arduino mega 2560 with tft lcd touch screen example quotation

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
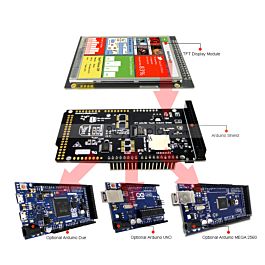
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (5" diagonal) bright (12 white-LED backlight) and colorful 480x272 pixels with individual pixel control. As a bonus, this display has a capacitive touch panel attached on screen by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino Mega 2560.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

I have got it sort of working with the below code, however it doesn"t ever clear the screen. Everything on the bottom half of the screen just prints on top of ALL the previous things that have been displayed. The top half of the screen works PERFECTLY!

I followed the tutorial available at, which match the version of my device. But the Calibration doesn"t work, when I touch it, it simply doesn"t react
And I noticed my problem happens in step 5 of that tutorial, when diagonizing the touchpins using the MCUFRIEND_kbv library, but I noticed the Serial just shows one touchpin connection found, when they expect two pairs of pins.
What could be happening? Is my touch screen broken? I actually don"t need it for the project I"m working on, I just need the display that is working fine, but I paid for everything I want it all.

I have tested TFT_HX8357 library with example of "UTFT_demo_480_320". after uploading program, LCD displays various colors but no text was displayed, i m writing program if anyone know how to display the text then please write to this post.

Incidentally, everything works out of the box for a Nucleo board. The Arduino A2 pin is correctly defined. The Arduino D8 pin is correctly defined.

I bought online this LCD Touchscreen Kuman SC3A-NEW-UK. It uses ILI9486 drivers, but it didn"t include any instructions manual, and kumantech.com seems to be devoid of complete technical documentation about SC3A-NEW-UK model.
Just in case it wasn"t noticable: I am trying to make a "Hello World" for my SC3A-NEW-UK"s LCD Touchscreen from an Arduino UNO board. In other words: just print "Hello World" to see if it works.
To see if I can use it, I tried downloading a whole ZIP from this Github project, and inside the Arduino IDE, I tried adding the downloaded library using the option "Include .ZIP library". If I copy-paste the code example provided within README.md (the following) and compile:
This compiled in Arduino IDE, no problem, but I still don"t know if it will work well with my screen. I am also confused about initialization of the TFT object and how would I have to wire the LCD screen to the Arduino depending on this initialization:
...i mean, my LCD screen has CS and RESET pins, but what is DC supposed to be here? (in this context, I don"t think it stands for "Direct Current"... but there"s no DC pin reference in my LCD screen written "AS IS"... ?? This brings me more confusion...
...specially having in mind that I don"t know how am I supposed to wire the LCD screen to the Arduino yet. It seems the LCD pins have been designed to fit in directly to the Arduino board without thinking too much about it (like the shape is the same), but that would make the screen getting all the Arduino UNO"s pins for itself, so I don"t think so...
...so, powering the screen shouldn"t be a big deal, but, how am I supposed to connect everything else? I am completely misguided about how am I supposed to interact with the screen from Arduino code... what is RS pin for? Should I use 4-bit or 8-bit mode? (I think 4-bit would imply connecting 4 digital pins for the screen, and 8-bit the whole 8 pins from screen to the Arduino UNO board)? Should I use LCD_RD and LCD_WR? Well you have a picture of my confusion.
Searching for documentation in the internet only leads me to partial examples. Not even using the model Ref ( SC3A-NEW-UK ) or the driver"s ref ( ILI9486 ) as keywords for searching in Google leads me to clear documentation about howto wire stuff, or which specific libraries should I use...
Even though I know how to control Input/Output in Arduino code to interact with analog/digital input and output pins at will with C++ in Arduino code (but even so, I think I"m still an Arduino n00b), this LCD screen"s physical interface is very confusing to me...
PD: I have read somewhere that this SC3A-NEW-UK Touchscreen is made to shield Arduino MEGA boards (by fitting the PINs directly into it), but mine is an Arduino UNO Board! (perhaps I shouldn"t have bought This LCD model, then?)... but I have sets of wires, pinboards and stuff... I don"t want to give up the idea of harnessing this LCD screen using an Arduino UNO. I don"t care about shielding feature, I just want to wire it and make it work. I will figure out how to shield electronics later on.
Based on VE7JRO"s answer, I managed to map the connections by seeing where the connections would go if I just fit the connections shielding the Arduino UNO, the way VE7JRO suggested:
I put NONE for A5 input, because that pin of LCD screen doesn"t have any name on it. There are another ones without name as well, that I didn"t include in this table. I believe (perhaps I"m wrong believing it, I don"t know) that those pins without name have no use.
The bad thing about this layout is that it consumes almost all the Arduino pins, so I would not be able to attach additional circuits. However, perhaps I should not be worrying about earning connections yet, before testing the screen.
I still don"t know much of the details about what pins do what for the screen, but I have read somewhere that LCD_D0 to LCD_D7 are meant to receive digital data in some kind of 8-bit parallel mode. But I also heard that there is a 4-bit mode. If I could use that mode with this screen, I would be able to have 4 free digital pins for anything else...
I tested VE7JRO"s code. LCD Screen did draw the interface as expected. But buttons didn"t respond. I found out the code sample needs further calibration.
So, I started printing through the Serial the coordinates of the object TSPoint p, to find out if there was something wrong with the z coordinate. And indeed, there was: setting MINPRESSURE and MAXPRESSURE according to what I saw in Serial Monitor while I pressed and I didn"t pressed, fixed this. However, there"s another more issue...
...when I tell Serial to print if the boolean operation down && on_btn.contains(pixel_x, pixel_y) results in either true or false, it prints it is false... while I am touching ON button. down is true for sure (after I calibrated MINPRESSURE and MAXPRESSURE constants); so that must mean on_btn.contains(pixel_x, pixel_y) is returning false for some reason. If I figure out why, I will be able to accomplish that the ON Button does what it"s supposed to when I press it. And that will mean I will have completed calibration process. I would bet perhaps pixel_x and pixel_y need calibration as I already did with pressure detection based on z; or perhaps contains method is not reliable and I have to figure out some other methodology... I will tell you after I try
After somemore trial-and-error research, it seems that Z is height, and Y is depth (at least within the TSPoint object"s properties x, y and z, which values seem way more reliable than the pixel_x and pixel_y values, which purpose seems to be if the pixel is contained in the button"s squares and nothing else)... I still don"t get why is there the need to use this within the function Touch_getXY(void):
...because their values when I touch the screen with the touchpen are very weird. I tried to guess which ranges they go, and they don"t make sense when I move around the screen. Perhaps it"s because this strange "Z instead of Y" mapping from the TSPoint object. Perhaps pixel_x and pixel_y don"t need to make an intuitive sense, perhaps it"s just some intrincated in-bound logic that only makes sense within electronics" low-level scope, or within Adafruit_GFX_Button.press method, I don"t know... but x, y and z readings from TSPoint object seem very accurate, despite Y being Z and Z being Y...
There are 22 test sketches that come with the MCUFRIEND_kbv library. One of them scans your display and outputs configuration information (sorry, it"s been a while since I tested my screen). Another sketch will draw little boxes in each corner and sides. This is used to get the x y coordinates of the edges of your particular screen (it might be called TouchScreen_Calibr_native.ino).
z seems indeed sensitive to touch pressure, but it"s like its sensitivity is different depending on the touchpen"s position on screen (altough I"m not a robot, I think I was using more or less the same amount of force with my hand). It prints 0 when i do not touch the screen.
The fifth parameter is supposed to be the resistance measured between LCD_D6 and LCD_RS with the screen unplugged. Unfortunately, my multimeter can"t measure it for some reason (I put it in 2000 Ohms mode for reading resistance: I always get "1", the same than when I don"t connect anything... like if multimeter"s contacts aren"t working well, I don"t know)... so I left the default 300 value.

Put the screen(3.2 inch screen schematic) into shield (TFT01-3.2 shield schematic) first, then connect the shield to Arduino, it is quite straight forward.
3)Download and install UTFT ,URTouch ,SdFat,UTFT_Buttons and UTFT_SdRaw library file from following link and copy them into Arduino library folder. ( i.e. D:\arduino ide\Arduino 1.6.9\libraries )
Download the test program (http://www.kookye.com/download/3.2inchscreen/3.2inchtouchscreentest.zip), upzip and open it,then choose the correct board and port.
You will see the code in each sketch: UTFT myGLCD(CTE32_R2, 38, 39, 40, 41).The first value of code refer to the mode of LCD screen. Please write CTE32_R2 or ILI9341_16 if you LCD screen is ILI9341; Please write CTE32 if you LCD screen is SSD1289;
When you use the others LCD screen from the others seller, you could check the PDF instruction in documentation file or open the UTFT.h file to find the correct code.The controller mode could be identifitied by the back mark as the following pictures.
Note: In the project of testing the SD card,please insert the SD card into the slot in back of the 3.2’’ LCD screen. The format of files in SD card must be the FAT32, you need to put the test files(i.e. ICONS.RAW,WAIT4GPS.RAW,SK45) into the SD card root directory.

In addition to all the features of the previous board, the MEGA now uses an ATMega16U2 instead of the ATMega8U2 chip. This allows for faster transfer rates and more memory. No drivers needed for Linux or Mac (inf file for Windows is needed and included in the Arduino IDE), and the ability to have the Uno show up as a keyboard, mouse, joystick, etc.
1.0 pinout: added SDA and SCL pins that are near to the AREF pin and two other new pins placed near to the RESET pin, the IOREF that allow the shields to adapt to the voltage provided from the board. In future, shields will be compatible both with the board that use the AVR, which operate with 5V and with the Arduino Due that operate with 3.3V. The second one is a not connected pin, that is reserved for future purposes.
SainSmart 3.2" TFT LCD Display is a LCD touch screen module. It is a powerful and multifunctional module for your project. The Screen include a controller SSD1289, it"s a support 8/16bit data interface, easy to drive by many MCU like STM32, AVR and 8051. It is designed with a touch controller in it. The touch IC is ADS7843, and touch interface is included in the 40 pins breakout. It is the version of product only with touch screen and touch controller.
This TFT LCD Screen Module, 40pins interface, not just a LCD screen but include the Touch, SD card and Flash design. So it’s a powerful extension module for your project.
SainSmart TFT LCD adjustable shield is 100% compatible for the Mega2560 to expend more Pins and make the connection between the Mega 2560 and 3.2" LCD display easier.
SainSmart 3.2 TFT LCD module works in 3.3V voltage level and you need to use cables to connect with SainSmart Mega. And this shield can help you out of the bothers to use other cables. You just need to plug the module to Mega through this shield.
This shield supports both 16 bit modes. And Mega board has enough pins for using SD card and touch function at the same time. It also has an adjustable button for contrast of the LCD display.

This video is about Arduino 3.2" TFT LCD Touch Screen with Arduino MEGA2560Hardware1. 3.2" TFT Touch Screen Display ➝ https://bit.ly/2rSqHes2. 3.2" TFT Touc...




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey