arduino lcd display no text in stock

I am attempting to get my lcd up and running to print out a simple hello world. I am able to get the display to turn on, but whenever I upload the program to the board it will not display text. I have attached pictures of my wiring on the breadboard and on the Arduino, picture of the lcd being on, the code I am running, and a link to the schematic I used.
EDIT: Sorry guys, I thought I changed my picture format. This should be viewable now!! Also, When I initially turn it on it will display boxes on half of the screen that will slowly fade, almost as if it is "dying" unsure if thats useful.

so i think i have read all the threads on the web about LDC problems and trubbleshooting without any luck. I have a 20x4 LCD that"s communicates over the I2C bus. the cable that I am using is one wire shielded for the SCL and SDA. they are totaly seperated from each other and from the rest of the cables in the project. the length of the cable is about 80cm. i have tried to use 4.7k omh pullup resistors due to the length of the cable but it did not work. tried to disable the Serialmoniter, but no luck there either. i have also tried to use diffrent power source for the arduino and use power to the LCD from the source, but no luck. i am suspecting that the problem might be in the code and not a hardwear problem. or what do you guys think???
good to now: every thing can work fine for like say 5-6 loops and after that the problem occurs. some thimes the arduino resets itself and somtimes i don"t.

But as others have commented the Original Poster needs to edit the question to add more details about what has been connected to what and example code that proves that when the controller code changes a signal that change reaches the LCD module.

I"m using LCD for the first time and I"m unable to make it work. It lights the background but it does not show any text. I tried three times from the beginning, each time with a different tutorial, and none of the solutions worked. Is there any mistake in my wiring that I do not see?

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
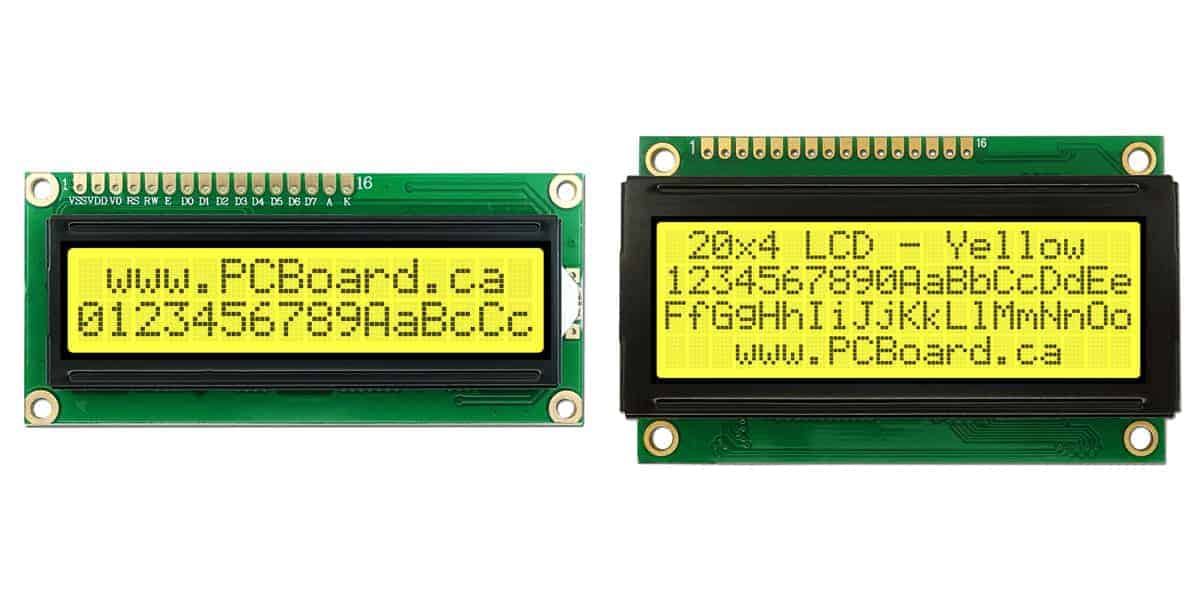
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off:
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):
If you found this article useful, subscribe via email to get notified when we publish of new posts! And as always, if you are having trouble with anything, just leave a comment and I’ll try to help you out.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
When current is applied to these crystals, they become opaque, blocking the backlight that resides behind the screen. As a result that particular area will be dark compared to the others. And this is how the characters are displayed on the screen.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. For example, if we want to see an uppercase ‘A’ character on the display, we set these pins to 0100 0001 (as per the ASCII table).
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.

In this blog, we are going to display text in an LCD display Using Arduino UNO. Display units play an important role in establishing good communication between the human and machine worlds. And so they are a big part of embedded systems. In the previous blog, I explained only How to connect the LCD display to Arduino.
The 16×2 LCD will have a total of 32 characters 16 in 1st line and a further 16 in 2nd line. In 16×2 LCD there are 16 pins overall if there is a backlight, 14 pins if there is no backlight In each character there are 50 pixels.
Now let’s build the circuit. A circuit layout can be described in several ways. For this project ( How To Connect LCD 16×2 Display ToArduino ), we are using a physical layout diagram similar to the one shown in the above figure 2.
We write all main programs in the main section as you see we use the setCursor() function which is used for setting the location at which text written to the LCD will be displayed. We also used the Lcd.begin() function which means we initialize the LCD screen of 16×2 (16×2 LCD means 16 characters can be shown per line and 2 of those lines exist).

In this tutorial, we will learn about scrolling long string of text on a character LCD, which can be tricky. A character LCD module has a small amount of RAM that can store text and supports the continuity of text scrolling across an LCD display. However, this requires a careful design of the embedded program.
In this tutorial, we will flash a long string of text on a character LCD from Arduino and review the different steps and concerns that should be considered.
Displaying long textDisplaying long strings of text on a character LCD is far from straight forward. The reason for this is that the display data RAM of character LCD modules is limited. For example, the display data RAM (DDRAM) of a 16×2 character LCD can store only 80 characters. In a two-line mode, the DDRAM can only store 40 characters per line. This means any attempt to store a text string greater than 40 characters will override the other line.
If you want to display and scroll text greater than 40 characters on a line of 16×2 LCD, the only way to do so is to break the original string into parts and write those parts of the text string to the DDRAM one by one, scrolling each part of the text string.
Another concern is maintaining continuity of the text that’s scrolling through the LCD. If only 40 characters per line can be written to an LCD module at one time, then only 16 characters can be displayed on the LCD at a time. To maintain the continuity of text scrolling across the LCD, some characters from the previous text segment need to be repeated in the next text segment that’s written to the DDRAM.
For example, on a 16×2 character LCD, if the text is scrolled one character per step, 15 characters from the current text segment will need to be repeated in the next text segment that’s written to the DDRAM. For other LCD modules, one less the number of characters per line needs to be repeated in the text segments. The size of the text segment that can be written to the DDRAM at a time depends on the number of characters per line that can be stored in the DDRAM of that LCD module.
So, let’s suppose the following text string has to be scrolled on a line of character LCD: “Quick brown fox jumps over the lazy dog Quick brown fox jumps over the lazy dog Quick brown fox jumps over the lazy dog “
The above string has 120 characters. Since only 40 characters can be written to the DDRAM at one time, 15 characters must be repeated from the previous text segment to maintain the continuity of text on a 16×2 LCD.
To display and scroll the above-given text string of 120 characters on a 16×2 LCD, it’s necessary to break it into five text segments of 40-character lengths (except for the last one) — with 15 (16-1) characters repeating in each consecutive segment. This is because each line displays 16 characters at a time while scrolling one character at a time.
The text segments from 1 to 4 have to be scrolled 24 (40-16) times as 40 characters are written to the DDRAM at a time. These characters are scrolled on a 16-character line while the last text segment should be scrolled however many times is the length of the segment in characters — plus additional padding (spaces) between each repetition of the scroll.
If you’re not adding any padding between the repeated text scroll, the text segment “5” needs to be scrolled 21 times (the length of the segment), or at least five times (21-16) as per choice.
The print() function is used to write textual data to the DDRAM of the character LCD. For scrolling a long text on a character LCD, the text can be broken up, as explained above, and each segment can be written to the DDRAM using the print() function.
It should be noted, however, that for scrolling text on the LCD, S/C, and RL bits of the “cursor or display shift,” the LCD command is set. Visit theto learn about LCD commands.
The scrollDisplayLeft() methodThis function scrolls the content from the display (the text and cursor) one space to the left. It needs no arguments. It simply scrolls the text written to the DDRAM by one space from the current DDRAM address (as in the address counter of the LCD).
The scrollDisplayRight() methodThis function scrolls the content of the display (the text and cursor) one space to the right. It needs no arguments. It simply scrolls the text written to the DDRAM by one space from the current DDRAM address (in the address counter of the LCD).
This function sets the direction of the text on a character LCD from left-to-right. It is the default direction of text. After calling this function, when the characters are written on the DDRAM of LCD, the characters will display from left to right. This function does not affect any previously displayed text. It only affects the text that’s passed to the LCD (via print or write function) after calling it.
This function sets the direction of the text on a character LCD from right-to-left. The default direction of the text is from left-to-right. After calling this function, when characters are written on the DDRAM of LCD, the characters will display from right to left. This function does not affect any previously displayed text. It only affects the text that’s passed to the LCD (via print or write function) after calling it.
The autoscroll() methodThis function serves to auto scroll the text of the LCD. The default direction of the text is from left to right. The direction of scrolling the text can be set using the leftToRight() function or the rightToLeft() function.
On calling this function, the text is scrolled from left-to-right or right-to-left by one space, according to the direction of text. Additionally, this function scrolls the text that’s written in the DDRAM. It does not alter the content of the DDRAM.
The command(), write() and send() methodsAll of the functions used to scroll the display of the character LCD use the command() method. This method is used to pass the LCD commands to the LCD module.
This method also uses another method — send() — to pass commands to the LCD. The command() method is used to pass commands to the LCD while the write() method is used to pass data to the LCD module (to write in the DDRAM).
The recipeIn this recipe, we will scroll long text of strings on a 16×2 character LCD. Two different strings will be scrolled on two lines of the 16×2 LCD.
One of the strings will scroll on the top line of the character LCD and repeatedly display, “EEWORLDONLINE.” The second string will scroll on the bottom line of the 16×2 LCD. It displays all of the websites of the EE Network with WTWH Media LLC.
Components required1. Arduino UNO x12. 16×2 character LCD x13. 10K Pot x14. 330 Ohms Resistor or any low-value resistor x15. Breadboard x16. Male-to-Male Jumper Wires or Connecting Wires
Circuit connectionsThe LCD module used in this project is JHD162A. This is a 16×2 LCD module with 5×8 character dots. The LCD module has a 16-pin interface. The LCD is interfaced with Arduino in a 4-bit mode. The pin 1 (GND) and 16 (LED) of the LCD module are connected to ground. Pin 2 (VCC) is connected to the VCC.
The pin 15 (LED+) of the LCD module is connected to the VCC via a small-value resistor. Pin 3 (VEE) is connected to the variable terminal of a pot while the fixed terminals of the pot are connected to ground and VCC.
The R/W pin is connected to ground because Arduino will only write data to the LCD module. The RS, EN, DB4, DB5, DB6, and DB7 pins of the LCD are connected to pins 13, 11, 7, 6, 5, and 4 of Arduino UNO, respectively. The breadboard is supplied to the common ground and the 5V supply rail from one of the ground pins and the 5V pin of Arduino UNO.
The goal is to display two strings on a 16×2 LCD module. One of the strings just displays the text “EEWORLDONLINE” on line 0 of the LCD. While scrolling on the display, this text must also scroll continuously on line 0. The text is repeated in a long string with two spaces between each repetition of the text.
“eeworldonline.com edaboard.com electro-tech-online.com engineersgarage.com analogictips.com connectortips.com microcontrollertips.com powerelectronictips.com sensortips.com testandmeasurementtips.com wireandcabletips.com designfast.com 5gtechnologyworld.com”
After the third line segment, the string segments 1 to 3 begin repeating to enable the repeating text display, “EEWORLDONLINE.” All of the above three text-segments are 40-characters long and need to be scrolled 24 times (40-16) on a line of the 16×2 LCD.
All of the text segments are 40-characters long except the last one because the maximum capacity of the LCD’s DDRAM is 40 characters per line. Each subsequent text segment starts by repeating the last 15 characters of the previous text segment to ensure continuity of the scrolling text on the display.
A total of 15 characters are repeated because each line of the display has 16 characters and on scrolling by one space, the last 15 characters must match with the previous text segment whenever new data is written to the DDRAM. Each text segment is scrolled 24 times (40-16) as there are 40 characters stored on the DDRAM at one time and 16 characters are displayed on a line at a time on the LCD. The last line is scrolled according to the number of characters in it. This means it is scrolled less than 24 times.
The result is a scrolling display on 16×2 LCD that highlights EEWORLDONLINE on line 0 and all of the websites that are a part of the EE network on line 1.
Programming guideThe Arduino sketch starts importing the LiquidCrystal library. Then, an object defined by the variable “lcd” is defined of the LiquidCrystal class.
In the loop() function, the LCD display is first cleared using the clear() method, and the cursor is set at column 0 of the line 0, using the setCursor() method.
The text ” EEWORLDONLINE EEWORLDONLINE EEWORLDO” is printed using the print() method on the “lcd” object. Similarly, the text “”eeworldonline.com engineersgarage.com ” is printed at column 0 of line 1.
Next, a for loop is run in which the entire display is shifted left by using the scrollDisplayLeft() method 24 times. After scrolling the display on the LCD, a delay of 300 milliseconds each time is provided using the delay() function.
Similarly, the other text segments are displayed and scrolled. On line 0, three text segments are repeated continuously until the last trimmed text segment is displayed. On line 1, 11 text segments are displayed and scrolled. The last text segment on both lines is scrolled five times, according to the length of the text segments.
The body of the loop() function keeps repeating itself until Arduino is shutdown. Therefore, both long strings keep scrolling on lines 0 and 1 of the LCD module.
Arduino lacks support for C-style string manipulation functions. Otherwise, the sketch could be reduced to a few lines by storing the entire string to a variable and then trimming the string in each step for passing to the DDRAM of the LCD module. Even if the standard C’s string library might have been supported, the use of the string manipulation function would have increased the footprint of the embedded program.

– Arduino is an open-source platform used for building electronics projects. Arduino consists of both a physical programmable microcontroller and a piece of software, or IDE (Integrated Development Environment) that runs on your computer, used to write and upload computer code to the physical board.
– The Arduino platform unlike most previous programmable circuit boards, the Arduino does not need a separate programmer to load new code onto the board — you can simply use a USB cable. Additionally, the Arduino IDE uses a simplified version of C++, making it easier to learn to program.
– The open sources and extensible language: Arduino IDE is based on open source tool. The programming language used can be extended through the C++ library.
– The open source and expandable hardware: Arduino is based on Atmel’s ATMEGA 8-bit microcontrollers and its SAM3X8E and SAMD21 32-bit microcontrollers. Development boards and modules are planned to be released under the premise of following the “Creative Commons License Agreement”, so experienced circuit designers can make their own modules and carry out corresponding expansions and improvements. Even users who are relatively inexperienced can make a trial version of the basic Uno development board, which is easy to understand the principle of its operation and save costs.
– The Arduino hardware and software were designed for artists, designers, hobbyists, hackers, newbies, and anyone interested in creating interactive objects or environments. Arduino can interact with buttons, LEDs, motors, speakers, GPS units, cameras, the internet, and even your smart-phone or your TV.
Arduino Leonardo: Arduino’s first development board to use one microcontroller with built-in USB. It is cheaper and simpler. The code libraries allow the board to emulate a computer keyboard, mouse, and more.
LCD means liquid crystal display. Basically, any displays can be used with Arduino, including alphanumeric character LCD display, monochrome graphic LCD display, color TFT LCD display, IPS LCD display. It can also be used for non LCD displays like: PMOLED display, AMOLED display, E-ink (E-paper) displays. Orient Display developed easy interface (SPI, I2C) displays which can be easily used with Arduino.
LCD displays were first used for watches and calculators. Now, LCD display technology dominants the display world, it can be found in wearables, smart homes, mobile phones, TVs, laptops, monitors, kiosks, aircraft cockpit, digital cameras, lab instrument, power grid etc.
LCD itself can emit light itself. It has to utilize outside light sources. LCD display module normally includes LCD glass (or LCD panel), LCD driving circuitry ( can be COG, COB or TAB) and a backlight.
A LCD display 16*2 is actually a basic and simple to use LCD module. It includes LCD glass, COB (Chip on PCB Board) LCD control board, backlight, zebra to connect LCD glass and control board and a bezel to hold everything together. 16×2 LCD display can display 16 characters per line and there are two lines. Each character has 5×7 dot matrix pixels and the cursor underneath. All 16×2 LCD display originally used standard Hitachi HD44780 driver. Of course the legendary HD44780 controller had EOL long time ago. All the 16×2 LCD displays use HD44780 compatible LCD controllers. Some of them are drop replacement, some of them need to modify the initialization code a little.
Pin5 (Read/Write/Control Pin): This pin toggles the display among the read or writes operation, and it is connected to a microcontroller unit pin to get either 0 or 1 (0 = Write Operation, and 1 = Read Operation).
Pins 7-14 (Data Pins): These pins are used to send data to the display. These pins are connected in two-wire modes like 4-bit mode and 8-bit mode. In 4-wire mode, only four pins are connected to the microcontroller unit like 0 to 3, whereas in 8-wire mode, 8-pins are connected to microcontroller unit like 0 to 7.
A 16×2 LCD has two registers like data register and command register. The RS (register select) is mainly used to change from one register to another. When the register set is ‘0’, then it is known as command register. Similarly, when the register set is ‘1’, then it is known as data register.
Command Register: The main function of the command register is to store the instructions of command which are given to the display. So that predefined tasks can be performed such as clearing the display, initializing, set the cursor place, and display control. Here commands processing can occur within the register.
Data Register: The main function of the data register is to store the information which is to be exhibited on the LCD screen. Here, the ASCII value of the character is the information which is to be exhibited on the screen of LCD. Whenever we send the information to LCD, it transmits to the data register, and then the process will be starting there. When register set =1, then the data register will be selected.
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format. In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now let’s just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
The LiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and number of columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program.
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character.
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°).
The detailed LCD tutorial can be found in the article. ARDUINO LCD SET UP AND PROGRAMMING GUIDE or to check https://github.com/arduino-libraries/LiquidCrystal

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
Before installing LiquidCrystal_I2C, remove any other libraries that may reside in the Arduino IDE with the same LiquidCrystal_I2C name. Doing this will ensure that only the known good library is in use. LiquidCrystal_I2C works in combination with the preinstalled Wire.h library in the Arduino editor.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
There may be situations where you should uninstall the Arduino IDE. The reason for this could be due to Library conflicts or other configuration issues. There are a few simple steps to uninstalling the IDE.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
After 40 spaces, the function will loop back to the first character. With this function in the loop part of your sketch, you can build a scrolling text function.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

The lcd.begin(16,2) command set up the LCD number of columns and rows. For example, if you have an LCD with 20 columns and 4 rows (20x4) you will have to change this to lcd.begin(20x4).
The lcd.print("--message--") command print a message to first column and row of lcd display. The "message" must have maximum length equal to lcd columns number. For example, for 16 columns display max length is equal with 16 and for 20 columns display max length is equal with 20.
Thelcd.setCursor(0,1) command will set cursor to first column of second row. If you have an LCD 20x4 and you want to print a message to column five and third row you have to use: lcd.setCursor(4,2).
Try downloading the codebender plugin and clicking on the Run on Arduino button to program your Arduino with this sketch. And that"s it, you"ve programmed your Arduino board!




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey