micropython lcd display in stock

The 5110 LCD is ideal for battery projects as it consumes little power. The resolution 84x48 is restrictive though. If you are buying a few of them, get them from the same provider. I have a few with slightly different shades of backlight. Just enough to be noticible and annoying.
You can get huge 7 segment displays, like 5x10cm per digit. A few of these would be ideal for an odometer. Low power, bright, no need for backlight, rugged. Controlled with either a max7219 or a ht16k33.
You can get 128x64 graphic LCDs, which are similar physical dimensions to a 20x4 character LCD. The yellow/black versions would give better readability in full sun than blue/white LCDs. This would give you a large area for custom graphics. The pixels are large enough to be readable from a distance. The pixel layout is similar to the OLED and the Nokia, so if you trial each display, you can share code.
The character LCDs based on hd44780 come in a few sizes. 8x8, 16x1, 16x2, 16x4, 20x2 and 20x4. That is character sizes. Each char is 5x8, and you can only have 8 custom chars in ram, so rather limited. Great for lots of ascii text.
The graphic LCDs, char LCDs and TFTs differ from the OLEDs as the pixels block light rather than emit. You need a backlight to be able to read them in most cases.
Which one is best for a bike HUD? Well... it depends on a few things. What information you want to display. How readable it needs to be. How rugged it needs to be. How fast it needs to refresh. How many MCU pins it needs. Your budget. Reliability - so you are safe if it crashes/reboots. Are there any laws / compliance you need to follow?

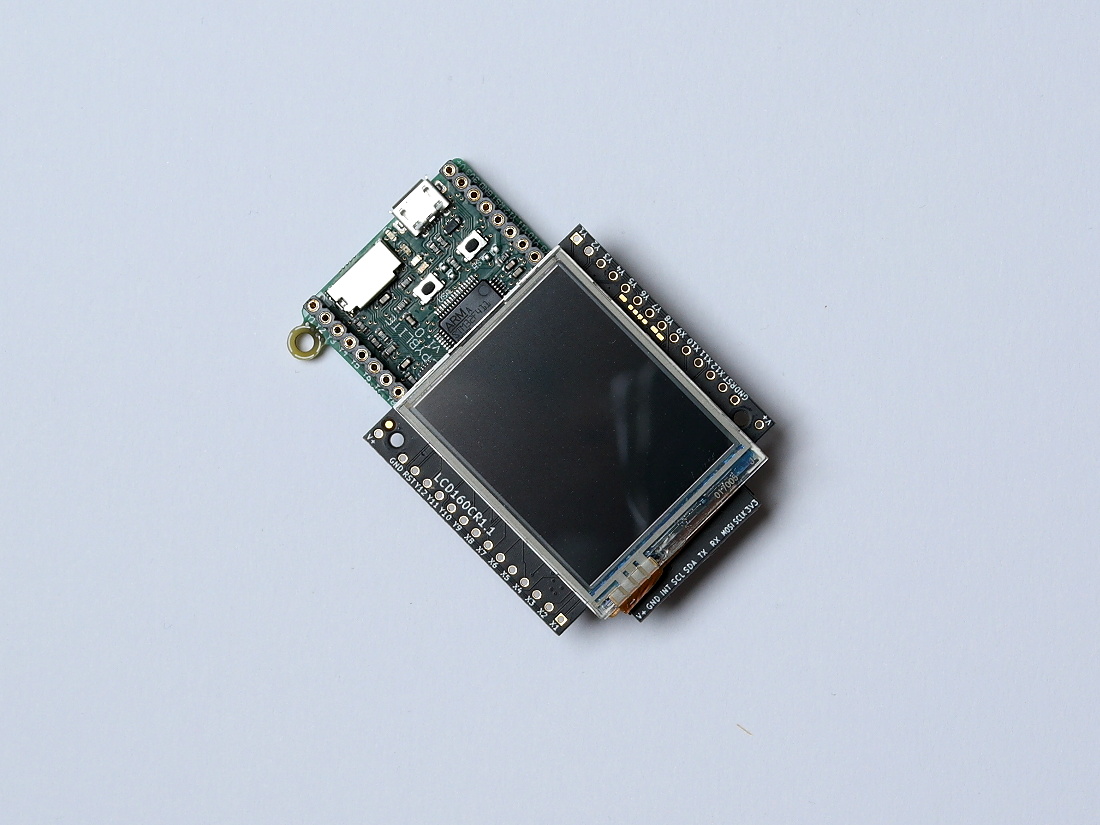
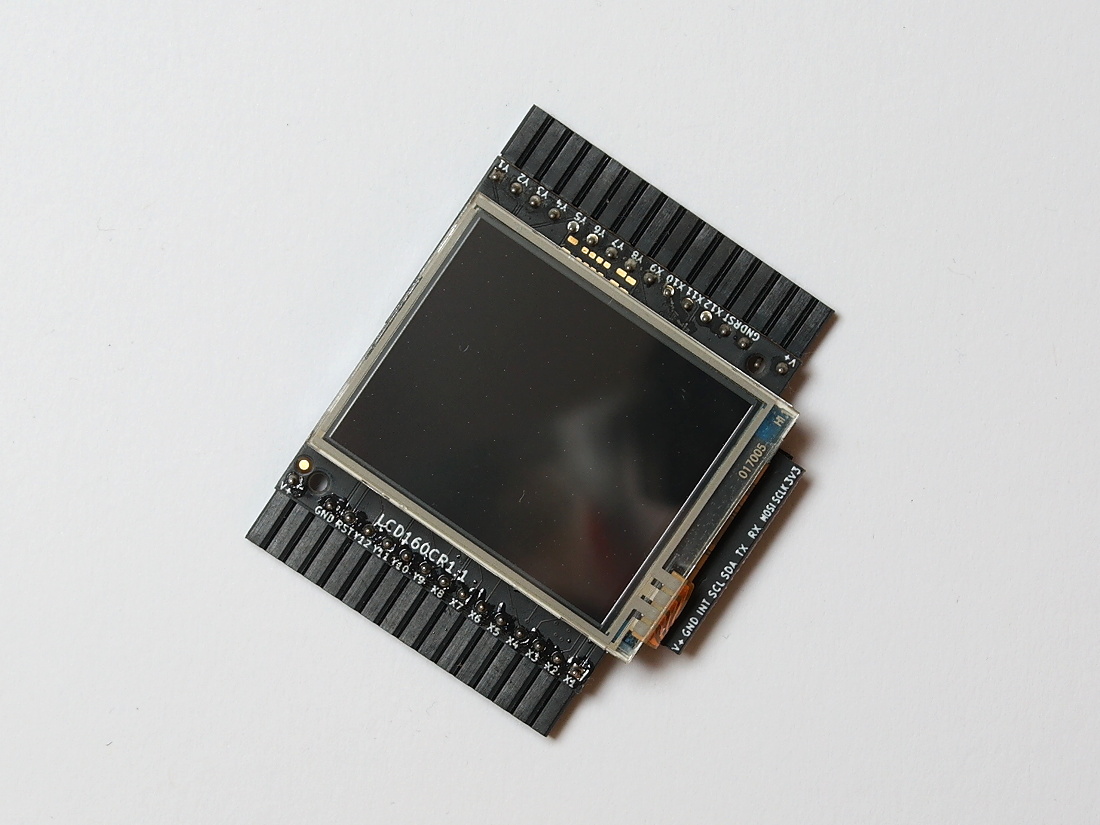
The screen has 160x128 pixels of 16-bit colour, has a backlight with a software-controllable intensity, and a resistive touch sensor which can detect a single force-based touch anywhere on the screen. The display has a custom controller which accepts serial commands via its I2C and UART interfaces, and SPI for receiving raw data.
When sending ASCII and UTF-8 encoded characters to the display, it acts like a simple terminal and prints those characters directly to the screen using the current font and colour setting. New-lines are handled accordingly, along with a few of the basic ANSI escape codes, which allows the display to show the MicroPython REPL (or any other such serial output).
There is a set of special control commands (also sent via I2C and UART) which allow one to perform many operations on the screen, such a drawing primitive shapes, setting colour and font, downloading JPEG images, and getting the current status of the resistive touch sensor. The SPI interface to the display can be used to send raw data to the pixels at a maximum rate of 30 frames per second.
the driver written in MicroPython; this driver is included by default in recent versions of the pyboard firmware and you can just do "import lcd160cr" to use it.
This display comes with male header pins already soldered on the back of the module. The header pins plug directly into a pyboard with female headers.

In this tutorial, we will learn how to interface I2C LCD with ESP32/ESP8266 and how to display simple text/numbers and custom characters on I2C LCD. This I2C LCD is a 16×2 device which means it can display 16 columns by two rows of characters. The characters are alphanumeric, but you can create custom characters for basic graphics, bar graphs that kind of thing. The LCD has the usual type of hd44780 controller, and it also has an I2C circuit connected with it which makes it easy to connect to the ESP boards. 16X2 LCD without I2C circuit has sixteen pins.
But if we want to connect this board directly with the ESP board, we have to use at least eight pins of our board which will be a waste. So the better solution is to use an I2C LCD instead of typical 16×2 LCD. In this tutorial, we are using 16×2 I2C LCD, but LCD of any size will also work the same way as we will learn in this tutorial. The advantage of using an I2C LCD is that we only need to use four pins (including the power pins) of Raspberry Pi Pico to connect with this display.
At the backside of this liquid crystal display, you can also see a variable resistor. This variable resistor is used to modify the brightness of the LCD. This potentiometer is very handy when you are using this display module in different light conditions.
In this section, we will show you how to connect I2C LCD with ESP32 and ESP8266. The I2C LCD will be connected with the ESP board with its 4 pins (GND, VCC, SDA and SCL).
The connection of I2C LCD with the ESP boards is very easy. We have to connect the VCC terminal with Vin pin, ground with the ground (common ground), SCL of the sensor with SCL of the module, and SDA of the sensor with the SDA pin of the ESP modules.
Follow the schematic diagrams below for both the ESP modules and connect them accordingly. If you are using ESP32 for this project, connect the ESP32 device with the I2C LCD as shown in the schematic diagram below:
The VCC pin is connected with the Vin pin from the ESP32/ESP8266 to power up. Both the grounds of the two devices are connected in common. The SCL pin of I2C LCD is connected with the default SCL pin of the board. Likewise, the SDA pin is connected with the default SDA pin of the board.
When you connect your I2C display with ESP32/ESP8266, you need to check its address. Because every I2C device has an address associated with it. For many devices of I2C LCD, the default address is 0x27 where 0x shows hex format of the numbers. But address can be different in some cases. This address depends on the position of pads A0, A1, and A2 on the I2C controller on this device.
For this project we will require two libraries: lcd_api.py and i2c_lcd.py. Copy both of these libraries and save them in your MicroPython device with the respective file names. Open a new file in Thonny. Copy the libraries from the links given above. Save them to ESP32/ESP8266 with names lcd_api.pyand i2c_lcd.py under the lib folder.
This code will display the message “I2C LCT Tutorial” for two seconds. The screen will clear. Then another message “Lets Count 0-10!” will be displayed for two seconds. After that, it will clear the LCD and display numbers from 0 to 10 after a delay of 1 second.
Firstly, we will be importing the SoftI2C and Pin class from the machine module. We also import the sleep module so that we will be able to add a delay in between our messages. Also, import LcdApi from the lcd_api library that we just uploaded to our board and I2clcd from the i2c_lcd library.
Additionally, totalRows and totalColumns specify the number of rows and columns of the display which in our case is 16×2. If you want to use a screen of any other size, you need to need to change the number here accordingly, for example, the 20×4 display.
This line is used to initialize the I2C connection for the library by creating an object ‘lcd’. The first argument to the function I2cLcd() is the i2c object declared previously, the second argument is the address of our I2C LCD. Third and fourth arguments are the size in terms of the number of columns and number of rows.
Next, we run an infinite loop inside which we first display the message “I2C LCD Tutorial” for 2 seconds. Then display “Lets Count 0-10!” for 2 seconds after clearing the screen. Then we clear the screen using the clear() method on the lcd object. After that we use a for loop to display numbers from 0 to 10 after a delay of 1 second each. After each number is displayed, wait for one second, then clear() will erase the text.
To test this program with ESP32/ESP8266, upload this main.py file to your board. Once the code is uploaded to the board, adjust the brightness of the display through the potentiometer until the LCD starts displaying the messages:
For our 16×2 LCD display that we are using, we have the option to display custom characters as well. In this particular LCD, each block consists of 5×8 pixels. These can be used to display custom characters by setting the state of each pixel inside a byte array.
There is a very simple way to generate the byte array of your own custom character. Head over to the following custom character generator: (LCD Custom Character Generator).
In our case, we will display a heart character on the screen. We will require the hex data that is highlighted in the red rectangle below to form our byte array. We will use these values inside our byte array while programming the ESP32/ESP8266 to display custom characters.
Likewise, you can generate custom characters according to your preference from this generator and just copy the hex numbers to fill the byte array while programming your board in MicroPython.
Next, we will create the custom character by calling lcd.custom_char() and pass a number between 0-7 (allocated location) and the variable containing the bytearray as parameters inside it.
To test this program with ESP32/ESP8266, upload this main.py file to your board. Once the code is uploaded to the board, adjust the brightness of the display through the potentiometer until the LCD starts displaying the message.

Adding a display to Raspberry PI Pico allows getting real time information from connected devices without using a computer from USB port. I2C LCD displays (with PCF8574 backpack) are one of best solution to keep wiring simple
I2C LCD displays are common LCD displays, usually composed of 16 columns x 2 rows blocks, but also different configurations can be found. Differently from simple LCD displays, they include a small panel soldered in its backside, including chips able to reduce their connection wires. The I2C LCD display usually has a PCF8574 chip, which is a device able to convert I2C serial communication into parallel connections.
To connect an I2C LCD Display with your Raspberry PI Pico, you just need to wire the Vcc and GND PINs from display to VSYS and a GND PINs of RPI Pico, then SDA and SCL PINs from the I2C Display to a couple of SDA and SCL PINs from Raspberry PI Pico, belonging to the same I2C bus, as shown in the picture on the following wiring diagram chapter.
A working solution uses the dhylands-python_lcd module including a generic API to interface to LCD displays. But this class implements commands to be sent to the LCD without caring about how to send them. The reason is that there are many different backpacks and every solution can be implemented in many different ways. The ones created with a PCF8574 use I2C as communication protocol, in this case, you need a sort of driver able to send commands via I2C. This function is implemented with a second module from T-622 user, also available from T-622 GitHub page.
Before going into the usage explanation, you have to be sure that your LCD’s I2C address is correct. This is a unique address shared between I2C devices to make them able to talk on the same shared wire. This is usually a hexadecimal value and all devices connected to your RPI Pico can be scanned by copy-paste of the following code in your Thonny shell (you can copy all lines together):
As I2C LCD with PCF8574 backpack use PCF8574 chip for I2C communication, you will probably get its default address (0x27). But if your project includes more PCF8574-based chips, then you will need to identify the LCD one between those that will be shown. In case of missing devices, please check your cabling.
Starting to use your LCD device, you can run a generic test with the T-622 test script, which I have pre-configured for 16×2 LCDs using I2C0 channel (ports GP0 and GP1 according to my wiring diagram). This modified script can be get from my download area (use the following link: i2c_lcd_test). Save this file in your Raspberry PI Pico root folder or in your computer and open it with Thonny IDE.
If you will see nothing, please check your cabling. Another common issue with I2C LCD display is getting a clean screen which is only powering on and off. This means that your connection is correct and everything is working, you have only to adjust your LCD contrast by rotating the screw positioned in your LCD backside, which controls a potentiometer managing contrast:
The LCD API used has a flexible feature allowing users to display also complex icons inside a single cell. Some special characters are already available and depend on your LCD ROM (Read Only Memory, space not visible to the user). You can use these chars with “lcd.putchar(chr())” function.
The first 8 characters (from 0 to 7) character-generator RAM. This means that you can define and design any icon you want to display by identifying pixels to be put on/off for each char block, made of 8 rows and 5 columns of pixels. Each row A good description of how to define a generic icon is explained in https://github.com/dhylands/python_lcd.
You can use the generated code with “lcd.custom_char()” command. An example usage is built in my pico_i2c_lcd script. Download and open it in your Thonny IDE.

Hey everyone, in this tutorial we are going to interface a Liquid Crystal Display (LCD) module with the Raspberry Pi Pico using Micropython. By the end of this tutorial, you will be able to display strings, characters on the LCD using Micropython. Before beginning this tutorial, I"m presuming that you"ve already followed our tutorial series on Raspberry Pi Pico. Previously we have worked with an OLED display and we have seen the I2C and ADC on the Raspberry Pi Pico. Now, let’s see how to interface an LCD display module with the pico board.
The 16x2 LCD gets its name from the fact that it contains 16 columns and 2 rows. As a result, it will contain a total of (16x2=32) 32 characters, with each character consisting of 5x8 Pixel Dots. The image below depicts a single character with all of its pixels.
Each character has a size of (5x8=40) 40 pixels, giving us a total of (32x40) 1280 pixels for 32 characters. Additionally, the LCD instructions should be told where the pixels are located. As a result, controlling everything using a microcontroller will be challenging. So, an interface IC, such as the HD44780, is used on the backside of the LCD Module. More information is available in the HD44780 Datasheet.
This IC"s job is to take commands and data from the MCU and process them so that relevant information may be shown on the LCD screen. Without a backlight, the LCD"s working voltage ranges from 4.7 to 5.3 volts and its current usage is 1mA. It is capable of working in both 8-bit and 4-bit modes. These LCDs come with a green or blue backlight and may also show any characters created by the user.
The LCD display will have 16 Pins. ThePinout and Pin Description of the 16x2 LCD Module is mentioned in the table below. You can refer to this article on 16x2 LCD Display Module on our website for more details about the LCD pinouts.
The following circuit diagram is representing the connection of the LCD to the Raspberry Pi Pico. I have used a potentiometer to control the brightness of the LCD display. The 4-bit data pins (i.e. D4 to D7) are connected to the GPIOs 18,19,20,21 respectively. The Rs pin of the LCD is connected to the GPIO 16 and the E pin is connected to the GPIO 17. The output of the potentiometer is connected to the V0 pin of the LCD and the VBUS pin is connected to the input terminal of the potentiometer. This VBUS pin of the pico is used to power the LCD via VDD pin of the LCD. Pin number 15 of the LCD is connected to the VDD pin of the LCD to provide the power supply of 5V and Pin number 16 of the LCD is connected to the Ground pin followed by the RW pin of the LCD.
To program the LCD with Raspberry Pi Pico using Micropython, you need to download the respective library and code files from our GITHUB repository of the Raspberry Pi Pico Tutorial Series. When you open the “codes”, you will get two python files named “lcd_pico.py” and “main.py”. The “lcd_pico” can be used as a library to program the LCD display with Raspberry Pi Pico using Micropython. In the “main.py” file I have used some functions from the “lcd_pico.py” file to display some strings on the LCD. Let’s discuss both python files one by one.
In the “lcd_pico.py” file, we have imported two libraries “machine.py” and the “utime.py”. The machine library contains the built-in functions to define the Pins, GPIOs, etc. The “utime” library is used to provide the delay in the code. Then I have defined the GPIO pins for the 4-bit data pins of the LCD and the RS and E pin of the LCD. The “machine.Pin(16,machine.Pin.OUT)” is used to set the GPIO21 as OUTPUT and assign this in the “rs” variable. Similarly, the GPIOs 17 to 21 are set as OUTPUT pins and assigned to the “e”, “d4”, “d5”, “d6”, and “d7” variables respectively.
The “setCursor(line,pos)” function below is used to set the position of the cursor. We need to pass two parameters “line” and “pos”. In my case, I am using the 16x2 LCD which has 2 lines to set the cursor. And the “pos” is used to set the position where we want to print the data.
TheclearScreen() function is used to clear the display screen and the setupLCD() function is used to initialized the LCD. We need to use the setupLCD() function at the starting of our main code. The displayString() is used to display any String data. This function takes three parameters that are “row”, “col” and the “input_string”. The “row” and “col” are used to set the cursor position and the “input_string” is used to pass the string that needs to be print on the LCD.
In the main.py file, I have imported the “lcd_pico” library and then I have called the “setupLCD()” function. Then I used the “displayString()” function to print the following strings. In this function, I have passed the “row” and “col” to set the cursor position and then I have passed the strings to be displayed on the LCD. The longDelay() function is used to provide the delay in microseconds.
In the while loop below I have used the displayString() to display the “CIRCUIT DIGEST” with 1.5 seconds of interval. The clearScreen() is used to clear the display screen in every 1.5 Seconds.
Now, in the Thonny IDE, open the “main.py” and “lcd_pico.py” files. To begin, save the “lcd_pico.py” file on the Pico board by pressing the “ctrl+shift+s” keys on your keyboard. Before saving the files, make sure your Pico board is connected to your laptop. When you save the code, a popup window will appear, as shown in the image below. You must first select the Raspberry Pi Pico, then name the file “lcd_pico.py”andsave it. Then repeat the process for the“main.py” file. This procedure enables you to run the program when the Pico is turned on.
When you upload and run the code on the pico board, you will see the output similar to the images below. The first image is showing the “WELCOME” string in the first row of the LCD and “TO” string in the second row of the LCD. Then after 4 seconds of delay, it is displaying the “CIRCUIT” string in the 1st line of the LCD and “DIGEST” string in the 2nd line of the LCD.

In this tutorial Tony Goodhew explains how to use the basic graphics procedures which are included in the display driver, and for the ambitious makers out there he also provides examples for advanced shapes and graphics!
All the other graphical and text objects we would like to display can be built from this single pixel instruction; such as lines, circles, rectangles, triangles and text strings at different sizes.
This is all carried out with code. Display manufacturers usually supply some of these procedures/methods but leave the rest up to the end user to construct.
At the top of our driver program we will always import a minimal set of libraries using this block at the top of our MicroPython script (we add even more later when we want to do advanced programs):
The third line here imports the Framebuffer library which includes several very useful routines to draw objects on the display. The garbage collection library, gc, has also been imported so that we can check how much memory is available.
The following methods draw shapes (such as those above) onto the FrameBuffer. They only become visible to the user once the lcd.show() instruction is executed.
Each program contains the screen driver code, sets up the buttons/joystick (if applicable), sets the width and height variables, loads the essential libraries, defines the colour (R, G, B) and clear (c) procedures, then displays some colour checking text like this:
Using lcd.fill_rect, fill the whole screen green and then fill the middle of the screen black, leaving a 10 pixel border. Put red 10-pixel squares in each corner.
Draw a dark grey rectangle in the centre of the screen. Draw 500 white pixels inside the square, none touching the edge. (Random was explained in the previous display tutorial.)
This is routine is very complicated. It splits the original triangle into two with a horizontal line and then fills them in. If you uncomment all the # lcd.show() lines and sleep instructions it will slow right down and you can see it working (unfortunately, the 2” display needs such a large buffer that there is not enough memory for the filled triangles code):
For the imports we added the math library as this is needed for Sin and Cos in graph plotting. The random library has also been imported, for the randomly generated triangles. These are followed by the basic LCD board setup we covered earlier.
In the centre of the screen display a ‘bull’s eye’ circular target with a ‘gold’ centre, 4 other colours and scores 10, 8, 6, 4 and 2 written in the appropriate positions.
You may have noticed that on some screens the text is very small and difficult to read. In a following tutorial will add an extra font, with more characters, which we can display in different sizes.
This article was written by Tony Goodhew. Tony is a retired teacher of computing who starting writing code back in 1968 when it was called programming - he started with FORTRAN IV on an IBM 1130! An active Raspberry Pi community member, his main interests now are coding in MicroPython, travelling and photography.

These displays all plug directly into the pins of your Pico and are programmed in the same way but require slightly different driver code, supplied by Waveshare via their Wiki pages.
All these displays need some memory in the Pico, a "buffer", to hold the data to be displayed on the screen. As the number of pixels increases so does the size of this buffer requirement and the space available for code decreases. As the pixel size gets smaller the basic text gets progressively harder the read as it is so small.
For this tutorial we are going to use the 1.44” 128x128 display as it provides a good compromise between basic text size, number of pixels on the display for graphics, buffer size, input buttons and price. The code is easily converted to run on the other displays.
This is simple – just push the Pico’s pins into the socket on the rear of the display and use the USB cable to connect it to your computer. Make sure you have it the right way round - the USB end is marked on the bottom of the board. Once Thonny has been installed we are ready to go.
The first line initialises the display using the driver code at the start of the program. It calls the display device LCD, but we could call it something different – but using LCD makes typing code easier!
All of these Waveshare displays use 16-bit colour codes to mix colours by varying the brightness ratios of red, green and blue in each pixel. As human eyes are more sensitive to green light, an extra bit is given to the green component. This code is called RGB565 with 5 bits for red and blue and 6 bits for green.
At this point we ported the code to work on the other four displays and found that they use a slightly different system - the blue and red bits have been swapped over:
To make things easy we are providing minimum setup programs for each of the 5 boards. Each program includes the correct screen driver, sets up the buttons and joystick, if available, and includes the correct version of the colour(R, G ,B) function. It also displays a 3-line colour check at the start.
Each program contains the screen driver code, sets up the buttons/joystick and sets the width and height variables correctly, loads the essential libraries, defines the colour(R, G, B) and clear(c) procedures. It then displays some colour checking text.
2.Near the centre of the screen, on a dark grey background, display your name, in red, and post/zip code, in cyan. Indent the post code by 10 pixels more than your name.
At this point we need to separate the Pico and the display. We need access to some of the GPIO pins to attach three 10 K 0hm potentiometers. You could press the Pico into a breadboard or, more conveniently use a Pico Decker, which has all the Pico pins neatly numbered and named. The circuit is shown in the diagram.
If your display has buttons, you will not need the extra one here. Connect up the SPI, power and button pins from your display (the product page/Wiki page for your particular display will show the pinout).
Turn all three pots in turn and check that the range of each is 0 – 255. The 1.44” display is 128 x 128 so we added these lines just above the loop and updated the loop.
This article was written by Tony Goodhew. Tony is a retired teacher of computing who starting writing code back in 1968 when it was called programming - he started with FORTRAN IV on an IBM 1130! An active Raspberry Pi community member, his main interests now are coding in MicroPython, travelling and photography.

This is a new Pi Pico display from Waveshare with many more pixels. It is a 2inch LCD display module, designed for Raspberry Pi Pico, with an embedded ST7789VW driver, 65K RGB colours, 320x240 pixels and an SPI interface. A Pi Pico can be plugged into the rear of the screen for very easy connection without any soldering. It sports 4 simple button switches for user input. It is bright, colourful and easy to program. The makers supply an example program (see below), which includes the display driver, making it very easy to get started. The manufacturer"s wiki can be found at:

@jcaron I see that the Raspberry Pi official website recommends using micropython to write, if python can also do it, I can also try it, but I searched the Internet to see the examples, even using python to write it also need to use the micropython library.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey