16 x 2 lcd display for sale

Usually, Arduino LCD display projects will run out of pin resources easily, especially with Arduino Uno. It can also be very complicated with the wire soldering and connections. This I2C 16x2 Arduino LCD Screen is using an I2C communication interface, meaning it only needs 4 pins from your microcontroller for the LCD display to run: VCC, GND, SDA, SCL.
The display comes with a "Gadgeteer" cable which you"ll probably not need as the Gadgeteer wiring system is no longer produced! The display does not come with a dedicated cable for the I2C connection - we just use standard jumper wires instead.

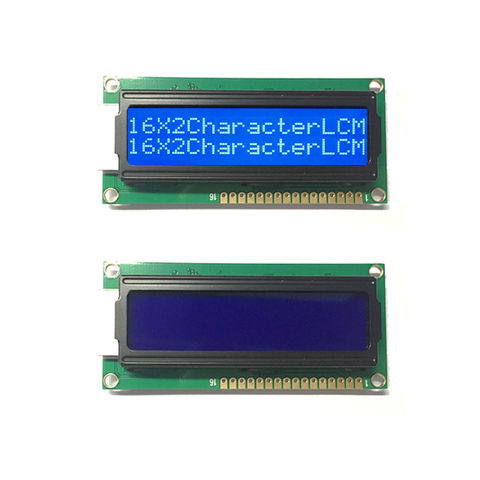
The 16x2 is the most commonly used LCD display module. It can display 16 characters in a column for 2 rows thus a total of 32 characters. The characters can either be number, alphabets or symbol. It is also possible to create your own custom character and display it if required. The LCD has the HD44780U display driver IC which is responsible for displaying characters on the LCD
This 16x2 LCD display has a blue background and back light which makes it unique and more visible than the commonly used green color. If you need the green backlight you can use this Green Backlight LCD. The required supply voltage is from 4.7V to 5.3V and the LCD can operate either in 8-bit mode or in 4-bit mode allowing you to save more GPIO pins on the controller side. The current consumption is about 1mA without the back light.
The 16x2 LCD pinout diagram is shown below. As you can see the module has (from right) two power pins Vss and Vcc to power the LCD. Typically Vss should be connected to ground and Vcc to 5V, but the LCD can also operate from voltage between 4.7V to 5.3V. Next, we have the control pins namely Contrast (VEE), Register Select (RS), Read/Write (R/W) and Enable (E). The Contrast pin is used to set the contrast (visibility) of the characters, normally it is connected to a 10k potentiometer so that the contrast can be adjusted. The Read/Write pin will be grounded in most cases because we will only be writing characters to the LCD and not read anything from it. The Register Select (RS) and Enable pin (E) pin are the control pins of the LCD and will be connected to the digital pins GPIO pins of the microcontroller. These pins are used to instruct the LCD where place a character when to clear it etc.
From DB0 to DB7 we have our eight Data Pins which are used to send information about the characters that have to be displayed on the LCD. The LCD can operate in two different modes, in the 4-bit Modeonly pins DB4 to DB7 will be used and the pins DB0 to DB3 will be left idle. In 8-bit Mode, all the eight-pin DB0 to DB7 will be used. Most commonly the 4-bit mode is preferred since it uses only 4 Data pins and thus reduces complexity and GPIO pin requirement on the microcontroller.Finally, we have the LED+ and LED- pins which are used to power the backlight LED inside our Display module. Normally the LED+ pin is connected to 5V power through a 100 ohm current limiting resistor and the LED- pin is connected to Ground.

RGB BacklightDisplay modulewith DFRobot I2C16x2 Arduino LCDIt will give you a new experience about the screen. Comes with RGB full color backlight in 16 million kinds of colors. (2x16 LCD Display Arduino)
UsuallyArduino LCD Displayprojects (especially with Arduino Uno) cause the use of pin outs. It is also complicated by wire soldering and connection. The 16x2 LCD Display using this I2C serial protocol works with Arduino"s 2 pin connection (not counting the 2 power connections required for the screen) That means it only needs 4 inputs for this LCD display: VCC, GND, SDA, SCL. It saves at least 4 digital / analog pins in Arduino.

If an item you have purchased from us is not working as expected, please visit one of our in-store Knowledge Experts for free help, where they can solve your problem or even exchange the item for a product that better suits your needs.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
When current is applied to these crystals, they become opaque, blocking the backlight that resides behind the screen. As a result that particular area will be dark compared to the others. And this is how the characters are displayed on the screen.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. For example, if we want to see an uppercase ‘A’ character on the display, we set these pins to 0100 0001 (as per the ASCII table).
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
8-bit mode is much faster than 4-bit mode because it takes half the time. In 8-bit mode you write the data in one go. Whereas in 4-bit mode you have to split a byte into 2 nibbles and perform two write operations.
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
As discussed earlier in this tutorial a character is made up of a 5×8 pixel matrix, so you need to define your custom character within that matrix. You can use the createChar() function to define a character.
To use createChar() you first set up an array of 8 bytes. Each byte in the array represents a row of characters in a 5×8 matrix. Whereas, 0 and 1 in a byte indicate which pixel in the row should be ON and which should be OFF.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.

Winstar 16x2 Character LCD Display WH1602W is having two pinout interfaces on upper and bottom sides of the LCD module. This 16x2 lcd display has the outline size of 80.0 x 36.0 mm and VA size of 66.0 x 16.0 mm and the maximum thickness is 13.2 mm. WH1602W 16x2 LCD Displays are built-in controller ST7066 or equivalent. It is optional for + 5.0 V or + 3.0 V power supply. The LEDs can be driven by pin 1, pin 2, or pin 15 pin 16 or A/K. This type of module can be operating at temperatures from -20℃ to +70℃; its storage temperatures range from -30℃ to +80℃.

The Displaytech 162M series is a lineup of our largest 16x2 character LCD modules. These modules have a 122x44 mm outer dimension with 99x24 mm viewing area on the display. The 162M 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162M series.

This is a basic 16 character by 2 line Alphanumeric display. White text on Blue background. Utilizes the extremely common HD44780 parallel interface chipset . Interface code is freely available. You will need Minimum 6 general I/O pins to interface to this LCD screen. Includes LED backlight. Works in 4bit and 8 bit Mode.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey