2.4 tft lcd touch shield arduino uno free sample

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project./*TFT LCD - TFT Touch CoordinateBased on Librery Examplemodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include
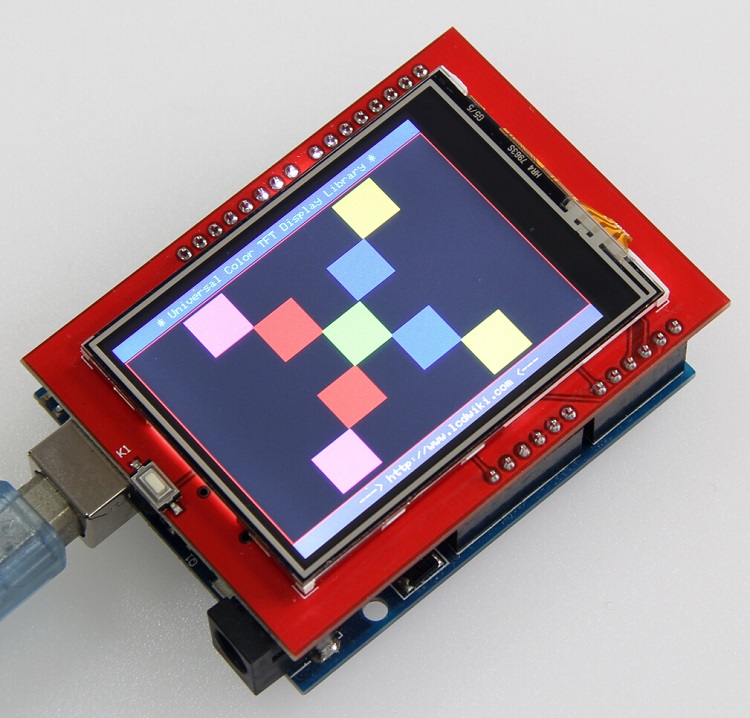
Displaying Text and Shapes on Arduino 2.4 LCD/*TFT LCD - TFT Simple drivingmodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include
Displaying BMP pictures/*This code is TFTLCD Library Example*/#include
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.bmpdraw(“filename.bmp”,x,y);
Create A Paint App w/ Arduino 2.4 Touchscreen/*This code is TFTLCD Library Example*/#include
Final NotesIf you want to display pictures without using an SD card, you can convert it to code and then display it. You can display even several photos sequentially without delay to create an animation. (Check this)But be aware that in this case, Arduino UNO may not be suitable (because of low processor speed). We recommend using the Arduino Mega or Arduino DUE.

There are many tutorials on Arduino shields for 2.4 inch TFT LCD displays. In this road test I apply different tutorials to check the performance and issues of this specific shield: AZ-Delivery 2.4 inch TFT LCD display with resistive 4-wire touchscreen and an integrated SD card reader.AZ-Delivery 2.4 inch TFT LCD display.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology. That improves image quality, better contrast and addressability.
Depends on the needs of your project. Arduino UNO processor frequency is low. With the Arduino UNO full-color TFT LCDs are suitable to display simple data and commands. The TFT controller used cannot switch internal display RAM, so you can"t use the double buffer technique for animations but still you can only re-draw small sections of screen.
Given the limitations of the Arduino UNO the bigger the display the worse the performance. The size of this display is adequate to meet that compromise between number of pixels, display area and capabilities of the Arduino UNO.
This module consumes most of the resources available in Arduino UNO. This is not a limitation of the module itself. In return, using a parallel interface allows you to quickly update the image. If you want to take advantage of all its functionality (LCD + touch screen + SD card), only pins 0 and 1 (RX and TX, respectively) and pin 19 (A5) remain unused. If the SD card is not used, pins 10, 11, 12 and 13 are additionally available. With a suitable layout, some SPI devices could be connected even if the SD card is used.
The PCB silkscreen indicates the main function of each pin, the labels are easy to read, although it does not show labels for the touch screen pins:Pin 9 - Touch X+ / LCD_D1
The SD card reader is very well located between the USB connector and the power connector, it does not touch either of them as it happens in other lcd tft shield modules and it is easily accessible to insert and remove the SD cards.
You can directly use the shield with any arduino uno. In this case we are using an Arduino UNO that exposes all the pins both on the header and on the board. In such a way that you do not need another shield to access the pins not used by the screen
ShieldCompatible with Arduino. 5V compatible, can be used with 3.3V or 5V logic. On-board 3.3 V (300mA LDO controller). The design is very well thought out and fits Arduino UNO perfectly.
2x74LVC245A Octal Bus Transceiver With 3-State outputs. This octal bus transceiver is designed for 1.65-V to 3.6-V VCC operation. The LVC245A is designed for asynchronous communication between data buses. The device transmits data from the A bus to the B bus or from the B bus to the A bus, depending on the logic level at the direction-control (DIR) input. The output-enable (OE) input can be used to disable the device so the buses effectively are isolated. Inputs can be driven from either 3.3-V or 5-V devices. This feature allows the use of this device as a translator in a mixed 3.3-V/5-V system environment. This chip solves the problem of how to interface 3.3V logic devices to a 5.0V logic chip such as the Arduino. Most 3.3V devices do not like being run with 5V signals and can be damaged or flaky. The 74LVC245 is designed so that even when it runs at 1.8V, it still happily accepts 5V signals in one pin and converts it to a lower logic level on the opposite pin. It has 8 pipes it can convert but it won"t work with bi-directional/pull-up based devices such as I2C or 1-Wire. It does work great for SPI, Serial, Parallel bus, and other logic interfaces.
If you want to take advantage of all its functionality (LCD + touch screen + SD card), only pins 0 and 1 (RX and TX, respectively) and pin 19 (A5) remain unused. If the SD card is not used, pins 10, 11, 12 and 13 are additionally available. With a suitable layout, some SPI devices could be connected even if the SD card is used.
The ILI9341 which can control each pixel with a small number of pins. The shield connects ILI9341"s data pins 0-7 to Arduino digital pins 2-8 (allowing parallel communication, not SPI). ILI"s RESET goes to pin to Arduino analog pin A4.CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
Includes a resistive 4-wire touchscreen (touchpad). The touch screen is attached on the surface of the display. Touch screen needs two analog inputs and two digital outputs. It connects through 4 wires, which share arduino pins 8, 9, A2, A3 with the ILI9341 driver. So you can"t write to LCD display and read the touch screen in the same time. I. Driver chip is XPT2046.
The resistive touch screen does not appear to appreciably affect the optical characteristics. Works properly, It takes a little pressure with the stylus for it to respond like in old mobile phones. You notice how it sinks into the screen when you press with the stylus. The stylus that comes with the module makes it easy to use if your interface design uses small controls. Some touch screen libraries offer better accuracy by specifying the resistance of the touch screen in the X direction. Resistance can be easily measured with a multimeter by connecting the test leads to the LCD_D1 - X + and LCD_DS X- terminals. Touch is sensitive to pressure.

The shield connects ILI9341"s data pins 0-7 to Arduino digital pins 2-8 (allowing parallel communication, not SPI). ILI"s RESET goes to pin to Arduino analog pin A4.CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
ILI9341 is integrated inside the display. It drives the display and has nothing to do with touchscreen (Although the shield connects some pins of ILI9341 together with pins of the touchscreen).
The touch screen is attached on the surface of the display. It connects through 4 wires, which share arduino pins 8, 9, A2, A3 with ILI. So you can"t write to LCD display and read the touch screen in the same time.
Wikipedia:Touch-screen devices using resistive technology, a two-dimensional membrane potentiometer provides x and y coordinates. The top layer is thin glass spaced close to a neighboring inner layer. The underside of the top layer has a transparent conductive coating; the surface of the layer beneath it has a transparent resistive coating. A finger or stylus deforms the glass to contact the underlying layer. Edges of the resistive layer have conductive contacts. Locating the contact point is done by applying a voltage to opposite edges, leaving the other two edges temporarily unconnected. The voltage of the top layer provides one coordinate. Disconnecting those two edges, and applying voltage to the other two, formerly unconnected, provides the other coordinate. Alternating rapidly between pairs of edges provides frequent position updates. An analog-to digital converter provides output data.
First we need to detect if there is a touch. So we connect both wires of one layer/membrane, e.g. X to ground (LOW from ardiuno pins set as output) and one wire from layer Y to pull-up resistor (setting corresponding arduino pin as INPUT_PULLUP). Reading the second wire of Y layer we get HIGH if there is no touch (because of pull-up) and LOW if there is a touch (because of contact with grounded X layer).
Then we need to read a position of a touch. So we set one of the X wires to HIGH (which one depends on on which side of touch screen we want to read min/max value; see variant A/B in the code) and we read analog value on Y. The value should be in the range 0-1023, but touchscreen I tested returns 110-910 (So it need to be calibrated - run ILI9341_7.ino). Then we apply LOW-HIGH on Y layer and read analog value on X.
Touchscreen I tested sometimes wrongly detects a touch, outside of the touched point. To prevent this I added some delays and the X and Y analog value is read repeatedly and touch is approved only if values do not differ (a lot).

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project.
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.
If you want to display pictures without using an SD card, you can convert it to code and then display it. You can display even several photos sequentially without delay to create an animation. (Check this) But be aware that in this case, Arduino UNO may not be suitable (because of low processor speed). We recommend using the Arduino Mega or Arduino DUE.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

When autocomplete results are available use up and down arrows to review and enter to select. Touch device users, explore by touch or with swipe gestures.

Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This IPS TFT display is 2.4" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional capacitive touch panel and resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
1.2.4 inch arduino shield with resistive touch panel could only support Due board. It can support DUE,UNO,MEGA2560 boad if matched with capacitive touch panel.
2.If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

When autocomplete results are available use up and down arrows to review and enter to select. Touch device users, explore by touch or with swipe gestures.

Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This IPS TFT display is 2.4" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional capacitive touch panel and resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
1.2.4 inch arduino shield with resistive touch panel could only support Due board. It can support DUE,UNO,MEGA2560 boad if matched with capacitive touch panel.
2.If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

Arduino has always helped to build projects easily and make them look more attractive. Programming an LCD screen with touch screen option might sound as a complicated task, but the Arduino libraries and shields had made it really easy. In this project we will use a 2.4” Arduino TFT LCD screen to build our own Arduino Touch Screen calculator that could perform all basic calculations like Addition, Subtraction, Division and Multiplication.
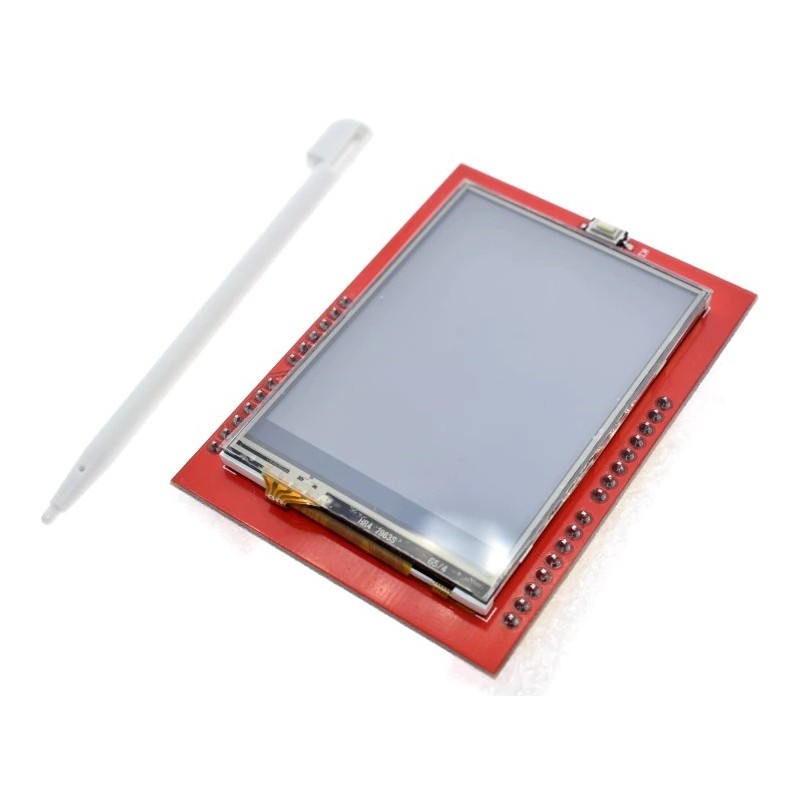
Before we actually dive into the project it is important to know, how this 2.4” TFT LCD Module works and what are the types present in it. Let us take a look at the pinouts of this 2.4” TFT LCD screen module.
As you can see there are 28 pins which will perfectly fit into any Arduino Uno / Arduino Mega Board. A small classification of these pins is given in the table below.
As you can see the pins can be classified in to four main classifications such as LCD Command Pins, LCD Data Pins, SD Card Pins and Power Pins, We need not know much about the detailed working of these pins since they will be take care by our Arduino Library.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with bmp image files, and these images can be displayed in our TFT LCD screen using the Arduino Program.
Another important thing to note is your Interface IC. There are many types of TFT modules available in the market starting from the original Adafruit TFT LCD module to cheap Chinese clones. A program which works perfectly for your Adafruit shield might not work the same for Chinese breakout boards. So, it is very important to know which types of LCD display your are holding in hand. This detail has to be obtained from the vendor. If you are having a cheap clone like mine then it is most probably using the ili9341 driver IC.You can follow this TFT LCD interfacing with Arduino tutorial to try out some basic example programs and get comfortable with the LCD screen. Also check out our other TFT LCD projects with Arduino here:
If you planning to use the touch screen function of your TFT LCD module, then you have to calibrate it to make it work properly. A LCD screen without calibration might work unlikely, for instance you might touch at one place and the TFT might respond for a touch at some other place. These calibrations results will not be similar for all boards and hence you are left on your own to do this.
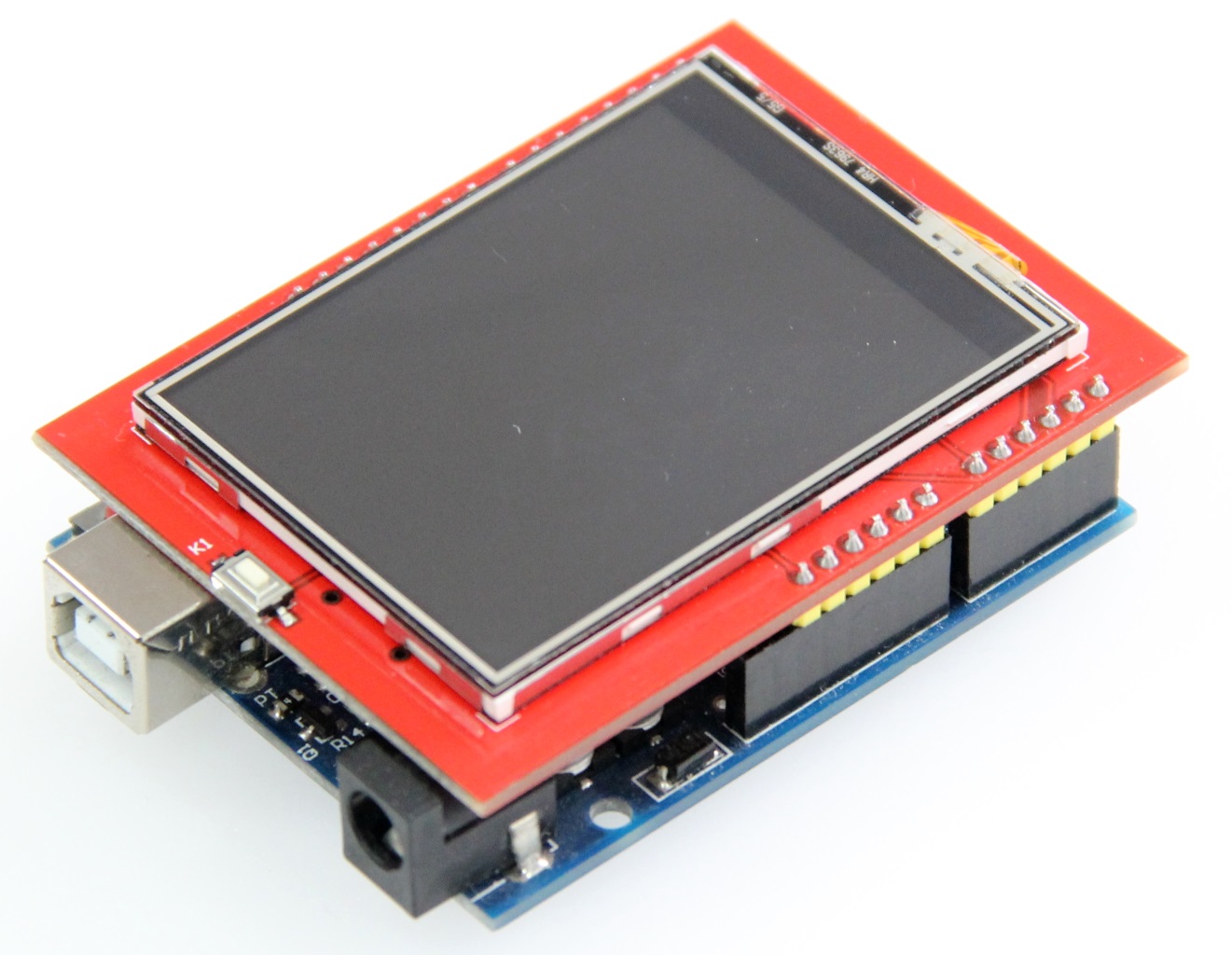
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the Programming terminal of your Arduino UNO with a small insulation tape, just in case if the terminal comes in contact with your TFT LCD screen. The LCD assembled on UNO will look something like this below.
We are using the SPFD5408 Library to get this arduino calculator code working. This is a modified library of Adafruit and can work seamlessly with our LCD TFT Module. You can check the complete program at the end of this Article.
Now, open Arduino IDE and select Sketch -> Include Librarey -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful. A detailed guide to do the same is given in the Interfacing Tutorial.
Now, you can use the code below in your Arduino IDE and upload it to your Arduino UNO for the Touch Screen Calculator to work. Further down, I have explained the code into small segments.
As said earlier we need to calibrate the LCD screen to make it work as expected, but don’t worry the values given here are almost universal. The variables TS_MINX, TS_MINY, TS_MAXX, and TS_MAXY decide the calibration of the Screen. You can toy around them if you feel the calibration is not satisfactory.
As we know the TFT LCD screen can display a lot of colours, all these colours have to be entered in hex value. To make it more human readable we assign these values to a variable as shown below.
Okay now, we can get into the programming part. There are three sections involved in this program. One is creating a UI of a calculator with buttons and display. Then, detecting the buttons based on the users touch and finally calculating the results and display them. Let us get through them one by one.
Another challenging task is detecting the user touch. Every time the user touches somewhere we will able to how where the X and Y position of the pixel he touched. This value can be displayed on the serial monitor using the println as shown below.
Now, since we know the position of all the boxes. When a user touches anywhere we can predict where he has touched by comparing his (X,Y) values with the value for each box as shown below.
The final step is to calculate the result and display them on TFT LCD Screen. This arduino calculator can perform operation with 2 numbers only. These two numbers are named as variables “Num1” and “Num2”. The variable “Number” gives and takes value from Num1 and Num2 and also bears the result.
The working of this Arduino Touch Screen Calculator is simple. You have to upload the below given code on your Arduino and fire it up. You get the calculator displayed on your LCD screen.

ILI9341 is integrated inside the display. It drives the display and has nothing to do with touchscreen (Although the shield connects some pins of ILI9341 together with pins of the touchscreen).
The touch screen is attached on the surface of the display. It connects through 4 wires, which share arduino pins 8, 9, A2, A3 with ILI. So you can"t write to LCD display and read the touch screen in the same time.
Touch-screen devices using resistive technology, a two-dimensional membrane potentiometer provides x and y coordinates. The top layer is thin glass spaced close to a neighboring inner layer. The underside of the top layer has a transparent conductive coating; the surface of the layer beneath it has a transparent resistive coating. A finger or stylus deforms the glass to contact the underlying layer. Edges of the resistive layer have conductive contacts. Locating the contact point is done by applying a voltage to opposite edges, leaving the other two edges temporarily unconnected. The voltage of the top layer provides one coordinate. Disconnecting those two edges, and applying voltage to the other two, formerly unconnected, provides the other coordinate. Alternating rapidly between pairs of edges provides frequent position updates. An analog-to digital converter provides output data.
First we need to detect if there is a touch. So we connect both wires of one layer/membrane, e.g. X to ground (LOW from ardiuno pins set as output) and one wire from layer Y to pull-up resistor (setting corresponding arduino pin as INPUT_PULLUP). Reading the second wire of Y layer we get HIGH if there is no touch (because of pull-up) and LOW if there is a touch (because of contact with grounded X layer).
Then we need to read a position of a touch. So we set one of the X wires to HIGH (which one depends on on which side of touch screen we want to read min/max value; see variant A/B in the code) and we read analog value on Y. The value should be in the range 0-1023, but touchscreen I tested returns 110-910 (So it need to be calibrated - run ILI9341_7.ino). Then we apply LOW-HIGH on Y layer and read analog value on X.
Touchscreen I tested sometimes wrongly detects a touch, outside of the touched point. To prevent this I added some delays and the X and Y analog value is read repeatedly and touch is approved only if values do not differ (a lot).

HY-TFT240 is a 2.4 inch TFT LCD Screen module, 320*240 (resolution), 65K color, 40pins interface , not just a LCD breakout, but include the Touch screen, SD card. So it’s a powerful extension module for your project.
This Screen includes a controller ILI9320, it’s 8 bit data interface, easy to drive by many MCU like STM32 ,AVR and 8051.HY-TFT240 is designed with a touch controller in it . The touch IC is XPT2046 , and touch interface is included in the 40 pins breakout. Another useful extension in this module is the SD Card socket . It use the SPI mode to operate the SD card, the SPI interface include in the 40pins breakout.
UTFT library is required to be installed to get this screen model display. This library is especially designed for TFT LCD screen using 16 bit mode. The library require the following connections.
Note: The TFT controller model needs to be declared in the initializing statement. UTFT myGLCD(38,39,40,41) needs to be modified as myGLCD(GEEE24,38,39,40,41) when using Arduino Mega2560.UTFT myGLCD(GEEE24,19,18,17,16) needs to be commented when using Aduino UNO. Otherwise it just show a blank screen. In practice, RS, WR, CS, RSET can be connected to any free pin. But the pin number must be in accord with myGLCD(RS,WR,CS,RST).
The LCD has a 2.4" 4-wire resistive touch screen lying over it. The Touch library needs to be installed to get it works. This library is designed for 2.4’’ TFT, 2.8” TFT LCD screen module.
Note:TCLK, TCS, TDIN, TDOUT, IRQ also can be connected to any free pin. But the pin number must be in accord with the touch screen initializing statement myTouch(DCLK,CS,IN,OUT,IRQ).
The default setting is not accurate for 2.4” TFT module, so you need to calibrate when using 2.4” TFT module. A program to calibrate the touch screen is included in the example. If you touch screen is inaccurate, you need to run touch_calibration. Follow the on-screen instruction to calibrate the touch screen. Better not use your finger to calibrate it, use your accessory touch pen to pressure the frontsight with stength. Then record the calibration parameters and apply them in ITDB02_Touch.cpp in your touch screen library.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey