programmable block lcd panel write text quotation

It does not only affect texts that are created with the API, but according to my observations, also texts that are written normally via the editor in the terminal.
It does not only affect texts that are created with the API, but according to my observations, also texts that are written normally via the editor in the terminal.
For anyone curious following this. You can still use traditional LCD panels and the WriteText() method for your updating displays in dedicated servers.
For anyone curious following this. You can still use traditional LCD panels and the WriteText() method for your updating displays in dedicated servers.
Joined my friend"s game hosted by him. Non-dedicated server. I made a blueprint with a couple scripts loaded in, tested that everything worked in single player, but when we used it in multiplayer only the host could see the scripts update. The text doesn"t get sent to clients. It updates every detail of a panel but not the text. All LCDs, cockpit LCDs, programmable block LCDs, etc don"t update. Opening the panel shows there is no text but the host confirmed the panel is not blank and is updating for him.
Joined my friend"s game hosted by him. Non-dedicated server. I made a blueprint with a couple scripts loaded in, tested that everything worked in single player, but when we used it in multiplayer only the host could see the scripts update. The text doesn"t get sent to clients. It updates every detail of a panel but not the text. All LCDs, cockpit LCDs, programmable block LCDs, etc don"t update. Opening the panel shows there is no text but the host confirmed the panel is not blank and is updating for him.
Can confirm this bug. This bug seems to apply to both DS and Non-DS and the problem only happens for the connected clients, not the host (Networking issue?). The screen is updated for the host but not the client until the client reconnects where the current displayed image/text will be refreshed and stay that way until you reconnect again. Using "IMyTextSurface.GetText()" will return the correct text that is supposed to be displayed.
Can confirm this bug. This bug seems to apply to both DS and Non-DS and the problem only happens for the connected clients, not the host (Networking issue?). The screen is updated for the host but not the client until the client reconnects where the current displayed image/text will be refreshed and stay that way until you reconnect again. Using "IMyTextSurface.GetText()" will return the correct text that is supposed to be displayed.
It"s still not working for any of my scripts. Locally I can update the text on a cockpit display fine, but doing so on a dedicated server does not actually update the visible text. Am I doing this wrong, or was it marked as Solved when not actually Solved?
It"s still not working for any of my scripts. Locally I can update the text on a cockpit display fine, but doing so on a dedicated server does not actually update the visible text. Am I doing this wrong, or was it marked as Solved when not actually Solved?
yes. you can also see the resulting text if you try to manually edit the text. you just cannot see it on the outside surface. This is still an issue on my DS, but only after other players join the server. It works fine when I am alone on the server as the host.
yes. you can also see the resulting text if you try to manually edit the text. you just cannot see it on the outside surface. This is still an issue on my DS, but only after other players join the server. It works fine when I am alone on the server as the host.
It seems that the programmer block has a new bug, not important but PB screen cannot be set to anything, it stays on the "No Content" image event with simple text or image or script (ex: digital / analog clock).
It seems that the programmer block has a new bug, not important but PB screen cannot be set to anything, it stays on the "No Content" image event with simple text or image or script (ex: digital / analog clock).
As soon as someone else joins, I can no longer see the surface (it switches to the default blue symbol from when it was disabled) ....however, the client players can still see the text on those surfaces.
As soon as someone else joins, I can no longer see the surface (it switches to the default blue symbol from when it was disabled) ....however, the client players can still see the text on those surfaces.

These keywords must be separated from the Block/Group name(s) by a special character (lets call it the Separator). This can be ether a comma "," or a colon ":" Upper / lower case of the keywords will be ignored.
Battery, NoSubGridsThe keyword NoSubGrids will restrict the search to those blocks which are on the same grid as the programmable block running FSD v2 (PB).
Battery, OnlySubGridsThe keyword OnlySubGrids will restrict the search to those blocks which are noton the same grid as the programmable block running FSD v2 (PB).
These different modes are also triggered by keywords. Like in Refining the selection process these keywords must be separated from the Block/Group name(s) by the Separator character. Upper / lower case of the keywords will be ignored.
The old (legacy) method to calculate the average bar sizes and values should only be used on identical blocks. When averaging blocks with different maximum values the AltCalc keyword should be used. This will change the method of calculation to:
Battery , AddInfoThat will help telling the two output modes (alternative data sources) apart, by putting one of the following small texts between the central symbol and the percentage value.
(Like when you had blocks with the names "Thruster #1" and "Thruster #2" and wanted to address them with "Thruster #") In such a case use the IconCount option.
If the number of icons to be displayed is higher than the number of blocks available, then the number of icons will be padded with missing block icons. (Red cross in a gray frame)
Additionally in the MultiIcon view, the SingleIcon view, the NoIcons view and the just Text mode, you can set the the available width for the textlines with Length=(followed by a decimal number)
FSD can clone the text content of other displays. These texts can be fixed or could be generated by other scripts (like Automatic LCDs 2 by MMaster or Isy"s Inventory Manager)
If the block has more than one display surface and you want to clone from a different screen than from surface 0, then you can add the display number directly after the colon.
LCD Panel, clone:0 position(100,50) fontsize=0.5 TextColor(255,128,0)This would clone the text contend of the first screen of the block "LCD Panel" to the position (x=100 y=50) in an orange color with a font size of 0.5.
This also true when only using Text: after the Separator character without using any block/group name. (resulting in only a simple text line with the specified color)
This way you can ether reduce the number of LCD Panels needed or greatly enhance the amount of information you can display with a given set of screens/panels.
You can overide individual LCD/Cockpit screen settings by using a special keyword line starting with "FSD options:" in the Custom Data field of the Programmable block itself.
All keywords for this override options must be in a single line and this line must be located above an optional "ShowStats" line or else the used keywords affect only the LCD panels of the Programmable block.

If
Trigger a redraw of the screen. This is used when the Panel Parameter is changed and a redraw is required. For manipulation commands (e.g. ZOOM_IN, PAN_LEFT etc), there is no need to trigger this as it is automatic.
Re-detects all Text Panels again (L_PANEL, L_REPORT, L_MENU, L_STATUS). This can be used for reloading newly replaced Text Panels without reseting script.
Increase the number of blocks to be shaded as High Density, by decreasing the High Density threshold (Lesser blocks/depth required to be calculated as high density).
Decrease the number of blocks to be shaded as High Density, by increasing the High Density threshold (More blocks/depth required to be calculated as high density).
Increase the number of blocks to be shaded as Medium Density, by decreasing the Medium Density threshold (Lesser blocks/depth required to be calculated as medium density).
Decrease the number of blocks to be shaded as Medium Density, by increasing the Medium Density threshold (More blocks/depth required to be calculated as medium density).
Increase the number of blocks to be shaded as Low Density, by decreasing the Low Density threshold (Lesser blocks/depth required to be calculated as low density).
Decrease the number of blocks to be shaded as Low Density, by increasing the Low Density threshold (More blocks/depth required to be calculated as low density).

LCD connected to this controller will adjust itself to the memory map of this DDRAM controller; each location on the LCD will take 1 DDRAM address on the controller. Because we use 2 × 16 type LCD, the first line of the LCD will take the location of the 00H-0FH addresses and the second line will take the 40H-4FH addresses of the controller DDRAM; so neither the addresses of the 10H-27H on the first line or the addresses of the 50H-67H on the second line on DDRAM is used.
To be able to display a character on the first line of the LCD, we must provide written instructions (80h + DDRAM address where our character is to be displayed on the first line) in the Instruction Register-IR and then followed by writing the ASCII code of the character or address of the character stored on the CGROM or CGRAM on the LCD controller data register, as well as to display characters in the second row we must provide written instructions (C0H + DDRAM address where our character to be displayed on the second line) in the Instructions Register-IR and then followed by writing the ASCII code or address of the character on CGROM or CGRAM on the LCD controller data register.
As mentioned above, to display a character (ASCII) you want to show on the LCD, you need to send the ASCII code to the LCD controller data register-DR. For characters from CGROM and CGRAM we only need to send the address of the character where the character is stored; unlike the character of the ASCII code, we must write the ASCII code of the character we want to display on the LCD controller data register to display it. For special characters stored on CGRAM, one must first save the special character at the CGRAM address (prepared 64 addresses, namely addresses 0–63); A special character with a size of 5 × 8 (5 columns × 8 lines) requires eight consecutive addresses to store it, so the total special characters that can be saved or stored on the CGRAM addresses are only eight (8) characters. To be able to save a special character at the first CGRAM address we must send or write 40H instruction to the Instruction Register-IR followed by writing eight consecutive bytes of the data in the Data Register-DR to save the pattern/image of a special character that you want to display on the LCD [9, 10].
We can easily connect this LCD module (LCD + controller) with MCS51, and we do not need any additional electronic equipment as the interface between MCS51 and it; This is because this LCD works with the TTL logic level voltage—Transistor-Transistor Logic.
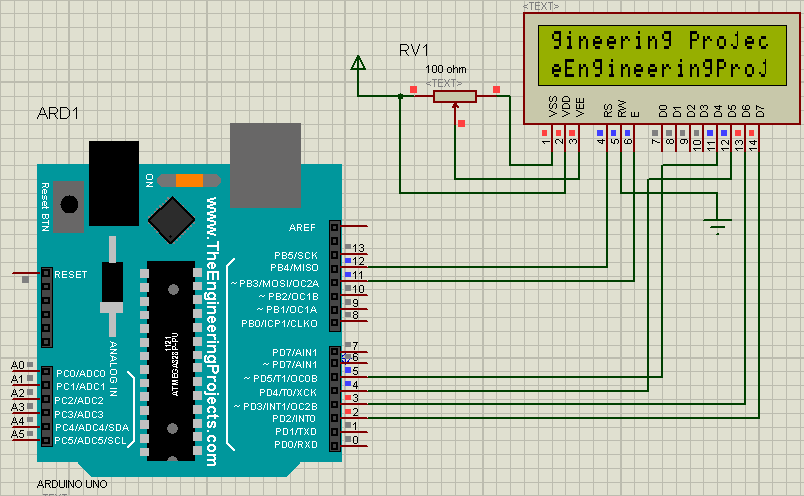
Pins 7–14 (8 Pins) of the display function as a channel to transmit either data or instruction with a channel width of 1 byte (D0-D7) between the display and MCS51. In Figure 6, it can be seen that each Pin connected to the data bus (D0-D7) of MCS51 in this case P0 (80h); P0.0-P0.7 MCS-51 connected to D0-D7 of the LCD.
Pins 4–6 are used to control the performance of the display. Pin 4 (Register Select-RS) is in charge of selecting one of the 2 display registers. If RS is given logic 0 then the selected register is the Instruction Register-IR, otherwise, if RS is given logic 1 then the selected register is the Data Register-DR. The implication of this selection is the meaning of the signal sent down through the data bus (D0-D7), if RS = 0, then the signal sent from the MCS-51 to the LCD is an instruction; usually used to configure the LCD, otherwise if RS = 1 then the data sent from the MCS-51 to the LCD (D0-D7) is the data (object or character) you want to display on the LCD. From Figure 6 Pin 4 (RS) is connected to Pin 16 (P3.6/W¯) of MCS-51 with the address (B6H).
Pin 5 (R/W¯)) of the LCD does not appear in Figure 6 is used for read/write operations. If Pin 5 is given logic 1, the operation is a read operation; reading the data from the LCD. Data will be copied from the LCD data register to MCS-51 via the data bus (D0-D7), namely Pins 7–14 of the LCD. Conversely, if Pin 5 is given a voltage with logical 0 then the operation is a write operation; the signal will be sent from the MCS51 to LCD through the LCD Pins (Pins 7–14); The signal sent can be in the form of data or instructions depending on the logic level input to the Register Select-RS Pin, as described above before if RS = 0 then the signal sent is an instruction, vice versa if the RS = 1 then the signal sent/written is the data you want to display. Usually, Pin 5 of the LCD is connected with the power supply GND, because we will never read data from the LCD data register, but only send instructions for the LCD work configuration or the data you want to display on the LCD.
Pin 6 of the LCD (EN¯) is a Pin used to enable the LCD. The LCD will be enabled with the entry of changes in the signal level from high (1) to low (0) on Pin 6. If Pin 6 gets the voltage of logic level either 1 or 0 then the LCD will be disabled; it will only be enabled when there is a change of the voltage level in Pin 6 from high logic level to low logic level for more than 1000 microseconds (1 millisecond), and we can send either instruction or data to processed during that enable time of Pin 6.
Pin 3 and Pin 15 are used to regulate the brightness of the BPL (Back Plane Light). As mentioned above before the LCD operates on the principle of continuing or inhibiting the light passing through it; instead of producing light by itself. The light source comes from LED behind this LCD called BPL. Light brightness from BPL can be set by using a potentiometer or a trimpot. From Figure 6 Pin 3 (VEE) is used to regulate the brightness of BPL (by changing the current that enters BPL by using a potentiometers/a trimpot). While Pin 15 (BPL) is a Pin used for the sink of BPL LED.
4RSRegister selector on the LCD, if RS = 0 then the selected register is an instruction register (the operation to be performed is a write operation/LCD configuration if Pin 5 (R/W¯) is given a logic 0), if RS = 1 then the selected register is a data register; if (R/W¯) = 0 then the operation performed is a data write operation to the LCD, otherwise if (R/W¯) = 1 then the operation performed is a read operation (data will be sent from the LCD to μC (microcontroller); it is usually used to read the busy bit/Busy Flag- BF of the LCD (bit 7/D7).
5(R/W¯)Sets the operating mode, logic 1 for reading operations and logic 0 for write operations, the information read from the LCD to μC is data, while information written to the LCD from μC can be data to be displayed or instructions used to configure the LCD. Usually, this Pin is connected to the GND of the power supply because we will never read data from the LCD but only write instructions to configure it or write data to the LCD register to be displayed.
6Enable¯The LCD is not active when Enable Pin is either 1 or 0 logic. The LCD will be active if there is a change from logic 1 to logic 0; information can be read or written at the time the change occurs.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off:
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

Markdown supports a shortcut style for creating “automatic” links for URLs and email addresses: simply surround the URL or email address with angle brackets. What this means is that if you want to show the actual text of a URL or email address, and also have it be a clickable link, you can do this:

An object represents a thing that you can program with — a page, a text box, a file, an image, a web request, an email message, a customer record (database row), etc. Objects have properties that describe their characteristics and that you can read or change — a text box object has a Text property (among others), a request object has a Url property, an email message has a From property, and a customer object has a FirstName property. Objects also have methods that are the "verbs" they can perform. Examples include a file object"s Save method, an image object"s Rotate method, and an email object"s Send method.
You"ll often work with the Request object, which gives you information like the values of text boxes (form fields) on the page, what type of browser made the request, the URL of the page, the user identity, etc. The following example shows how to access properties of the Request object and how to call the MapPath method of the Request object, which gives you the absolute path of the page on the server:
The statement if(IsPost) is a shorthand way of writing if(IsPost == true). Along with if statements, there are a variety of ways to test conditions, repeat blocks of code, and so on, which are described later in this article.
In web programming, it"s often useful to know whether a page is being requested as a GET or as a POST so that you know how to process the page. In ASP.NET Web Pages, you can use the IsPost property to see whether a request is a GET or a POST. If the request is a POST, the IsPost property will return true, and you can do things like read the values of text boxes on a form. Many examples you"ll see show you how to process the page differently depending on the value of IsPost.
Razor syntax is a simple programming syntax for embedding server-based code in a web page. In a web page that uses the Razor syntax, there are two kinds of content: client content and server code. Client content is the stuff you"re used to in web pages: HTML markup (elements), style information such as CSS, maybe some client script such as JavaScript, and plain text.
In server code blocks, you often want to output text or markup (or both) to the page. If a server code block contains text that"s not code and that instead should be rendered as is, ASP.NET needs to be able to distinguish that text from code. There are several ways to do this.
Use the @: operator or the
If you want to output multiple lines of text or unmatched HTML tags, you can precede each line with @:, or you can enclose the line in a
The first example repeats the previous example but uses a single pair of
), along with server code and matched HTML tags. Again, you could also precede each line individually with the @: operator; either way works.
When you output text as shown in this section — using an HTML element, the @: operator, or the
Inside a code block, as an alternative to using Razor comment syntax, you can use the commenting syntax of the programming language you"re using, such as C#:
HTML comments start with . You can use HTML comments to surround not only text, but also any HTML markup that you may want to keep in the page but don"t want to render. This HTML comment will hide the entire content of the tags and the text they contain:
The Server.MapPath method converts a virtual path (like /default.cshtml) to an absolute physical path (like C:\WebSites\MyWebSiteFolder\default.cshtml). You use this method any time you need a complete physical path. A typical example is when you"re reading or writing a text file or image file on the web server.
ASP.NET server code lets you perform tasks based on conditions and write code that repeats statements a specific number of times (that is, code that runs a loop).
The if keyword starts a block. The actual test (condition) is in parentheses and returns true or false. The statements that run if the test is true are enclosed in braces. An if statement can include an else block that specifies statements to run if the condition is false:
In this example, if the first condition in the if block is not true, the else if condition is checked. If that condition is met, the statements in the else if block are executed. If none of the conditions are met, the statements in the else block are executed. You can add any number of else if blocks, and then close with an else block as the "everything else" condition.
The value to test is in parentheses (in the example, the weekday variable). Each individual test uses a case statement that ends with a colon (:). If the value of a case statement matches the test value, the code in that case block is executed. You close each case statement with a break statement. (If you forget to include break in each case block, the code from the next case statement will run also.) A switch block often has a default statement as the last case for an "everything else" option that runs if none of the other cases are true.
element) each time and adds a line to the output, displaying the value of i (the counter). When you run this page, the example creates 11 lines displaying the output, with the text in each line indicating the item number.
A while loop begins with the while keyword, followed by parentheses where you specify how long the loop continues (here, for as long as countNum is less than 50), then the block to repeat. Loops typically increment (add to) or decrement (subtract from) a variable or object used for counting. In the example, the += operator adds 1 to countNum each time the loop runs. (To decrement a variable in a loop that counts down, you would use the decrement operator -=).
Response. This is a collection of information about the response (page) that will be sent to the browser when the server code has finished running. For example, you can use this property to write information into the response.
The following example shows a page that creates a text file on the first request and then displays a button that lets the user open the file. The example deliberately uses a bad file name so that it will cause an exception. The code includes catch statements for two possible exceptions: FileNotFoundException, which occurs if the file name is bad, and DirectoryNotFoundException, which occurs if ASP.NET can"t even find the folder. (You can uncomment a statement in the example in order to see how it runs when everything works properly.)

Next, we"ll turn our attention to strings — this is what pieces of text are called in programming. In this article, we"ll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings together.
To gain familiarity with the basics of strings in JavaScript.Words are very important to humans — they are a large part of how we communicate. Since the Web is a largely text-based medium designed to allow humans to communicate and share information, it is useful for us to have control over the words that appear on it. HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more.
const badString3 = This is a test";These lines don"t work because any text without quotes around it is assumed to be a variable name, property name, a reserved word, or similar. If the browser can"t find it, then an error is raised (e.g. "missing; before statement"). If the browser can see where a string starts, but can"t find the end of the string, as indicated by the 2nd quote, it complains with an error (with "unterminated string literal"). If your program is raising such errors, then go back and check all your strings to make sure you have no missing quote marks.
const bigmouth = "I"ve got no right to take my place…";This leads us very nicely into our next subject.To fix our previous problem code line, we need to escape the problem quote mark. Escaping characters means that we do something to them to make sure they are recognized as text, not part of the code. In JavaScript, we do this by putting a backslash just before the character. Try this:
Here we"re using the window.prompt() function, which asks the user to answer a question via a popup dialog box then stores the text they enter inside a given variable — in this case name. We then use the window.alert() function to display another popup containing a string which inserts the name into a generic greeting message.You can also concatenate strings using the + operator:
These constructs can be really useful in some situations. For example, if a user enters a number into a form"s text field, it"s a string. However, if you want to add this number to something, you"ll need it to be a number, so you could pass it through Number() to handle this. We did exactly this in our Number Guessing Game, in line 59.You can include JavaScript expressions in template literals, as well as simple variables, and the results will be included in the result:
console.log(output); // "I like the song Fight the Youth. I gave it a score of 90%."Template literals respect the line breaks in the source code, so you can write strings that span multiple lines like this:

If you are looking to display text onscreen with Processing, you"ve got to first become familiar with the String class. Strings are probably not a totally new concept for you, it"s quite likely you"ve dealt with them before. For example, if you"ve printed some text to the message window or loaded an image from a file, you"ve written code like so:println("printing some text to the message window!"); // Printing a String
A String, at its core, is really just a fancy way of storing an array of characters. If we didn"t have the String class, we"d probably have to write some code like this:char[] sometext = {"H", "e", "l", "l", "o", " ", "W", "o", "r", "l", "d"};
Clearly, this would be a royal pain in the Processing behind. It"s much simpler to do the following and make a String object:String sometext = "How do I make String? Type some characters between quotation marks!";
For example, the method charAt() returns the individual character in the String at a given index. Note that Strings are just like arrays in that the first character is index #0!String message = "some text here.";
The easiest way to display a String is to print it in the message window. This is likely something you"ve done while debugging. For example, if you needed to know the horizontal mouse location, you would write:println(mouseX);
While this is valuable for debugging, it"s not going to help our goal of displaying text for a user. To place text on screen, we have to follow a series of simple steps.
textFont() takes one or two arguments, the font variable and the font size, which is optional. If you do not include the font size, the font will be displayed at the size originally loaded. When possible, the text() function will use a native font rather than the bitmapped version created behind the scenes with createFont() so you have the opportunity to scale the font dynamically. When using P2D, the actual native version of the font will be employed by the sketch, improving drawing lity and performance. With the P3D renderer, the bitmapped version will be used and therefore specifying a font size that is different from the font size loaded can result in pixelated text.textFont(f,36);
This function is just like shape or image drawing, it takes three arguments—the text to be displayed, and the x and y coordinate to display that text.text("Hello Strings!",10,100);
Let"s say we want to create a news ticker, where text scrolls across the bottom of the screen from left to right. When the news headline leaves the window, it reappears on the right hand side and scrolls again. If we know the x location of the beginning of the text and we know the width of that text, we can determine when it is no longer in view. textWidth() gives us that width.
Now comes more difficult part. It was easy to test when a circle reached the left side of the screen. We would simply ask: is x less than 0? With text, however, since it is left-aligned, when x equals zero, it is still viewable on screen. Instead, the text will be invisible when x is less than 0 minus the width of the text (See figure below). When that is the case, we reset x back to the right-hand side of the window, i.e. width.
In addition to textAlign() and textWidth(), Processing also offers the functions textLeading(), textMode(), textSize() for additional display functionality.
Translation and rotation can also be applied to text. For example, to rotate text around its center, translate to an origin point and use textAlign(CENTER) before displaying the text.PFont f;
In certain graphics applications, displaying text with each character rendered individually is required. For example, if each character needs to move or be colored independently then simply saying...text("a bunch of letters",0,0);
Calling the text() function for each character will allow us more flexibility (for coloring, sizing, and placing characters within one String individually). The above code has a pretty major flaw, however—the x location is increased by 10 pixels for each character. Although this is approximately correct, because each character is not exactly ten pixels wide, the spacing is off.
The proper spacing can be achieved using the textWidth() function as demonstrated in the code below. Note how this example achieves the proper spacing even with each character being a random size!
The character by character method also allows us to display text along a curve. Before we move on to letters, let"s first look at how we would draw a series of boxes along a curve. This example makes heavy use of Trignometry.
What we need to do is replace each box with a character from a String that fits inside the box. And since characters all do not have the same width, instead of using a variable w that stays constant, each box will have a variable width along the curve according to the textWidth() function.

To include a backtick character within literal text use three backticks rather than one to enclose the text.A paragraph containing ``` `backtick` characters ```.
The \ character should be escaped appropriately if the text is embedded in a Julia source code, for example, "``\\LaTeX`` syntax in a docstring.", since it is interpreted as a string literal. Alternatively, in order to avoid escaping, it is possible to use the raw string macro together with the @doc macro:@doc raw"``\LaTeX`` syntax in a docstring." functionname
Links to either external or internal targets can be written using the following syntax, where the text enclosed in square brackets, [ ], is the name of the link and the text enclosed in parentheses, ( ), is the URL.A paragraph containing a link to [Julia](http://www.julialang.org).
The text associated with a footnote can be written anywhere within the same page as the footnote reference. The syntax used to define the footnote text is discussed in the Footnotes section below.
A paragraph is a block of plain text, possibly containing any number of inline elements defined in the Inline elements section above, with one or more blank lines above and below it.This is a paragraph.
Additionally, code blocks can be enclosed using triple backticks with an optional "language" to specify how a block of code should be highlighted.A code block without a "language":
"Fenced" code blocks, as shown in the last example, should be preferred over indented code blocks since there is no way to specify what language an indented code block is written in.
Text from external sources, such as quotations from books or websites, can be quoted using > characters prepended to each line of the quote as follows.Here"s a quote:
The syntax for images is similar to the link syntax mentioned above. Prepending a ! character to a link will display an image from the specified URL rather than a link to it.
Lists can contain other nested toplevel elements such as lists, code blocks, or quoteblocks. A blank line should be left between each list item when including any toplevel elements within a list.Another list:
The contents of each item in the list must line up with the first line of the item. In the above example the fenced code block must be indented by four spaces to align with the i in item two.
Large $\LaTeX$ equations that do not fit inline within a paragraph may be written as display equations using a fenced code block with the "language" math as in the example below.```math
Footnote text is defined using the following syntax, which is similar to footnote reference syntax, aside from the : character that is appended to the footnote label.[^1]: Numbered footnote text.
Specially formatted blocks, known as admonitions, can be used to highlight particular remarks. They can be defined using the following !!! syntax:!!! note
You can also use your own admonition types, as long as the type name only contains lowercase Latin characters (a-z). For example, you could have a terminology block like this:!!! terminology "julia vs Julia"
A custom title for the box can be provided as a string (in double quotes) after the admonition type. If no title text is specified after the admonition type, then the type name will be used as the title (e.g. "Note" for the note admonition).

This worked very well. In Word 2007+, to add a border and disable spell check: 1) select your code; 2) "Home->Styles->Save selection as new Quick Style" (it is a drop button); 3) Name it "Code" or similar; 4) Modify; 5) Format->Border (lower left) to add border; 6) Format->Language [X] Do not check spelling or grammar. Now, you can apply the same formatting "Code" to text pasted from NppExport.
What I do is create a paragraph style (perhaps called "Code Example" or something like that) which uses a monospaced font, carefully chosen tabs, a very light grey background, a thin black border above and below (that helps visibility a lot) and with spelling turned off. I also make sure that inter-line and inter-paragraph spacing are set right. I then create additional character styles on top (e.g., "Comment", "String", "Keyword", "Function Name Decl", "Variable Name Decl") which I layer on top; those set the color and whether the text is bold/italic. It"s then pretty simple to go through and mark up a pasted example as being code and have it come out looking really good, and this is works well for short snippets. Long chunks of code probably should not normally be in something that"s going to go on a dead tree. :-)
Thanks Donal for this information. May ask though, how can I use intents to represent nested code lines? If I use a background color and border for my paragraph, when I use indent the whole block is moving.
Copy from Visual Studio/SSMS/Notepad++ to get the colours. Then make and save this style in word: Font: (Default) Consolas, 9.5 pt, Do not check spelling or grammar, Indent: Left: 2.54 cm Right: 2.54 cm Line spacing: single, Space Before: 16 pt After: 16 pt, Don"t add space between paragraphs of the same style, Level 9 Pattern: Clear (Custom Color(RGB(242,242,242))), Don"t adjust space between Latin and Asian text, Don"t adjust space between Asian text and numbers, Style: Linked, Automatically update, Show in the Styles gallery Based on: Normal
*** IMPORTANT*** for VS users: A LOT of these answers work. HOWEVER, Most will NOT work if you don"t have correct options set in Visual Studio. In order to copy COLOR coding from Visual studio, you need to go to Tools > Option > Text Editor > Advanced > make sure the "Copy rich text on copy/cut" check box is selected. Once you do this, pretty much any of the answers to this question work.
Syntax highlighting is overrated if we"re talking a Word document here. But it is also easily implemented in a VB script that colors all text styled as "Code".
I had the version 16.0.4849.1000. But as i said i have install 2 other supplément. So my compagny don"t seem to block installation. It"s jsut this extension i can"t install. I don"t even find it in store to be honest. From word when i open store and look for app this one is not in list
Copy the text from the Preview box and then in Word go to Insert -> Textbox, paste the Preview from the website, highlight all the text, and then disable spell checking for that textbox.
As the other guys said, create a new paragraph style. What I do is use mono-spaced font like courier new, small size close to 8px for fonts, single spaced with no space between paragraphs, make tab stops small (0.5cm,1cm,..,5cm), put a simple line border around the text and disable grammar checks. That way i achieved the line braking of eclipse so I don"t have to do anything more.
I think it is suggested that some description from the link be added to the answer text in case the link dies eventually. meta.stackexchange.com/a/8259
SciTE supports the following languages but probably has support for others: Abaqus*, Ada, ANS.1 MIB definition files*, APDL, Assembler (NASM, MASM), Asymptote*, AutoIt*, Avenue*, Batch files (MS-DOS), Baan*, Bash*, BlitzBasic*, Bullant*, C/C++/C#, Clarion, cmake*, conf (Apache), CSound, CSS*, D, diff files*, E-Script*, Eiffel*, Erlang*, Flagship (Clipper / XBase), Flash (ActionScript), Fortran*, Forth*, GAP*, Gettext, Haskell, HTML*, HTML with embedded JavaScript, VBScript, PHP and ASP*, Gui4Cli*, IDL - both MSIDL and XPIDL*, INI, properties* and similar, InnoSetup*, Java*, JavaScript*, LISP*, LOT*, Lout*, Lua*, Make, Matlab*, Metapost*, MMIXAL, MSSQL, nnCron, NSIS*, Objective Caml*, Opal, Octave*, Pascal/Delphi*, Perl, most of it except for some ambiguous cases*, PL/M*, Progress*, PostScript*, POV-Ray*, PowerBasic*, PowerShell*, PureBasic*, Python*, R*, Rebol*, Ruby*, Scheme*, scriptol*, Specman E*, Spice, Smalltalk, SQL and PLSQL, TADS3*, TeX and LaTeX, Tcl/Tk*, VB and VBScript*, Verilog*, VHDL*, XML*, YAML*.
The best presentation for code in documents is in a fixed-width font (as it should appear in an IDE), with either a faint, shaded background or a light border to distinguish the block from other text.

Logic is a new mechanic introduced in Version 6.0 of Mindustry, which allows you to override the default behaviour of blocks and units through a customised programming language. Logic is run through Processors in conjunction with accessory blocks such as the Memory Cell, Switch and Logic Display. It is recommended to have some form of prior programming experience in order to be familiar with data types.
The Micro Processor is cheap and can be used for small-scale operations such as controlling low numbers of units or managing blocks (i.e Turning a Thorium Reactor off when without Cryofluid) due to its low speed of 120 commands/sec.
In text form, the command Print adds text to a hidden variable in each processor. The command Print Flush displays the text to a Message block and clears the hidden variable.
The Read command updates a variable which is the value in a position stored in a Memory Cell. The Write command updates a value in a position in a Memory Cell. These can only read and write ints or floats.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Visual Script Builder allows you to create Space Engineers scripts with a user interface. You don"t need to know anything about programming. Just enter the name of the block you want to control and choose what to do with it. Chain logic statements together to create complex behaviors.
I developed this tool to let anyone capable of playing Space Engineers write their own custom scripts. I tried to make it as feature-rich as possible while still being easy to use.
Overhauled User Variable logic to be independent of Blocks. Variables added to the Affect buttons, which hides the Block Type, Block Name, and Block Group options when selected. Older saves that use variable logic in the same chunks with block logic will need to be updated. These saves will populate all the same information, but the user must select between Variable and Single/Multiple blocks. Both cannot be applied in the same chunk.
Added Functional Block as the first block in the block list. This represents any block that can be turned on or hacked. It is not recommended to use with Single Block logic type selected. As suggested by /u/sumguy720, it is designed to check if any blocks are being hacked.
In Visual Script Builder, everything is driven by logic chunks. One logic chunk can either check a condition (e.g. If Light X is ON), or apply an action (e.g. Turn Light Y ON). You can insert logic chunks and remove logic chunks at any point in the script. There is no limit to the number of logic chunks you can use. Each logic chunk consists of the logic type, the in-game Space Engineers block it applies to, and the in-game block"s data.
Following a DO logic chunk, works as a continuation of the DO logic chunk without leaving the previous IF block. e.g. IF (a), DO (b AND c). b and c both happen when condition a is met. Using DO instead of the AND would always perform cand would only perform b when condition a is met. e.g IF (a), DO (b). DO (c).
Sometimes, certain logic types will not be accessible. The button becomes greyed out depending on previous logic. For example, on the first block, you cannot choose AND because that does not start a logic statement correctly. You cannot choose OR to follow a DO logic chunk. (DO a OR b does not make sense.) ELSE IF and ELSE DO cannot be used unless there has been a previous IF statement.
Beneath the row of logic buttons, you can see three choices for block type. Single Block, All Blocks of Type, and Any Blocks of Type. They allow you to decide if the condition or action will be applied to one or more blocks.
Select Single Block to set values or get fields for one block. Optionally include a name for the block (e.g. "Interior Light 6"), or leave it blank to default to the block"s default name (e.g. "Interior Light" for an Interior Light block).
Select All Blocks of Type to set values or get fields for all blocks of the selected type. Optionally include a name to filter by (e.g. "Station" to search only blocks that have "Station" in their name), or leave it blank to get all blocks of the type. You can then apply actions or set values for all the blocks that you have chosen. When using IF logic, All Blocks of Type allows you to check a condition for each block you"ve selected. You can check that all of your doors are shut, or that all of your batteries are recharging.
Any Blocks of Type works similarly to All Blocks of Type, but only allows checking conditions. You cannot set a value for Any Blocks of Type. It can be used with IF logic to check if any doors are open, or if any Air Vents are not pressurized, for example.
In the dropdown menu, you can select the type of in-game block you want to check or modify. Changing this selection will clear all fields for the logic chunk that had been filled out, and replace them with the appropriate fields for the newly selected block type. You can choose to give the block a name, which will select the block of the chosen type that has the custom name that you entered. When using All/Any Blocks of Type, your text entered is used as a filter. Only the blocks which contain the entered text will be used.
For example, if you want to get only Batteries that have a name including "Station", you can enter "Station" in the block name field, and choose All Blocks of Type. This will select only the Batteries that have "Station" somewhere in their name. It will get Batteries named "Station Battery 5" and "Battery 3 [Station]" but would not get a battery named "Battery 2", because it does not include the filter text.
After choosing a block, you are shown only the fields and properties you can get or set for that block. You don"t need to know field, property, or action names in order to check or modify them. The logic you choose will also affect which fields are shown. For example, when the logic is IF, you won"t see the choice to open a door. You would only see the option to check if the door is open. To open the door, you"d have to choose DO, and apply the appropriate action.
You can add to numeric variables using a plus sign (+), or subtract from them using a minus sign (-). If you wanted the total stored power in all of your batteries, you could add each Stored Power value together by choosing All Blocks of TypeBattery, then saving the Stored Power as +totalpower to create a variable totalpower, which would have the sum of all Stored Power values from your Batteries.
When writing the text you want displayed on an LCD panel, you can use any variables that you created in your script by surrounding them with brackets. For example, if you saved a variable called totalpower, you could display its value on an LCD panel by writing [totalpower]. This can be combined with any other text, or any other variables. Total Power: [totalpower] would display Total Power: 3.00MW. See additional information about using LCD panels below.
You can transfer items between blocks that have inventories. Blocks with inventories, such as the Refinery, Assembler, or Cargo Containers have their inventories shown with a list of all valid items. Refineries will have two inventories, one for the ore, and one for the resulting ingots.
In order to send items to an inventory or take items from an inventory, you must give the other inventory a name. This is done by typing a name into the the Inventory line of the other block. If the other block is not otherwise used, you can create a DOlogic chunk at the top of your script for that block, give the correct inventory a name, and leave all other fields blank for that logic chunk. This will define the inventory without applying any actions or changing any properties (though you can also apply actions or change properties if you want).
Let"s create a script that pulls Iron Ore from a Small Cargo Container and puts it into a Refinery. You need two DO blocks for this script; one for the Small Cargo Container, and one for the Refinery. For this example, we will send the ore to the Refinery. Create a DO block for the Refinery first. In the Refinery"s first inventory, enter a name for the inventory (ex. refinv). Now create a DO block for the Small Cargo Container. In the Small Cargo Container"s inventory, find Iron Ore. You"ll see a buttonSend, an input field, the word to and another input field. The first input is the amount, which you can leave blank to send all. The second input is the inventory you"re sending the items to. When you click that box, the refinv inventory you named earlier will be suggested. Click on the name to choose that inventory. The Iron Ore line should look like this: Send(blank) to refinv. Your script is complete. When it is run, it will attempt to send all Iron Ore from the Small Cargo Container to the Refinery"s first inventory (for ores). Note that this same result could be achieved by reversing these blocks, giving the Small Cargo Container inventory a name, and applying Take (blank) from smallcargoinv in the Refinery"s Iron Ore option in its first inventory.
The result script has a line at the top which represents your entire script. If you decide you want to change something about your script after it"s complete, you can copy that weird looking line into the Load box to continue from where you left off. Be sure to copy the entire line, starting with //. It will likely be longer than the width of the in-game editor, so make sure you copy from the start of the second line. If you aren"t sure you got it all, you can use CTRL-A to highlight your entire script, then copy and paste it into a Windows text editor. From there you should be able to copy the entire load line.
It"s possible to display different text based on the value of a boolean (true/false) variable. We can do this using a Ternary Operator, which takes three inputs; the boolean variable name, the text to display if the variable is true, and the text to display if the variable is false. The format for the Ternary Operator is:
As you can see, our variable (here named variableName) is followed by a question mark (?), the text to display when true (trueText), a colon (:), and the text to display when false (falseText). For use on the LCD panel, we must enclose this whole string in brackets. In a more realistic scenario, we might want to display ON when our Reactor is on, and OFF when our Reactor is off. We can create a boolean variable called reactorOn for the Reactor"s On/Off state by typing a new variable name (reactorOn) into the Save As box for the OnOff property of the Reactor. For this property, true means the reactor is on. To get the text to display correctly, we can type the following into an LCD panel.
As of Update 1.0.3, it"s also possible to do calculations right inside the text of the LCD panel. This allows you to display your power percentage. Mathematically, power percentage is:
To do more complex calculations, you can use double brackets. This escapes the text string, and executes any code you type as though you were writing code in the in-game script editor.
The second row of buttons lets you choose to set the properties and apply the actions to a Single Block, All Blocks of Type, or Any Blocks of Type. For now, leave this set to Single Block.
Use the Block Type dropdown menu to choose the type of block you want to work with. Click it, and a warning will show up to let you know you may lose work by changing the block type. Press the red Yes button to unlock the Block Type menu, then click the menu again and choose Interior Light.
The Block Name box is where you enter the name of the Space Engineers block you want to work with. If this is left blank, the default value will be used for the chosen block type. Leave this blank.
You"ll now see the available properties and actions for the Interior Light block. Here, you can specify the values to set for each property, and choose which actions to apply. Select the Apply Action button to the right of action OnOff.
That"s it! You"re now ready to try the script out. Click the Copy Script To Clipboard button, and paste the code into a Programmable Block in Space Engineers. Running the code will toggle on/off an Interior Light with the name "Interior Light".
In Space Engineers, create a Programmable Block. Go into the Programmable Block"s menu and click Edit. Delete everything in the editor and paste in your script. CTRL-C and CTRL-V work in the editor. Click Check Code to check the code for errors, then click Remember & Exit to save. Be careful, as using ALT-TAB to switch out of Space Engineers will revert your script to the last saved script. It is easy to lose your changes.
To run the script, open the Programmable Block"s menu and click Run. You can also assign this action to your toolbar in a ship, or to a button panel by dragging the Programmable Block to the bar and choosing Run with default argument.
If you want your script to be run constantly (for example, waiting for a door to open and triggering the lights to turn on) you can use the Frequency dropdown in the Script Settings menu. It will automatically run your script every 1, 10, or 100 ticks. There are 60 ticks per second in-game. This feature was introduced in version 1.0.8, but can cause issues when trying to use Arguments in the Programmable Block. With older versions, or to avoid issues with Arguments, you have to use a timer block. Create a Timer block and set the Trigger Delay to 1 second. Click Setup Actions, and drag your Programmable Block to the first space on the bar. Again, use Run with default argument. Then drag your Timer block to the next space on the bar and choose Start. Now start the Timer block, and your script will be executed every second.
If your script has an error, possibly due to a block name being incorrect, you"ll see an error in the Programmable Block"s detailed info. You may need to open the script editor and save the script again before re-running.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Do NOT use Notepad (Windows) or TextEdit (macOS) for programming. Install a programming text editor, which does syntax color highlighting. For example,
Step 1: Write the Source Code: Enter the following source codes, which defines a class called "Hello", using a programming text editor. Do not enter the line numbers (on the left pane), which were added to aid in the explanation.
In Line 6, the programming statement System.out.println("Hello, world!") is used to print the string "Hello,




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey