hd44780 lcd module free sample

This library written in Go programming language to control parameters of and output alpha-numeric characters to liquid-crystal display equiped with HD44780 integrated circuit (pdf reference). This code intended to run from Raspberry PI to get control above liquid-crystal display via i2c bus controller (soldered to lcd-display on the back side).
NOTE 2: If you experience issue with lcd-device stability play with strobe delays in routine writeDataWithStrobe(data byte). Default settings: 200 ms (microseconds) for setting stober, and 30 ms for exposing it to zero. Try to increase them a little bit, if you expirience any malfunction.

Interrupt driven software for the ST Microelectronics STMF4 Cortex-M4 microcontroller to interface with a Hitachi-compatible HD44780 LCD module. Works in 4bit mode using 7 pins and is 5v compatible, tested on a STM32F4 Discovery with a variety of LCD modules.

#include
// initialize the library with the numbers of the interface pinsLiquidCrystallcd(LCD_RS,LCD_E,LCD_D4,LCD_D5,LCD_D6,LCD_D7);voidsetup(){lcd.begin(16,2);// set up the LCD"s columns and rowslcd.print("How to Drive an");lcd.setCursor(0,1);lcd.print("HD44780 16x2 LCD");
#include
// initialize the library with the numbers of the interface pinsLiquidCrystallcd(LCD_RS,LCD_E,LCD_D4,LCD_D5,LCD_D6,LCD_D7);voidsetup(){lcd.begin(16,2);// set up the LCD"s columns and rowslcd.clear();lcd.print("Time:");lcd.setCursor(0,1);lcd.print("Time from reset.");}longcountTime=0;longoldTime=0;voidloop(){delay(1);countTime+=1;if(millis()-oldTime>99){// update every 99mslcd.setCursor(5,0);lcd.print(countTime,DEC);oldTime=millis();}
#include
// initialize the library with the numbers of the interface pinsLiquidCrystallcd(LCD_RS,LCD_E,LCD_D4,LCD_D5,LCD_D6,LCD_D7);// 0 is the full block character
// 4 has 4 left bars filled.voidcreateBarChars(void){bytemask=0x10;bytecurrent=0;for(intcgchar=1;cgchar<=4;cgchar++){current|=mask;mask=mask>>1;for(inti=0;i<8;i++)cc[i]=current;lcd.createChar(cgchar,cc);}for(inti=0;i<8;i++)cc[i]=0x1f;// Create full block.lcd.createChar(0,cc);
}voiddrawBar(bytex,bytey,bytepixels){inti;byteblocks=pixels/5;// 5 pixels wide per character.byterem=pixels%5;for(i=0;i
}longcountTime=0;longoldTime=0;voidloop(){staticintidxcg=0;delay(1);countTime+=1;if(millis()-oldTime>99){// update every 99mslcd.setCursor(5,0);lcd.print(countTime,DEC);oldTime=millis();if((countTime/250)%80==0){// Clear Bar Area.lcd.setCursor(0,1);lcd.print(" ");}drawBar(0,1,(countTime/250)%80);// parameter update is quarter seconds.}

Interrupt driven software for the ST Microelectronics STMF4 Cortex-M4 microcontroller to interface with a Hitachi-compatible HD44780 LCD module. Works in 4bit mode using 7 pins and is 5v compatible, tested on a STM32F4 Discovery with a variety of LCD modules.

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.

ERM1602FS-3 is 16 characters wide,2 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,fstn-lcd positive,black text on the white color,high contrast,wide operating temperature range,wide view angle,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.

Using LCD modules with your Arduino is popular, however the amount of wiring requires time and patience to wire it up correctly – and also uses a lot of digital output pins. That’s why we love these serial backpack modules – they’re fitted to the back of your LCD module and allows connection to your Arduino (or other development board) with only four wires – power, GND, data and clock.
The backpack can also be used with 20 x 4 LCDs. The key is that your LCD must have the interface pads in a single row of sixteen, so it matches the pins on the backpack – for example:
Now let’s get started. First you need to solder the backpack to your LCD module. While your soldering iron is warming up, check that the backpack pins are straight and fit in the LCD module, for example:
Once you’ve finished trimming the header pins, get four male to female jumper wires and connect the LCD module to your Arduino as shown in the following image and table. Then connect your Arduino to the computer via USB:
The next step is to download and install the Arduino I2C LCD library for use with the backpack. First of all, rename the “LiquidCrystal” library folder in your Arduino libraries folder. We do this just to keep it as a backup.
Now restart the Arduino IDE if it was already running – or open it now. To test the module we have a demonstration sketch prepared, simply copy and upload the following sketch:
As opposed to using the LCD module without the backpack, there’s a few extra lines of code to include in your sketches. To review these, open the example sketch mentioned earlier.
You will need the libraries as shown in lines 3, 4 and 5 – and initialise the module as shown in line 7. Note that the default I2C bus address is 0x27 – and the first parameter in the LiquidCrystal_I2C function.
Finally the three lines used in void setup() are also required to initialise the LCD. If you’re using a 20×4 LCD module, change the parameters in the lcd.begin()function.
From this point you can use all the standard LiquidCrystal functions such as lcd.setCursor() to move the cursor and lcd.write() to display text or variables as normal. The backlight can also be turned on and off with lcd.setBacklight(HIGH) or lcd.setBacklight(LOW).
If you want to use more than one module, or have another device on the I2C bus with address 0x27 then you’ll need to change the address used on the module. There are eight options to choose from, and these are selected by soldering over one or more of the following spots:
There are eight possible combinations, and these are described in Table 4 of the PCF8574 data sheet which can be downloaded from the NXP website. If you’re unsure about the bus address used by the module, simply connect it to your Arduino as described earlier and run the I2C scanner sketch from the Arduino playground.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
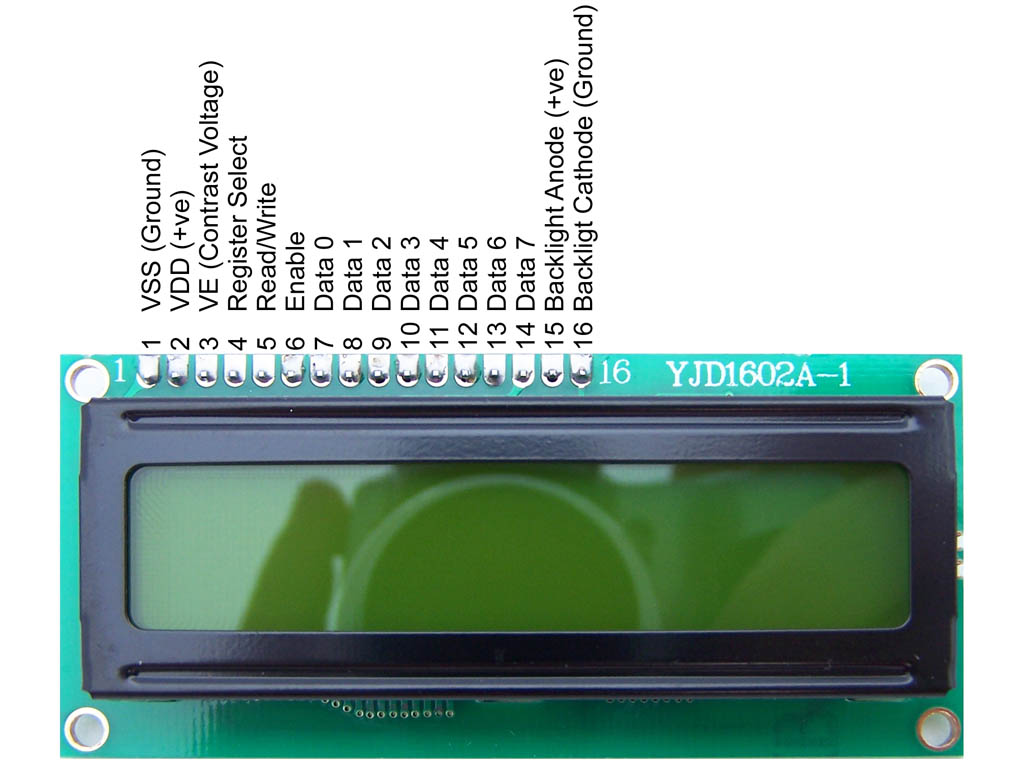
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.

I looked at a few libraries (Arduino ones) to get inspiration. In LCD_I2C_PCF8574.c I have added a lot of background and links to where you can get hold of other source, documentation and data on the PIC18F2685, I2C, the LCD and IO expander should you be so inclined. I also added a link to the library I ripped for the character generation. Thanks Mario. This file also contains details on how you may want to customise to your implementation, these are tagged with "TODO adapt" so you can use the MPLABX task list to grab them.
I took all my details/nomenclature etc. from an Hitachi hard copy LCD manual (yes hard copy, real paper an"all!) I obtained in the early 1980"s when we were still printing on flattened trees.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey