4 digit lcd display arduino free sample

C:\Users\(myName)\Documents\Arduino\Seven_Segment_four_digit_displayer/Seven_Segment_four_digit_displayer.ino:9: undefined reference to `SevSeg::begin(unsigned char, unsigned char, unsigned char*, unsigned char*, bool, bool, bool)"
C:\Users\(myName)\Documents\Arduino\Seven_Segment_four_digit_displayer/Seven_Segment_four_digit_displayer.ino:10: undefined reference to `SevSeg::setBrightness(int)"
C:\Users\(myName)\Documents\Arduino\Seven_Segment_four_digit_displayer/Seven_Segment_four_digit_displayer.ino:14: undefined reference to `SevSeg::setNumber(int, char, bool)"
C:\Users\(myName)\Documents\Arduino\Seven_Segment_four_digit_displayer/Seven_Segment_four_digit_displayer.ino:15: undefined reference to `SevSeg::refreshDisplay()"
C:\Users\(myName)\Documents\Arduino\Seven_Segment_four_digit_displayer/Seven_Segment_four_digit_displayer.ino:3: undefined reference to `SevSeg::SevSeg()"

Seven segment displays are used in common household appliances like microwave ovens, washing machines, and air conditioners. They’re a simple and effective way to display numerical information like sensor readings, time, or quantities. In this tutorial, we’ll see how to set up and program single digit and multi-digit seven segment displays on an Arduino.
Seven segment displays come in a wide variety of sizes and colors. Red, blue, and green are the easiest colors to find. Sizes range from small 0.56 inch displays up to large 4 inch and even 6.5 inch displays. Some displays have a single digit, and others have two or four.
With an LED’s cathode connected to a digital pin, the anode is connected to Vcc. To turn on the LED, the digital pin is switched LOW, which completes the circuit to ground:
Seven segment displays consist of 7 LEDs, called segments, arranged in the shape of an “8”. Most 7-segment displays actually have 8 segments, with a dot on the right side of the digit that serves as a decimal point. Each segment is named with a letter A to G, and DP for the decimal point:
In common cathode displays, all of the cathodes are connected to ground and individual segments are turned on and off by switching power to the anodes:
Single digit seven segment displays typically have 10 pins. Two pins connect to ground, and the other 8 connect to each of the segments. Here is a pin diagram of the popular 5161AS common cathode display:
Before you can connect your display to the Arduino, you need to know if it’s common anode or common cathode, and which pins connect to each segment. This information should be in the datasheet, but if you can’t find the datasheet or you don’t know your display’s part number, I’ll show you how to figure this out below…
Connect the ground (black) wire to any pin of the display. Then insert the positive (red) wire into each one of the other pins. If no segments light up, move the ground wire over to another pin and repeat the process. Do this until at least one segment lights up.
When the first segment lights up, leave the ground wire where it is, and connect the positive wire to each one of the other pins again. If a different segment lights up with each different pin, you have a common cathode display. The pin that’s connected to the ground wire is one of the common pins. There should be two of these.
If two different pins light up the same segment, you have a common anode display. The pin that’s connected to the positive wire is one of the common pins. Now if you connect the ground wire to each one of the other pins, you should see that a different segment lights up with each different pin.
Now draw a diagram showing the pins on your display. With the common pin connected to the ground wire (common cathode) or positive wire (common anode), probe each pin with the other wire. When a segment lights up, write down the segment name (A-G, or DP) next to the corresponding pin on your diagram.
Once you have the pin layout figured out, connecting the display to an Arduino is pretty easy. This diagram shows how to connect a single digit 5161AS display (notice the 1K ohm current limiting resistor connected in series with the common pins):
We’ll use a library called SevSeg to control the display. The SevSeg library works with single digit and multi-digit seven segment displays. You can download the library’s ZIP file from GitHub or download it here:
In this program, we create a sevseg object on line 2. To use additional displays, you can create another object and call the relevant functions for that object. The display is initialized with the sevseg.begin() function on line 11. The other functions are explained below:
hardwareConfig = COMMON_CATHODE – This sets the type of display. I’m using a common cathode, but if you’re using a common anode then use COMMON_ANODE instead.
byte numDigits = 1 –This sets the number of digits on your display. I’m using a single digit display, so I set it to 1. If you’re using a 4 digit display, set this to 4.
byte digitPins[] = {} –Creates an array that defines the ground pins when using a 4 digit or multi-digit display. Leave it empty if you have a single digit display. For example, if you have a 4 digit display and want to use Arduino pins 10, 11, 12, and 13 as the digit ground pins, you would use this: byte digitPins[] = {10, 11, 12, 13}. See the 4 digit display example below for more info.
byte segmentPins[] = {6, 5, 2, 3, 4, 7, 8, 9} –This declares an array that defines which Arduino pins are connected to each segment of the display. The order is alphabetical (A, B, C, D, E, F, G, DP where DP is the decimal point). So in this case, Arduino pin 6 connects to segment A, pin 5 connects to segment B, pin 2 connects to segment C, and so on.
resistorsOnSegments = true– This needs to be set to true if your current limiting resistors are in series with the segment pins. If the resistors are in series with the digit pins, set this to false. Set this to true when using multi-digit displays.
sevseg.setNumber() – This function prints the number to the display. For example, sevseg.setNumber(4) will print the number “4” to the display. You can also print numbers with decimal points. For example, to print the number “4.999”, you would use sevseg.setNumber(4999, 3). The second parameter (the 3) defines where the decimal point is located. In this case it’s 3 digits from the right most digit. On a single digit display, setting the second parameter to “0” turns on the decimal point, while setting it to “1” turns it off.
This example consists of a push button and a single 7 segment display. Every time the push button is pressed and held, the display loops through numbers 0-9 rapidly. Once the button is released, the display continues to loop for a period of time almost equal to the time the button was pressed, and then displays a number along with the decimal point to indicate the new number.
So far we have only worked with single digit 7-segment displays. To display information such as the time or temperature, you will want to use a 2 or 4 digit display, or connect multiple single digit displays side by side.
In multi-digit displays, one segment pin (A, B, C, D, E, F, G, and DP) controls the same segment on all of the digits. Multi-digit displays also have separate common pins for each digit – these are the digit pins. You can turn a digit on or off by switching the digit pin.
The digit pins D1, D2, D3 and D4 need to be connected to current limiting resistors, since they are the common terminals of the digits. The connections are shown below:
Since multi-digit displays use digit pins, we also need to define which Arduino pins will connect to the digit pins. Using byte digitPins[] = {10, 11, 12, 13} on line 6 sets Arduino pin 10 as the first digit pin, Arduino pin 11 to the second digit pin, and so on.
To print numbers with a decimal point, we set the second parameter in sevseg.setNumber(4999, 3) to three, which puts it three decimal places from the right most digit.
By itself, the display will update every time the temperature changes even slightly. This creates an annoying flickering. In order to deal with this, we introduce a timer mechanism, where we only read the value from the thermistor every 300 milliseconds (lines 30 to 34).
Hopefully this article should be enough to get you started using seven segment displays. If you want to display readings from other sensors, the example program above can easily be modified to do that. If you have any questions or trouble setting up these circuits, feel free to leave a comment below.

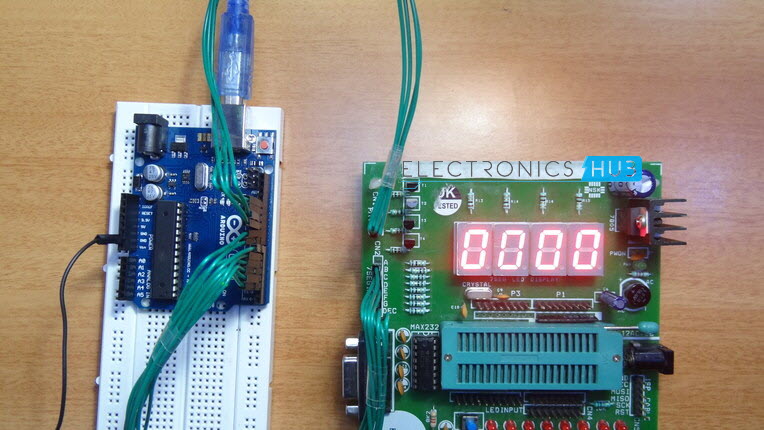
This post shows how to interface Arduino UNO board with 7-segment display in order to build a simple 4-digit counter which counts from 0 to 9999. A push button connected to Arduino is used to increment the displayed number.
The common terminal is connected to +VCC (+5V, +3.3V …) or GND (0V) depending on the type of the 7-segment display (common anode or common cathode respectively).
Basically for each 7-segment digit there are 8 pins: one for the common terminal (anode or cathode) and 7 pins for the 7 segments (A, B, C, D, E, F and G). Another pin may be used for the decimal point (DP).
In multi-digit 7-segment display (for example 4-digit) all pins of the same segment are connected together (segment A of digit 1 with segment A of digit 2 …), and each digit has its common pin alone. This is called multiplexing technique. This technique minimizes number of pins used.
So for a 4-digit display we’ll have 7 pins of the 7 segments, 4 pins of the 4 digits (common terminals) and 1 pin for the decimal point (DP) which means a total of 12 pins.
In the circuit there are 4 transistors of the type PNP, the collector of each transistor is connected to common anode pin of 1 digit. That means each transistor supplies one digit segments.
The 4 transistors are used to supply the display LEDs with sufficient current because Arduino microcontroller (ATmega328P) may not be able to do that (maximum output current is 40mA).
Each transistor emitter pin is connected to +5V that comes from the Arduino board and each transistor base is connected to the Arduino through 4.7k resistor.
Since the 4 digits are multiplexed we need to refresh the display very quickly (display one digit at a time, others are off). For that I used Timer1 module interrupt with the following configuration:

This 4-digit 7 segment display module has two colors to choose: red and green. It supports 8-level brigthness adjustment and can be drived via two normal I/O ports. Standard IIC pins, compatible with Gravity interface, free from MCU scanning.
The operation of writing LED display data shall follow the principle of “from low bit to high bit” of display address and “from low bit to high bit” of data byte.
* @n Experiment phenomenon: The digital tube displays "HALO",and in one second, displays "H.A.L.O.", then show value of the variable val after one second

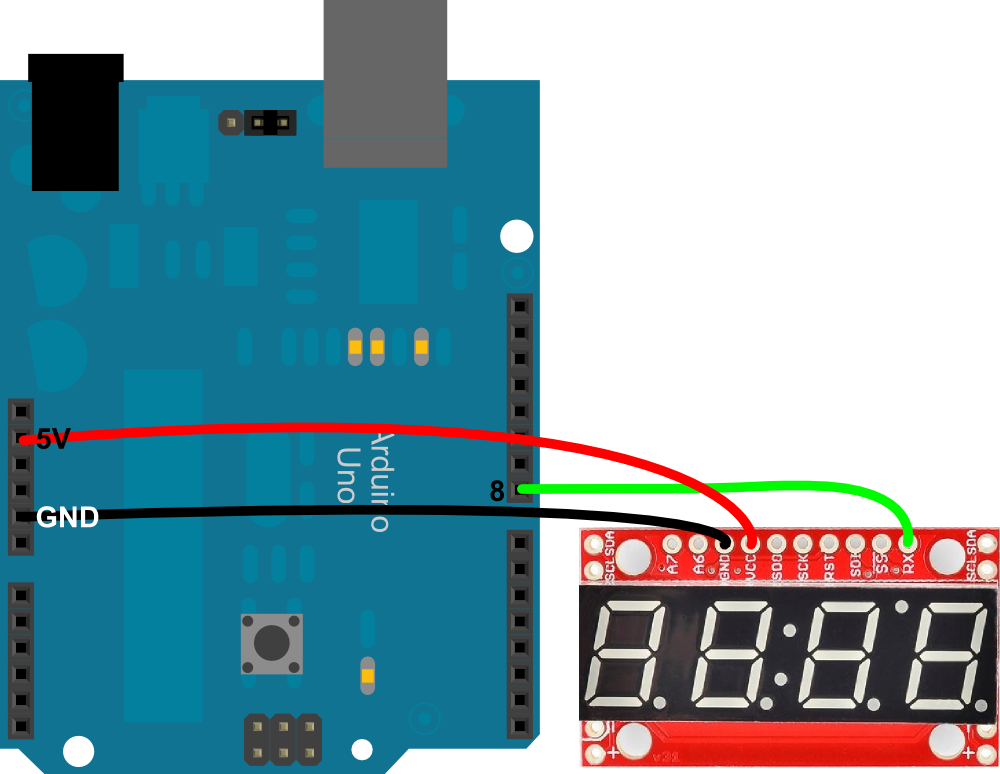
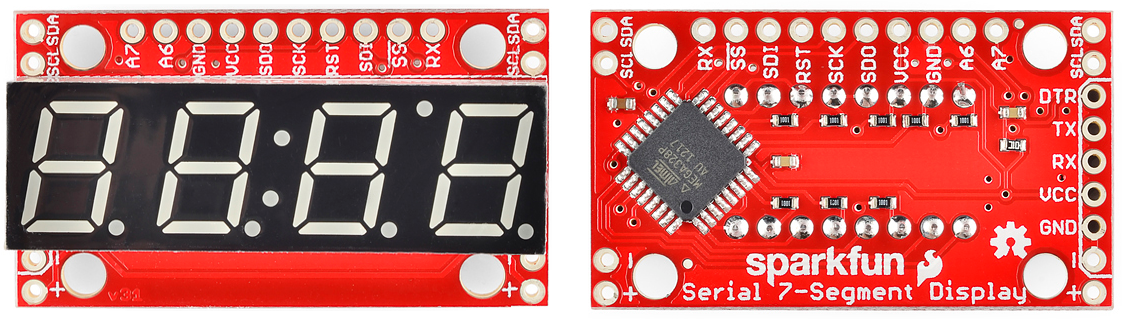
In this example, we"ll only use a single display. Realize, though, that you could add more displays (or other SPI devices) to the same SPI bus, each requiring only an additional SS pin per device.
The SDI and SCK pins must remain where they are on the Arduino - those are the hardware SPI pins. The SS pin could be moved to any digital pin, as long as it"s changed in the code.
This example works a lot like the serial version. The s7s.print() functions from the previous example are replaced by SPI transfers. Take note that each time an SPI.transfer() occurs, it"s blanketed by two digitalWrite()s to the SS pin. The SS pin must go LOW, to let the display know that usable data is incoming. Once SS goes back to HIGH, the display will know that data is no longer being sent to it.

Welcome to the Arduino 7 Segment display library which provides easy control of 7 segment LCD and LED displays using a minimum of 2 digital outputs! The library only works with parallel displays, where each segment on the display has a single corresponding pin to control it. For example, if your screen can display 8888 but has less than 7 + 7 + 7 + 7 = 28 pins on the back, then this library is probably not for you. Additionally, if your display has a serial or SPI interface then this is also not for you.
This library can also be used to control LEDs which are not part of a 7 segment display. However, if you want to do this, there is a much better library that implements a variety of features, including PWM for LED brightness, visit http://code.google.com/p/arduino-m5451-current-driver/
In order to control many LCD/LED segments using an Arduino (a typical 4 digit display has 32 segments) a display driver is required. These are integrated circuits which receive a serial input and only require a clock source, data, +5v and ground, with the AY0438 LCD driver requiring an additional Load input.
The supported display drivers are very basic in operation and simply remember the status of a data pin (high or low) every time the clock pin changes from high to low. The correct choice of driver will depend on whether you have an LED or LCD screen and how many outputs you require. It is also worth noting that you may cascade 2 AY0438 chips to give you control of up 64 LCD segments! The following display drivers are currently supported:
The AY0438 LCD driver can drive a standard 4 digit LCD screen perfectly. A typical 4 digit LCD display should be able to display 8.8.:8.8 - a digit, decimal point, a digit, decimal point and/or colon, digit, decimal point and a digit.
You should consult the datasheet for your display driver first (see datasheets folder) and I have included some brief instructions on how to wire everything up. The drivers are very simple to use and are all quite similar in operation.
Connect your Arduino up to the display driver as shown, you can use any digital pin, but since pins 0, 1, and 2 are used for interupts, I recommend using pins 3, 4 and 5, if required.
You will now need to connect your driver to your display. This is time consuming so you should find a datasheet for your device to save you time when wiring it up. It is important that you wire the digit segments in order from A to G. If your LCD/LED screen has a decimal point and colon in the same position (if 08:50 and 08.50 is possible) wire the decimal point first then the colon.
* If you have an LCD screen you will also need to connect the backplane and driver oscillators as below. The backplanes could be controlled using the arduino but I decided to keep thigs simple and avoid this.
The driver is initilised using begin() which tells the library which display driver is used and what the screen definition is. You can use any of the following characters to tell the library how your screen is wired to your driver:
* If you define you screen as "8.8|8.8" you may use the | in the print method to display the point point and colon simultaneously, i.e. print("88|88").
LCD screens differ from their LED counterparts in that they require an alternating current. Supplying a direct current to an LCD screen will eventually cause electrochemical action which degrades the display, resulting in a loss of alignment along the edges of some of the characters. When using the LCD drivers you should always use a capacitor which briefly supplies the reverse current used by the driver chip. The driver chip does the rest and will oscillate the current.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

A 7-segment display is commonly used in electronic display devices for decimal numbers from 0 to 9 and in some cases, basic characters. The use of light-emitting diodes (LEDs) in seven-segment displays made it more popular, whereas of late liquid crystal displays (LCD) have also come into use.
Electronic devices like microwave ovens, calculators, washing machines, radios, digital clocks, etc. to display numeric information are the most common applications. Let’s take a look at the seven display pinout to have a better understanding.
A seven-segment display is made of seven different illuminating segments. These are arranged in a way to form numbers and characters by displaying different combinations of segments.
The binary information is displayed using these seven segments. LED is a P-N junction diode that emits energy in the form of light, different from a standard P-N junction diode which emits in the form of heat.
Whereas LCD uses liquid crystal properties for displaying and does not emit light directly. These LEDs or LCDs are used to display the required numeral or alphabet.

Liquid Crystal displays or LCDs have been used in electronics equipment since the late 1970s. LCD displays have the advantage of consuming very little current And they are ideal for your Arduino projects.
In this article and in the accompanying video I’ll show you how easy it is to add an LCD display to your next Arduino design. I’ll also show you a very popular Arduino Shield that has a keypad which you can use in your projects as well.
Today LCD displays are used in a variety of items from test equipment to televisions. They’re inexpensive and versatile, this makes them ideal for all sorts of designs.
LCD displays do not emit light. Instead they block the passage of light, like little windows which open and shut the let light through. The liquid crystals used inside LCD displays are sandwiched between two layers of polarized material. By changing the orientation of the liquid crystals they allow light to pass or they block the light entirely.
Because transmissive LCD displays (the type we will be using) work by blocking light they require a backlight. Several methods have been used to create back lights including electroluminescent panels and fluorescent tubes. these days the most common form of backlight is an LED, in fact so-called LED televisions are usually just LCD screens with an LED backlight system.
Another type of LCD display, the passive-matrix display, does not require a backlight, it works using reflected light. This type of display is often found in digital watches.
The principles of liquid crystals were discovered in the late 1880s but work on Modern LCD displays did not begin until the mid-1960s. a number of patents were filed in the early 1970s and in 1973 the Sharp Corporation introduced LCD displays for calculators.
The first color LCD displays were developed in the early 1980s but production units were not commonly available until the mid-1990s. By the late 1990s LCD displays were quite common.
A number of LCD displays are available for experimenters. These low-cost monochrome displays are ideal for use with microcontrollers like the Arduino and micro computers like the Raspberry Pi.
These displays are available in a number of different configurations. The part number for the display generally relates to the number of rows and columns in the display.
Common display configurations include 16 x 2, 16 x 4 and 20 x 4. All of these displays are used in a virtually identical fashion the only difference being the number of columns and rows they have.
The LCD1602 display module is a very popular and inexpensive LCD display. It is available in a number of different colors such as blue yellow and green and can easily be connected to an Arduino or Raspberry Pi.
In operation data is sent down the parallel data lines for the display. There are two types of data that can be sent to the display. The first type of data are the ASCII characters which are to be displayed on the display. The other type of data are the control characters that are used to activate the various display functions.
Brightness– This is the input for the brightness control voltage, which varies between 0 and 5 volts to control the display brightness. On some modules this pin is labeled V0.
Because the LCD module uses a parallel data input it requires 8 connections to the host microcontroller for the data alone. Add that to the other control pins and it consumes a lot of connections. On an Arduino Uno half of the I/O pins would be taken up by the display, which can be problematic if you want to use the I/O pins for other input or output devices.
In 4-wire mode the data is sent a half a byte at a time, thus requiring only 4 data connections. The upper half of the data input (D4 to D7) is used while the other pins are not connected to anything.
We will begin our experiments by hooking up the LCD1602 to an Arduino Uno and running a few of the example sketches included with the Arduino IDE. This will allow you to get familiar with the display without needing to write any code.
We need to hookup our LCD display to our Arduino. The display can use any of the Arduino digital I/O pins as it has no special requirements, but if you hook it up as I’ve illustrated here you can run the example sketches without needing to make any modifications.
In addition to the LCD1602 display ands the Arduino Uno you will need a 10K trimpot ot potentiometer, this is used a s a brightness control for the display. You’ll also need a 220 ohm resistor to drop the voltage for the displays LED backlight.
The Arduino IDE includestheLiquidCrystallibraryand this library has a number of example sketches. I’ll go over three of them here but you can also try the other ones.
The sketch starts with a number of credits and a description of the required hardware hookup. You’ll note that this is the same hookup you just performed on your Arduino and LCD module.
We then initialize an object that we call “lcd” using the pinouts of the LCD display. If you decide to hook up your display to different pins then you’ll need to modify this section.
That ends the loop, so we start back at the top of the loop and repeat. The result will be a counter on the second line that counts seconds from the htime the Arduino was last reset.
Load the sketch up to your Arduino and observe your display. If you don’t see anything try adjusting the brightness control that you wired to the display.
The second example we will try isthe Scroll sketch. Scrolling is a useful technique when you can’t get your text to fit on one line of the LCD display.
In the loop the code demonstrates the use of thescrollDisplayLeftandscrollDisplayRightfunctions. As their names imply they move the text in a left or right direction.
Finally the last counter moves the text 16 positions to the left again, which will restore it back to the center of the display. The loop then repeats itself.
Custom characters are useful when you want to display a character that is not part of the standard 127-character ASCII character set. Thi scan be useful for creating custom displays for your project.
A character on the display is formed in a 5 x 8 matrix of blocks so you need to define your custom character within that matrix. To define the character you’ll use thecreateCharfunctionof the LiquidCrystal library. You are limited to defining a maximum of eight characters.
The Custom Character demonstration requires one additional component to be wired to the Arduino, a potentiometer (10K or greater) wired up to deliver a variable voltage to analog input pin A0.
As with the previous sketches we examined this one starts by loading theLiquidCrystallibrary and defining an object calledlcdwith the connection information for the display. It then moves on to define the custom characters.
The last two arrays,amsUpandarmsDowndefine the shape of a little “stickman”, or “stickperson” if you want to be politically correct! This is done to show how we can animate a character on the display.
Finally the setup routine ends by printing a line to the first row of the LCD display. The line makes use of two of the custom characters, the “heart” and the “smiley”.
We begin by reading the value of the voltage on pin A0 using the ArduinoanalogReadfunction. As the Arduino has a 10-bit analog to digital converter this will result in a reading ranging from 0 to 1023.
We then use an Arduinomapfunction to convert this reading into a range from 200 to 1000. This value is then assigned to an integer calleddelayTime, which as its name implies represents a time delay period.
One thing you may have noticed about using the LCD display module with the Arduino is that it consumes a lot of connections. Even in 4-wire mode there are still a total of seven connections made to the Arduino digital I/O pins. As an Arduino Uno has only 14 digital I/O pins that’s half of them used up for the display.
In other cases you would need to resort to using some of the analog pins as digital pins or even moving up to an Arduino Mega which has many more I/O pins.
But there is another solution. Use the I2C bus adapter for the LCD display and connect using I2C. This only consumes two I/O pins and they aren’t even part of the set of digital I/O pins.
The bus has evolved to be used as an ideal method of communicating between microcontrollers, integrated circuits, sensors and micro computers. You can use it to allow multiple Arduinos to talk to each other, to interface numerous sensors and output devices or to facilitate communications between a Raspberry Pi and one or more Arduinos.
In I2C communications there is the concept of Master and Slave devices. There can be multiples of each but there can only be one Master at any given moment. In most Arduino applications one Arduino is designated Master permanently while the other Arduinos and peripherals are the Slaves.
The Master transmits the clock signal which determines how fast the data on the bus is transferred. There are several clock speeds used with the I2C bus. The original design used 100 KHz and 400 KHz clocks. Faster rates of 3.4 MHz and higher are available on some I2C configurations.
The I2C Adapter for the LCD display is a tiny circuit board with 16 male header pins soldered to it. These pins are meant to be connected directly to the 16-pin connection on the LCD1602 display (or onto other displays that use the same connection scheme).
The device also has a 4-pin connector for connection to the I2C bus. In addition there is a small trimpot on the board, this is the LCD display brightness control.
Most Arduino Unos also have some dedicated pins for I2C, these are internally connected to A4 and A5 and are usually located above the 14 digital I/O pins. Some models of the Uno have additional I2C connectors as well.
Note how much easier it is to use the I2C connection, which does not consume any of the Arduino Unos 14 digital I/O pins. Since A4 and A5 are being used for the I2C bus they can’t be used as analog inputs in this configuration.
Load this sketch into your Arduino then open your serial monitor. You’ll see the I2C address of your I2C LCD display adapter. You can then make note of this address and use it in the sketches we’ll be looking at now.
In order to run the subsequent sketches you’ll need to install another library. This is theNewLiquidCrystallibrarywhich, as its name implies, is an improved version of the LiquidCrystal library packaged with your Arduino IDE.
The sketch starts by loading the ArduinoWirelibrary. This is the Arduino library that facilitates communications over I2C and it’s part of your Arduino IDE installation.
On the next line we define the connections to the LCD display module from the I2C Adapter,. Note that these are NOT the connections from the Arduino, they are the connections used by the chip on the adapter itself.
In setup we set the size of the display and then print “Hello world!” on the first line in the first position. After a short delay we print “How are you?” on the second line.
Load the sketch and run it on your Arduino. If you can’t get it to work check out the address and connection information to be sure you have it right.
In this project we will put together a digital temperature and humidity gauge. It’s pretty accurate thanks to the use of a DHT22 temperature and humidity sensor. You could also substitute a cheaper DHT11 sensor but it won’t be as accurate.
As you can see the DHT22 is connected with its output tied to pin 7 of the Arduino. The other two connections are 5 volts and ground. Note that pin 3 of the DHT22 is not used.
This sketch also makes use of theDHTlibrary from Adafruit. We used this library in a previous article, “Using the HC-SR04 Ultrasonic Distance Sensor with Arduino” so you may want to take a look at that one in order to get it installed.
The key thing to note is that this library is dependant upon another Adafruit library, theirUnified Sensorlibrary. Both can be installed using the Library Manager in your Arduino IDE.
The sketch is similar to our demo sketch in that it creates an “lcd” object with the I2C and display connection information. It also defines a couple of parameters for the DHT22 sensor, as well as some floating variables to hold the temperature and humidity values.
Note that this displays the temperature in Celsius. If you want to change this to Fahrenheit its a simple matter of using some math. The formula( temp * 1.8 ) + 32will convert the results to Fahrenheit.
So far we have used the LCD1602 display module for all of our experiments. For our final demonstration we’ll switch to a popular Arduino shield that contains a LCD1602 along with some push buttons.
The LCD Keypad Shield is available from several different manufacturers. The device fits onto an Arduino Uno or an Arduino Mega and simplifies adding an LCD display to your project.
The Reset button is simply connected to the Arduino Reset pin and works just like the Reset button on the Arduino itself. This is common on many shields as the shields physically cover the Reset button.
Instead the buttons are connected to a resistor array that acts as a voltage divider. The entire array is connected to the Arduino’s analog A0 pin. One pin for five push buttons.
Note that the LCD is being used in 4-wire mode. The LCD itself is the same one used on the LCD1602 module, so all of the code for that module will work with the LCD Keypad Shield as well.
Now that you know how the LCD Keypad module works and which Arduino pins it uses all that remains is to install it onto your Arduino and load the demo sketch.
One thing – once the shield is installed on the Arduino you won’t have easy access to the unused I/O pins to connect any sensors or output devices you may want to use (although the demo sketch doesn’t need anything else connected). There are a couple of ways to get around this:
Use a shield that exposes the pins for prototyping before you install the LCD Keypad shield. In the video associated with this article I use a “Screw Shield” that brings all of the Arduino I/O pins out to a series of screw connectors. There are other similar shields. Using one of these shields is the easiest way to work with the LCD Keypad shield, as well as other Arduino shields.
The sketch begins by including theLiquidCrystallibrary. You can use the original one or the one includes with theNewLiquidCrystallibrary. We then set up an object with the LCD connections, note that these are just hard-coded as they won’t change.
Next we define a number of constants, one for each of the push buttons. Note that nothing is defined for the Reset button as it simply mimics the Arduino Reset button, however a constant is defined for the “none” condition.
After that we define a function calledread_LCD_buttons(). This function reads the value on analog port A0 and returns an integer corresponding to the button integers we defined earlier. Note that the function adds approximately 50 to each of the manufacturers specified values to account for intolerances in the resistors in the voltage divider.
We start the loop by placing the cursor 9 spaces over on the second line. We then use themillisfunction to display a counter that counts the time since the Arduino was reset. This is to test the Reset button.
We then call ourread_LCD_buttons()function and use it to display the value of the push button, right before the counter. Then we end the loop and do it again.
Load the code onto the Arduino and run it. You should see the value of each button as you press it, along with a counter that increments each second. If you press Reset the counter should reset itself back to zero.
As you can see LCD displays are pretty simple to use thanks to the availability of some excellent libraries for the Arduino. As these displays are also very inexpensive they will make an ideal addition to many of your Arduino projects.
And finally the LCD Keypad Shield is a convenient method of adding both a display and a simple keypad to your project, no wiring or soldering required.

The Arduino board has a wide variety of compatible displays that you can use in your electronic projects. In most projects, it’s very useful to give the user some sort of feedback from the Arduino.
With the TFT display you can display colorful images or graphics. This module has a resolution of 480 x 320. This module includes the SD card socket and SPI FLASH circuit.
This is a tiny display with just 1 x 0.96 Inch. This display has a black background, and displays characters in white. There are other similar displays that can show the characters in other colors.

This is a quick start guide for the Four Digit Seven Segment Display Module and Enclosure from PMD Way. This module offers a neat and bright display which is ideal for numeric or hexadecimal data. It can display the digits 0 to 9 including the decimal point, and the letters A to F. You can also control each segment individually if desired.
Each module contains four 74HC595 shift registers – once of each controls a digit. If you carefully remove the back panel from the enclosure, you can see the pin connections:
If you’re only using one display, use the group of pins at the centre-bottom of the board. From left to right the connections are:Data out (ignore for single display use)
If you are connecting more than one module, use the pins on the left- and right-hand side of the module. Start with the connections from your Arduino (etc) to the right-hand side, as this is where the DIN (data in) pin is located.
Once you have made the connections to your Arduino as outlined above, upload the following sketch:// Demonstration Arduino sketch for four digit, seven segment display with enclosure
First we define which digital output pins are used for latch, clock and data on lines four to six. On line eight we have created an array which contains values that are sent to the shift registers in the module to display the possible digits and letters. For example, the first – 0xfc – will activate the segments to display a zero, 0x7a for the letter C, and so on.
From line 20 we’ve created a custom function that is used to send a whole number between zero and 9999 to the display. To do so, simply use:void displayNumber(value, true/false);
where value is the number to display (or variable containing the number) – and the second parameter of trueor false. This controls whether you have a leading zero displayed – true for yes, false for no.
To turn off all the digits, you need to send zeros to every bit in the shift register, and this is accomplished with the function in the sketch calledallOff();
To turn on the decimal point for a particular digit, add 1 to the value being sent to a particular digit. Using the code from the demonstration sketch to display 87.65 you would use:digitalWrite(latchPin, LOW);
As shown in the schematic above, each digit is controlled by a 74HC595 shift register. Each shift register has eight digital outputs, each of which control an individual segment of each digit. So by sending four bytes of data (one byte = eight bits) you can control each segment of the display.
Every time you want to change the display you need to re-draw all four (or more if more than one module is connected) digits – so four bytes of data are sent for each display change. The digits are addressed from right to left, so the first byte send is for the last digit – and the last byte is for the first digit.
Note how the bytes in binary match the map of the digits and their position. For example, the first byte sent was for the fourth digit, and the segment A was turned on. And that’s all there is to it – a neat and simple display.

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
Before installing LiquidCrystal_I2C, remove any other libraries that may reside in the Arduino IDE with the same LiquidCrystal_I2C name. Doing this will ensure that only the known good library is in use. LiquidCrystal_I2C works in combination with the preinstalled Wire.h library in the Arduino editor.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
There may be situations where you should uninstall the Arduino IDE. The reason for this could be due to Library conflicts or other configuration issues. There are a few simple steps to uninstalling the IDE.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
After 40 spaces, the function will loop back to the first character. With this function in the loop part of your sketch, you can build a scrolling text function.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

Display Devices are very useful in many embedded systems irrespective of their type or size. Character LCD (the 16×2 LCD) is a simple display unit that can output various alphanumeric characters and some special symbols. A Graphical LCD (128×64 LCD) on the other hand, can display bitmap images (and characters of different font size). Not all projects/applications need such complex display unit as some systems will do just fine with a 7 Segment Display. In this guide, we will take a closer look at some interesting points about a 7-Segment Display and also check out the 7 Segment Display Pinout.
A 7 Segment Display is one of the simplest types of display devices that can display numbers from 0 through 9 (you can also display characters from ‘A’ through ‘F’). The name ‘7 Segment Display’ means that it has 7 LEDs in the form of hexagonal bars that are arranged in the form of ‘8’.
Each LED is known as a ‘Segment’ with names A, B, C, D, E, F and G. Most 7 Segment Display have an additional segment in the form of a dot. It is technically an 8 Segment Display with 7 Segments responsible for displaying the main numerical data and one dot segment.
To display a particular number, you have to turn ON or OFF a group of Segments. For example, to display the number ‘0’, all the segments must be ON except the segment ‘G’. You can see how numbers from ‘0’ through ‘9’ will look on a typical 7 Segment Display in the following image.
Till now, we have spoken only about the output of the 7 Segment Display. But what about its internal circuitry and components? As each segment in a 7 Segment Display is nothing but an LED, the internal circuit and components are nothing but a bunch of LEDs connected in a special pattern (an additional LED for the dot).
In a Common Anode type 7 Segment Display, the anodes of all the 8 LEDs are connected together and made common for the entire display unit. As a result, we have just 9 pins/connections to control the entire 7 Segment Display unit (8 Cathode pins of 8 LEDs and one common Anode pin).
Coming to the Common Cathode type 7 Segment Display, you guessed it right, the connection is just the opposite. All the cathode terminals of the 8 LEDs are connected together and made common.
There is one important thing about common anode and common cathode type 7 Segment Displays that you need to remember. In case of Common Anode 7 Segment Display, we connect the common anode pin to VCC (i.e., positive of the power supply, usually +5V) all the time. To turn ON a particular segment, we make the corresponding cathode pin LOW.
In case of Common Cathode 7 Segment Display, we connect the common cathode pin to GND (i.e., negative of the power supply) all the time and make a particular anode pin HIGH to turn ON the corresponding segment.
Let us now see the 7 Segment Display Pinout for both Common Anode as well as Common Cathode types. The difference is actually very small, which you will see.
The following image shows the Common Anode 7 Segment Display Pinout. Note that, the Pins 3 and 8, which are named COM are connected internally and, in this case, they are the common anode Pins (+5V).
To display digits ‘0’ to ‘9’ on this common anode display, we have to follow the following digital logic. Here, ‘1’ indicates logic HIGH (+5V) and ‘0’ indicates logic LOW (0V, GND).
Now the pinout of common cathode type. The following image shows the Common Cathode 7 Segment Display Pinout. It is exactly same as the pinout of the common anode type but the difference lies internally.
The COM pins (Pins 3 and 8) in case of Common Cathode 7 Segment Display is actually the common cathode pin instead of the anode pin (in case of common anode type).
A special type of 7 Segment Display is the 4-Digit 7-Segment Display. It consists of four 7 Segment Displays in a single package. This is very useful in designing clocks and timers.
Like single 7 Segment Displays, even 4-Digit ones are available as both common anode and common cathode types. The following image shows the typical 4 Digit 7 Segment Display Pinout.
Note that it is essentially 4 individual 7 Segment Display with respective segments and a dedicated ‘Common’ pin (either a common anode or common cathode).
7 Segment Displays are very simple devices that can display digits from 0 – 9 and even characters from A – F. If your project/application involves only displaying number (Decimal or Hexadecimal), then a 7 Segment Display is the cheapest option available. In this guide, we saw some basics of 7 Segment Display, their internal architecture/circuitry and also the 7 Segment Display Pinout for Common Anode as well as Common Cathode types. Finally, we also saw the 4 Digit 7 Segment Display Pinout.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey