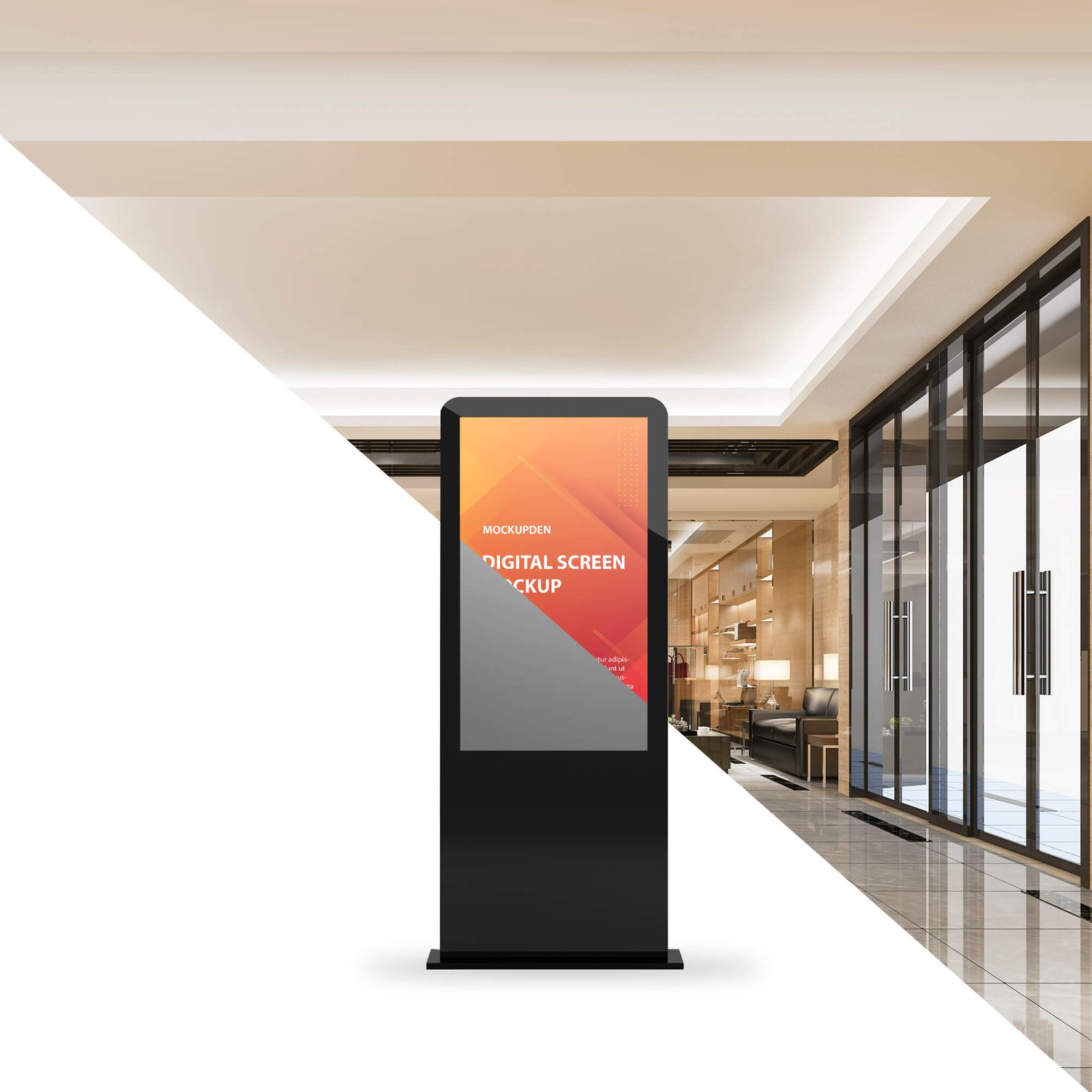
Split-screen layouts divide the screen into two or more vertical parts, giving designers a good approach to showcase two or more products, messages or primary screen focuses on one screen successfully.
If you want to create a split-screen website, here is a collection of 30 split-screen website design examples and templates to help you better create those websites. We"ll also share some practical design tips while introducing the examples.
In website design, a split-screen layout is an interface layout that has divided the home page or landing page of the website into two or more vertical parts. With this design, designers can separately present diverse content or messages on the same page. As a result, users can easily make a choice to follow different user flows in a very natural “left or right” style choice.
A fresh and responsive website design from the Themify developer club has split its landing page into four parts, offering four options for different target users to choose from.
When visiting a split website, users often need to first make a choice and then follow the designed guide to find what they need. No more irrelevant information can distract users as before because they are made to make a decision early on. This practice helps create a more pleasant experience for your project.has an unconventional format and visual appeal
While most websites use the whole screen to display all products or services, the split-screen website has a more unconventional visual format, visually differentiating itself from other websites.is a nice choice for responsive frameworks
A split-screen layout is great for creating a responsive website. Split screens can be presented differently on different computer or mobile screens and adapt more easily than a regular design. When on a mobile device, a split-screen design can stack up with several vertical parts, while on a computer the website adapts according to the device.
A split-screen website design provides more options and sometimes can distract users when it has been used incorrectly. So, you should only use split-screen layouts in the right projects:It is good when you need to promote two or more things
Forfashion websites, a split-screen that gives options for men and women separately helps users find their desired fashion gears quickly.It is a perfect fit for minimal website designs
Minimal website designs present content with fewer elements, having more free space to display different products or content side by side. The contrast between different columns, along with white space helps to guide users to very specific areas of the website.Avoid using it in content-heavy projects
One section has a high-quality product image and the other section displays all of the product"s information. There are additional CTA buttons that encourage users to buy and check out more products.
Most traditional split-screen website designs divide the screen into two near-equal sections to give both sections the same amount of importance. However, not every split-screen design is done in this way.
Look at Buddha Pizza. The design is based on a small column on the left-hand side for categories of food while giving the sub-categories and specific options on the right-hand side. Giving the final choice of food more prominence.
This website concept displays products with an asymmetric split-screen layout. When users hover over one section, this section automatically expands to full screen instantly for them to better view the product details. . This helps users find more information on the right section before entering that page and is extremely useful UX.
This design studio website is a great example of how you can break your screen up into more than two separate parts. The combination of different sized columns works well in creating a priority hierarchy and the inclusion of micro-interactions creates a distinctive experience on their first visit.
A grid-like layout is not the only solution for designers to create a split-screen website with more than two sections. This modern travel/photography blog concept uses a layered background-foreground design with three equal sections in the foreground, when hovering over a section, there is a nice animation when the section expands into the space of the other columns. The overall effectiveness of the split-screen implementation and the transitions immerse users into the website.
A split-screen website does not always have to "divide" the screen into two sections. Likethis navigation concept, the designer uses different background colors to visually "break" the screen into two parts, creating a different visual effect to show off the two different types of content and links in each section.
The different sections in a split-screen layout are not completely disconnected from each other. Designers should always try to make a link between the different sections, either visually linking the sections or done through content.
This fashion website design divides the screen into two parts and uses bold and big typography to highlight the most important content. It uses many creative elements and design ideas that you can follow to create brilliant modern fashion websites.
What can you learn from this example:Use big and bold typography to highlight important content and mix that typography with other design elements to show off specific content
Engine Themes is one of the most stylish examples when designers are talking about split-screen design. It uses two colors to split the screen. When users drag the dividing line, one side expands and the logo changes its appearance depending on which side you expand, intuitively changing the look of the brand depending on which column visitors look at.
This duotine website concept shows designers how to create a "fake" split-screen by adding a colored mask and putting all extra text information and CTA buttons on the mask to guide users around.
Huncwot is a minimal website for an award-winning design agency. The home page also uses a clean split-screen layout. While users scroll the mouse, only the right section will scroll up and down showcasing different design projects while the left side stays fixed offering all related links and content so that users can navigate around with ease.
This freebie is a Sketch design template with a split-screen format. You can easily change the image and customize the texts to match your needs. A good option for blog post designs or portfolios.
This flat split-screen design freebie has a bright appearance and allows users to upload videos or animations to present web content. You can freely open and edit it on your Sketch to personalize it to your own needs.
Buro is a fully customizable website template perfect for freelancers, design agencies, and studios. This template offers many page layout options, including the split-screen layout, and allows users to import content with one click, helping you quickly create your design.
Borderland is a multipurpose website template with 12 modern demos. It offers vertical split-screen sliders, one-page layouts, and tons of customizable elements. It is a good tool for designers looking to create travel, trip or similar types of websites.
Voxco is a responsive portfolio website for designers, illustrators, photographers, and other artists. The two-section split-screen layout is perfect to showcase different design works and give them a brief introduction on the side.
A split-screen layout creates a strong visual contrast between two different columns of content or text. This helps guide users towards specific areas of your website and divides up target users accordingly. With this type of design, it is easier for designers to create a more user-friendly experience with a unique layout in mind.

You might think of them as a waste of time, an afterthought or something not to bother thinking about. But they’re good for strengthening brand identity and perception. Google’sMaterial Designhighlights that they’re the user’s first experience of your application. And first impressions count, right?
Take Skype’s splash screen. It shows their logo in pride of place, with a soft gradient. Then when the loading is ready, the icon will animate and bounce around. A nice bit of UX whimsy. Whereas there are other splash screens, like Medium and Etsy, which incorporate fun, relevant and bespoke illustrations that fit in perfectly with the brand and reinforce their identity, be it a form of dashboard design or a social media platform.
Splash screens are simple. They’re used to enhance a brand and give users something nice to look at as they wait. In this regard, here are some best practices for when you design your own splash screen:
If you can, allocate some time and space in your paper prototype for your splash screens. The earlier you consider them, the more aligned they will be with the rest of the product design.
We have two very different approaches to splash screen design here. On the one hand, Amazon keeps it simple and focuses on branding. On the other hand, Etsy communicates creativity and transmits the brand identity in a completely different way!
While it may immediately appear so, this is another example of different takes on splash screen design. Booking.com makes an impact with its background color, while Airbnb keeps things light with nothing but its logo on the screen.
The splash screen design that King offers users relies on a big visual impact of the background, creating a contrast with the logo. The Pokémon splash screen goes for a white background, allocating more space to their logo – establishing a visual experience that relies on the graphic design and not the palette.
Once again, we have contrasting choices of splash screen design. Twitch offers a bright purple background that reflects its brand color, with a white logo. Youtube maintains a fully white background, making its red logo stand out visually.
Splash screens can be a way to bring a little delight to your users or an opportunity to reinforce your brand identity. Whatever reason you design your splash screen for, make sure that it doesn’t cause the loading time to go on any longer than it should.

“With Figma, it’s easier to maintain our design system. But the real success is seeing it spread across the entire organization from engineers to PMs.”

Enhance your designs with a switch that runs video or image sequences. Ideal for control rooms with real-time data, audio and broadcast panels, mission-critical applications, and medical applications.
Programmable display graphics for alphanumeric characters and animated sequences. 64 colors of backlighting can be controlled dynamically. Pushbutton switch with LCD, RGB LED backlighting.
64 colors of backlighting can be controlled dynamically. Pushbutton switch with LCD, RGB LED backlighting. Low energy. Dust-tight construction. Viewing area: 17.0mm x 13.0mm (horizontal x vertical).
Broad and even light distribution. Consistent backlighting. Low energy consumption. Programmable LCD with a variety of LED backlighting colors. Rubber dome.
Low-energy-consumption programmable LCD with a variety of LED backlighting colors. Rubber dome. High reliability and long life of one million actuations minimum.
Part Number: IS-S04G1LC-S -- Human-Machine Interface with four programmable 64x32 LCD SmartDisplay pushbuttons that monitor and control four 7V-12V fans or lights over eight levels of speed/brightness

Sharp has developed the Free-Form Display, a revolutionary advance over the conventional display shape concept that enables the creation of new display designs to match a variety of applications.
LCDs have contributed to the emergence and spread of a range of application products by offering not just display-related functions such as high brightness, wide viewing angle, high resolution, and superb color purity, but also by providing added value through, for example, greater environmental performance and a superior user interface thanks to touch-panel functions. In addition, LCD application product manufacturers want to offer consumers products with a more polished design, and Sharp has responded by providing these manufacturers with displays that boast features like slim profiles, light weight, and thin bezels.
Continuing on this tradition of innovation, Sharp announces the development of the Free-Form Display, a device that can be shaped to meet a wide range of user needs thanks to the incorporation of IGZO technology and proprietary circuit design methods. Conventional displays are rectangular because they require a minimal width for the bezel in order to accommodate the drive circuit, called the gate driver, around the perimeter of the screen"s display area. With the Free-Form Display, the gate driver"s function is dispersed throughout the pixels on the display area. This allows the bezel to be shrunk considerably, and it gives the freedom to design the LCD to match whatever shape the display area of the screen needs to be.
For in-vehicle applications, for example, this development makes it possible to have a single instrument panel on the car dashboard that combines a speedometer and other monitors. There are other possibilities for displays with sophisticated designs: these include wearable devices with elliptical displays and digital signage and other large monitors that draw the viewer into the onscreen world.

Visual hierarchy is one of the most important parameters in screen design. We can rank the elements of a given screen according to how bold they are, how emphasized, how easily we spot them.
During the screen design process, the best method for writing is similar to the one in the case of drawing: we need to make sketches first. In other words, you should write down at least 6-8 versions of the copy.
In our experience here at UX studio, you should avoid using terminology as much as possible (except when designing only for professionals). An informal tone is useful, but do not exaggerate and become cheesy. Well-written microcopy has a human touch. It gives the feeling that there’s an actual person on the other side. In short: it builds trust.
These principles of microcopy are relevant in any screen design scenario. The copy of a form should be encouraging. Assuring you that you don’t need much to finish the form.
The illustration shows an old and a new screen design of Amazon. Note how many interfacial elements we are still using today (links, tabs, search box, basket, drop-down menu).
When designing for touch screens, the most important parameter is our own hand, with which we are using the product. We can only design an easy-to-use interface if we take into account the size of our hands and how they function.
When designing for mobile, we cannot know how the users will hold the phone, so it is worth creating interfaces that can be used in the majority of cases. In other words, we should not design clickable elements which aren’t reachable in certain positions. Looking at all the illustrations, this is the upper-left part of the screen and the lower right corner, which is only reachable by bending the thumb uncomfortably.
Consequently, the screen design needs has to be controllable from the lower half of the screen. Frequently used functions should not appear on top of the screen.
During the screen design process, we have to work with the space at our disposal. The first obvious question to answer is for what device we should design, which depends on who we are designing our screens for (design for your audience first, the masses second). Current trends of responsive web design and development help solve the old dilemmas of what is the most common screen size for website design, or mobile.
This simplicity in screen design is not easy to reach, though. In a design project, new ideas and new information need to appear on the interface appear one after the other. It may be the case that the different departments of the company (or the different participants in the project) consider different things to be important to appear.
The responsibility of the designer is to govern the participants during the planning phase to achieve a clear, easy-to-understand interface. You probably guessed that in the majority of cases, this is only possible if the designer reaches a consensus among the participants which makes this possible. This is a diplomacy or management task, but still remains the designer’s task.
Not knowing what the product is for may appear as a huge problem for the first time during the design of the interfaces. It is the designer’s responsibility to realize that this is the real reason for problems and to convince the others to step back and establish the main goals.
The designer’s second important task is to continuously educate other team members. He needs to explain the difference between a packed screen and a beautiful sleek minimalist screen. The designer is the one to dismiss ideas and to manage related fears. (For example, a huge logo at the third step of the sign-up process is not relevant, since branding doesn’t happen here.)
At first glance, the screen design on the left seems a bit more exciting due to the colorful icons, but when we try to understand exactly what the page is for, the one on the right is more useful.Here the same content appears in a more clear, simpler structure.
UI animations are one of the most controversial areas of screen design. Many people just want to use animations because they look cool. I don’t recommend that. Others use them to communicate how the interface works, or have some emotional impact on the users.
You can also do movement in a playful, aggressive, or modest way. This can amplify the style of your app. But still: be careful.As always in design, less is more. Keep animations for the best moments only.

Crystalfontz America is the leading supplier of LCD, TFT, OLED and ePaper display modules and accessories. We specialize in providing our customers the very best in display products, cables and connectors.
In addition to our large catalog of displays, we offer LCD development kits, breakout boards, cables, ZIF connectors and all of the LCD software and drivers you need to develop your product or project. We are located in the U.S. so we can get product to you fast!

Over the next few days, we’re going to create screen designs for a photo-sharing app. Feel free to pick whatever name you like—we’re choosing “filter” for ours. Let’s get started!
It’s important to work using a column grid, even when we’re designing for mobile. Doing this means that we make positive decisions about spacing and layout—for example, the amount of space we leave between elements and the edge of the screen.
We can easily create some sleek login fields just using rectangles and text. First, select the Rectangle tool R and click and drag to create a rectangle about 250 pixels wide and about 30 pixels high. Notice how Figma displays the size of the shape in numbers as you’re drawing it?




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey