arduino lcd display serial monitor free sample

In many cases while using an Arduino, you will want to see the data being generated by the Arduino. One common method of doing this is using the Serial.print() function from the Serial library to display information to your computer’s monitor.
You will receive email correspondence about Arduino programming, electronics, and special offers. By submitting this form you agree to the privacy policy, and can opt-out anytime.
You may know that a function is a programming tool – it performs a specific task for you. The Serial.print() function’s task is to send information from your Arduino to your computer, so you can see the value displayed on your computer’s monitor.
There are an endless number of reasons you may want to send information from the Arduino to a computer display, but two reasons really stand out to me:
For example, if you have a temperature sensor hooked up to your Arduino and you want to see the value that the temperature sensor is recording, then you can use the Serial.print() function to send the data to a computer monitor via the USB cable. If you open up the serial monitor window (Tools > Serial Monitor), you will see the values streaming in from the Arduino.
Very often, when you are developing an Arduino sketch, what you end up coding does something differently than what you expected it to do. Maybe you have a variable that gets incremented every so often and blinks an LED when it reaches a threshold. When you upload the code to the Arduino, you notice that the LED is blinking more often than it should.
You can look at the code until your eyes bleed, but actually visualizing the variable being incremented [via the Serial.print() function], to see its values every time through the loop() can help explain what is happening very quickly.
The print() function is part of a library called the Serial library. Now, it’s not cereal like Cheerios or Captain Crunch we’re talking about – it’s serial as in “one after another”.
In order for us to use the functions of the Serial library, we have to initiate serial communication – to do this we use the Serial.begin() function. Serial.begin() needs to go in the setup().
Now for reasons beyond the scope of this discussion, it is convenient to use the number 9600 in the Serial.begin() function. The value 9600 specifies the baud rate. The baud rate is the rate at which information will pass from the Arduino to the computer, or in the other direction.
I want to be able to monitor the value of the coolFactor variable – that is, I want it displayed on my computer screen. A perfect use for the Serial.print() function!
The first thing we must do in the Arduino sketch is begin serial communications. Like we just said, we use the Serial.begin() function and place it within the setup() of the sketch.
Now in the loop(), if I want to display coolFactor’s value with print(), I simply type Serial.print() and in the parenthesis I type the variable name.
If we upload this sketch to the Arduino, the value of coolFactor will be sent to the serial port every time through the loop(). In the Arduino IDE, if you open up the serial monitor window [Tools > Serial Monitor], you will see the values streaming down.
If you enjoyed this lesson, I welcome you to join 1000’s of students who have enjoyed our free Arduino Crash Course – it’s a 19 part video training series on using Arduino (You can sign up below).

You have the option to build a physical circuit to go along with this or the digital input or analog input lessons, then use your computer"s Arduino software to view the serial data coming in over the USB cable. To program your physical Arduino Uno, you"ll need to install the free software (or plugin for the web editor), then open it up.
Wire up the Arduino Uno circuit by plugging in components and wires to match the connections shown here in Tinkercad Circuits. For a more in-depth walk-through on working with your physical Arduino Uno board, check out the free Instructables Arduino class (a similar circuit is described in the third lesson).
Copy the code from the Tinkercad Circuits code window and paste it into an empty sketch in your Arduino software, or click the download button (downward facing arrow) and open the resulting file using Arduino.You can also find these examples in the Arduino software by navigating to File -> Examples -> 03.Analog -> AnalogInOutSerial or File -> Examples -> 02.Digital -> DigitalInputPullup.
Upload the code to your board, then click the magnifying glass icon in the upper right corner to open the serial monitor. Double check that the baud rate matches the one in your setup Serial.begin(9600).

Adding a display to your Arduino can serve many purposes. Since a common use for microcontrollers is reading data from sensors, a display allows you to see this data in real-time without needing to use the serial monitor within the Arduino IDE. It also allows you to give your projects a personal touch with text, images, or even interactivity through a touch screen.
Transparent Organic Light Emitting Diode (TOLED) is a type of LED that, as you can guess, has a transparent screen. It builds on the now common OLED screens found in smartphones and TVs, but with a transparent display, offers up some new possibilities for Arduino screens.
Take for example this brilliant project that makes use of TOLED displays. By stacking 10 transparent OLED screens in parallel, creator Sean Hodgins has converted a handful of 2D screens into a solid-state volumetric display. This kind of display creates an image that has 3-dimensional depth, taking us one step closer to the neon, holographic screens we imagine in the future.
Crystalfontz has a tiny monochrome (light blue) 1.51" TOLED that has 128x56 pixels. As the technology is more recent than the following displays in this list, the cost is higher too. One of these screens can be purchased for around $26, but for certain applications, it might just be worth it.
The liquid crystal display (LCD) is the most common display to find in DIY projects and home appliances alike. This is no surprise as they are simple to operate, low-powered, and incredibly cheap.
This type of display can vary in design. Some are larger, with more character spaces and rows; some come with a backlight. Most attach directly to the board through 8 or 12 connections to the Arduino pins, making them incompatible with boards with fewer pins available. In this instance, buy a screen with an I2C adapter, allowing control using only four pins.
Available for only a few dollars (or as little as a couple of dollars on AliExpress with included I2C adapter), these simple displays can be used to give real-time feedback to any project.
The screens are capable of a large variety of preset characters which cover most use cases in a variety of languages. You can control your LCD using the Liquid Crystal Library provided by Arduino. The display() and noDisplay() methods write to the LCD, as shown in the official tutorial on the Arduino website.
Are you looking for something simple to display numbers and a few basic characters? Maybe you are looking for something with that old-school arcade feel? A seven-segment display might suit your needs.
These simple boards are made up of 7 LEDs (8 if you include the dot), and work much like normal LEDs with a common Anode or Cathode connection. This allows them to take one connection to V+ (or GND for common cathode) and be controlled from the pins of your Arduino. By combining these pins in code, you can create numbers and several letters, along with more abstract designs—anything you can dream up using the segments available!
Next on our list is the 5110 display, also affectionately known as the Nokia display due to its wide use in the beloved and nigh indestructible Nokia 3310.
These tiny LCD screens are monochrome and have a screen size of 84 x 48 pixels, but don"t let that fool you. Coming in at around $2 on AliExpress, these displays are incredibly cheap and usually come with a backlight as standard.
Depending on which library you use, the screen can display multiple lines of text in various fonts. It"s also capable of displaying images, and there is free software designed to help get your creations on screen. While the refresh rate is too slow for detailed animations, these screens are hardy enough to be included in long-term, always-on projects.
For a step up in resolution and functionality, an OLED display might be what you are looking for. At first glance, these screens look similar to the 5110 screens, but they are a significant upgrade. The standard 0.96" screens are 128 x 64 monochrome, and come with a backlight as standard.
They connect to your Arduino using I2C, meaning that alongside the V+ and GND pins, only two further pins are required to communicate with the screen. With various sizes and full color options available, these displays are incredibly versatile.
For a project to get you started with OLED displays, our Electronic D20 build will teach you everything you need to know -- and you"ll end up with the ultimate geeky digital dice for your gaming sessions!
These displays can be used in the same way as the others we have mentioned so far, but their refresh rate allows for much more ambitious projects. The basic monochrome screen is available on Amazon.
Thin-film-transistor liquid-crystal displays (TFT LCDs) are in many ways another step up in quality when it comes to options for adding a screen to your Arduino. Available with or without touchscreen functionality, they also add the ability to load bitmap files from an on-board microSD card slot.
Arduino have an official guide for setting up their non-touchscreen TFT LCD screen. For a video tutorial teaching you the basics of setting up the touchscreen version, YouTuber educ8s.tv has you covered:
With the touchscreen editions of these screens costing less than $10 on AliExpress, these displays are another great choice for when you need a nice-looking display for your project.
Looking for something a little different? An E-paper (or E-ink depending on who you ask) display might be right for you. These screens differ from the others giving a much more natural reading experience, it is no surprise that this technology is the cornerstone of almost every e-reader available.
The reason these displays look so good is down to the way they function. Each "pixel" contains charged particles between two electrodes. By switching the charge of each electrode, you can influence the negatively charged black particles to swap places with the positively charged white particles.
This is what gives e-paper such a natural feel. As a bonus, once the ink is moved to its location, it uses no power to keep it there. This makes these displays naturally low-power to operate.
This article has covered most options available for Arduino displays, though there are definitely more weird and wonderful ways to add feedback to your DIY devices.
Now that you have an idea of what is out there, why not incorporate a screen into your DIY smart home setup? If retro gaming is more your thing, why not create some retro games on Arduino?

I am trying to have Arduino output on both LED screen using the LiquidCrystal library, and on Serial Monitor (later to a txt file or something like that).
In my code, I commented out Serial.begin(9600) and then the screen outputs correctly, but as soon as I include it, the serial monitor outputs fine but the screen flips out and outputs gibberish.

The Serial LCD Kit includes all the parts you need to add a serial "backpack" to a 16x2 LCD. The kit includes a pre-programmed ATmega328 microprocessor, which reads a serial stream of data and (after a little heavy-lifting) instantly displays it on the LCD. Interfacing the Serial LCD with an Arduino, or other serial-enabled devices, allows you to easily print GPS coordinates, short messages or any other information onto the LCD.
This tutorial will cover everything you need to know to get up and running with the Serial Enabled LCD Kit. We"ll first go over assembly so you can turn that bag-o-parts into something that hopefully resembles any pictures you may have seen of the kit.
Following assembly, we"ll touch on how to actually use the Serial LCD Kit. Specifically, we"ll go over how you"d use the thing with everybody"s favorite development board, Arduino. There"ll be example code galore, and you can even make your own LCD clock! It"s gonna be pretty crazy...
Finally, you"ll need something to send a serial stream of data to the display. An Arduino works great (any variety, this isn"t limited to the Uno) if you want to automate the serial data stream. FTDI breakouts or RS-232 level shifters work if you just want to connect the display to your computer and send data via a terminal program. For what it"s worth, this tutorial will focus on connecting the display to an Arduino.
The goal of the Serial LCD Kit is to make controlling an LCD simple and to make wiring to it even simpler. If you wanted, you could abstain from using the serial backpack and wire an Arduino directly up to the LCD. To that point, there are loads of great examples, and even some Arduino libraries, that make interfacing a microcontroller directly to an LCD very easy. However, because the LCD is driven by a parallel interface, those examples require a tangle of wires and anywhere from 6 to 11 pins of the Arduino to control the thing.
The microcontroller on the Serial LCD Kit takes care of all of that nasty wiring, so you only need one pin to control the LCD. The Serial LCD"s on-board microcontroller parses any incoming commands or characters, and then sends the proper data to the LCD over the multi-wire parallel interface. It"s a magic black box, and you don"t have to care how it does its job, just that it does it. So let"s get it built...
What you"ve got in front of you right now is not yet a Serial LCD Kit. First, we"ve got to turn that bag of parts into a Serial LCD Kit, which will require soldering. If you"ve never soldered before, don"t fret! This is one of the easier soldering projects, every part is through-hole, and well-spaced. If this is your first time though, I"d encourage you to take a trip over to one of our excellent soldering tutorials before picking up the iron.
First, pick out the big, ferrari-red PCB. See how one side has white silkscreen printed onto it? This is the top of the PCB. You"ll stick almost every part in on this side and solder the pins to the opposite side. The only time we"ll stray from that is when soldering the LCD, which is the last step.
Wait...something"s missing...oh, hi LCD! To connect the LCD to the PCB, we"ve included a straight 16-pin header with the kit. You"ll need to solder this header to both the PCB and the LCD. Solder it first to the LCD, stick the shorter pins into the LCD. Make sure the longer legs are extended out from the back of the LCD and solder all 16-pins on the top side of the LCD. Effort to keep the pins as perpendicular to the LCD as possible.
With the header soldered to the LCD,you"ll finally be able to connect the display to the PCB. Remember, we"re sticking this part into the bottom side of the PCB, and soldering to the top. Solder up all 16 pins, and that should be it.
Before you can display anything on the LCD, you"ll have to connect something to it. Only three wires are necessary to use the Serial LCD Kit: RX, GND and VCC. Plug the included 3-wire jumper cable into its mating JST connector that you soldered onto the PCB. This color coded cable has two wires for power, and one for receiving serial data. The red and black wires correspond to +5V and GND, respectively, and the yellow wire is RX.
You"ll need to figure out how you"re going to powerthe LCD Kit. It doesn"t have a regulator on-board, so it"s up to you to supply a clean, regulated 5V power source. If you"re using an Arduino, you could power the Kit off of the 5V and GND pins – connect red to 5V and black to GND. Otherwise, there"s a ton of options out there for power; you could use a USB adapter, a 5V wall-wart, a breadboard power supply. The list just goes on. Just make sure you"re not supplying any more than 5V (a little less may work, but you"ll lose some brightness).
After powering the Serial LCD Kit, you should notice the backlight turn on. If the contrast is properly adjusted, you might see the splash screen flash for a second or two. Most likely though, the contrast won"t be set correctly, so you won"t see a splash screen. In that case, you may see anything from 32 white boxes to absolutely nothing. You"ll have to be quick about it, because the splash screen only remains for a couple seconds before going blank, but try turning the trimpot knob until you"ve got a good view of the characters on the LCD.
The "Serial" in the Serial LCD Kit can be a little confusing. What it really means is TTL serial, not to be confused with RS-232 serial. The voltage on the RX line should only go between 0 and +5V. If you"re using a microcontroller (like an Arduino) to talk with the LCD, then you most likely don"t have to worry. Just don"t hook up a PC"s serial port straight to the LCD and expect it to survive.
There"s a lot of components that are capable of sending TTL serial data. The most popular here at SparkFun are USB-to-Serial boards (like the FTDI Basic Breakout), or an Arduino. This tutorial is going to assume you have an Arduino for the next few examples. No Arduino? That"s cool. I get it; you"re not gonna conform to this passing fad. Feel free to read on, and try to port these examples to your platform.
Connect the Arduino to the Serial LCD as follows. If you have a wire stripper, you may want to expose a few millimeters more of wire to allow them to stick really nicely into the Arduino"s headers.
Here"s a simple example sketch, which uses the SoftwareSerial library (which is included with recent versions of Arduino) to instill our Arduino with more than just the one, hardware, serial port. Now we can use the hardware serial port to listen to the serial monitor, and the second serial port can be used to talk to the LCD.
Now, plug in your Arduino and upload the code. Open up the serial monitor, and make sure it"s set to 9600. Type “Hello, world” into the serial monitor and send it over to the Arduino. The LCD should echo your greeting. Take the LCD for a test drive, discover all the characters it can display!
You"ll quickly notice, that the code is severely lacking any sort of clear display command, but don"t think for a second that the Serial LCD Kit doesn"t have a clear display command. It"s got commands up the wazoo! The Serial LCD Kit is set up to accept commands that control the backlight, baud rate, and all sorts of display functionality, like clearing the screen. Have a look at the Kit"s “datasheet”, which lists all of the characters and commands you can send to the display. I wrote that, but I understand if it"s all gobbledygook to you right now.
The commands are divided into three groups: backlight, baud rate, and special commands. Each command requires that you send at least two bytes to the display. For instance to set the backlight, you first have to send the backlight control byte (0x80, or decimal 128) followed by a byte with any value from 0 to 255. Sending a 0 will turn the backlight completely off, 255 will turn it all the way on, 127 will set it to about 50%, and so on. The backlight setting is stored in the Serial LCD Kit"s memory and will be restored when the LCD is turned off and on.
What we really care about right now, though, is clearing the display, which requires a special command. To issue a special command to the LCD, you first have to send 0xFE (or decimal 254) which tells the display to go into special command mode, and wait for a data byte. The clear display command is 0x01 (or decimal 1), that command should be sent immediately after sending the special command byte. So to clear the display we need to send two bytes: 254 (0xFE) followed by 1 (0x01). Check out the datasheet link for all of the special commands. You can do all sorts of fun stuff: scroll the display, turn it on/off and control the cursor.
Our next piece of example code, Serial_LCD_Kit_Clock, delves into sending special commands to the LCD with an Arduino. There are individual functions that clear the display (clearDisplay()), set the backlight (setBacklight(byte brightness)), and set the cursor (setLCDCursor(byte cursor_position)), feel free to copy these and add them to any code you"d like.
The code sets up a digital clock. If you want it to be accurate, you have to set the time in the variables above before uploading the code to the Arduino. The same hookup as before should do.
This is a good start, but there"s plenty of room for growth. Try adjusting the brightness of the display based on what time it was. Make it the brightest at midnight, dimmest at noon. What else can you do with the code?
Now then, that should be enough to get you on your way to using the Serial LCD Kit with a serial interface. If you"re happy with that, and don"t want your mind blown, I suggest you stop reading here.
Oh, you"ve taken the red pill? Well then you get to learn the Serial LCD Kit"s very deep, dark secret. It may not look anything like one, but the LCD Kit is actually Arduino-compatible. It has an ATmega328, just like the Arduino, and that ATmega328 has a serial bootloader, just like an Arduino. It can be programmed via a USB-to-Serial board. This means you can hook up all sorts of sensors, blinkies and other I/O to the Kit itself, while continuing to use the LCD to display any info you"d like. The 6-pin serial programming port on the right hand side of the PCB can be connected to an FTDI Basic Breakout.
With the FTDI board connected, and Arduino open, simply select the corresponding COM port in the Tools>Serial Port menu, and select Arduino Duemilanove or Nano w/ ATmega328 under the Tools>Boards menu. Though it probably won"t look like it"s doing anything, try uploading Blink, change the LED pin to 9 to at least see the backlight of the LCD flick on and off. Remember, you can download the Serial LCD Kit firmware here. If you ever want to turn it back into a Serial LCD, upload it to the LCD like you would any sketch.
If you want to be really adventurous, and get the most out of the Serial LCD Kit, I"d recommend first taking a trip over to where the Serial LCD Kit"s source code is hosted and getting a good idea how the code works. That firmware is written as an Arduino sketch, and uses a great little Arduino library named LiquidCrystal to control the LCD. The LiquidCrystal library makes controlling the LCD with an Arduino super-simple.
You should also get a good feeling for the kit"s schematic. There are a few Arduino pins that can only be used with the LCD (4-9), but pins 10-13, and all of the analog pins can be used with any device you"d normally connect to an Arduino. The available pins are all broken out on the bottom of the PCB.
Remember, this part is all very extracurricular. Don"t feel at all required to use your Serial LCD Kit as an Arduino. I just wanted to let you know what"s possible with this kit.
Serial LCD Clock Example Sketch - Displays a digital clock on the Serial LCD. This is a good example of how to use special commands, like clear, with the display.
Now I"ll leave you and your Serial LCD Kit in peace. I hope you"ve learned a good amount about the display. I also hope you"re left with questions and ideas about what you"re going to do with it next. If you"ve still got questions about the display, or comments about the tutorial, please drop them in the comments box below or email us.

In this tutorial we will learn how the HC-SR04 ultrasonic sensor works and how to use it with Arduino. This is the most popular sensor for measuring distance and making obstacle avoiding robots with Arduino.
The sensor has 4 pins. VCC and GND go to 5V and GND pins on the Arduino, and the Trig and Echogo to any digital Arduino pin. Using the Trigpin we send the ultrasound wave from the transmitter, and with the Echopin we listen for the reflected signal.
The Ground and the VCC pins of the module needs to be connected to the Ground and the 5 volts pins on the Arduino Board respectively and the trig and echo pins to any Digital I/O pin on the Arduino Board.
First we have to define the Trig and Echo pins. In this case they are the pins number 9 and 10 on the Arduino Board and they are named trigPin and echoPin. Then we need a Long variable, named “duration” for the travel time that we will get from the sensor and an integer variable for the distance.
In the setup we have to define the trigPin as an output and the echoPin as an Input and also start the serial communication for showing the results on the serial monitor.
The code measuring the distance is pretty much the same as the basic example. Here, instead of printing the results on the serial monitor we print them on the LCD. If you need more details how to use and connect an LCD with Arduino you can check my particular tutorial for it.
There are actually a simpler and better way to program the Arduino to measure distance using the HC-SR04 ultrasonic sensor, and that’s using the NewPing library.
So, we have covered pretty much everything that we need to know about using the HC-SR04 Ultrasonic sensor with Arduino. It’s a great sensor for many DIY electronics projects where we need a non-contact distance measuring, detection of presence or objects, level or position something etc.
I already mentioned the projects that I have made with this sensor at the beginning of the post. Here are some other cool projects using the HC-SR04 sensor and Arduino:
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
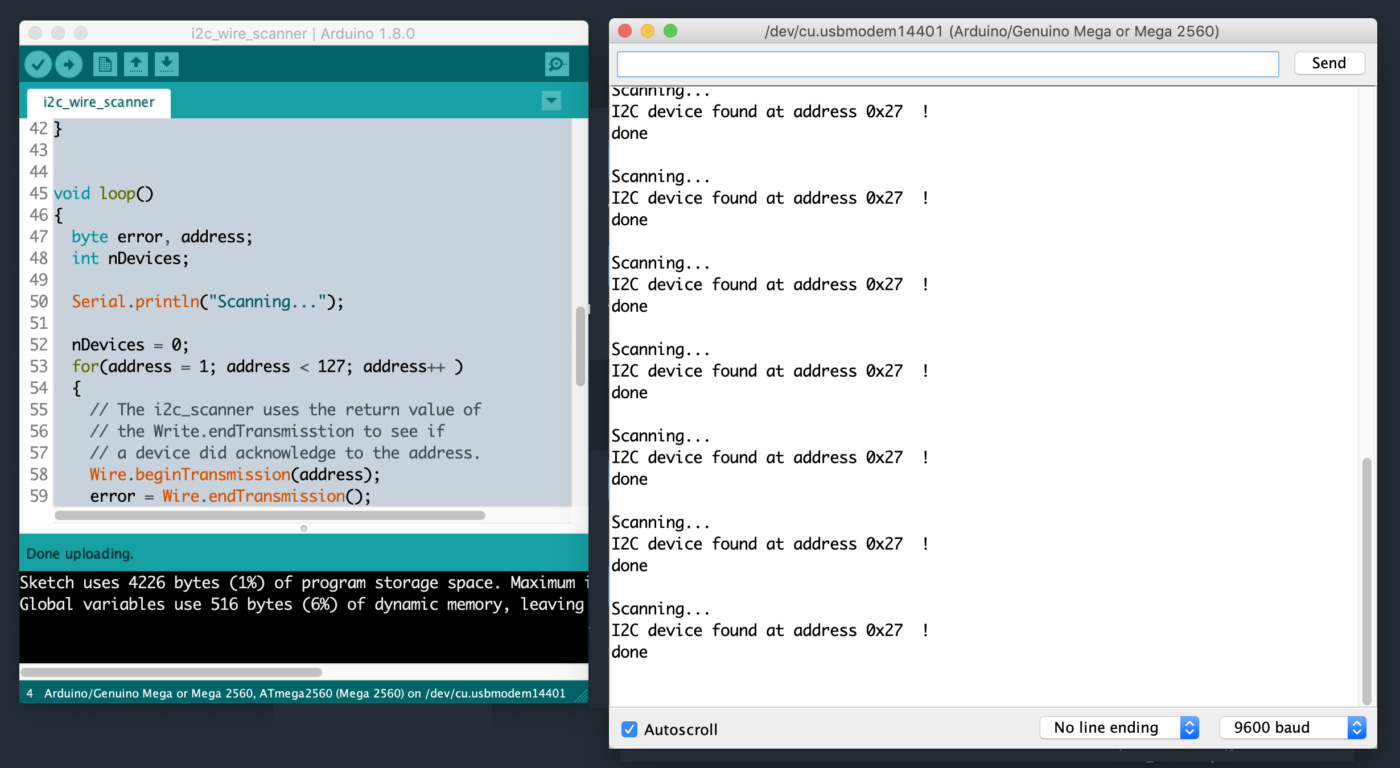
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Then, you need to set the display address, the number of columns and number of rows. You should use the display address you’ve found in the previous step.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
The messageToScroll variable is displayed in the second row (1 corresponds to the second row), with a delay time of 250 ms (the GIF image is speed up 1.5x).
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.
We hope you’ve found this tutorial useful. If you like ESP32 and you want to learn more, we recommend enrolling in Learn ESP32 with Arduino IDE course.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
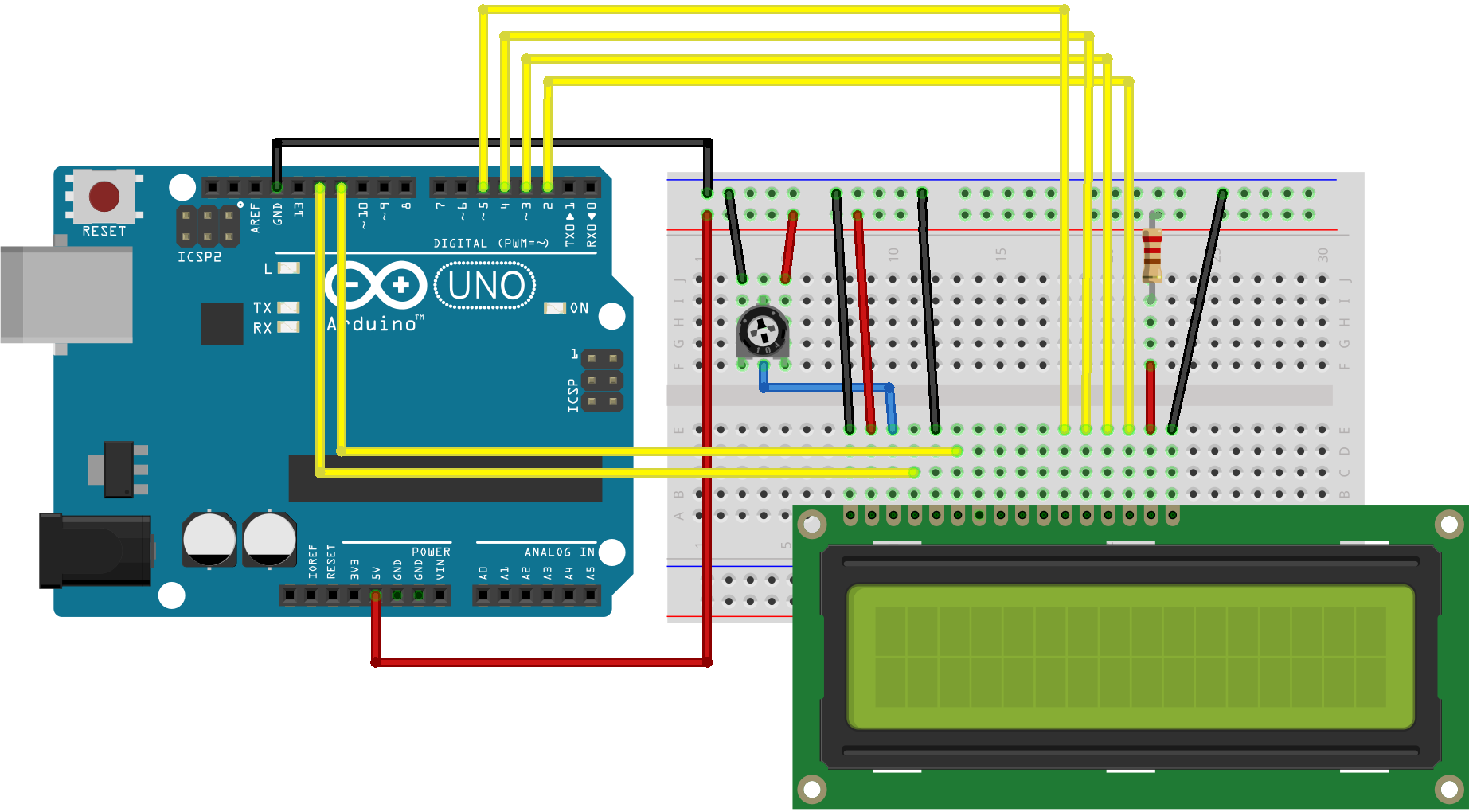
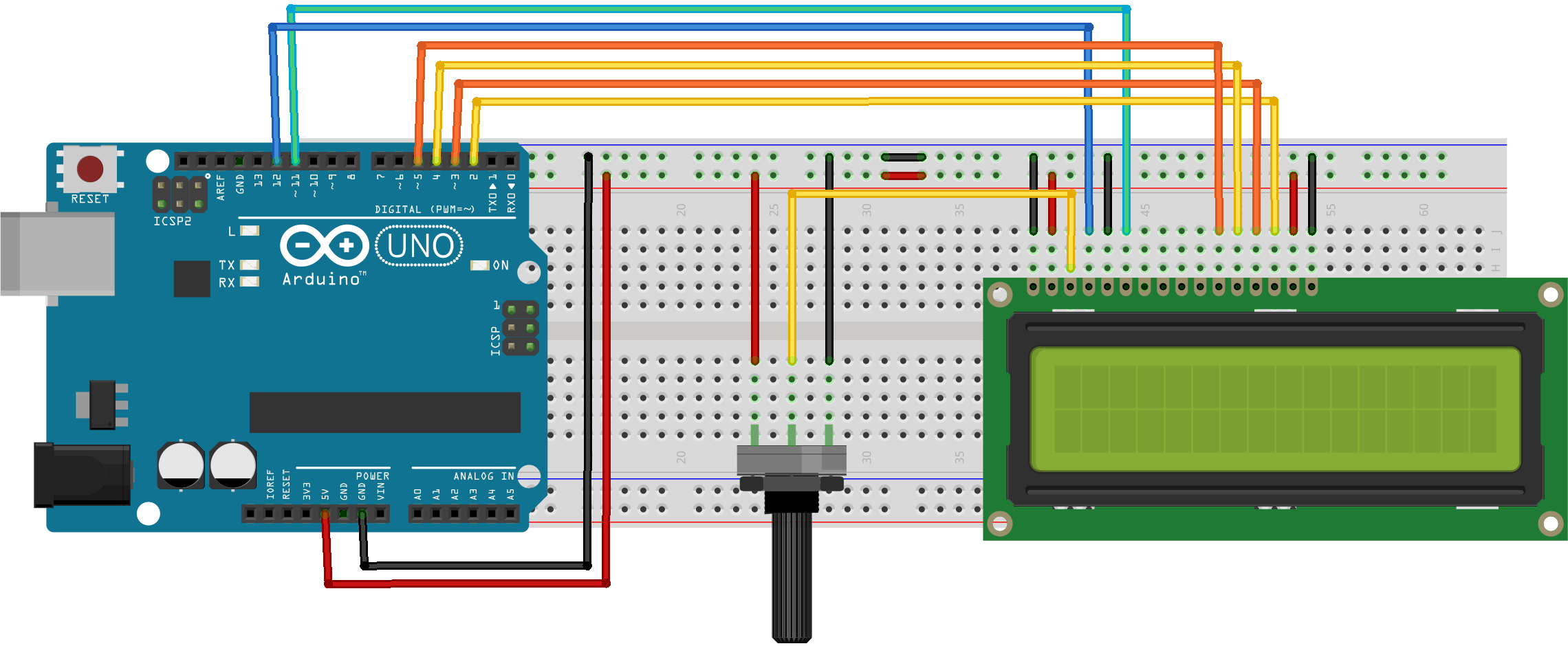
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
Before installing LiquidCrystal_I2C, remove any other libraries that may reside in the Arduino IDE with the same LiquidCrystal_I2C name. Doing this will ensure that only the known good library is in use. LiquidCrystal_I2C works in combination with the preinstalled Wire.h library in the Arduino editor.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
There may be situations where you should uninstall the Arduino IDE. The reason for this could be due to Library conflicts or other configuration issues. There are a few simple steps to uninstalling the IDE.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey