pic driving small tft display free sample

This is a small graphics library, specifically aimed at ATtiny microcontrollers, for the variety of small colour TFT displays available at low cost from suppliers like Adafruit, AliExpress, or Banggood:
It"s an updated version of my Tiny TFT Graphics Library. This latest version of the library supports both the classic ATtiny processors, such as the ATtiny85, and the new 0-series, 1-series, and 2-series ATtiny processors, such as the ATtiny402. Like the original library it allows you to plot points, draw lines, draw filled rectangles, and plot characters and text with an optional scale factor, in 16-bit colour.
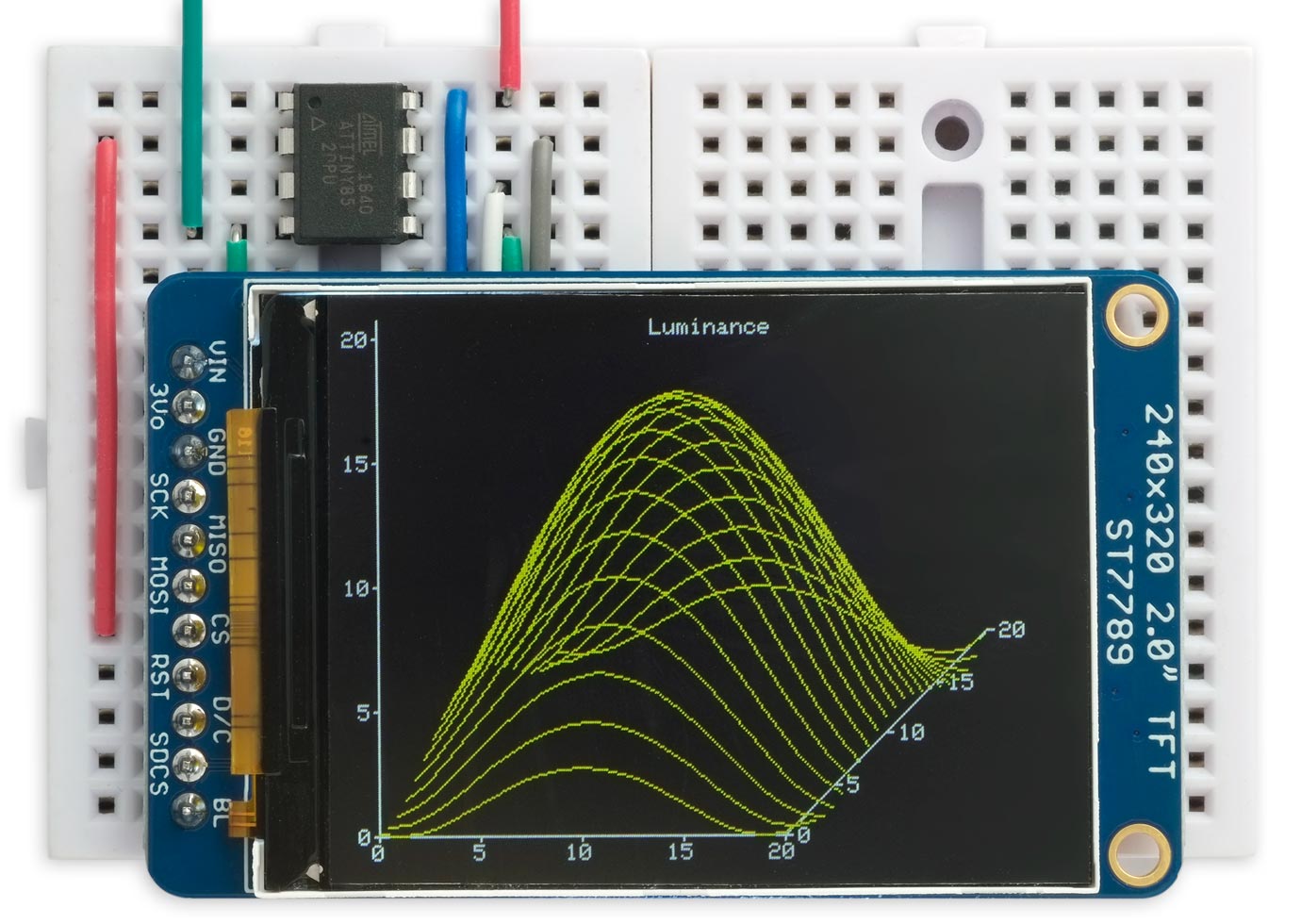
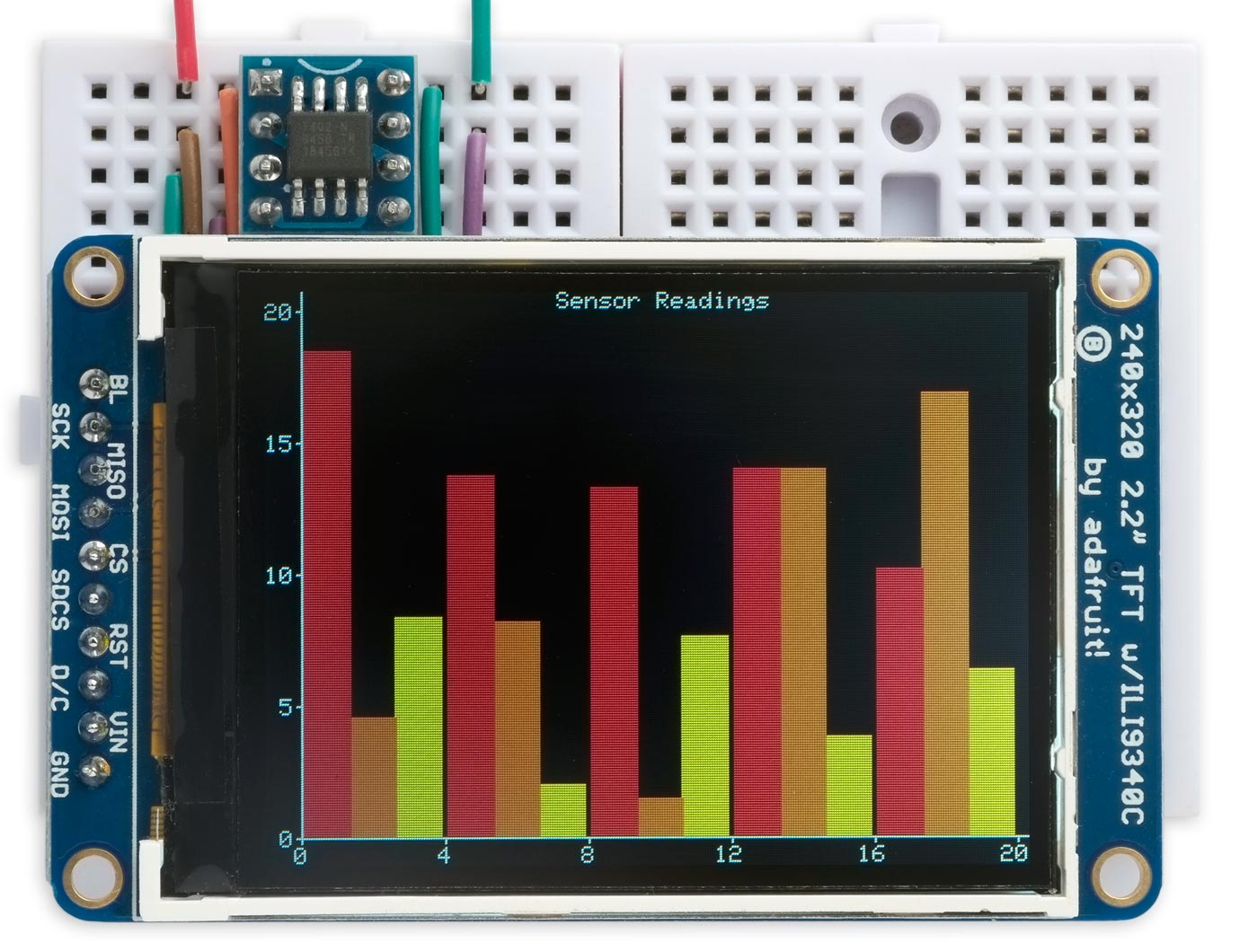
This version adds the ability to plot outline rectanges, and outline and filled circles. I"ve included demo curve-plotting and histogram-plotting programs that adjust to fit any display.
This library supports TFT displays that use an SPI interface and require four pins to drive the display. This leaves one pin free on an 8-pin chip such as the ATtiny85 or ATtiny402. If you need more pins choose a larger chip, such as the ATtiny84 or ATtiny404.
Unlike my Compact TFT Graphics Library which uses standard Arduino SPI calls, this library uses direct I/O pin manipulations. This means that you can use any assignment of pins to the four I/O lines needed by the display, and makes it about twice as fast as one using SPI calls. I"ve also added support for some additional displays, so it now supports 16 different TFT displays.
So provided you set all the pins to their disabled state at startup, the display routines can simply toggle the appropriate pins to enable or disable them.
The differences between each family of processors are handled by constants to define the pin assignments, and preprocessor macros to define the bit manipulations. If you use the circuits given below you won"t need to change anything, apart from specifying which display you"re using.
The ClearDisplay() routine has been optimised further by realising that we don"t need to keep setting the mosi bit, since to clear the display it is always zero, so the routine only needs to toggle the sck bit the appropriate number of times. I"m grateful to Thomas Scherer for suggesting this.
This library will work with displays based on the ST7735 which supports a maximum display size of 162x132, or the ST7789 and ILI9340/1 which support a maximum display size of 320x240. It includes parameters for the following colour TFT displays:
* These Adafruit displays conveniently all have the same edge-connector layout, so you can make a prototyping board or PCB that will take any of them, such as my Universal TFT Display Backpack.
Some of the AliExpress displays include a LDO 3.3V regulator, but not logic-level translation, so I recommend only interfacing them to a processor running from 3.3V.
The Adafruit displays all include an LDO 3.3V regulator and logic-level translation, so can be safely interfaced to processors powered from either 5V or 3.3V.
On the AliExpress red 160x128 display you need to connect the backlight pin to Vcc to turn it on. This doesn"t seem to be necessary with the other displays.
The library will probably support other TFT displays that use the same ST7735, ST7789, ILI9340/1 driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The display needs to be connected to the microcontroller via four I/O lines: MOSI, SCK, CS, and DC. You can use any pins for these, but they should all be in the same port. You need to specify the port pin numbers of the pins you are using at the start of the Tiny TFT Graphics Library listing.
The 33kΩ pullup resistor from the display"s CS pin is optional; it is only needed on the AliExpress displays, and holds the chip select high to prevent the display from flickering while programming the ATtiny85.
The different displays are catered for by seven constants which specify the size of the display, the offsets relative to the area supported by the display driver, whether the display is inverted, the rotation value, and the order of the colours; for example:
By default the parameters give the correct orientation assuming you"re using the display with the header pins along the top, except in the case of the larger displays which have the header pins along the shorter edge, in which case the header pins are assumed to be on the left.
To check or adjust the values for each display you can run the TestChart() program, which draws a one-pixel border around the display area, and plots a red "F" to show the orientation:
The library will probably support other TFT displays that use the same driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
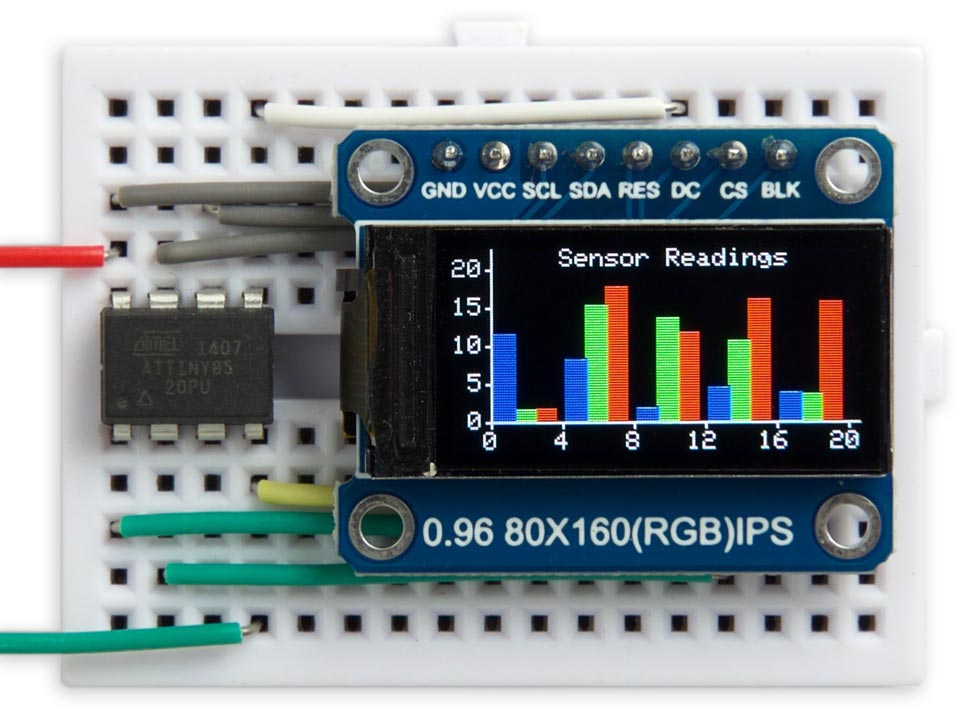
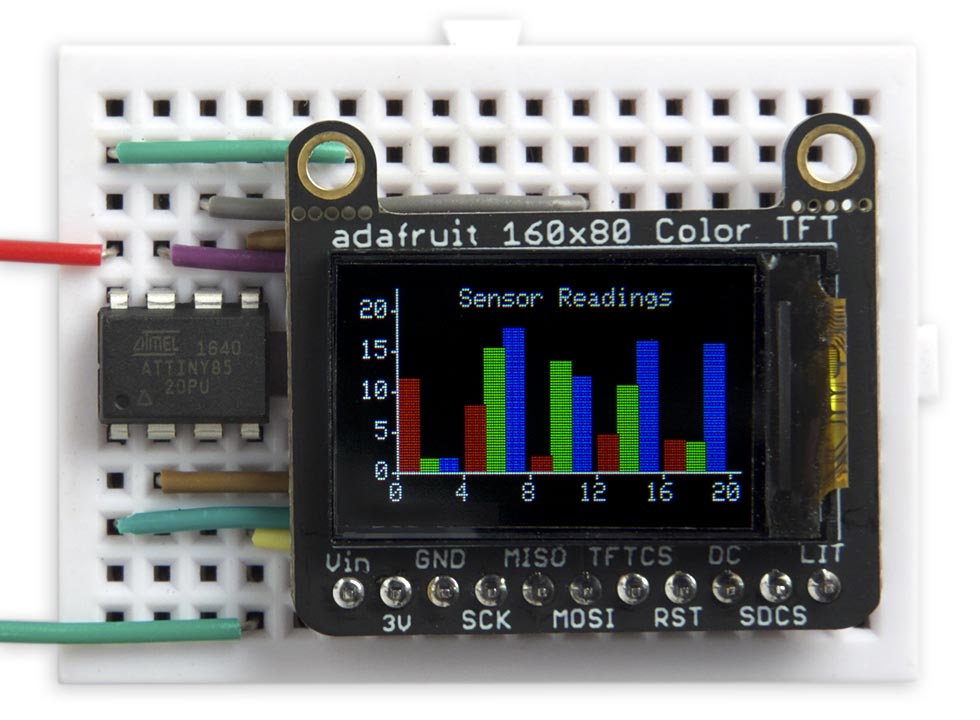
The library includes basic graphics routines for plotting points and drawing lines. These work on a conventional coordinate system with the origin at lower left. For example, on the 80x160 display:

This is a graphics library for the family of small colour TFT displays based on the ST7735 and ST7789 driver chips. These are really nice displays; bright, colourful, available in a variety of useful sizes, and available at low cost from suppliers like Adafruit, AliExpress, or Banggood:
This library allows you to plot points, draw lines, draw filled rectangles, and plot text with an optional scale factor. I"ve included a demo histogram-plotting program that adjusts itself to fit each of the displays I"ve supported.
Unlike most other TFT display libraries this one doesn"t require a memory buffer, allowing it to be run on any processor down to an ATtiny85. The displays are SPI and require four pins to drive the display, leaving one pin free on an ATtiny85 to interface to another device, such as a temperature sensor. If you need more pins choose a larger chip, such as the ATtiny84; see Using the library with other AVR chips at the end of the article for information about how to convert the code for different chips.
I"ve published a library for a colour OLED display in a previous article: Colour Graphics Library. The main difference between the colour TFT displays and the colour OLED displays is that the TFT displays are not self-illuminating, and so need a backlight; they therefore have a slightly higher power consumption. However, they are exceedingly cheap, and they are available in larger sizes than the colour OLED displays.
This library will work with displays based on the ST7735 which supports a maximum display size of 132 (H) x 162 (V), or the similar ST7789 which supports a maximum display size of 240 (H) x 320 (V).
The display driver interfaces to the displays with the longer side as the vertical dimension, which is why the rectangular displays are usually listed with the longer dimension second. My library allows you to rotate the image for any desired orientation.
All the Adafruit breakout boards for these displays include level-shifting circuitry, so they will work with either 5V or 3.3V microcontroller boards. They also include an SD card socket, if that"s of interest to you. The Adafruit boards have pullups on the backlight and reset pins, so the display will work if you leave these pins unconnected.
The pullup resistor from the display"s CS pin is optional; it holds the chip select high to prevent the display from being affected by the ISP signals while programming the ATtiny85.
The different displays are catered for by six constants which specify the size of the display, the offsets relative to the area supported by the display driver, whether the display is inverted, and the rotation value; for example:
Note that on some displays you may also have to change the xoff or yoff value when rotating the display. For example, to rotate the image on the 240x240 displays by 180° use the settings:
To check or adjust the values for each display I ran this program, which draws a one-pixel border around the display area, and plots an "F" to show the orientation:
The ATtiny85 and other AVR processors supports toggling of one or more bits in a port, so provided you set all the pins to their disabled state at startup, for speed the display access routines can simply toggle the appropriate pins to enable or disable them.
The InitDisplay() routine first defines the four display pins as outputs, and takes the SCK, DC, and CS pins high (inactive). It then sends the essential configuration commands to the display.
The display memory stores 18 bits per pixel: 6 bits per colour. However, you can write to the display in three alternative modes, with 12, 16, or 18 bits per pixel. I chose the 16 bit mode, which assigns 5 bits to red, 6 bits to green, and 5 bits blue. It"s the most convenient one to work with as you simply send two bytes to define the colour of each pixel.
To clear the display the ClearDisplay() routine sends the appropriate number of zero bytes. The routine temporarily switches to 12-bit colour mode, which reduces the time to clear the display by 25%:
The library includes basic graphics routines for plotting points and drawing lines. These work on a conventional coordinate system with the origin at lower left. For example, on the 80x160 display:
My first version of PlotChar() plotted characters by calling PlotPoint() for each pixel. However, I then tried the following alternative approach which defines an area of the display using the CASET (Column Address Set) and RASET (Row Address Set) commands, and then sends a stream of the appropriate bytes to define the character. This turned out to be over three times faster!
14th January 2020: Tested the program with the Adafruit 1.3" 240x240 TFT display, and updated the program to correct a problem when rotating the image on that display.

This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
Examples are included with the library, including graphics test programs. The example sketch TFT_Rainbow_one shows different ways of using the font support functions. This library now supports the "print" library so the formatting features of the "print" library can be used, for example to print to the TFT in Hexadecimal, for example:
To use the F_AS_T performance option the ILI9341 based display must be connected to an MEGA as follows:MEGA +5V to display pin 1 (VCC) and pin 8 (LED) UNO 0V (GND) to display pin 2 (GND)
TFT_ILI9341 library updated on 1st July 2015 to version 12, this latest version is attached here to step 8:Minor bug when rendering letter "T" in font 4 without background fixed

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO and is available here. I have been reluctant to support yet another font format but this is an amazing library which is very easy to use. It provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors, however the ESP8266 does not have sufficient RAM. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
The TFT configuration (user setup) can now be included inside an Arduino IDE sketch providing the instructions in the example Generic->Sketch_with_tft_setup are followed. See ReadMe tab in that sketch for the instructions. If the setup is not in the sketch then the library settings will be used. This means that "per project" configurations are possible without modifying the library setup files. Please note that ALL the other examples in the library will use the library settings unless they are adapted and the "tft_setup.h" header file included. Note: there are issues with this approach, #2007 proposes an alternative method.
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
New anti-aliased graphics functions to draw lines, wedge shaped lines, circles and rounded rectangles. Examples are included. Examples have also been added to display PNG compressed images (note: requires ~40kbytes RAM).
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
DMA can now be used with the Raspberry Pi Pico (RP2040) when used with both 8 bit parallel and 16 bit colour SPI displays. See "Bouncy_Circles" sketch.
The library now supports the Raspberry Pi Pico with both the official Arduino board package and the one provided by Earle Philhower. The setup file "Setup60_RP2040_ILI9341.h" has been used for tests with an ILI9341 display. At the moment only SPI interface displays have been tested. SPI port 0 is the default but SPI port 1 can be specifed in the setup file if those SPI pins are used.
The library now provides a "viewport" capability. See "Viewport_Demo" and "Viewport_graphicstest" examples. When a viewport is defined graphics will only appear within that window. The coordinate datum by default moves to the top left corner of the viewport, but can optionally remain at top left corner of TFT. The GUIslice library will make use of this feature to speed up the rendering of GUI objects (see #769).
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for STM32, ESP8266 and ESP32 types. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface is only supported with the RP2040.
For other processors the generic only SPI interface displays are supported and slower non-optimised standard Arduino SPI functions are used by the library.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is not recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
The library is based on the Adafruit GFX and Adafruit driver libraries and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for the different processors (it is typically 3 to 10 times faster) and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are lots of example sketches to demonstrate the different features and included functions.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
The library was intended to support only TFT displays but using a Sprite as a 1 bit per pixel screen buffer permits support for the Waveshare 2 and 3 colour SPI ePaper displays. This addition to the library is experimental and only one example is provided. Further examples will be added.

Hi guys, over the past few tutorials, we have been discussing TFT displays, how to connect and use them in Arduino projects, especially the 1.8″ Colored TFT display. In a similar way, we will look at how to use the 1.44″ TFT Display (ILI9163C) with the Arduino.
The ILI9163C based 1.44″ colored TFT Display, is a SPI protocol based display with a resolution of 128 x 128 pixels. It’s capable of displaying up to 262,000 different colors. The module can be said to be a sibling to the 1.8″ TFT display, except for the fact that it is much faster and has a better, overall cost to performance ratio when compared with the 1.8″ TFT display. Some of the features of the display are listed below;
TheTFT Display, as earlier stated, communicates with the microcontroller over SPI, thus to use it, we need to connect it to the SPI pins of the Arduino as shown in the schematics below.
Please note that the version of the display used for this tutorial is not available on fritzing which is the software used for the schematics, so follow the pin connection list below to further understand how each pin of the TFT display should be connected to the Arduino.
When connecting the display, ensure that has a voltage regulator (shown in the image below) before connecting it directly to the 5v logic level of the Arduino. This is because the display could be destroyed if the version of the display you have does not have the regulator.
In order to allow the Arduino to work with the display, we need two Arduino libraries; the sumotoy TFT ILI9163C Arduino library which can be downloaded from this link and the popular Adafruit GFX Arduino library which we have used extensively in several tutorials. Download these libraries and install them in the Arduino IDE.
For today’s tutorial, we will be using the bigtest example which is one of the example codes that comes with the sumotoy ILI9163C Arduino library to show how to use the TFT display.
The example can be opened by going to File–>Examples–>TFT_ILI9163c–>bigtest as shown in the image below. It should be noted that this will only be available after the sumotoy library has been installed.
Next, an object of the ILI9163c library named “display” was created with CS and DC parameter as inputs but due to the kind of display being used, we need to include the pin of the Arduino to which the A0 pin of the TFT display is connected which is D8.
With this done, we move to the void setup() function. Under this function, we issue the commands that initialize the display then create a time variable updated by millis, after which we issue a command to clear the screen and display some random text on it.
Some of the functions which perform actions ranging from displaying fastlines, drawing rectangles etc are then called with a delay after each function so the text or graphics stays long enough on the screen to be visible.
Up next is the void loop function. The void loop function also calls some of the same functions called under the void setup() function to display circles, rectangles etc including the testline function which is essentially used to test the screen.
With the libraries installed, open an instance of the Arduino IDE, open the examples as described initially, don’t forget to make the A0 pin (D8) correction to the code then upload to the Arduino board. You should see different kind of text and graphics being displayed on the screen. I captured the screen in action and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions about the tutorial.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

In this two-part series, Brian examines the features of Bridgetek’s BT815 graphics controller. In this second part, he details how to build a display system controlled by the BT815 that produces a waterfall display.
In my last article (Circuit Cellar 382, May 2022) [1], I introduced Bridgetek’s BT815 TFT display controller. This controller is used on Matrix Orbital’s EVE3x-50G-IPS display module. This module features a 5” TFT display with a capacitive touchscreen and an onboard 32MB of flash memory for images and other files. In that article, I described the overall functionality of the BT815 controller and gave code examples for various basic functions that you would need when designing a GUI using a touchscreen display, based upon a BT815 controller. Next, I’ll continue describing some more ways to load bitmap images.
While you might question my choice of reading the whole JPG file all at once into a large buffer, I did this out of necessity. When I tried to load the SD card’s JPG image into the BT815’s RAM in small packets (64 bytes or 512 bytes), an interaction between the SD card’s read routine and the BT815’s LOADIMAGE command caused erratic operation. This bad behavior didn’t show up when I was doing the same LOADIMAGE operation from either Teensy’s flash program memory (as described in Part 1, Circuit Cellar 382, May 2022), or from the BT815’s dedicated external flash memory.
My Matrix Orbital display module contains an onboard 32MB flash memory device (optionally up to 128MB). This is interfaced with the BT815 display controller using a dedicated QSPI port. This high-speed QSPI port can transfer images to the EVE RAM memory much more quickly than can be achieved using the methods mentioned earlier. Using this BT815-hosted flash memory for images will free up the host MCU Flash memory space if you were using the first technique (found in Part 1).
While you may have successfully loaded images to the EVE display board’s flash using the EVE Asset Builder/EVE2-USB2SPI interface board, figuring out how to retrieve that flash image, using BT815 instructions, is not well-documented. More on this later.
Once that had been done, I could experiment with writing the code to retrieve that JPG image and display it, knowing that the file I was attempting to read was indeed present in the EVE board’s flash. I never like introducing two unknowns into the mix at once.
The Matrix Orbital EVE3x-50G-BLM-TPC-F32 board contains a 20-pin FFC flex connector acting as its MCU interface. This is the flex connector used by the EVE2-USB2SPI-KIT interface board. More important to me, however, the display also contains a 20-pin header (with 0.1” spacing) on the PCB. It contains all of the same MCU interface signals. I used a 6” ribbon cable to connect the display board to my host MCU board. This arrangement worked fine while running the display from the Teensy3.5 MCU. However, when I tried to use the USB2SPI board with the EVE Asset Builder program, those operations were extremely unreliable. The culprit was the ribbon cable that was still attached to the EVE display board (though it was disconnected at the Teensy host MCU end at this time). Once I unplugged the ribbon cable from the display socket while using the EVE2-USB2SPI adapter, everything worked fine. Figure 1 shows the cable arrangement between the display and my host MCU board.
To connect the Matrix Orbital EVE3-50G-IPS display to my Teensy3.5 board, I added a 0.1” header to the unpopulated footprint on the display board and used a ribbon cable for the interconnection. The tiny FFC socket for a 20-pin flex cable is at the front of the PCB.
While discussing problems, I should also mention that I had to make a small change to the SPI SCK signal coming from Teensy 3.5. When I was transferring large image files from the Teensy to the EVE display, intermittently the image would be rendered with lots of artifacts. I scoped each of the SPI lines, and when I was on the SCK line, the problem immediately disappeared. I didn’t see anything unusual with the Teensy’s SCK signal, apart from a bit of ringing on the transitions (which isn’t unusual). However, the fact that the oscilloscope probe cured the problem led me to add a 22pF capacitor from the Teensy3.5’s SCK line to the ground—essentially simulating the inherent load capacitance of the oscilloscope probe. This cured the problem.
Also, the first Matrix Orbital board I bought was an EVE3-50G (not the newer EVE3X-50G board discussed in this article). That model did not have the 20-pin ribbon cable header, just a PCB footprint containing all the necessary interface signals. I added header pins to the board and connected it up to my host MCU via a ribbon cable (Figure 1). I was disappointed to find that connecting it this way worked fine with a Teensy 3.5 host MCU but failed to work at all when using Teensy 3.2, Teensy 4.0, or Teensy 4.1 MCUs. I was using the same host MCU board and cable in all cases—just swapping-in the various pin-compatible Teensy modules. All were running the same code. I never solved this problem. I assume it had to do with the layout of the older EVE-3 module, combined with my using the PCB footprint to interface the signals, instead of the recommended FFC flex connector. The newer EVE-3X-50G display worked fine with all the above MCUs when connected up using a 6” ribbon cable.
The BT815’s bitmap handling hardware can operate in several modes that are not classically “bitmaps.” One mode is the bar graph mode, and another is a mode that lends itself to producing “waterfall” displays. In both cases, the BT815 has hardware that allows you to transfer an array of byte values into the BT815’s G_RAM memory, and then execute a few instructions to render that data as a graph. In the case of a bar graph, this hardware-accelerated rendering wouldn’t replace a whole lot of code running on the Host MCU, itself, but it does render the bar graph quickly, with no Host MCU load and very little SPI traffic.
In case you haven’t run into one, a waterfall display is commonly used by Software Defined Radios (SDR) to portray signal amplitudes within an RF spectrum of interest, graphed over time. An example is shown in Figure 2. Pardon the picture quality; the only samples I could find online were either screen captures or photos taken of the small TFT screens often present on SDR devices. The upper section is a plot representing instantaneous signal amplitudes over the chosen RF spectrum. The lower section is the same amplitude information, but mapped to the color property Hue, with the Y-axis representing elapsed time. This lower part is the “waterfall” display. Both of these graphs can be handled quickly using BT815’s coprocessor.
This is a sample of a waterfall display as used on an SDR (Software-Defined Radio). The meaning of the two sections of the display is explained in the text.
The BT815 display controller, using its co-processor, can render a bar graph of up to 256 data points at 8-bit resolution, using one of its Bitmap modes. To do so, you load up to 256 8-bit data points into the BT815 RAM_G. You then define a few bitmap parameters and render the image. Figure 3 shows such a bar graph. All this takes very little code on the Host MCU end. To make the bar graph function more versatile, I’ve added a bit of code to allow customization of the graph’s height and width (in pixels), as well as the number of data points to plot, and the full-scale Y value. Together, these customizations allow the use of datasets of various sizes and amplitudes, along with a user-defined bar graph size on the screen.
The RAM_G value can point to anywhere in the 1MB RAM_G space that is free for use. Unless other elements in your display list have already used some of the RAM_G memory, you would normally leave RAM_G at its default value of zero.
The way that the BT815 renders the bar graph data is a bit odd. If a data point has a value of zero, it draws a full-scale bar, and a value of 255 will produce no bar at all. Therefore, when defining the byte values going to the union structure mentioned above, I negate each value by subtracting it from 255. I could have used the ‘~’ operator, but the small ‘~’ symbol is easy to overlook in the code. After sending the data to the BT815, I perform the “Wait4CoProFIFOEmpty” function to allow the coprocessor to process all the data.
To render the bar graph, the code in Listing 3 is needed. The Listing 3 code assumes that you are drawing this bar graph and nothing else, so it also includes the few mandatory display list commands, at the beginning and at the end, to render the bar graph. I use the FT81x_drawfilledRect routine from my library to provide a custom background color for the bar graph, but this is optional.
The actual rendering is done by the VERTEX2II command. The end of the display list is normally signaled by the BT815 DISPLAY command. However, in the Arduino compiler, the constant DISPLAY is already defined, so I have modified my BT81x driver code to use the word DISPLAYB in its place. As with all BT815 display lists, the CMD_SWAP command is what actually loads the previously-defined display list into the graphics rendering engine (thus swapping out the previous display list).
One could eliminate the X and Y scaling commands if the number of data points and their typical values provided a bar graph that was appropriately sized, without any scaling. However, there is no noticeable rendering speed degradation when using the scaling command.
A waterfall display normally requires a lot of data to be sent to the display board, where it is then processed and rendered. There could be 200-800 amplitude data points across the spectrum, sent out as many times per second as needed to give a good resolution in the time domain. Although you can’t see it in Figure 2, a static photo, the waterfall display scrolls vertically, showing data for the last 10-30 seconds, as desired. If you had to send a complete bitmap image of the entire waterfall display area, several times per second, it would involve a lot of SPI traffic and a lot of processing on the part of the Host MCU and the graphics controller. However, the BT815 controller allows you to send just the data set for the current instant in time. It stores the past data in a large circular buffer (in RAM_G). By manipulating the pointer into that circular buffer (for both display and new data insertion), the BT815 will produce a waterfall display.
If you depended upon your Host MCU to render such a waterfall display on its own, you would be transferring a large, 2D bit-map array via SPI to the display controller, at whatever image update rate you required. Most of this Host MCU processing is eliminated when you let the BT815’s coprocessor handle the rendering. Let’s examine the code needed to produce such waterfall graphs.
The first section of the following code is similar to the bar graph code. In this case, however, it sends the array of amplitude values to the RAM_G memory using a pointer (WaterfallGofs) that starts off at an offset of 0x5A00 in the RAM_G memory space. The 0x5A00 value is merely 256 x 90, where 90 is the chosen Y dimension of the waterfall display. At each subsequent invocation, this pointer is decremented by 256, so it gradually fills up the RAM_G memory space from 0x5B00 downward (that is, the original 0x5A00 starting pointer plus the initial 256 bytes of data).
This code snippet renders the waterfall display as four bitmaps- Red, Green, Blue, and Alpha. The rest of the code needed to draw a waterfall display can be found in the demo program found in the article-materials section of the Circuit Cellar website.
The maximum width of the waterfall display is limited to 256 pixels. This is only about one-third of the width of my 5” Matrix Orbital EVE display. Having discovered that I could enlarge bar graphs using the Bitmap Scale command, I hoped the same capability would apply to the bitmap mode used by the waterfall display. Unfortunately, I wasn’t able to get this to work. That’s not to say it’s impossible, but I haven’t been able to figure it out.
Figure 4 is an example of the waterfall display. I defined a palette that mapped signal amplitudes near zero as black, with increasing amplitudes mapped to blue, through red, and finally white for the highest values. To prove that the routine was working properly, the amplitude array that I sent to the routine was a simple ramp from 0 to 255. Each time I called the waterfall routine, I incremented each ramp value by 1 and used the % 256 operator to limit the values to the 8-bit range. That incrementing over time accounts for the diagonal pattern of the display. I didn’t have any SDR hardware available to connect to the Teensy3.5 board that I was using to test out the Matrix Orbital 5” EVE display. So, I couldn’t show a real-world example of a waterfall display.
The Waterfall display was produced by the BT81x using my code routine. It corresponds to the lower section of Figure 2. Its “barber-pole” appearance is due to the nature of the array values I sent it. I had no SDR circuit to connect to the BT81x display to show a “real-world” example.
There is no limitation on the Y size (time axis), apart from the vertical pixel size of the TFT screen in use. I measured the time it took to render the waterfall graph. With the dimensions shown, it was 6ms. When I built an SDR earlier, using the older FT800 display controller, I recall that the waterfall rendering time was quicker. However, the FT800 controller didn’t support the PALETTED8 mode—it only rendered the bitmaps using an 8-bit color resolution. As a result of this color resolution limitation, the FT800 only had to render the bitmap image once, not the four times that the BT815 requires. That likely explains the speed penalty.
The original FT800 controller came equipped with a number of built-in fonts in various sizes. The font names do not reflect the point size of the font, but they were all proportionally spaced, and the largest of them, Font 31, had a height of 49 pixels. This value is 18% of the 480 x 272 resolution of the 4.3” TFT screens that were commonly used with this controller.
In the case of the 5” Matrix Orbital display, however, the screen resolution has increased to 800 x 480. The BT815 controller contained the same 31 fonts found in the FT800, but even Font31 was too small for viewing at any distance. Fortunately, the BT815 contained three additional fonts (Font 32-34) which were significantly larger. Font 34, for example, has a height of 108 pixels, large enough for viewing on an 800×480 TFT screen from a distance. Unfortunately, the same text commands that I had used with the smaller fonts did not work with the additional fonts. In fact, using them crashed the controller, leaving a blank display.
I wouldn’t be honest with you if I claimed that the learning curve for the BT81x EVE display controller is easy. The concept of a controller responding to a display list of both primitive operations and complex coprocessor-based widgets, loaded into a FIFO, and rendered in real-time for each screen update, is not the way that most TFT display controllers work. Similarly, the way that the BT81x controllers integrate the touchscreen functionality is unique. That is, you just “tag” a widget with an ID, and the BT81x reports back whenever that widget is touched. In the case of sliders, for example, it also reports what adjustment has been made to that control.
Once you has gotten used to the unique concept of the BT81x display controllers, though, it becomes fairly easy to program complicated GUIs with it. I’ll admit that I found Bridgetek’s EVE Screen Designer application overly complicated, and I didn’t spend enough time trying to master its use. However, the lower-level EVE Screen Editor is easier to use and will give you a text file containing a list of commands needed to implement the screen that you have laid out. Actually, that list of commands is merely a list of BT81x commands and macros. It’s not actually the C code needed to implement such a screen layout. For that, you have to add the C code that calls the appropriate functions in whatever BT81x library you are using. However, it does take care of a lot of the “detail” work, when you are placing and moving widgets on your GUI layout, and it also helps specify RGB color codes for user-specified color choices. Figure 5 shows this application.
Similarly, the EVE Asset Builder is a handy program to use if you need to generate your own fonts or convert bitmap images to a format usable by the BT8xx controller. Also, it is the only easy way to get such content loaded into the flash memory device present on the Matrix Orbital display board. Figure 6shows the startup screen for this application.
Of the various display boards that use the BT81x display controller, I found the Matrix Orbital boards to be the easiest to interface with my host MCU—at least at the development/prototyping stage. While other manufacturers’ boards contain only the tiny FFC socket, as used on the Matrix Orbital board, the Matrix Orbital board also contains a standard 20-pin socket suitable for a ribbon cable. Alternately, the company also sell the EVE-SPI2BBC breakout board, which converts the flex cable into a standard 0.1” 20-pin header socket. This is shown in Figure 7.
I decided to connect a ribbon cable to the EVE display board by adding an 0.1” spaced header socket to the board. I could have used the flex cable that came with the display and converted it to a standard ribbon cable by using the SPI2BBC module sold by Matrix Orbital for use with their displays.
Note: We’ve made the May 2020 issue of Circuit Cellaravailable as a free sample issue. In it, you’ll find a rich variety of the kinds of articles and information that exemplify a typical issue of the current magazine.

TFT LCD image retention we also call it "Burn-in". In CRT displays, this caused the phosphorus to be worn and the patterns to be burnt in to the display. But the term "burn in" is a bit misleading in LCD screen. There is no actual burning or heat involved. When you meet TFT LCD burn in problem, how do you solve it?
Burn in is a noticeable discoloration of ghosting of a previous image on a display. It is caused by the continuons drive of certain pixels more than other pixels. Do you know how does burn in happen?
When driving the TFT LCD display pixels Continously, the slightly unbalanced AC will attract free ions to the pixels internal surface. Those ions act like an addition DC with the AC driving voltage.
Those burn-in fixers, screen fixer software may help. Once the Image Retention happened on a TFT, it may easy to appear again. So we need to take preventive actions to avoid burn in reappearing.
For normal white TFT LCD, white area presenting minimal drive, black area presenting maximum drive. Free ions inside the TFT may are attracted towards the black area (maximum drive area)
When the display content changed to full screen of 128(50%) gray color, all the area are driving at the same level. Those ions are free again after a short time;

The display driver is able to display predefined setups of text or user defined text. To display text using DisplayText set DisplayMode to 0, or set DisplayMode to 1 for the HT16K33 dot-matrix display.
To use the seven-segment-specific TM1637, TM1638 and MAX7219 Display- commands, set DisplayMode to 0. Parameter LCD Display OLED Display TFT Display 7-segment Display (TM163x and MAX7219) 0 DisplayText DisplayText DisplayText All TM163x Display- functions
The DisplayText command is used to display text as well as graphics and graphs on LCD, OLED and e-Paper displays (EPD). The command argument is a string that is printed on the display at the current position. The string can be prefixed by embedded control commands enclosed in brackets [].
In order to use the DisplayText command the DisplayMode must be set to 0 (or optional 1 on LCD displays) or other modes must be disabled before compilation with #undef USE_DISPLAY_MODES1TO5.
In the list below p stands for parameter and may be a number from 1 to n digits. On monochrome graphic displays things are drawn into a local frame buffer and sent to the display either via the d command or automatically at the end of the command.
Pfilename: = display an rgb 16-bit color (or jpg on ESP32) image when file system is present, Scripteditor contains a converter to convert jpg to special RGB16 pictures See ScriptEditor Ffilename: = load RAM font file when file system is present. the font is selected with font Nr. 5, these fonts are special binary versions of GFX fonts of any type. they end with .fnt. an initial collection is found in Folder BinFonts
The size of the picture is not scaled and the dimensions of the button must fit the picture size. Clicked buttons will invert the colors of the picture.
You may specify a picture for selected and unselected button state. Picture filename ending with "1" is used for unselected state and ending "2" is for selected state.
When a file system is present you may define displaytext batch files. If a file named "display.bat" is present in the file system this batch file is executed. The file may contain any number of diplaytext cmds, one at a line. You may have comment lines beginning with a ;
While computers and web design are generally using a 24-bit RGB888 color code built from a byte-triplet such as (255, 136, 56) or #FF8038, small color panels often use a more compact code 16-bit RGB565 color code. This means that the R, G and B coefficient are coded on less number of bits: Red on 5 bits = 0..31
E-Paper displays have 2 operating modes: full update and partial update. While full update delivers a clean and sharp picture, it has the disadvantage of taking several seconds for the screen update and shows severe flickering during update. Partial update is quite fast (300 ms) with no flickering but there is the possibility that erased content is still slightly visible. It is therefore useful to perform a full update in regular intervals (e.g., each hour) to fully refresh the display.
The typical specifications for the lifetime of an OLED when permanently on is about 10000 hours (416 days). Dimming to 50% expands the lifetime to about 25000 hours.
The data sheets of the TFT and OLED displays mention burn-in effects when a static display is shown for extended periods of time. You may want to consider turning on the display on demand only.
The EPD font contains 95 characters starting from code 32, while the classic GFX font contains 256 characters ranging from 0 to 255. Custom characters above 127 can be displayed. To display these characters, you must specify an escape sequence (standard octal escapes do not work). The ~character followed by a hex byte can define any character code.
The I2C address must be specified using DisplayAddress XX, e.g., 60. The model must be specified with DisplayModel, e.g., 2 for SSD1306. To permanently turn the display on set DisplayDimmer 100. Display rotation can be permanently set using DisplayRotate X (x = 0..3).
E-Paper displays are connected via software 3-wire SPI (CS, SCLK, MOSI). DC should be connected to GND , Reset to 3.3 V and busy may be left unconnected. The jumper on the circuit board of the display must be set to 3-wire SPI.
Waveshare has two kinds of display controllers: with partial update and without partial update. The 2.9 inch driver is for partial update and should also support other Waveshare partial update models with modified WIDTH and HEIGHT parameters. The 4.2 inch driver is a hack which makes the full update display behave like a partial update and should probably work with other full update displays.
In black and white displays, a local RAM buffer must be allocated before calling the driver. This must be set to zero on character or TFT color displays.
Universal Display Driver or uDisplay is a way to define your display settings using a simple text file and easily add it to Tasmota. uDisplay is DisplayModel 17. It supports I2C and hardware or software SPI (3 or 4 wire).
Initial register setup for the display controller. (IC marks that the controller is using command mode even with command parameters) All values are in hex. On SPI the first value is the command, then the number of arguments and the the arguments itself. Bi7 7 on the number of arguments set indicate a wait of 150 ms. On I2C all hex values are sent to I2C.
bit 2: enable async DMA, 0 wait for DMA to complete before returning, 4 run DMA async in the background. This later mode is only valid if the SPI bus is not shared between the display and any other SPI device like SD Card Reader.
# Scripter is the nost convenient way to edit and develop a uDisplay driver. On every scripter save the display is reinitialized and you immediately see results of your changes.
There are also many variants of each display available and not all variants may be supported. #define directive Description USE_DISPLAY Enable display support. Also requires at least one of the following compilation directives




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey