tft display interface with arduino quotation
![]()
You can use TFT displays in HMI products such as room temperature controllers and attendance systems, weather monitoring devices, infotainment systems, and even video game consoles.
This article is part of our series on the different types of displaysthat you can use with Arduino, so if you’re weighing up the options, then do check out our guide to the best displays to use with Arduino.
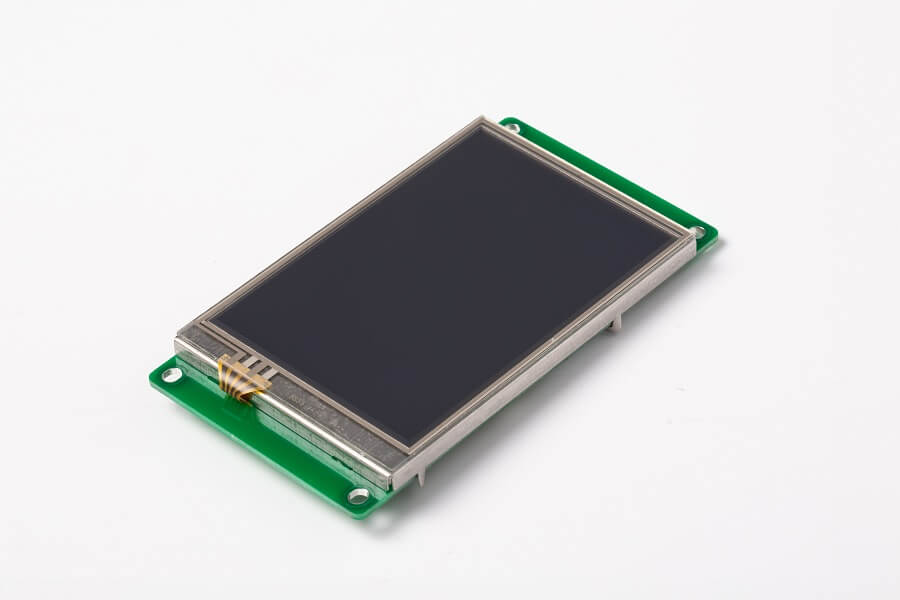
Let us see a view of a TFT LCD module. In the following section, we will see the pin definition and the pin mapping table for the connection between Arduino and the TFT display.
You can see the tradeoff here. Going for a better color resolution provides vibrant display options, but memory usage will increase with the color resolution.
There is a tradeoff between the quality of the display, power consumption, and the simplicity of coding. The TFT displays consume more power and need more programming than a simple monochrome display.
TFT displays provide a faster refresh rate and provide smoother transitions. The quicker processing improves the look and feels of the so-called user experience for the user.
The Arduino doesn’t need any special hardware to drive the controllers. The SPI or I2C interface can also be bit-banged, making it portable to any Arduino Board.
I am confident that the article was beneficial and easy to understand. I have used TFT displays in my hobby projects to learn more about the available libraries.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
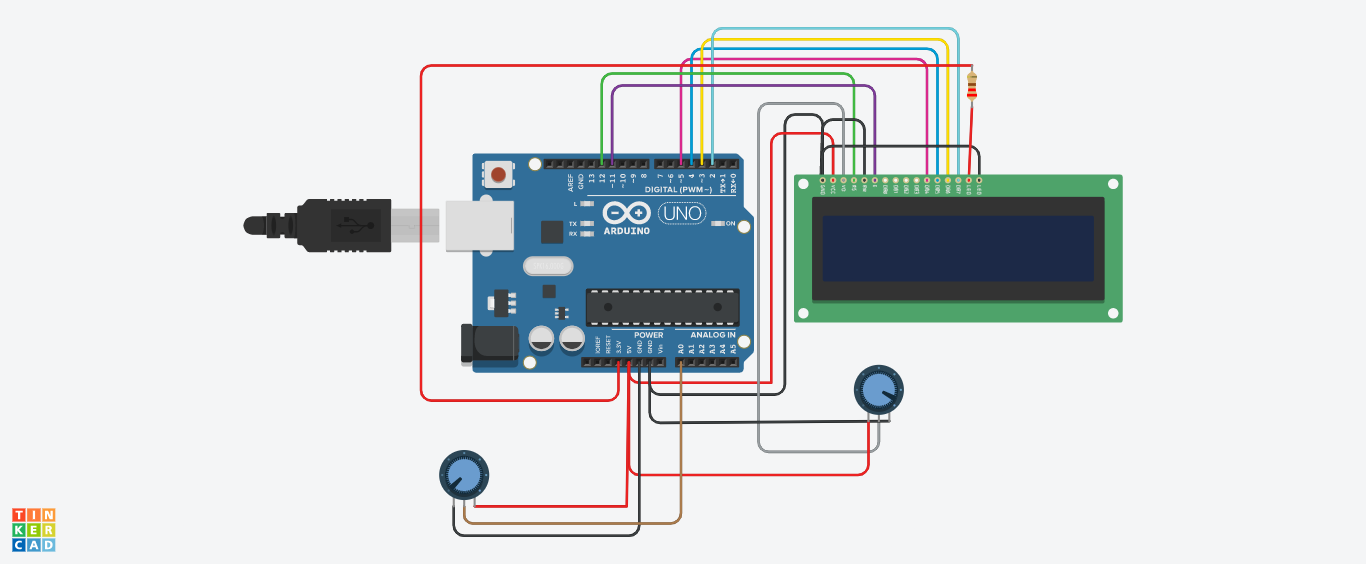
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
Next is the void loop() function. Here we basically create a UI to display the youtube subscribe button, using some of the same functions we used under the void setup() function.
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.

Hi guys, over the past few tutorials, we have been discussing TFT displays, how to connect and use them in Arduino projects, especially the 1.8″ Colored TFT display. In a similar way, we will look at how to use the 1.44″ TFT Display (ILI9163C) with the Arduino.
The ILI9163C based 1.44″ colored TFT Display, is a SPI protocol based display with a resolution of 128 x 128 pixels. It’s capable of displaying up to 262,000 different colors. The module can be said to be a sibling to the 1.8″ TFT display, except for the fact that it is much faster and has a better, overall cost to performance ratio when compared with the 1.8″ TFT display. Some of the features of the display are listed below;
TheTFT Display, as earlier stated, communicates with the microcontroller over SPI, thus to use it, we need to connect it to the SPI pins of the Arduino as shown in the schematics below.
Please note that the version of the display used for this tutorial is not available on fritzing which is the software used for the schematics, so follow the pin connection list below to further understand how each pin of the TFT display should be connected to the Arduino.
When connecting the display, ensure that has a voltage regulator (shown in the image below) before connecting it directly to the 5v logic level of the Arduino. This is because the display could be destroyed if the version of the display you have does not have the regulator.
In order to allow the Arduino to work with the display, we need two Arduino libraries; the sumotoy TFT ILI9163C Arduino library which can be downloaded from this link and the popular Adafruit GFX Arduino library which we have used extensively in several tutorials. Download these libraries and install them in the Arduino IDE.
For today’s tutorial, we will be using the bigtest example which is one of the example codes that comes with the sumotoy ILI9163C Arduino library to show how to use the TFT display.
The example can be opened by going to File–>Examples–>TFT_ILI9163c–>bigtest as shown in the image below. It should be noted that this will only be available after the sumotoy library has been installed.
Next, we define some of the colors that will be used along with the corresponding hex values. If you’ve gone through any of our previous tutorials where we used the Adafruit GFX library, you would have noticed that this code contains a lot from the GFX library and it should be easier for you to follow.
Next, an object of the ILI9163c library named “display” was created with CS and DC parameter as inputs but due to the kind of display being used, we need to include the pin of the Arduino to which the A0 pin of the TFT display is connected which is D8.
With this done, we move to the void setup() function. Under this function, we issue the commands that initialize the display then create a time variable updated by millis, after which we issue a command to clear the screen and display some random text on it.
Some of the functions which perform actions ranging from displaying fastlines, drawing rectangles etc are then called with a delay after each function so the text or graphics stays long enough on the screen to be visible.
Up next is the void loop function. The void loop function also calls some of the same functions called under the void setup() function to display circles, rectangles etc including the testline function which is essentially used to test the screen.
With the libraries installed, open an instance of the Arduino IDE, open the examples as described initially, don’t forget to make the A0 pin (D8) correction to the code then upload to the Arduino board. You should see different kind of text and graphics being displayed on the screen. I captured the screen in action and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions about the tutorial.

I gave up on the TFT Menu library when I was working on my project, there isn"t very good documentation except for the example and I only needed a single screen. Maybe I can answer a few questions from the code you posted:
I did a little experimenting with my TFT tonight. My current project has two joysticks attached to my Mega, so I just used these for test sensor values. If you just want to print out sensor values, here is an example sketch that displays time and pot values:
Hi, I have just received my 2.8inch TFT LCD shield purchased from Banggood, China. In the package there was just the TFT shield and packing...no paperwork or disc/files
Once received I installed it piggy-back onto my Arduino Uno R3 module, plugged in the USB cable to the Uno and immediately the screen lit up with a bright blank glow, which proves that I have the correct pins connected to the correct sockets on the Uno (I am ex-electronics hardware engineer and not a software person).
I then downloaded the files and installed then in my Arduino Libraries as instructed in one of the videos which seemed to be a basic installation. I then compiled it, which was immediately accepted with no errors and then downloaded it to the Uno, again straight forward with no errors.
So...my question for the forum is...How can I identify whether the problem lies with the TFT shield, the INO files and sketches that I am loading or is it something else.
Yes, I suggest that you leave the IDE. Probably need Administrator privileges. Delete any "User" libraries from the Arduino "System" libraries folder. It should only have libraries that were installed with the IDE like SD, Bridge, Esplora, ... You can get hints from the folder creation dates.
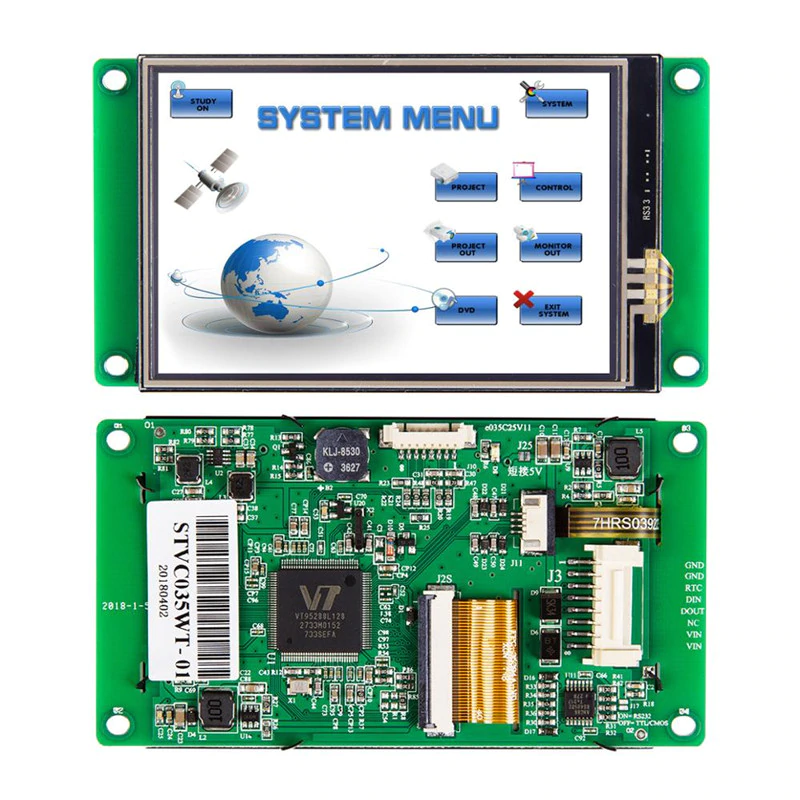
ER-TFTM028-4 is 240x320 dots 2.8" color tft lcd module display with ILI9341 controller board,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO,ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.
It supports 8080 8-bit /9-bit/16-bit /18-bit parallel ,3-wire,4-wire serial spi interface.Built-in optional microSD card slot, 2.8" 4-wire resistive touch panel with controller XPT2046 and 2.8" capacitive touch panel with controller FT6206. It"s optional for font chip, flash chip and microsd card. We offer two types connection,one is pin header and the another is ZIF connector with flat cable mounting on board by default and suggested. Lanscape mode is also available.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for 2.8"TFT Touch Shield with Libraries, EXxamples.Schematic Diagram for Arduino Due,Mega 2560 and Uno . For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.
In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
We’ve done quite a number of tutorials on the use of several displays with Arduino boards and today we will add another tutorial to that list. We will look at the ILI9325 based 2.8″ touchscreen display shown below and how it can be used with the Arduino to deliver a better user experience for your projects.
For today’s tutorial, we will use the ILI9325 driver based, 2.8″ display from Geekcreit. The display comes as a shield so it’s ready to be used for Arduino based projects. It is an 18-bit color display with a total of 262,000 different color shades. The display has a resolution of 240 x 320 pixels with individual pixel control.
Today’s project involves some very simple tasks which we will use to demonstrate the capabilities of the display. We will create a button which when touched, will trigger the Arduino to display a message on the screen. At the end of today’s tutorial, we would have gone through how to create a user interface on the touchscreen, how to detect when the screen is touched and how to display data on the screen.
The Arduino Mega or any of the other Arduino board can be used for this project and the power bank comes in handy when the project is to be used in a standalone mode. As usual, the exact components used for this tutorial can be purchased via the links attached to each of them.
The 2.8″ TFT display used for this project comes as a shield with the form factor of the Arduino Uno. This makes it easy to connect the shield to boards like the Uno, Mega and Due, as all we need to do, is plug it directly into the board, eliminating all the mess made by wires. Plug the display to the Arduino as shown in the image below.
The fact that the display comes as a shield becomes a disadvantage when its used with the Arduino Uno as it occupies almost all the pins leaving just 2 digital pins and one analog pin for other uses. This can however, be overcome by using either the Arduino Mega or Due as they both work perfectly well with the display.
The code for this tutorial is heavily reliant on a modified version of Adafruit’s TFT LCD,GFX and touchscreen libraries. These libraries can be downloaded from the links attached to them.
Next, we declare the colors to be used with their hexadecimal values and we create an object of the Adafruit TFTLCD library, indicating the variables used to represent the pins of the Arduino to which the display is connected.
We start by initializing the serial monitor and the display. After this, we set the orientation of the LCD and fill the screen with a black color to serve as the background.
Copy the code above and create a new Arduino sketct. Ensure the libraries are installed and upload the code to the setup described under the schematics section. Once the upload is complete, you should see the display come up as shown below.
Incidentally, everything works out of the box for a Nucleo board. The Arduino A2 pin is correctly defined. The Arduino D8 pin is correctly defined.
The 2.8 inch TFT Touch Screen LCD Module For Arduino is a beautiful large touchscreen display shield with built in microSD card connection. The LCD has excellent vivid color contrast. This TFT display is big (2.8″ diagonal) bright (4 white-LED backlights) and colorful (18-bit 262,000 different shades). 240×320 pixels with individual pixel control. It has way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
As with all Arduino Shields, connecting to the Arduino is simply a matter of plugging the shield in. Take care to align the pins correctly, and ensure the bottom of the shield does not make contact with the Arduino USB port.
Add some sizzle to your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection and a capacitive touchscreen. This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a capacitive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
This shield uses SPI for the display and SD card and is easier to use with UNO, Mega & Leonardo Arduino"s. The capacitive touchscreen controller uses I2C but you can share the I2C bus with other I2C devices.

While in theory an Arduino can run any LCD, we believe that some LCDs are particularly suited to being an Arduino LCD display. We"ve currated this list of LCD displays that will make any Arduino-based project shine.
First is the interface. All of these displays support SPI. Builders often ask themselves (or us) "which interface uses the fewest GPIO pins? AND is that interface fast enough to update the screen at an acceptable rate for my application?" When using the relatively small procesor of the Arduino, SPI is usually the best interface because it takes few wires (either 3 or 4) however it does limit the overall size (number of pixels) that can be quickly controlled. I2C is another choice of interface to leave GPIOs open. We tend to recommend SPI over I2C for Arduino displays because SPI is quicker and better at handling more complex data transfer, like pulling image data from an SD card.
Which brings us to the second factor in choosing an Arduino display: the number of pixels. We typically recommend a display with a resolution of 320x240 or less for use with Arduino. Take for example a 320x240 24-bit display. Such a display takes 230,400 bytes *(8 + 2) = 2,304,000 bits for a single frame. Divide that by 8,000,000 (Arduino SPI speed of 8MHZ) = 0.288 seconds per frame or 3.5 frames per second. 3.5 fps is fast enough for many applications, but is not particularly quick. Using fewer bits-per-pixel or a display with fewer pixels will result in higher frame rates. Use the calculator below to calculate the frame rate for a display using SPI with an Arduino.
Third, we want to recommend displays that are easy to connect to an Arduino. Each of these displays has a ZIF tail or easily solderable throughholes, so no fine pitch soldering is needed. These displays can either be brought up on the CFA10102 generic breakout board, or with a custom CFA breakout board.
Most character displays can be run via Parallel connection to an Arduino. You"ll want to make sure you can supply enough current to operate the backlight.

When autocomplete results are available use up and down arrows to review and enter to select. Touch device users, explore by touch or with swipe gestures.

When autocomplete results are available use up and down arrows to review and enter to select. Touch device users, explore by touch or with swipe gestures.

Arduino shields are meant to extend the capabilities of the Arduino, while also making initial development of a new device much easier for the user. In this case, our NHD-FT81x-SHIELD provides seamless connectivity and direct software compatibility for the user with any of our EVE2 TFT Modules and an Arduino. This shield has built-in logic level shifting, an on-board buck switching regulator, an audio power amplifier, and a microSD card reader for expandable data storage.
Enhance your user experience with capacitive or resistive touch screen technology. We’ll adjust the glass thickness or shape of the touch panel so it’s a perfect fit for your design.
Choose from a wide selection of interface options or talk to our experts to select the best one for your project. We can incorporate HDMI, USB, SPI, VGA and more into your display to achieve your design goals.
Equip your display with a custom cut cover glass to improve durability. Choose from a variety of cover glass thicknesses and get optical bonding to protect against moisture and debris.

NX2432T024 is a powerful 2.4"" HMI, which is member of Nextion family. Features include: a 2.4" TFT 320 x 240 resistive touchscreen display, 4M Flash, 2K Byte RAM, 65k colors.

You can download this from Github: "https://github.com/me-no-dev/arduino-esp32fs-plugin". Follow the instructions on the Github to install the tool:Download the tool archive from releases page.
Extract and rename the extracted folder to "Bluetooth-System-Monitor". This is so the Arduino IDE does not complain that the folder and the sketch do not have the same name. If this happens, you will get a popup asking you if it should move the sketch. The dangerous thing here is, that it will only move the sketch and not the Data folder. This will result in errors when uploading!
Firstly, depending on the board you are using (with resistive touch, capacitive touch, or no touch) you will have to uncomment the correct one. For example, if you are using the ESP32 TouchDown uncomment: "#define ENABLE_CAP_TOUCH". If you are using a DevKitC with separate TFT, uncomment "#define ENABLE_RES_TOUCH".
You can also set the scale of the y-axis of the graphs. This is done under "// The scale of the Y-axis per graph". If these are to big or to small, the data will not be displayed correctly on the graph. You might have to experiment with these.

Alibaba.com offers 488 arduino tft display products. About 67% % of these are lcd modules, 5%% are integrated circuits (old), and 1%% are digital signage and displays.

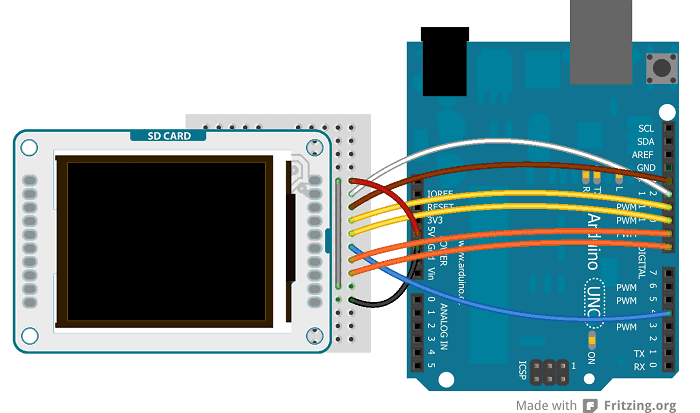
This Bare Basic deals with connecting an Arduino with a breakout, serial SPI interfaced, 160×128 pixel color TFT display with a screen diagonal of 1.8 inch. The controller chip is a ST7735S.
The Sitronics ST7735 is a versatile display controller chip used to drive affordable, Arduino compatible TFT screens with moderate dimensions (1.8 inch display diameter; 160×128 pixels; 16-bit color). Displays with this chip can be applied as output color graphics / text display in an Arduino environment. An interesting library written by Adafruit exits that provides sufficient tools to create colorful, attractive presentation of data.
Once an Arduino has collected and manipulated data, display of the output is obvious. Reporting can be arranged via the Arduino IDE and Serial Monitor, but in this situation the Arduino must be connected to a computer while there is no way to directly produce graphical output. A separate display can be very handy for graphical data display and is especially recommended in standalone applications.
Displays for the Arduino are available in all kinds and price classes. I distinguish three groups: LCD, OLED and TFT. Well known is the monochrome LCD display with a blue or green background, usually with two lines of 16 characters or 4 lines of 20 characters, with each ‘character’ created in its own 8×5 pixel matrix. These LCD displays are good for displaying short messages or numerical values while they lack graphical capabilities and colors. Special LCD displays are the 128×64 monochrome numerical/graphical LCD display whose library offers a few primitive graphics, and the Nokia 5110 84×48 LCD display with a PCD8544 controller. LCD displays do not offer colors other than background versus character.
Figure 1: 1.8 inch 160×128 color TFT display with SPI interface on a breakout board (ST7735 compatible). Left: simple sketch showing text mode; right: graphics test mode.
A special kind of LCD is the OLED display. This family includes small, programmable graphical displays (64×32 or 128×32 pixels) in monochrome or full color.
More versatile than the LCD displays, as well as larger, are TFT displays (fig 1). These are capable of graphics and a spectrum of colors (65,536 up to 256,000 colors) to the degree that they support realistic display of color pictures. TFT displays can be bought in a dazzling array of sizes, resolution, interfaces and prices.
TFT displays for the Arduino microcontroller boards can be accessed via an 8-bit parallel data interface – fast but consuming at least 8 pins of the Arduino. An alternative is the serial SPI interface which needs only five pins.
See the Table below, and Figure 2. Here, an Arduino Nano is used whose pin layout is identical to that of an Arduino Uno. Figure 2 shows the details of the wiring.
Figure 2: Wiring of the 160×128 SPI 1.8 inch color TFT display. Note that more expensive displays have a voltage level shifter on board. This makes it possible to connect VCC with 5V instead of 3.3V as in this clone situation.
Here is a no-frills sketch that does what is needed; display some message on the display, with some color and two graphic element (one visible: the frame rectangles and one invisible: the rectangles filled with the same color as the background used to wipe out text).
ST7735 controller based TFT displays are very handy displays for use in Arduino applications. One typical application is a standalone weather station built around an Arduino platform and decorated with temperature, humidity and barometric pressure sensors. The ST7735 is less sophisticated as the bigger parallel TFT screens but displays based on this chip form a nice intermediate between the ‘big’ TFTs and the basic LCD displays.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey