programmable block lcd panel write text in stock

LCD Panel blocks have only one built-in LCD Surface, but other functional blocks have several LCD surfaces built in, for example Cockpits, Programmable Blocks, Custom Turret Controllers, Button Panels, and so on. All LCD surfaces work the same way, and have the same settings as the freestanding LCD Panel blocks. In constrast to the block variants, built-in LCD surfaces are fixed to their block "as is" and you cannot choose different screen sizes or positions. The advantage of the built-in surfaces is that they do not take up extra block space.
Tip: If you are looking for an option to display inventory capacity, radar view, planetary maps, hull integrity, and the like, alas these scripts are not available by default. To calculate and display such information, you need a Programmable Block. Advanced players can write custom scripts, and everyone can download community-provided scripts from the Workshop that can be configured to output info from the Programmable Block to an LCD of your choice.
Edit Text -- Click this button to enter or paste text to display. Lines don"t wrap automatically, so enter line breaks where necessary to make it fit.
Loaded Textures -- Select from the list of default images, then click Add to Selection to display it. You can add more than one image and cycle, but you can only see one at a time.
You can configure text settings, or image settings, or both. If you provide both text and image, it will display the text on top of the image, which adds nice flexibility to create your own combinations of icons and custom messages.
Note: If you select the texture named "Faction" here, you"ll get a generic static "Red Fist" logo, not your own faction logo. To get your faction logo, you want the "Faction icon" script instead.
Second, consider creating your custom image out of Monospace text, using Block Elements as pixels. Here is a great community app that converts any pictures into Block Element text: https://github.com/Whiplash141/Whips-Image-Converter/
Some scripts even display barcharts for the fill levels of cargo, remaining fuel, ship damage status, etc. dynamically, simply by printing sequences of Block Elements or text characters to the screen once per second, to fake portable "graphics" cheaply.

The LCD Panel is a thin panel that takes an entire block face and can display a variety of messages and textures that can be displayed constantly or triggered by the Programmable Block, Sensor, Timer Block, or any other block capable of triggering.
Choosing "Edit Text" allows inputting custom text such as the name of a room to use above doors. The text can then be scaled up to fit the screen dimensions or preferred size by using the "Font Size" slider.
The "Color" sliders allow setting the text colour using RGB slider and "Backgr." allows setting background fill colours (default black). If using a transparent LCD then the text will be against transparency unless fill colour is added.
"Loaded Textures" has a list of the available default and modded (where applicable) images available for display on the screen. Select the desired image and select "Add to selection". The selected image will then show in the second "Selected textures" panel.
When multiple images are applied they can be set to cycle between with the duration between images being set by the "Image change interval" slider. To remove an image from display select it in the second panel and select "Remove selected".
The "Preserve aspect ratio" checkbox can be used to prevent the image being stretched if it does not fit the screen properly such as when using a wide LCD.
To set the LCD to display a script, choose "Script" from the dropdown. Choosing Script allows the display of information such as weather, artificial horizon for vehicles, Energy and Hydrogen level etc.
The panel"s title and text can be made public, private, or a combination of both. Textures applied can be selected from a list or custom textures can be selected. Textures can be set to rotate on a timer, changing from one to the next. GPS coordinates shown in the GPS format in the text panel will appear in the GPS and can be activated (=shown on HUD).
Selected textures - Any textures that were added, will be displayed here. The order in which they are placed effects which image is displayed first (top of the list is displayed first).
The LCD Panel could be accessed with the programmable block as IMyTextPanel. It could work in ´Texture Mode´ in which the selected textures are shown or the ´Text Mode´ in which the text is shown. The following methods are available:
Adds an image/texture to the end of the list of selected textures. If no image/texture with the name id exists the texture ´Offline´ is added instead.
Adds the images/textures to the end of the list of selected textures. If no image/texture with the name id exists the texture ´Offline´ is added instead.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
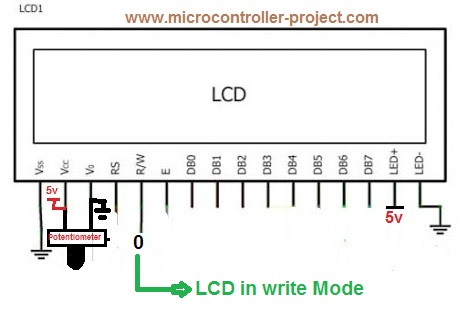
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off:
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

There are fourteen new decorative blocks for people who want to buy them and support the development of Space Engineers, which are available on the Space Engineers Steam Store page. Within the package you will get following new blocks:
Beds can preserve characters’ inventory and toolbar while they"re offline and keeps them alive as long as there is oxygen available. Is considered to be the same as the Cryo Chamber Block, except oxygen is used from the environment. Space Engineers don’t work from nine to five, they work whenever they’re needed: day or night, during peace and war. But when it’s time to call it a day, every engineer looks forward to resting in these beds.
Standard and Corner Desks can be used as seats, which allow players to sit on the chair attached to it. Combine these blocks to produce various designs and sizes, creativity has no limitation. Whether designing new schematics or charting a fresh course to another world, desks are essential for any engineer looking to get some work done.
Console blocks project blueprints for downscaled ships and stations, as well as display pictograms or customizable text. They are fantastic functional LCD panels where you can project your creations and show them to your friends. The sleek and crystal clear picture offered by this console allows Space Engineers to display designs and other important information.
*Note to modders: When modding the decorative blocks, copy the current settings and then do the change on top of that. The mod will also include the DLC tag:
Why are they high-risk? Because they are hard to do, and usually it takes many iterations until we figure out the right way to do it. It usually takes a few iterations to perfect it. This means that doing water can take a few weeks (if we get it right from the start) or a few years (if we need to experiment, iterate, throw away past experiments, look for specialists in this area, etc). Same for the engine rewrite and AI / living worlds for our games.
A:Actually, even this update isn’t paid. The major part of this update (LCD screens, Replay Tool, new music tracks, smaller improvements) is free for everyone. Only the smaller and not mandatory part is paid - Decorative Pack, which you can purchase here.
A: The way we designed this is that even people who don’t purchase the Decorative Pack can play on servers with people who own the Decorative Pack. Players who don’t own the Decorative Pack won’t be able to build with these new blocks, nor interact with them, but they will be able to view them in-game.
A: Hehe, if you put it this way, it sounds kind of funny. But the reality is that decorative blocks are low-hanging fruit, not a bottleneck towards those other mentioned future features. Additionally, the decorative pack can bring added profit and make the mentioned things happen.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

LCD connected to this controller will adjust itself to the memory map of this DDRAM controller; each location on the LCD will take 1 DDRAM address on the controller. Because we use 2 × 16 type LCD, the first line of the LCD will take the location of the 00H-0FH addresses and the second line will take the 40H-4FH addresses of the controller DDRAM; so neither the addresses of the 10H-27H on the first line or the addresses of the 50H-67H on the second line on DDRAM is used.
To be able to display a character on the first line of the LCD, we must provide written instructions (80h + DDRAM address where our character is to be displayed on the first line) in the Instruction Register-IR and then followed by writing the ASCII code of the character or address of the character stored on the CGROM or CGRAM on the LCD controller data register, as well as to display characters in the second row we must provide written instructions (C0H + DDRAM address where our character to be displayed on the second line) in the Instructions Register-IR and then followed by writing the ASCII code or address of the character on CGROM or CGRAM on the LCD controller data register.
As mentioned above, to display a character (ASCII) you want to show on the LCD, you need to send the ASCII code to the LCD controller data register-DR. For characters from CGROM and CGRAM we only need to send the address of the character where the character is stored; unlike the character of the ASCII code, we must write the ASCII code of the character we want to display on the LCD controller data register to display it. For special characters stored on CGRAM, one must first save the special character at the CGRAM address (prepared 64 addresses, namely addresses 0–63); A special character with a size of 5 × 8 (5 columns × 8 lines) requires eight consecutive addresses to store it, so the total special characters that can be saved or stored on the CGRAM addresses are only eight (8) characters. To be able to save a special character at the first CGRAM address we must send or write 40H instruction to the Instruction Register-IR followed by writing eight consecutive bytes of the data in the Data Register-DR to save the pattern/image of a special character that you want to display on the LCD [9, 10].
We can easily connect this LCD module (LCD + controller) with MCS51, and we do not need any additional electronic equipment as the interface between MCS51 and it; This is because this LCD works with the TTL logic level voltage—Transistor-Transistor Logic.
Pins 7–14 (8 Pins) of the display function as a channel to transmit either data or instruction with a channel width of 1 byte (D0-D7) between the display and MCS51. In Figure 6, it can be seen that each Pin connected to the data bus (D0-D7) of MCS51 in this case P0 (80h); P0.0-P0.7 MCS-51 connected to D0-D7 of the LCD.
Pins 4–6 are used to control the performance of the display. Pin 4 (Register Select-RS) is in charge of selecting one of the 2 display registers. If RS is given logic 0 then the selected register is the Instruction Register-IR, otherwise, if RS is given logic 1 then the selected register is the Data Register-DR. The implication of this selection is the meaning of the signal sent down through the data bus (D0-D7), if RS = 0, then the signal sent from the MCS-51 to the LCD is an instruction; usually used to configure the LCD, otherwise if RS = 1 then the data sent from the MCS-51 to the LCD (D0-D7) is the data (object or character) you want to display on the LCD. From Figure 6 Pin 4 (RS) is connected to Pin 16 (P3.6/W¯) of MCS-51 with the address (B6H).
Pin 5 (R/W¯)) of the LCD does not appear in Figure 6 is used for read/write operations. If Pin 5 is given logic 1, the operation is a read operation; reading the data from the LCD. Data will be copied from the LCD data register to MCS-51 via the data bus (D0-D7), namely Pins 7–14 of the LCD. Conversely, if Pin 5 is given a voltage with logical 0 then the operation is a write operation; the signal will be sent from the MCS51 to LCD through the LCD Pins (Pins 7–14); The signal sent can be in the form of data or instructions depending on the logic level input to the Register Select-RS Pin, as described above before if RS = 0 then the signal sent is an instruction, vice versa if the RS = 1 then the signal sent/written is the data you want to display. Usually, Pin 5 of the LCD is connected with the power supply GND, because we will never read data from the LCD data register, but only send instructions for the LCD work configuration or the data you want to display on the LCD.
Pin 6 of the LCD (EN¯) is a Pin used to enable the LCD. The LCD will be enabled with the entry of changes in the signal level from high (1) to low (0) on Pin 6. If Pin 6 gets the voltage of logic level either 1 or 0 then the LCD will be disabled; it will only be enabled when there is a change of the voltage level in Pin 6 from high logic level to low logic level for more than 1000 microseconds (1 millisecond), and we can send either instruction or data to processed during that enable time of Pin 6.
Pin 3 and Pin 15 are used to regulate the brightness of the BPL (Back Plane Light). As mentioned above before the LCD operates on the principle of continuing or inhibiting the light passing through it; instead of producing light by itself. The light source comes from LED behind this LCD called BPL. Light brightness from BPL can be set by using a potentiometer or a trimpot. From Figure 6 Pin 3 (VEE) is used to regulate the brightness of BPL (by changing the current that enters BPL by using a potentiometers/a trimpot). While Pin 15 (BPL) is a Pin used for the sink of BPL LED.
4RSRegister selector on the LCD, if RS = 0 then the selected register is an instruction register (the operation to be performed is a write operation/LCD configuration if Pin 5 (R/W¯) is given a logic 0), if RS = 1 then the selected register is a data register; if (R/W¯) = 0 then the operation performed is a data write operation to the LCD, otherwise if (R/W¯) = 1 then the operation performed is a read operation (data will be sent from the LCD to μC (microcontroller); it is usually used to read the busy bit/Busy Flag- BF of the LCD (bit 7/D7).
5(R/W¯)Sets the operating mode, logic 1 for reading operations and logic 0 for write operations, the information read from the LCD to μC is data, while information written to the LCD from μC can be data to be displayed or instructions used to configure the LCD. Usually, this Pin is connected to the GND of the power supply because we will never read data from the LCD but only write instructions to configure it or write data to the LCD register to be displayed.
6Enable¯The LCD is not active when Enable Pin is either 1 or 0 logic. The LCD will be active if there is a change from logic 1 to logic 0; information can be read or written at the time the change occurs.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Visual Script Builder allows you to create Space Engineers scripts with a user interface. You don"t need to know anything about programming. Just enter the name of the block you want to control and choose what to do with it. Chain logic statements together to create complex behaviors.
I developed this tool to let anyone capable of playing Space Engineers write their own custom scripts. I tried to make it as feature-rich as possible while still being easy to use.
Overhauled User Variable logic to be independent of Blocks. Variables added to the Affect buttons, which hides the Block Type, Block Name, and Block Group options when selected. Older saves that use variable logic in the same chunks with block logic will need to be updated. These saves will populate all the same information, but the user must select between Variable and Single/Multiple blocks. Both cannot be applied in the same chunk.
Added Functional Block as the first block in the block list. This represents any block that can be turned on or hacked. It is not recommended to use with Single Block logic type selected. As suggested by /u/sumguy720, it is designed to check if any blocks are being hacked.
In Visual Script Builder, everything is driven by logic chunks. One logic chunk can either check a condition (e.g. If Light X is ON), or apply an action (e.g. Turn Light Y ON). You can insert logic chunks and remove logic chunks at any point in the script. There is no limit to the number of logic chunks you can use. Each logic chunk consists of the logic type, the in-game Space Engineers block it applies to, and the in-game block"s data.
Following a DO logic chunk, works as a continuation of the DO logic chunk without leaving the previous IF block. e.g. IF (a), DO (b AND c). b and c both happen when condition a is met. Using DO instead of the AND would always perform cand would only perform b when condition a is met. e.g IF (a), DO (b). DO (c).
Sometimes, certain logic types will not be accessible. The button becomes greyed out depending on previous logic. For example, on the first block, you cannot choose AND because that does not start a logic statement correctly. You cannot choose OR to follow a DO logic chunk. (DO a OR b does not make sense.) ELSE IF and ELSE DO cannot be used unless there has been a previous IF statement.
Beneath the row of logic buttons, you can see three choices for block type. Single Block, All Blocks of Type, and Any Blocks of Type. They allow you to decide if the condition or action will be applied to one or more blocks.
Select Single Block to set values or get fields for one block. Optionally include a name for the block (e.g. "Interior Light 6"), or leave it blank to default to the block"s default name (e.g. "Interior Light" for an Interior Light block).
Select All Blocks of Type to set values or get fields for all blocks of the selected type. Optionally include a name to filter by (e.g. "Station" to search only blocks that have "Station" in their name), or leave it blank to get all blocks of the type. You can then apply actions or set values for all the blocks that you have chosen. When using IF logic, All Blocks of Type allows you to check a condition for each block you"ve selected. You can check that all of your doors are shut, or that all of your batteries are recharging.
Any Blocks of Type works similarly to All Blocks of Type, but only allows checking conditions. You cannot set a value for Any Blocks of Type. It can be used with IF logic to check if any doors are open, or if any Air Vents are not pressurized, for example.
In the dropdown menu, you can select the type of in-game block you want to check or modify. Changing this selection will clear all fields for the logic chunk that had been filled out, and replace them with the appropriate fields for the newly selected block type. You can choose to give the block a name, which will select the block of the chosen type that has the custom name that you entered. When using All/Any Blocks of Type, your text entered is used as a filter. Only the blocks which contain the entered text will be used.
For example, if you want to get only Batteries that have a name including "Station", you can enter "Station" in the block name field, and choose All Blocks of Type. This will select only the Batteries that have "Station" somewhere in their name. It will get Batteries named "Station Battery 5" and "Battery 3 [Station]" but would not get a battery named "Battery 2", because it does not include the filter text.
After choosing a block, you are shown only the fields and properties you can get or set for that block. You don"t need to know field, property, or action names in order to check or modify them. The logic you choose will also affect which fields are shown. For example, when the logic is IF, you won"t see the choice to open a door. You would only see the option to check if the door is open. To open the door, you"d have to choose DO, and apply the appropriate action.
You can add to numeric variables using a plus sign (+), or subtract from them using a minus sign (-). If you wanted the total stored power in all of your batteries, you could add each Stored Power value together by choosing All Blocks of TypeBattery, then saving the Stored Power as +totalpower to create a variable totalpower, which would have the sum of all Stored Power values from your Batteries.
When writing the text you want displayed on an LCD panel, you can use any variables that you created in your script by surrounding them with brackets. For example, if you saved a variable called totalpower, you could display its value on an LCD panel by writing [totalpower]. This can be combined with any other text, or any other variables. Total Power: [totalpower] would display Total Power: 3.00MW. See additional information about using LCD panels below.
You can transfer items between blocks that have inventories. Blocks with inventories, such as the Refinery, Assembler, or Cargo Containers have their inventories shown with a list of all valid items. Refineries will have two inventories, one for the ore, and one for the resulting ingots.
In order to send items to an inventory or take items from an inventory, you must give the other inventory a name. This is done by typing a name into the the Inventory line of the other block. If the other block is not otherwise used, you can create a DOlogic chunk at the top of your script for that block, give the correct inventory a name, and leave all other fields blank for that logic chunk. This will define the inventory without applying any actions or changing any properties (though you can also apply actions or change properties if you want).
Let"s create a script that pulls Iron Ore from a Small Cargo Container and puts it into a Refinery. You need two DO blocks for this script; one for the Small Cargo Container, and one for the Refinery. For this example, we will send the ore to the Refinery. Create a DO block for the Refinery first. In the Refinery"s first inventory, enter a name for the inventory (ex. refinv). Now create a DO block for the Small Cargo Container. In the Small Cargo Container"s inventory, find Iron Ore. You"ll see a buttonSend, an input field, the word to and another input field. The first input is the amount, which you can leave blank to send all. The second input is the inventory you"re sending the items to. When you click that box, the refinv inventory you named earlier will be suggested. Click on the name to choose that inventory. The Iron Ore line should look like this: Send(blank) to refinv. Your script is complete. When it is run, it will attempt to send all Iron Ore from the Small Cargo Container to the Refinery"s first inventory (for ores). Note that this same result could be achieved by reversing these blocks, giving the Small Cargo Container inventory a name, and applying Take (blank) from smallcargoinv in the Refinery"s Iron Ore option in its first inventory.
The result script has a line at the top which represents your entire script. If you decide you want to change something about your script after it"s complete, you can copy that weird looking line into the Load box to continue from where you left off. Be sure to copy the entire line, starting with //. It will likely be longer than the width of the in-game editor, so make sure you copy from the start of the second line. If you aren"t sure you got it all, you can use CTRL-A to highlight your entire script, then copy and paste it into a Windows text editor. From there you should be able to copy the entire load line.
It"s possible to display different text based on the value of a boolean (true/false) variable. We can do this using a Ternary Operator, which takes three inputs; the boolean variable name, the text to display if the variable is true, and the text to display if the variable is false. The format for the Ternary Operator is:
As you can see, our variable (here named variableName) is followed by a question mark (?), the text to display when true (trueText), a colon (:), and the text to display when false (falseText). For use on the LCD panel, we must enclose this whole string in brackets. In a more realistic scenario, we might want to display ON when our Reactor is on, and OFF when our Reactor is off. We can create a boolean variable called reactorOn for the Reactor"s On/Off state by typing a new variable name (reactorOn) into the Save As box for the OnOff property of the Reactor. For this property, true means the reactor is on. To get the text to display correctly, we can type the following into an LCD panel.
As of Update 1.0.3, it"s also possible to do calculations right inside the text of the LCD panel. This allows you to display your power percentage. Mathematically, power percentage is:
To do more complex calculations, you can use double brackets. This escapes the text string, and executes any code you type as though you were writing code in the in-game script editor.
The second row of buttons lets you choose to set the properties and apply the actions to a Single Block, All Blocks of Type, or Any Blocks of Type. For now, leave this set to Single Block.
Use the Block Type dropdown menu to choose the type of block you want to work with. Click it, and a warning will show up to let you know you may lose work by changing the block type. Press the red Yes button to unlock the Block Type menu, then click the menu again and choose Interior Light.
The Block Name box is where you enter the name of the Space Engineers block you want to work with. If this is left blank, the default value will be used for the chosen block type. Leave this blank.
You"ll now see the available properties and actions for the Interior Light block. Here, you can specify the values to set for each property, and choose which actions to apply. Select the Apply Action button to the right of action OnOff.
That"s it! You"re now ready to try the script out. Click the Copy Script To Clipboard button, and paste the code into a Programmable Block in Space Engineers. Running the code will toggle on/off an Interior Light with the name "Interior Light".
In Space Engineers, create a Programmable Block. Go into the Programmable Block"s menu and click Edit. Delete everything in the editor and paste in your script. CTRL-C and CTRL-V work in the editor. Click Check Code to check the code for errors, then click Remember & Exit to save. Be careful, as using ALT-TAB to switch out of Space Engineers will revert your script to the last saved script. It is easy to lose your changes.
To run the script, open the Programmable Block"s menu and click Run. You can also assign this action to your toolbar in a ship, or to a button panel by dragging the Programmable Block to the bar and choosing Run with default argument.
If you want your script to be run constantly (for example, waiting for a door to open and triggering the lights to turn on) you can use the Frequency dropdown in the Script Settings menu. It will automatically run your script every 1, 10, or 100 ticks. There are 60 ticks per second in-game. This feature was introduced in version 1.0.8, but can cause issues when trying to use Arguments in the Programmable Block. With older versions, or to avoid issues with Arguments, you have to use a timer block. Create a Timer block and set the Trigger Delay to 1 second. Click Setup Actions, and drag your Programmable Block to the first space on the bar. Again, use Run with default argument. Then drag your Timer block to the next space on the bar and choose Start. Now start the Timer block, and your script will be executed every second.
If your script has an error, possibly due to a block name being incorrect, you"ll see an error in the Programmable Block"s detailed info. You may need to open the script editor and save the script again before re-running.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

An object represents a thing that you can program with — a page, a text box, a file, an image, a web request, an email message, a customer record (database row), etc. Objects have properties that describe their characteristics and that you can read or change — a text box object has a Text property (among others), a request object has a Url property, an email message has a From property, and a customer object has a FirstName property. Objects also have methods that are the "verbs" they can perform. Examples include a file object"s Save method, an image object"s Rotate method, and an email object"s Send method.
You"ll often work with the Request object, which gives you information like the values of text boxes (form fields) on the page, what type of browser made the request, the URL of the page, the user identity, etc. The following example shows how to access properties of the Request object and how to call the MapPath method of the Request object, which gives you the absolute path of the page on the server:
The statement if(IsPost) is a shorthand way of writing if(IsPost == true). Along with if statements, there are a variety of ways to test conditions, repeat blocks of code, and so on, which are described later in this article.
In web programming, it"s often useful to know whether a page is being requested as a GET or as a POST so that you know how to process the page. In ASP.NET Web Pages, you can use the IsPost property to see whether a request is a GET or a POST. If the request is a POST, the IsPost property will return true, and you can do things like read the values of text boxes on a form. Many examples you"ll see show you how to process the page differently depending on the value of IsPost.
Razor syntax is a simple programming syntax for embedding server-based code in a web page. In a web page that uses the Razor syntax, there are two kinds of content: client content and server code. Client content is the stuff you"re used to in web pages: HTML markup (elements), style information such as CSS, maybe some client script such as JavaScript, and plain text.
In server code blocks, you often want to output text or markup (or both) to the page. If a server code block contains text that"s not code and that instead should be rendered as is, ASP.NET needs to be able to distinguish that text from code. There are several ways to do this.
Use the @: operator or the
If you want to output multiple lines of text or unmatched HTML tags, you can precede each line with @:, or you can enclose the line in a
The first example repeats the previous example but uses a single pair of
), along with server code and matched HTML tags. Again, you could also precede each line individually with the @: operator; either way works.
When you output text as shown in this section — using an HTML element, the @: operator, or the
Inside a code block, as an alternative to using Razor comment syntax, you can use the commenting syntax of the programming language you"re using, such as C#:
HTML comments start with . You can use HTML comments to surround not only text, but also any HTML markup that you may want to keep in the page but don"t want to render. This HTML comment will hide the entire content of the tags and the text they contain:
The Server.MapPath method converts a virtual path (like /default.cshtml) to an absolute physical path (like C:\WebSites\MyWebSiteFolder\default.cshtml). You use this method any time you need a complete physical path. A typical example is when you"re reading or writing a text file or image file on the web server.
ASP.NET server code lets you perform tasks based on conditions and write code that repeats statements a specific number of times (that is, code that runs a loop).
The if keyword starts a block. The actual test (condition) is in parentheses and returns true or false. The statements that run if the test is true are enclosed in braces. An if statement can include an else block that specifies statements to run if the condition is false:
In this example, if the first condition in the if block is not true, the else if condition is checked. If that condition is met, the statements in the else if block are executed. If none of the conditions are met, the statements in the else block are executed. You can add any number of else if blocks, and then close with an else block as the "everything else" condition.
The value to test is in parentheses (in the example, the weekday variable). Each individual test uses a case statement that ends with a colon (:). If the value of a case statement matches the test value, the code in that case block is executed. You close each case statement with a break statement. (If you forget to include break in each case block, the code from the next case statement will run also.) A switch block often has a default statement as the last case for an "everything else" option that runs if none of the other cases are true.
element) each time and adds a line to the output, displaying the value of i (the counter). When you run this page, the example creates 11 lines displaying the output, with the text in each line indicating the item number.
A while loop begins with the while keyword, followed by parentheses where you specify how long the loop continues (here, for as long as countNum is less than 50), then the block to repeat. Loops typically increment (add to) or decrement (subtract from) a variable or object used for counting. In the example, the += operator adds 1 to countNum each time the loop runs. (To decrement a variable in a loop that counts down, you would use the decrement operator -=).
Response. This is a collection of information about the response (page) that will be sent to the browser when the server code has finished running. For example, you can use this property to write information into the response.
The following example shows a page that creates a text file on the first request and then displays a button that lets the user open the file. The example deliberately uses a bad file name so that it will cause an exception. The code includes catch statements for two possible exceptions: FileNotFoundException, which occurs if the file name is bad, and DirectoryNotFoundException, which occurs if ASP.NET can"t even find the folder. (You can uncomment a statement in the example in order to see how it runs when everything works properly.)

Participant understands and agrees to abide by applicable laws, rules, regulations, and public orders of the country, state or province, including the Centers for Disease Control and Prevention, and by all Stanford guidance and policies, rules, and regulations applicable to the Program, including without limitation Stanford’s policies in the context of the Covid-19 pandemic located at: https://healthalerts.stanford.edu/. When traveling outside the United States, Participant is solely responsible for evaluating, understanding, and complying with visa and entry requirements, including COVID entry requirements, and local laws of the destination location(s).
Other recommended items include an alarm clock, a fan and sunblock. Students may bring water or beverages to keep in their rooms. Refrigerators are not available through the Residence Hall.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey