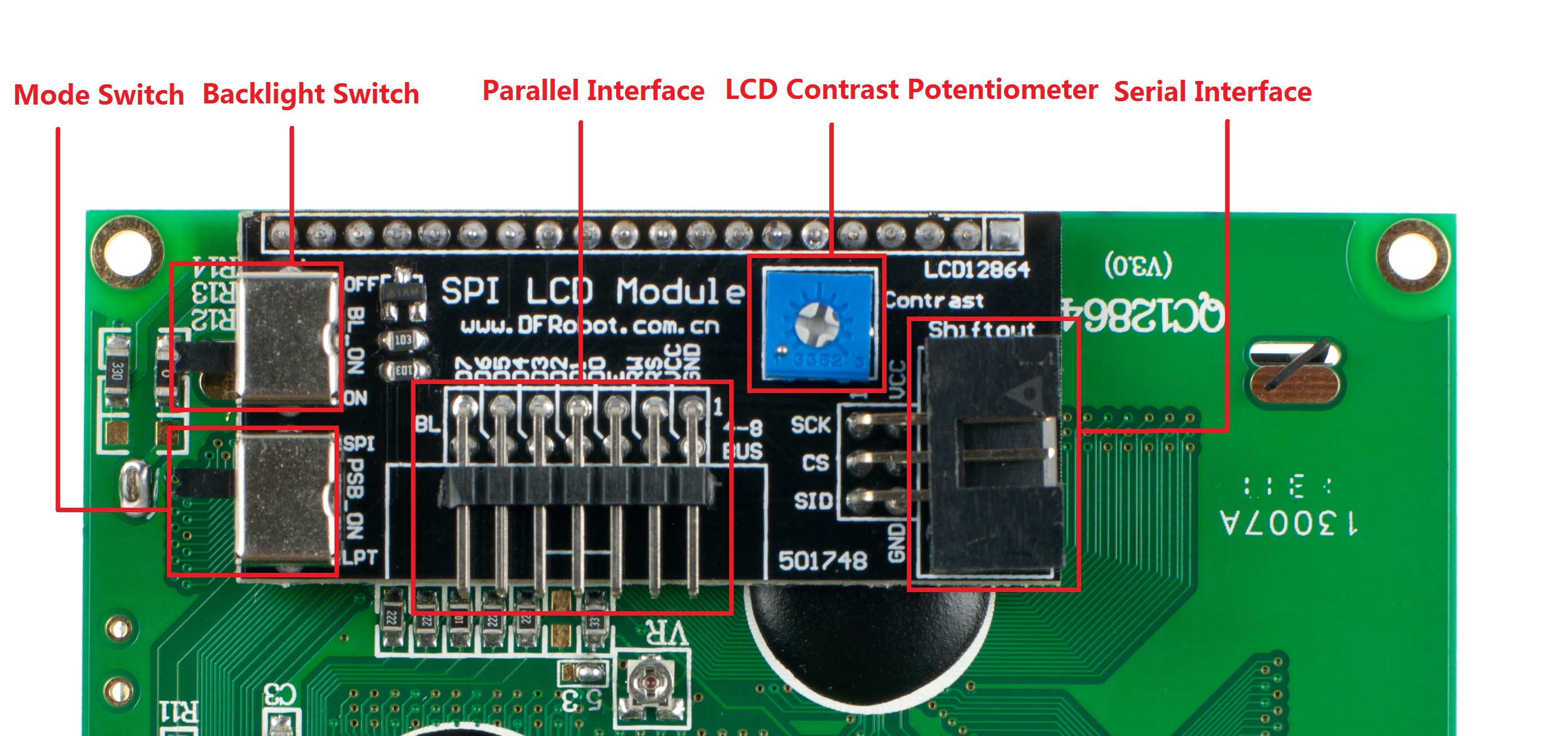
spi lcd module lcd12864 free sample

This LCD module uses a 128x64 liquid crystal display that support Chinese character , English characters and even graphics. It can exhibit 4 lines and 12 English characters/6 Chinese characters per line. It is suitable for interactive work with Arduino.
The following sample is working under SPI mode. It demonstrates how to display integers on the LCD scrren. You will need the Arduino Library which can be downloaded here.

ST7920 is a so-called LCD which stands for Liquid Crystal Display. This screen is made up of segments that can be turned on or off. These segments are placed as an "8" in some screens like a digital clock, in others as pixels.
With LCD it looks like the boxes can become black. Technically this is not true. The light is transmitted differently making it appear black. More details on Wikipedia
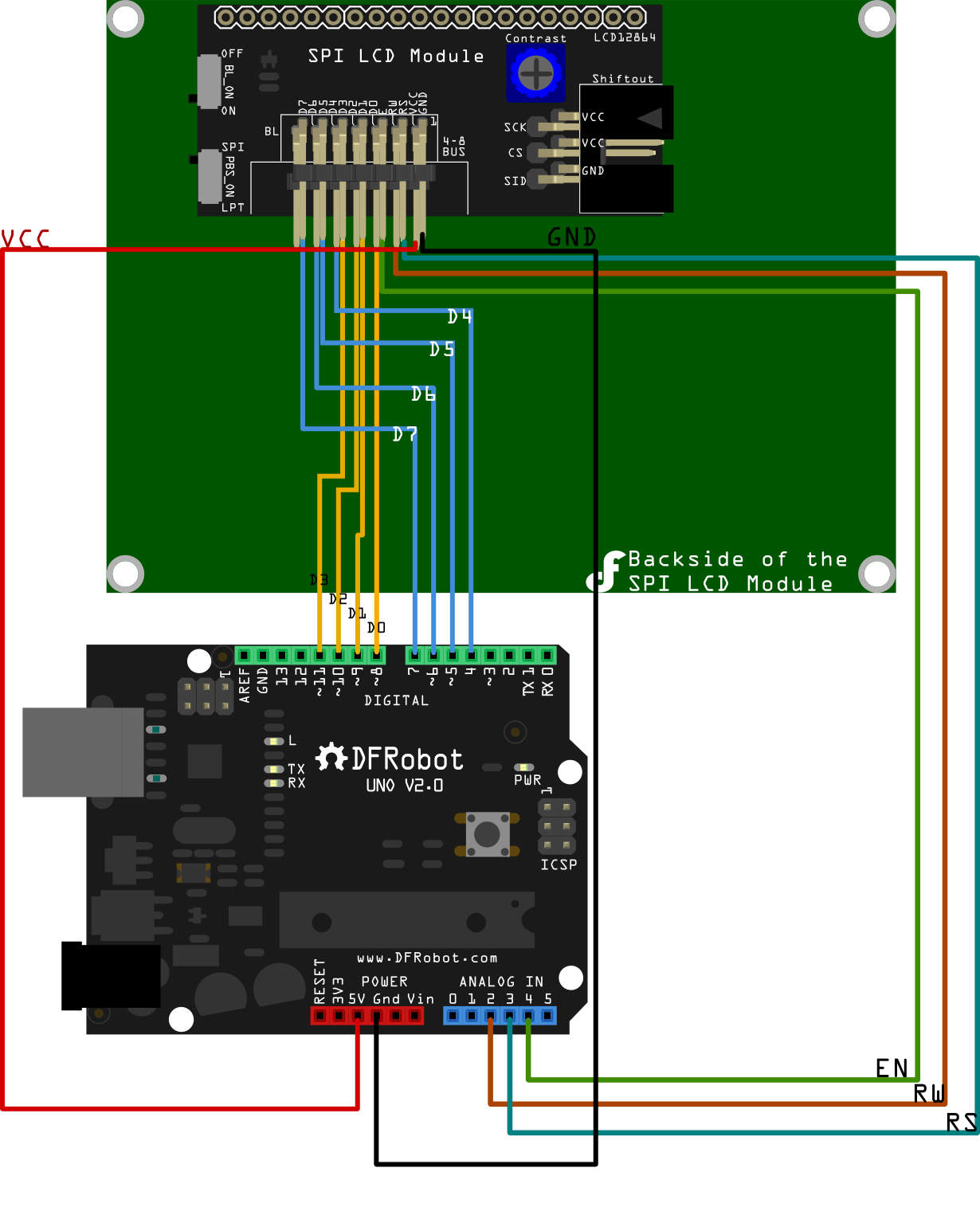
The next step is to provide 5V to the LCD. To do this, we use the "Vcc" and "GND" pins on the far right of the display. Connect these to the + rail and- rail on the breadboard.
Now we have to tell the display how we are going to provide the data. We are going to use the SPI (Serial Peripheral Interface) protocol. The name already reaveals it a bit, the data is serial. With the PSB pin we can set the data transfer mode.

In this project, I will show you how to interface a 128X64 Graphical LCD with Arduino UNO. This particular LCD Module is based ST7920 LCD Controller. So, we will first see a little bit about the Graphical LCD Module and its LCD Controller ST7920.
In the previous Arduino project, I have interfaced a Nokia 5110 LCD Module with Arduino. It is also a graphical LCD which can display some basic bitmap images and graphics. But the issue with Nokia 5110 LCD Module is its resolution.
At 84 x 48 pixels, the Nokia 5110 LCD can be used for implementing a menu-based user interface. Due to its small size, the resulting menu will be limited to 3 or 4 items per page.
If we want a bigger display with more real estate to work with, then the obvious choice is to go for the bigger and better 128×64 Graphical LCD Module.
As a demonstration, after making all the hardware connections, I will display a bitmap image on the Graphical LCD Module. If you are interested in implementing a simple 16×2 Alpha-Numeric LCD with Arduino, then check out this tutorial.
At first glance, the 128×64 Graphical LCD Module seems like a bigger brother to the famous 16×2 LCD or 20×4 LCD Modules, with their similar construction and almost similar pin layout.
But there is a significant difference between those two. 16×2 or 20×4 LCDs are essentially character displays. They can only display alpha-numeric characters and some simple custom characters that are confined to a 5×8 matrix.
By using different combinations of pixels, we can basically display characters of various sizes. But the magic doesn’t end there. You can display images and graphics (small animations) as well. In a 128×64 LCD Module, there are 64 rows and 128 columns.
There are several versions of the Graphical LCD in the market. Even though the usage, application and implementations are almost identical, the main difference lies in the internal LCD Controller used to drive the dot matrix display.
Some of the commonly used LCD Controllers are KS0108, SSD1306, ST7920, SH1106, SSD1322, etc. The pin out of the final LCD Module might vary depending on the LCD Controller used. So, please verify the LCD Controller as well as the pin out before making a purchase.
The Graphical LCD Module I purchased consists of ST7920 Controller. It is manufactured by Sitronix and supports three types of bus interfaces i.e., 8-bit mode, 4-bit mode and Serial interface.
If you have used 16×2 LCD Display earlier, then you might be familiar with both 4-bit as well as 8-bit parallel interfaces. The serial interface is something new and we will explore this option in this project.
As I already mentioned, double-check with the manufacturer about the pinout of the Graphical LCD Module. The following table describes the pinout of the 128×64 LCD Module that I have.
Now that we have seen a little bit about the Graphical LCD and its controller ST7920, let us now proceed with interfacing the 128×64 Graphical LCD with Arduino. I will implement a simple circuit to demonstrate how easy it is to interface the LCD and Arduino using very few external components.
So, connect the RS, RW and E of the LCD to Digital IO pins 10, 11 and 13 of Arduino UNO. Also, in order to select the Serial Interface Mode, the PCB pin must be connected to GND.
The remaining connections are similar to a traditional 16×2 LCD. VCC and GND are connected to 5V and ground of the power supply. VO is connected to the wiper of a 10KΩ POT while the other two terminals of the POT are connected to 5V and GND respectively.
I have used the above “The Office” logo. Remember that the resolution of the 128×64 LCD is, well 128×64 pixels. So, the maximum image size should be 128×64. So, using Microsoft Paint, I have brought down the resolution of the above image to 128×64 pixels and also saved it as Monochrome Bitmap Image.
A simple project for interfacing the 128×64 Graphical LCD with Arduino is implemented here. Instead of displaying plain characters, I have displayed a bitmap image on the LCD to show its capability.

Ordinary LCDs can only display simple text or numbers within a fixed size. But in 128×64 graphical LCD display, there is 128×64 = 8192 dots, which is equivalent to 8242/8 = 1024 pixels. So, it can display not only simple text or numbers within a fixed size but also simple graphics.
//U8GLIB_SSD1351_128X128_332 u8g(13, 11, 8, 9, 7); // Arduino UNO: SW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_332 u8g(76, 75, 8, 9, 7); // Arduino DUE: SW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_332 u8g(8, 9, 7); // Arduino: HW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_HICOLOR u8g(76, 75, 8, 9, 7); // Arduino DUE, SW SPI Com: SCK = 76, MOSI = 75, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_HICOLOR u8g(8, 9, 7); // Arduino, HW SPI Com: SCK = 76, MOSI = 75, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
In the above code, which is an example of Arduino, after installing the relevant library, we first need to uncomment the line that is related to the specific LCD settings (line 66, U8GLIB_ST7920_128X64_4X u8g (10);). Then upload the code to Arduino.

Depending on the vendor you may find boards using an ST7920 IC Driver or a ST7565 IC Driver. Boards using a DOG-M128 Display use a ST7565 IC Driver. The more common and generic boards use some flavor of a 12864 LCD with the ST7920, this is the case with most board you find in online stores.
This display board is supported by the most popular 3D Printer firmwares, yet differences in the LCD Drivers used and others may dictate the level of support in a given 3D printer mainboard and firmware combination. See connection for more details.
The original design supports the 8bit Parallel interface and a 4bit serial interface. Many clones or variants only support the serial (SPI) interface.
Depending on the vendor you may find boards using an ST7920 IC Driver, a ST7565 IC Driver, or other. Boards using a DOG-M128 Display use a ST7565 IC Driver. The more common and generic boards use some flavor of a 12864 LCD with the ST7920, this is the case with most boards you find in online stores.
Clones and other manufactures may provide different connections, in particular models without SD-Card or models supporting only the SPI/Serial interface (most common)
The basic requirement to add support in the Marlin Firmware is to enable the REPRAP_DISCOUNT_FULL_GRAPHIC_SMART_CONTROLLER in the "Configuration.h”. For more details check Marlin"s page on how to configure the firmware, see the LCD section.
The firmware also offers other define constants for some popular variants of the "RepRapDiscount Full Graphic Smart Controller", that may use another driver or has a different PIN/layout or other requirement. Look at options under the the "LCD / Controller Selection" sections in the "Configuration.h” file.
To enable the correct LCD in the firmware it is important that you identify if your version of a "Smart Controller" is indeed using the ST7920 driver or if it has a different pin requirement. If that is your situation, then you need to see if the firmware already has support for your version of "Smart Controller" and select it accordingly.
Another important aspect of compatibility is dictated by your printers mainboard it self. If you board has a dedicated LCD connector you have to check at minimum two things:
For example a connection that shares the SPI with the an ST7920 LCD will not work and will produce garbage on the LCD. (The ST7920 can not share an SPI/Serial interface).

Yellow-Green Dot Matrix LCD Module 12864 (128 x 64 Pixel) with backlight. Controller ST7920. Libraries are available, for example for Arduino IDE. The ST7920 comes with parallel or ISP more. In SPI mode it only requires 4 GPIO ports on your microcontroller (Arduino etc.) to connect to the display. This display comes with an integrated contrast potentiometer, and does not need an external potentiometer for contrast adjustment like most other displays!

This is a thin, extremely low-power 128x64 graphic LCD display. An integrated white EL backlight easily illuminates the display in low-light conditions. This display is perfectly suited for hand-held or any application requiring low power consumption or a very thin display. It has an integrated controller. The FFC is designed for inexpensive mass-production, with no need for a mating connector as the module and backlight connections solder directly to your PCB.

Hi, this is Danae He from Genyu China, which has focused on the micro LCD panel for 20 years. Whatever you need we"ll be able to meet it, such as the followings:

The number of UNO or mega2560 IO above ports are limited. We often need a lot of IO resources when do some complex experiments. On a blog we use the LCD12864 parallel communication interface which occupies a lot of IO resources. In order to save the UNO and mega2560 the IO resources, Adeept uses a SPI communication

We"ll begin by soldering wires to the LCD. I"ll use rainbow wires to make it a bit easier to tell apart but you can use whatever you"d like. The pitch of the connector is 2mm which means it wont fit into a breadboard but wires are easy to add on.
Now the 4050 is connected to the Arduino we can connect the LCD up. We"ll start with the backlight (whch is optional) Brown (K) connects to ground and White (A) connects through a ~100 ohm resistor to 3V. You can also connect it to 5V through a ~270 resistor. Be sure to have some sort of resistor!

The model we’re using here has only four pins and communicates with the Arduino using I2C communication protocol. There are models that come with an extra RESET pin. There are also other OLED displays that communicate using SPI communication.
Note:if you’re using a module with a DHT sensor, it normally comes with only three pins. The pins should be labeled so that you know how to wire them. Additionally, many of these modules already come with an internal pull up resistor, so you don’t need to add one to the circuit.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey