lcd screen datasheet quotation

The 162F is our largest 16 character x 2 row chip on board (COB) alphanumeric display. These classic 16x2 LCD modules are available in a multitude of LCD and LED backlight color combinations to achieve the perfect look for your product. Some of our most popular combinations are STN yellow-green LCD with yellow-green LED backlight, STN blue LCD with white LED backlight, and STN grey LCD with either blue, amber or pure green LED backlight.

The Displaytech 162J series is a lineup of 16x2 character LCD modules. These modules have an 80x36 mm outer dimension with 66x16 mm viewing area on the display. The 162J 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162J series.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
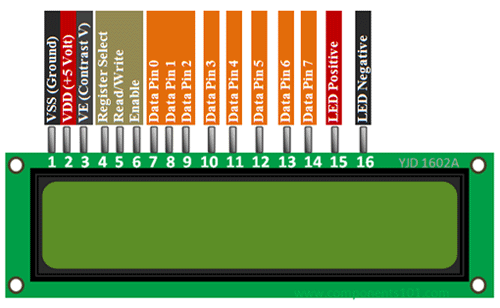
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

3.30” 128 x 64 Graphic Display The G-12864R4G-VA is a 3.30” 128 x 64 Monochrome LCD Display with a module size of 96.0 x 60.5 x 14.0 and an active area of 72.9 x 40.9. The G-12864R4G-VA 128 x 64 display uses Super Twisted Nematic or Film Compensated Super Twisted Nematic glass with LED backlighting and a reflective, transflective, or transmissive display. View Additional Details Generic Part G-12864R4G-VA Display Format 128 x 64 Graphic Display Module Size 96.0 x 60.5 x 14.0 Diagonal 3.30 Active Area 72.9 x 40.9 Pixel Pitch 0.570 x 0.640 Backlight LED Display Type R,TF,TM Glass…
192 x 64 3.30” Graphic Display The G-1926415C-VA is a 3.30” 192 x 64 Monochrome LCD Display with a module size of 100.0 x 60.0 x 12.0 and an active area of 78.68 x 26.2. The G-1926415C-VA 192 x 64 display uses Super Twisted Nematic or Film Compensated Super Twisted Nematic glass with LED backlighting and a reflective, transflective, or transmissive display. View Additional Details Generic Part G-1926415C-VA Display Format 192 x 64 Graphic Display Module Size 100.0 x 60.0 x 12.0 Diagonal 3.30 Active Area 78.68 x 26.2 Pixel Pitch 0.410 x 0.410 Backlight…
3.30” 192 x 64 Graphic Display The G-1926419G-VA is a 3.30” 192 x 64 Monochrome LCD Display with a module size of 104.0 x 44.0 x 8.1 and an active area of 78.67 x 26.19. The G-1926419G-VA 192 x 64 display uses Super Twisted Nematic or Film Compensated Super Twisted Nematic glass with LED backlighting and a reflective, transflective, or transmissive display. View Additional Details Generic Part G-1926419G-VA Display Format 192 x 64 Graphic Display Module Size 104.0 x 44.0 x 8.1 Diagonal 3.30 Active Area 78.67 x 26.19 Pixel Pitch 0.410 x 0.410 Backlight…
3.30” 240 x 64 Graphic Display The G-2406407C-VA is a 3.30” 240 x 64 Monochrome LCD Display with a module size of 10.0 x 50.0 x 10.5 and an active area of 81.57 x 23.65. The G-2406407C-VA 240 x 64 display uses Super Twisted Nematic or Film Compensated Super Twisted Nematic glass with LED backlighting and a reflective, transflective, or transmissive display. View Additional Details Generic Part G-2406407C-VA Display Format 240 x 64 Graphic Display Module Size 100.0 x 50.0 x 10.5 Diagonal 3.30 Active Area 81.57 x 23.65 Pixel Pitch 0.340 x 0.370 Backlight…
3.40” 160 x 240 Graphic Display The G-16024001G-VA is a 3.40” 160 x 240 Monochrome LCD Display with a module size of 85.0 x 61.0 x 2.7 and an active area of 47.9 x 71.9. The G-16024001G-VA 160 x 240 display uses Super Twisted Nematic or Film Compensated Super Twisted Nematic glass with Electro Luminescent backlighting and a reflective, transflective, or transmissive display. View Additional Details Generic Part G-16024001G-VA Display Format 160 x 240 Graphic Display Module Size 85.0 x 61.0 x 2.7 Diagonal 3.40 Active Area 47.9 x 71.9 Pixel Pitch 0.300 x 0.300…
3.50” 128 x 128 Graphic Display The G-12812827C-VA is a 3.50” 128 x 128 Monochrome LCD Display with a module size of 86.0 x 95.0 x 10.0 and an active area of 62.69 x 62.69. The G-12812827C-VA 128 x 128 display uses Super Twisted Nematic or Film Compensated Super Twisted Nematic glass with LED backlighting and a reflective, transflective, or transmissive display. View Additional Details Generic Part G-12812827C-VA Display Format 128 x 128 Graphic Display Module Size 86.0 x 95.0 x 10.0 Diagonal 3.50 Active Area 62.69 x 62.69 Pixel Pitch 0.490 x 0.490 Backlight…
3.50” 240 x 160 Graphic Display The G-24016015T-VA is a 3.50” 240 x 160 Monochrome LCD Display with a module size of 95.0 x 67.0 x 2.8 and an active area of 74.38 x 49.58. The G-24016015T-VA 240 x 160 display uses Super Twisted Nematic or Film Compensated Super Twisted Nematic glass with no backlighting and a reflective, transflective, or transmissive display. View Additional Details Generic Part G-24016015T-VA Display Format 240 x 160 Graphic Display Module Size 95.0 x 67.0 x 2.8 Diagonal 3.50 Active Area 74.38 x 49.58 Pixel Pitch 0.310 x 0.310 Backlight No…
3.5″ 320 x 240 TFT COLOR LCD Phoenix Display International PDI035QVIH-28B is a small-size 3.5” color TFT liquid crystal display (LCD) with a module size of 76.75 x 63.7 x 3.27 mm and active area of 70.08 x 52.56 mm. This product is a-Si TFT, Positive, Transmissive glass with a 262K color 320 x 240 resolution. Its brightness is 350 nits with a contrast ratio of 300. Using an HX8238-D driver with a RGB interface and a Ziff style interconnect. This product offers improved contrast, color saturation and response time. Similar product(s): None. All our…
3.5″ 320 x RGB x 480 Transmissive Color TFT Display Phoenix Display International PDI035HVSI-31 is a small-size 3.5” color TFT liquid crystal display (LCD) with a module size of 54.48 * 84.71 * 2.3 mm, and active area 48.96 * 73.44 mm. This product is a-Si TFT, Normally White, Transmissive glass with a 320 * RGB * 480 resolution. Its brightness is 320 nits with a contrast ratio of 500. Using an ILI9488 driver with a 3SPI+RGS18-bit interface and a zero insertion force (ZIF) type flex interconnect. This product offers improved contrast , color saturation…
3.5″ 320 x (RGB) x 480 Transmissive Color TFT Display Phoenix Display International PDI035HVHI-48 is a small-size 3.5” color TFT liquid crystal display (LCD) with a module size of 53.76* 84.18 * 2.1 mm, and active area 48.96 * 73.44 mm. This product is a-Si TFT, Normally White, Transmissive glass with a 320 * RGB * 480 resolution. Its brightness is 350 nits with a contrast ratio of 800. Using a ILI9488 driver with a 3SPI+RGB18-bit interface and a zero insertion force (ZIF) type flex interconnect. This product offers improved contrast , color saturation and…
3.5″ 320 x (RGB) x 800 Bar Type TFT Color LCD Phoenix Display International PDI035WVBS-51 is a small-size bar type 3.5” color TFT liquid crystal display (LCD) with a module size of 40.97 * 94.4 * 2.78 mm, and active area 33.96 * 81 mm. This product is a-Si TFT, Normally White, Transmissive glass with a 340 * RGB * 800 resolution. Its brightness is 330 nits with a contrast ratio of 600. Using a ST7701S driver with a RGB interface and a zero insertion force (ZIF) type flex interconnect. This product offers improved contrast…
3.60” 240 x 128 Graphic Display The G-24012803T-VA is a 3.60” 240 x 128 Monochrome LCD Display with a module size of 94.1 x 58.5 x 3.0 and an active area of 81.57 x 40.93. The G-24012803T-VA 240 x 128 display uses Super Twisted Nematic or Film Compensated Super Twisted Nematic glass with no backlighting and a reflective, transflective, or transmissive display. View Additional Details Generic Part G-24012803T-VA Display Format 240 x 128 Graphic Display Module Size 94.1 x 58.5 x 3.0 Diagonal 3.60 Active Area 81.57 x 40.93 Pixel Pitch 0.340 x 0.320 Backlight…

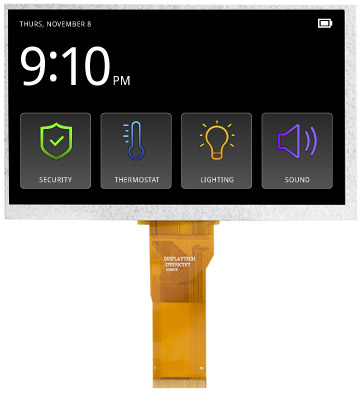
The new line of 3.5” TFT displays with IPS technology is now available! Three touchscreen options are available: capacitive, resistive, or without a touchscreen.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

Digimax distribetes a wide range of professional LCD monitors and large format displays for digital signage applications manufactured by Philips: one of the world"s largest manufacturers of TFT monitors, recognized for quality products and cutting-edge solutions.

The Hitachi HD44780 LCD controller is an alphanumeric dot matrix liquid crystal display (LCD) controller developed by Hitachi in the 1980s. The character set of the controller includes ASCII characters, Japanese Kana characters, and some symbols in two 28 character lines. Using an extension driver, the device can display up to 80 characters.
The Hitachi HD44780 LCD controller is limited to monochrome text displays and is often used in copiers, fax machines, laser printers, industrial test equipment, and networking equipment, such as routers and storage devices.
Compatible LCD screens are manufactured in several standard configurations. Common sizes are one row of eight characters (8×1), and 16×2, 20×2 and 20×4 formats. Larger custom sizes are made with 32, 40 and 80 characters and with 1, 2, 4 or 8 lines. The most commonly manufactured larger configuration is 40×4 characters, which requires two individually addressable HD44780 controllers with expansion chips as a single HD44780 chip can only address up to 80 characters.
Character LCDs use a 16 contact interface, commonly using pins or card edge connections on 0.1 inch (2.54 mm) centers. Those without backlights may have only 14 pins, omitting the two pins powering the light. This interface was designed to be easily hooked up to the Intel MCS-51 XRAM interface, using only two address pins, which allowed displaying text on LCD using simple MOVX commands, offering cost effective option for adding text display to devices.
Selecting 4-bit or 8-bit mode requires careful selection of commands. There are two primary considerations. First, with D3-D0 unconnected, these lines will always appear low (0b0000) to the HD44780. Second, the LCD may initially be in one of three states:

REC001602BGPP5N00001 : OLED Displays & Accessories Green OLED 16x2 Char Display. Microtips Technology OLED Display Modules are display devices with a wide selection of display options from 1.2" to 3.12". They achieve high brightness with lower power consumption than a traditional LCD Module with LED, CCFL or EL backlighting. OLED Display Modules offer completely new lighting.

The Large Area Display 20 x 8 (LAD-2008) is an advanced cockpit display that features a fully redundant 20 x 8 in. active area LCD with no mullion and multi-touch screen technology. This display system incorporates patented optical design techniques to provide outstanding brightness and contrast ratio, with reduced reflections in high ambient conditions. NVG compatibility ensures situational awareness in all phases of flight, and the color gamut enhancement techniques combined with 16.7 million color-depth results in improved detection, recognition, and identification with sensor matching performance. The LAD-2008 also meets MIL-STD and DO-160 environmental standards, as well as EMI/EMC-compliant, which ensures reliability and performance in demanding applications.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey