micropython lcd display price

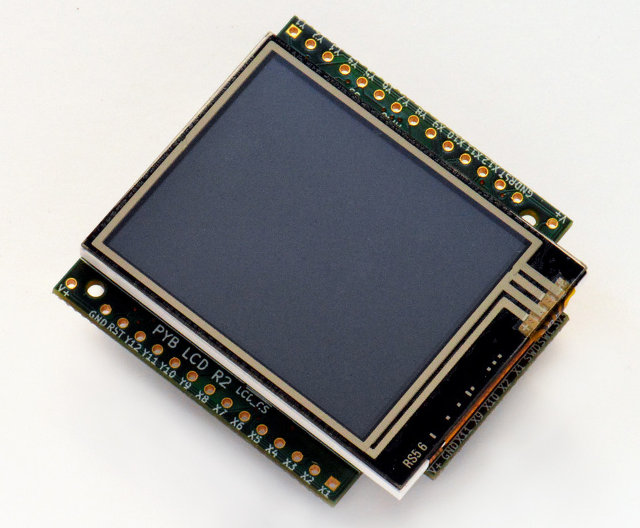
The screen has 160x128 pixels of 16-bit colour, has a backlight with a software-controllable intensity, and a resistive touch sensor which can detect a single force-based touch anywhere on the screen. The display has a custom controller which accepts serial commands via its I2C and UART interfaces, and SPI for receiving raw data.
When sending ASCII and UTF-8 encoded characters to the display, it acts like a simple terminal and prints those characters directly to the screen using the current font and colour setting. New-lines are handled accordingly, along with a few of the basic ANSI escape codes, which allows the display to show the MicroPython REPL (or any other such serial output).
There is a set of special control commands (also sent via I2C and UART) which allow one to perform many operations on the screen, such a drawing primitive shapes, setting colour and font, downloading JPEG images, and getting the current status of the resistive touch sensor. The SPI interface to the display can be used to send raw data to the pixels at a maximum rate of 30 frames per second.
the driver written in MicroPython; this driver is included by default in recent versions of the pyboard firmware and you can just do "import lcd160cr" to use it.
This display comes with male header pins already soldered on the back of the module. The header pins plug directly into a pyboard with female headers.

The screen has 160x128 pixels of 16-bit colour, has a backlight with a software-controllable intensity, and a resistive touch sensor which can detect a single force-based touch anywhere on the screen. The display has a custom controller which accepts serial commands via its I2C and UART interfaces, and SPI for receiving raw data.
When sending ASCII and UTF-8 encoded characters to the display, it acts like a simple terminal and prints those characters directly to the screen using the current font and colour setting. New-lines are handled accordingly, along with a few of the basic ANSI escape codes, which allows the display to show the MicroPython REPL (or any other such serial output).
There is a set of special control commands (also sent via I2C and UART) which allow one to perform many operations on the screen, such a drawing primitive shapes, setting colour and font, downloading JPEG images, and getting the current status of the resistive touch sensor. The SPI interface to the display can be used to send raw data to the pixels at a maximum rate of 30 frames per second.
the driver written in MicroPython; this driver is included by default in recent versions of the pyboard firmware and you can just do "import lcd160cr" to use it.
This display comes with male header pins already soldered on the back of the module. The header pins plug directly into a pyboard with female headers.

lcd.display(image[, x=0[, y=0[, x_scale=1.0[, y_scale=1.0[, roi=None[, rgb_channel=-1[, alpha=256[, color_palette=None[, alpha_palette=None[, hint=0[, x_size=None[, y_size=None]]]]]]]]]]]])¶

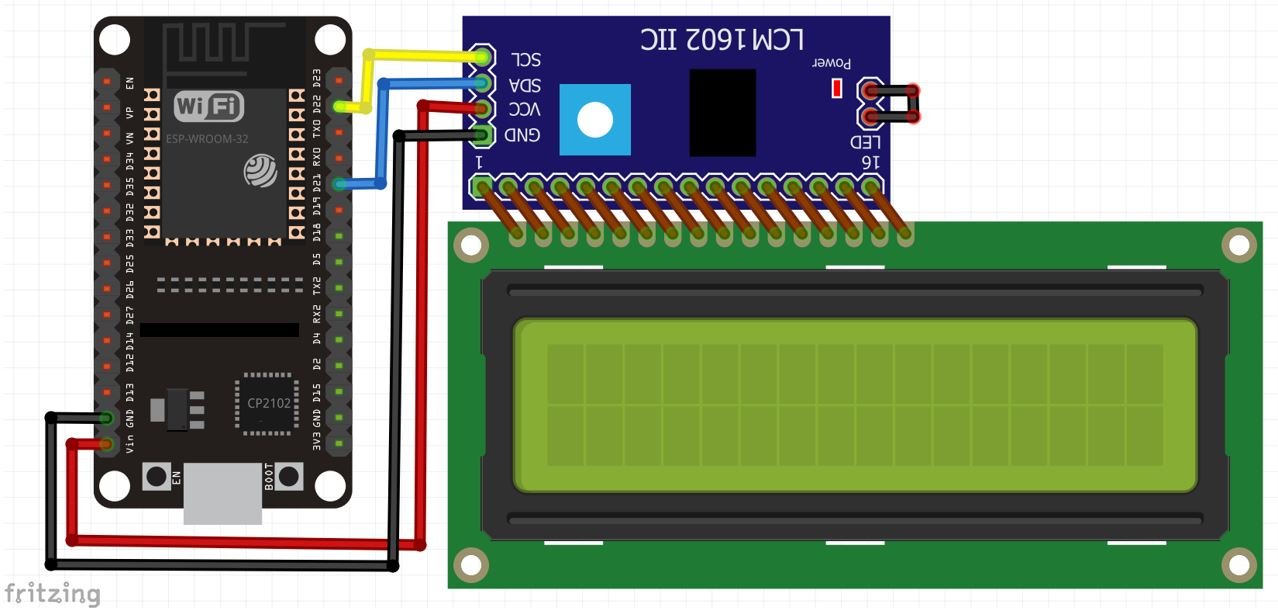
Adding a display to Raspberry PI Pico allows getting real time information from connected devices without using a computer from USB port. I2C LCD displays (with PCF8574 backpack) are one of best solution to keep wiring simple
I2C LCD displays are common LCD displays, usually composed of 16 columns x 2 rows blocks, but also different configurations can be found. Differently from simple LCD displays, they include a small panel soldered in its backside, including chips able to reduce their connection wires. The I2C LCD display usually has a PCF8574 chip, which is a device able to convert I2C serial communication into parallel connections.
To connect an I2C LCD Display with your Raspberry PI Pico, you just need to wire the Vcc and GND PINs from display to VSYS and a GND PINs of RPI Pico, then SDA and SCL PINs from the I2C Display to a couple of SDA and SCL PINs from Raspberry PI Pico, belonging to the same I2C bus, as shown in the picture on the following wiring diagram chapter.
A working solution uses the dhylands-python_lcd module including a generic API to interface to LCD displays. But this class implements commands to be sent to the LCD without caring about how to send them. The reason is that there are many different backpacks and every solution can be implemented in many different ways. The ones created with a PCF8574 use I2C as communication protocol, in this case, you need a sort of driver able to send commands via I2C. This function is implemented with a second module from T-622 user, also available from T-622 GitHub page.
Before going into the usage explanation, you have to be sure that your LCD’s I2C address is correct. This is a unique address shared between I2C devices to make them able to talk on the same shared wire. This is usually a hexadecimal value and all devices connected to your RPI Pico can be scanned by copy-paste of the following code in your Thonny shell (you can copy all lines together):
As I2C LCD with PCF8574 backpack use PCF8574 chip for I2C communication, you will probably get its default address (0x27). But if your project includes more PCF8574-based chips, then you will need to identify the LCD one between those that will be shown. In case of missing devices, please check your cabling.
Starting to use your LCD device, you can run a generic test with the T-622 test script, which I have pre-configured for 16×2 LCDs using I2C0 channel (ports GP0 and GP1 according to my wiring diagram). This modified script can be get from my download area (use the following link: i2c_lcd_test). Save this file in your Raspberry PI Pico root folder or in your computer and open it with Thonny IDE.
If you will see nothing, please check your cabling. Another common issue with I2C LCD display is getting a clean screen which is only powering on and off. This means that your connection is correct and everything is working, you have only to adjust your LCD contrast by rotating the screw positioned in your LCD backside, which controls a potentiometer managing contrast:
The LCD API used has a flexible feature allowing users to display also complex icons inside a single cell. Some special characters are already available and depend on your LCD ROM (Read Only Memory, space not visible to the user). You can use these chars with “lcd.putchar(chr())” function.
The first 8 characters (from 0 to 7) character-generator RAM. This means that you can define and design any icon you want to display by identifying pixels to be put on/off for each char block, made of 8 rows and 5 columns of pixels. Each row A good description of how to define a generic icon is explained in https://github.com/dhylands/python_lcd.
You can use the generated code with “lcd.custom_char()” command. An example usage is built in my pico_i2c_lcd script. Download and open it in your Thonny IDE.

This library is designed to support a MicroPython interface for i2c LCD character screens. It"s designed around the Pycom implementation of MicroPython so will need to be tweaked to work for CircuitPython.

The color LCD skin for Pyboard is simply awesome (have a look to this video on youtube). The LCD module fits right onto the pyboard or the Pyboard-D. Thank to the dual interface, you can plug this LCD screen on the PyBoard original and also use the WBus interface to plug it onto the Pyboard D.
When ASCII or UTF-8 encoded characters are send to the display, the screen act as a simple terminal (the characters are directly printed on the screen and use the current setting for the font and color). New-lines are also handled as some basic ANSI escape codes).

Connecting an SPI LCD display your MicroPython enabled Raspberry Pi Pico is quite a straightforward project. You only require six connections and thanks to some great micro Python libraries, driving the display is just a simple. In this tutorial I’ll show you how to connect the LCD panel, how to add the library to your project and then how to use the primitive shape and line tools to create a simple game.
The Raspberry Pi Pico offers a wide array of interfaces to allow you to connect to various devices. Our LCD panel uses an SPI interface so will need to use one of the two hardware SPI channels. We can use software to allow us to turn any GPIO pins into an SPI channel, but these run much slower and use up much more processing power than the hardware drivers.
All we need now is a way of driving the LCD panel from our software. There are a number of MicroPython packages we can use, and I’ll actually be making a video after this one where I’ll take you through the whole process of creating your own driver package. So please make sure you subscribe to my YouTube channel so you don’t miss the next tutorials.
Once you open it in PyCharm don’t forget to go to the project settings and enable MicroPython support and then let it load in the required packages. If you’re not sure how to set up PyCharm then please watch my setup video for programming your Raspberry Pi Pico.
A really good feature of this library is the great selection of demo programs. So we can try a couple of these to make sure that we got everything connected correctly and that our Raspberry Pi Pico is able to drive the display.
We then need a few functions from the random library and the utime library, but the main one we are interested in is the ili9341 library which lets us import the Display object and the color565 function.
The ILI9341 is the driver chip used inside the LCD panel I’m using. There are a number of different ILI93xx driver chips depending on your LCD panel resolution but they all use the same basic set of commands. Indeed quite a few other manufacturer LCD driver chips use the same common command set so you should find that this driver is able to control most LCD panels.
The Display class that we are importing contains all the code to not only handle communication with the LCD panel, but also many primitive shape drawing functions that we can use to put things on the screen.
The code mainly consists of a Box class which simply models a coloured rectangle bouncing around the screen. The important bit for us is the draw method which uses the Display class fill_hrect method to draw a coloured rectangle on the screen.
The code contained in the display driver library example is designed for a different circuit board so we need to modify this to get it to work on the Raspberry Pi Pico. The constructor function for the SPI class takes number of parameters.
The next parameter sets the baud rate for our SPI interface. This value is in hertz so will start with a 10 MHz clock signal that is well within the operating specification for both the Pico and the LCD screen.
The bits parameter sets the number of bits per data value and the firstbit parameter tells the interface in which order multiple byte data should be sent. Our LCD panel expects the data to be sent in big-endian format with the most significant byte sent first.
After that we tell the SPI channel which GP pins we are going to be using for the clock, mosi and miso signals. If you have a look at the example code you’ll see that the author doesn’t specify a miso pin. In this demo we are never sending data from the LCD panel to the Pico so this signal isn’t really needed.
Once we got the SPI channel initialised the code them instantiates an object of the Display class supplying it with a reference to our SPI channel and then telling it which pins we are using for the other data signals.
The main programme loop simply moves each of the boxes calling its draw method to display the animation and then has a short delay to keep the code running at 30 frames per second.
On the right hand side you’ll see the main list detailing the project root folder and then any source folders and excluded folders. At the moment the venv folder is marked as excluded as this contains the virtual environment used by the project when running on the main PC. The fonts and images folders contain source code and assets that are used by other demos in the main LCD driver package. If you right click on one of these you can mark it as a source folder so that PyCharm knows that the files in this folder need to be transferred to the Pico. If you then do this for the other folder we’ve got our project set up to allow PyCharm to manage our project uploading.
The REPL interface is basically a console app that runs on the Raspberry Pi Pico. It lets you talk directly to the MicroPython operating system so we can see what’s happening on the Pico as well as asking it to perform various operations for us.
In PyCharm you need to go to the tools menu, MicroPython and then select the REPL link. This will start the Python console and leave you with a prompt where we can type commands.
When using the REPL console in PyCharm you must close that window before you can upload any other files. The basic rule is that you can only have one communication link with your Pico open at any one time. You’ll also find that the backspace key but strange control characters in the console. It’s actually deleting characters but unfortunately for every character it deletes it displays a couple of extra ones. They’re not actually typed in but it does make it hard to see what you currently got typed into the console. The easiest way if you make a mistake is to backspace the whole line or press return and then try again.
The LCD driver library has most of the basic drawing functions that you’ll need to build your project. These include rectangles, lines, circles, text and bitmap images. Each of these functions is demonstrated in one of the demo programs so have a look through those to see how each of them works. You can also look through the actual library source code to see how each of these functions has been implemented.
So that should give you enough information to get your SPI LCD screen attached your Raspberry Pi Pico so that you can create some great user interfaces or start coding some games.
When you draw objects on screen you need to overwrite them to change them. This involves blanking out the current image before you draw the new one. Each of these drawing operations needs the Pico to communicate with the LCD screen to send the data across.
So my next tutorial will start to look at how we can optimise this code to create a bitmapped display that uses a frame buffer to allow us to use frame by frame animation techniques rather than this overdraw technique. So please make sure you subscribe to my YouTube channel to get hold of that video as soon as I publish it.

The board is similar to a Raspberry Pi Pico: same dimensions, with USB-C and a 0.96" 160x80 LCD (ST7735) mounted on the front, and a micro JST 1.25 battery header.

These displays all plug directly into the pins of your Pico and are programmed in the same way but require slightly different driver code, supplied by Waveshare via their Wiki pages.
All these displays need some memory in the Pico, a "buffer", to hold the data to be displayed on the screen. As the number of pixels increases so does the size of this buffer requirement and the space available for code decreases. As the pixel size gets smaller the basic text gets progressively harder the read as it is so small.
For this tutorial we are going to use the 1.44” 128x128 display as it provides a good compromise between basic text size, number of pixels on the display for graphics, buffer size, input buttons and price. The code is easily converted to run on the other displays.
This is simple – just push the Pico’s pins into the socket on the rear of the display and use the USB cable to connect it to your computer. Make sure you have it the right way round - the USB end is marked on the bottom of the board. Once Thonny has been installed we are ready to go.
The first line initialises the display using the driver code at the start of the program. It calls the display device LCD, but we could call it something different – but using LCD makes typing code easier!
All of these Waveshare displays use 16-bit colour codes to mix colours by varying the brightness ratios of red, green and blue in each pixel. As human eyes are more sensitive to green light, an extra bit is given to the green component. This code is called RGB565 with 5 bits for red and blue and 6 bits for green.
At this point we ported the code to work on the other four displays and found that they use a slightly different system - the blue and red bits have been swapped over:
To make things easy we are providing minimum setup programs for each of the 5 boards. Each program includes the correct screen driver, sets up the buttons and joystick, if available, and includes the correct version of the colour(R, G ,B) function. It also displays a 3-line colour check at the start.
Each program contains the screen driver code, sets up the buttons/joystick and sets the width and height variables correctly, loads the essential libraries, defines the colour(R, G, B) and clear(c) procedures. It then displays some colour checking text.
2.Near the centre of the screen, on a dark grey background, display your name, in red, and post/zip code, in cyan. Indent the post code by 10 pixels more than your name.
At this point we need to separate the Pico and the display. We need access to some of the GPIO pins to attach three 10 K 0hm potentiometers. You could press the Pico into a breadboard or, more conveniently use a Pico Decker, which has all the Pico pins neatly numbered and named. The circuit is shown in the diagram.
If your display has buttons, you will not need the extra one here. Connect up the SPI, power and button pins from your display (the product page/Wiki page for your particular display will show the pinout).
Turn all three pots in turn and check that the range of each is 0 – 255. The 1.44” display is 128 x 128 so we added these lines just above the loop and updated the loop.
This article was written by Tony Goodhew. Tony is a retired teacher of computing who starting writing code back in 1968 when it was called programming - he started with FORTRAN IV on an IBM 1130! An active Raspberry Pi community member, his main interests now are coding in MicroPython, travelling and photography.

In this tutorial Tony Goodhew explains how to use the basic graphics procedures which are included in the display driver, and for the ambitious makers out there he also provides examples for advanced shapes and graphics!
All the other graphical and text objects we would like to display can be built from this single pixel instruction; such as lines, circles, rectangles, triangles and text strings at different sizes.
This is all carried out with code. Display manufacturers usually supply some of these procedures/methods but leave the rest up to the end user to construct.
At the top of our driver program we will always import a minimal set of libraries using this block at the top of our MicroPython script (we add even more later when we want to do advanced programs):
The third line here imports the Framebuffer library which includes several very useful routines to draw objects on the display. The garbage collection library, gc, has also been imported so that we can check how much memory is available.
The following methods draw shapes (such as those above) onto the FrameBuffer. They only become visible to the user once the lcd.show() instruction is executed.
Each program contains the screen driver code, sets up the buttons/joystick (if applicable), sets the width and height variables, loads the essential libraries, defines the colour (R, G, B) and clear (c) procedures, then displays some colour checking text like this:
Using lcd.fill_rect, fill the whole screen green and then fill the middle of the screen black, leaving a 10 pixel border. Put red 10-pixel squares in each corner.
Draw a dark grey rectangle in the centre of the screen. Draw 500 white pixels inside the square, none touching the edge. (Random was explained in the previous display tutorial.)
This is routine is very complicated. It splits the original triangle into two with a horizontal line and then fills them in. If you uncomment all the # lcd.show() lines and sleep instructions it will slow right down and you can see it working (unfortunately, the 2” display needs such a large buffer that there is not enough memory for the filled triangles code):
For the imports we added the math library as this is needed for Sin and Cos in graph plotting. The random library has also been imported, for the randomly generated triangles. These are followed by the basic LCD board setup we covered earlier.
In the centre of the screen display a ‘bull’s eye’ circular target with a ‘gold’ centre, 4 other colours and scores 10, 8, 6, 4 and 2 written in the appropriate positions.
You may have noticed that on some screens the text is very small and difficult to read. In a following tutorial will add an extra font, with more characters, which we can display in different sizes.
This article was written by Tony Goodhew. Tony is a retired teacher of computing who starting writing code back in 1968 when it was called programming - he started with FORTRAN IV on an IBM 1130! An active Raspberry Pi community member, his main interests now are coding in MicroPython, travelling and photography.

Connecting an SPI LCD display your MicroPython enabled Raspberry Pi Pico is quite a straightforward project. You only require six connections and thanks to some great micro Python libraries, driving the display is just a simple. In this tutorial I’ll show you how to connect the LCD panel, how to add the library to your project and then how to use the primitive shape and line tools to create a simple game.
The Raspberry Pi Pico offers a wide array of interfaces to allow you to connect to various devices. Our LCD panel uses an SPI interface so will need to use one of the two hardware SPI channels. We can use software to allow us to turn any GPIO pins into an SPI channel, but these run much slower and use up much more processing power than the hardware drivers.
All we need now is a way of driving the LCD panel from our software. There are a number of MicroPython packages we can use, and I’ll actually be making a video after this one where I’ll take you through the whole process of creating your own driver package. So please make sure you subscribe to my YouTube channel so you don’t miss the next tutorials.
Once you open it in PyCharm don’t forget to go to the project settings and enable MicroPython support and then let it load in the required packages. If you’re not sure how to set up PyCharm then please watch my setup video for programming your Raspberry Pi Pico.
A really good feature of this library is the great selection of demo programs. So we can try a couple of these to make sure that we got everything connected correctly and that our Raspberry Pi Pico is able to drive the display.
We then need a few functions from the random library and the utime library, but the main one we are interested in is the ili9341 library which lets us import the Display object and the color565 function.
The ILI9341 is the driver chip used inside the LCD panel I’m using. There are a number of different ILI93xx driver chips depending on your LCD panel resolution but they all use the same basic set of commands. Indeed quite a few other manufacturer LCD driver chips use the same common command set so you should find that this driver is able to control most LCD panels.
The Display class that we are importing contains all the code to not only handle communication with the LCD panel, but also many primitive shape drawing functions that we can use to put things on the screen.
The code mainly consists of a Box class which simply models a coloured rectangle bouncing around the screen. The important bit for us is the draw method which uses the Display class fill_hrect method to draw a coloured rectangle on the screen.
The code contained in the display driver library example is designed for a different circuit board so we need to modify this to get it to work on the Raspberry Pi Pico. The constructor function for the SPI class takes number of parameters.
The next parameter sets the baud rate for our SPI interface. This value is in hertz so will start with a 10 MHz clock signal that is well within the operating specification for both the Pico and the LCD screen.
The bits parameter sets the number of bits per data value and the firstbit parameter tells the interface in which order multiple byte data should be sent. Our LCD panel expects the data to be sent in big-endian format with the most significant byte sent first.
After that we tell the SPI channel which GP pins we are going to be using for the clock, mosi and miso signals. If you have a look at the example code you’ll see that the author doesn’t specify a miso pin. In this demo we are never sending data from the LCD panel to the Pico so this signal isn’t really needed.
Once we got the SPI channel initialised the code them instantiates an object of the Display class supplying it with a reference to our SPI channel and then telling it which pins we are using for the other data signals.
The main programme loop simply moves each of the boxes calling its draw method to display the animation and then has a short delay to keep the code running at 30 frames per second.
On the right hand side you’ll see the main list detailing the project root folder and then any source folders and excluded folders. At the moment the venv folder is marked as excluded as this contains the virtual environment used by the project when running on the main PC. The fonts and images folders contain source code and assets that are used by other demos in the main LCD driver package. If you right click on one of these you can mark it as a source folder so that PyCharm knows that the files in this folder need to be transferred to the Pico. If you then do this for the other folder we’ve got our project set up to allow PyCharm to manage our project uploading.
The REPL interface is basically a console app that runs on the Raspberry Pi Pico. It lets you talk directly to the MicroPython operating system so we can see what’s happening on the Pico as well as asking it to perform various operations for us.
In PyCharm you need to go to the tools menu, MicroPython and then select the REPL link. This will start the Python console and leave you with a prompt where we can type commands.
When using the REPL console in PyCharm you must close that window before you can upload any other files. The basic rule is that you can only have one communication link with your Pico open at any one time. You’ll also find that the backspace key but strange control characters in the console. It’s actually deleting characters but unfortunately for every character it deletes it displays a couple of extra ones. They’re not actually typed in but it does make it hard to see what you currently got typed into the console. The easiest way if you make a mistake is to backspace the whole line or press return and then try again.
The LCD driver library has most of the basic drawing functions that you’ll need to build your project. These include rectangles, lines, circles, text and bitmap images. Each of these functions is demonstrated in one of the demo programs so have a look through those to see how each of them works. You can also look through the actual library source code to see how each of these functions has been implemented.
So that should give you enough information to get your SPI LCD screen attached your Raspberry Pi Pico so that you can create some great user interfaces or start coding some games.
When you draw objects on screen you need to overwrite them to change them. This involves blanking out the current image before you draw the new one. Each of these drawing operations needs the Pico to communicate with the LCD screen to send the data across.
So my next tutorial will start to look at how we can optimise this code to create a bitmapped display that uses a frame buffer to allow us to use frame by frame animation techniques rather than this overdraw technique. So please make sure you subscribe to my YouTube channel to get hold of that video as soon as I publish it.

The color LCD skin for Pyboard is simply awesome (have a look to this video on youtube). The LCD module fits right onto the pyboard or the Pyboard-D. Thank to the dual interface, you can plug this LCD screen on the PyBoard original and also use the WBus interface to plug it onto the Pyboard D.
When ASCII or UTF-8 encoded characters are send to the display, the screen act as a simple terminal (the characters are directly printed on the screen and use the current setting for the font and color). New-lines are also handled as some basic ANSI escape codes).




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey