arduino tft lcd parallel free sample
![]()
Buy 2.8 inch TFT LCD Module at cheap price online, with Youtube reviews and FAQs, we generally offer free shipping to Europe, US, Latin America, Russia, etc.
After googling for hours I see that the AdaFruit library has been modified for this driver chip but it seems from all the example code I"ve viewed they all use an 8-bit parallel interface.
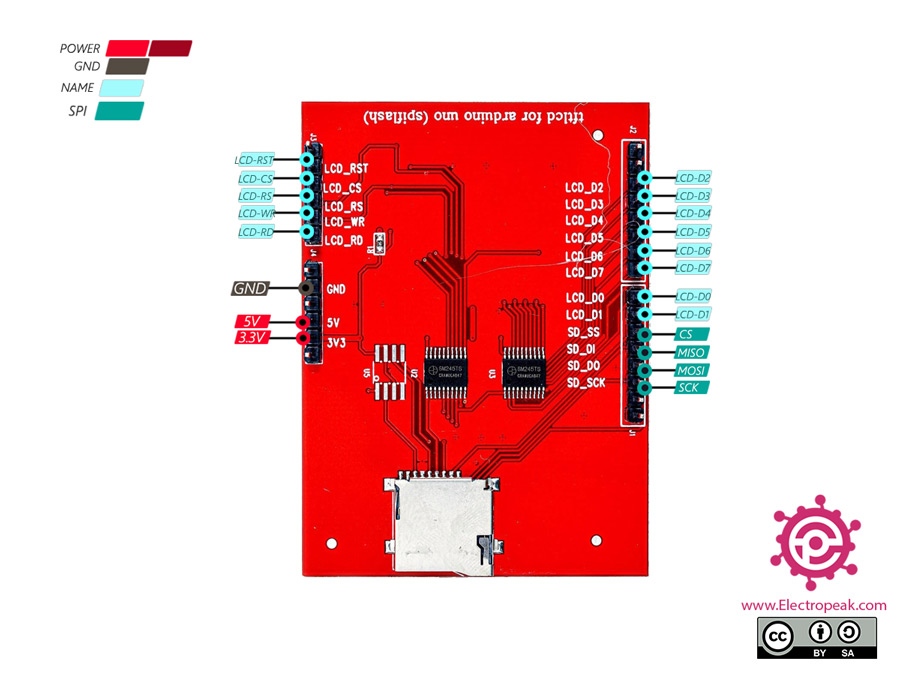
I"ve attached the pin-out picture. From what I can tell the Mega-2560 header doesn"t quite have enough D-I/O pins on this header for all the pins on the TFT; Seems short by exactly 1-row (2-pins). I was thinking since the top/bottom row of the Mega-2560 are 5Vdc or GND depending on which end. Perhaps "CS"/"RS" or "T_CS"/"CLK" could be tied directly however from what I can gather "RS" is equivalent to "LCD_DC" which is heavily used/switched so it cannot be tied directly to GND like I"m figuring "CS" could be. I"m not sure what "T_CS" and "CLK" are for short of guessing Transmissive Touch Clock?? Any ideas?
Worst comes to worst; I"m thinking of just heating and pushing 2-pins of the TFT header up through the PCB and adding 2-jumper wires to other parts of the Mega-2560. Has anyone tried powering one of these using D-I/O pins?
![]()
FocusLCDs.com sent me a free sample of a 4x3” TFT LCD (P/N: E43RG34827LW2M300-R) to try out. This is a color active matrix TFT (Thin Film Transistor) LCD (liquid crystal display) that uses amorphous silicon TFT as a switching device. This model is composed of a Transmissive type TFT-LCD Panel, driver circuit, backlight unit. The resolution of a 4.3” TFT-LCD contains 480x272 pixels, and can display up to 16.7M colors.
For this project, you would need the RA8875 driver board (available at AdaFruit for US$35) to interface the TFT display to the Arduino. It comes with a header which you can solder on as needed.

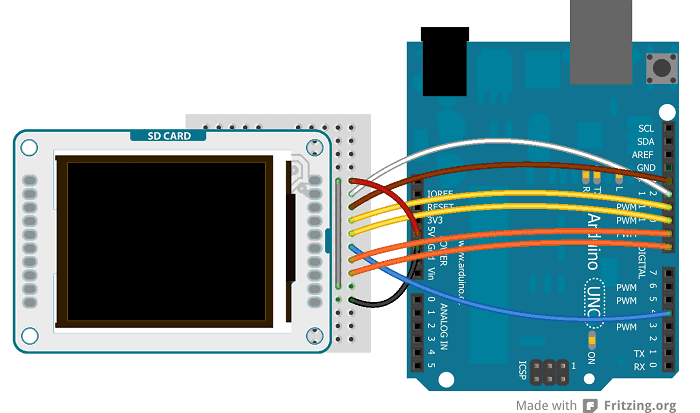
In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO and is available here. I have been reluctant to support yet another font format but this is an amazing library which is very easy to use. It provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors, however the ESP8266 does not have sufficient RAM. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
The TFT configuration (user setup) can now be included inside an Arduino IDE sketch providing the instructions in the example Generic->Sketch_with_tft_setup are followed. See ReadMe tab in that sketch for the instructions. If the setup is not in the sketch then the library settings will be used. This means that "per project" configurations are possible without modifying the library setup files. Please note that ALL the other examples in the library will use the library settings unless they are adapted and the "tft_setup.h" header file included. Note: there are issues with this approach, #2007 proposes an alternative method.
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
DMA can now be used with the Raspberry Pi Pico (RP2040) when used with both 8 bit parallel and 16 bit colour SPI displays. See "Bouncy_Circles" sketch.
The library now supports the Raspberry Pi Pico with both the official Arduino board package and the one provided by Earle Philhower. The setup file "Setup60_RP2040_ILI9341.h" has been used for tests with an ILI9341 display. At the moment only SPI interface displays have been tested. SPI port 0 is the default but SPI port 1 can be specifed in the setup file if those SPI pins are used.
The library now provides a "viewport" capability. See "Viewport_Demo" and "Viewport_graphicstest" examples. When a viewport is defined graphics will only appear within that window. The coordinate datum by default moves to the top left corner of the viewport, but can optionally remain at top left corner of TFT. The GUIslice library will make use of this feature to speed up the rendering of GUI objects (see #769).
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for STM32, ESP8266 and ESP32 types. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface is only supported with the RP2040.
For other processors the generic only SPI interface displays are supported and slower non-optimised standard Arduino SPI functions are used by the library.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is not recommended.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
The library was intended to support only TFT displays but using a Sprite as a 1 bit per pixel screen buffer permits support for the Waveshare 2 and 3 colour SPI ePaper displays. This addition to the library is experimental and only one example is provided. Further examples will be added.

An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO and is available here. I have been reluctant to support yet another font format but this is an amazing library which is very easy to use. It provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors, however the ESP8266 does not have sufficient RAM. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
The TFT configuration (user setup) can now be included inside an Arduino IDE sketch providing the instructions in the example Generic->Sketch_with_tft_setup are followed. See ReadMe tab in that sketch for the instructions. If the setup is not in the sketch then the library settings will be used. This means that "per project" configurations are possible without modifying the library setup files. Please note that ALL the other examples in the library will use the library settings unless they are adapted and the "tft_setup.h" header file included. Note: there are issues with this approach, #2007 proposes an alternative method.
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
DMA can now be used with the Raspberry Pi Pico (RP2040) when used with both 8 bit parallel and 16 bit colour SPI displays. See "Bouncy_Circles" sketch.
The library now supports the Raspberry Pi Pico with both the official Arduino board package and the one provided by Earle Philhower. The setup file "Setup60_RP2040_ILI9341.h" has been used for tests with an ILI9341 display. At the moment only SPI interface displays have been tested. SPI port 0 is the default but SPI port 1 can be specifed in the setup file if those SPI pins are used.
The library now provides a "viewport" capability. See "Viewport_Demo" and "Viewport_graphicstest" examples. When a viewport is defined graphics will only appear within that window. The coordinate datum by default moves to the top left corner of the viewport, but can optionally remain at top left corner of TFT. The GUIslice library will make use of this feature to speed up the rendering of GUI objects (see #769).
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for STM32, ESP8266 and ESP32 types. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface is only supported with the RP2040.
For other processors the generic only SPI interface displays are supported and slower non-optimised standard Arduino SPI functions are used by the library.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is not recommended.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
The library was intended to support only TFT displays but using a Sprite as a 1 bit per pixel screen buffer permits support for the Waveshare 2 and 3 colour SPI ePaper displays. This addition to the library is experimental and only one example is provided. Further examples will be added.

FocusLCDs.com sent me a free sample of a 4x3” TFT LCD (P/N: E43RG34827LW2M300-R) to try out. This is a color active matrix TFT (Thin Film Transistor) LCD (liquid crystal display) that uses amorphous silicon TFT as a switching device. This model is composed of a Transmissive type TFT-LCD Panel, driver circuit, backlight unit. The resolution of a 4.3” TFT-LCD contains 480x272 pixels, and can display up to 16.7M colors.
For this project, you would need the RA8875 driver board (available at AdaFruit for US$35) to interface the TFT display to the Arduino. It comes with a header which you can solder on as needed.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big 4"(3.97" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 480x800 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 and capacitive touch panel with FT6336.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

The ILI9341 TFT module contains a display controller with the same name: ILI9341. It’s a color display that uses SPI interface protocol and requires 4 or 5 control pins, it’s low cost and easy to use. The resolution of this TFT display is 240 x 320 which means it has 76800 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ILI9341 TFT display board which is shown in the circuit diagram above has 14 pins, the first 9 pins are for the display and the other 5 pins are for the touch module.
As mentioned above, the ILI9341 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 5V that comes from the Arduino board. This module has a built-in 3.3V regulator which supplies the display controller with 3.3V from the 5V source.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 5 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ILI9341 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “ili9341” and choose the one from Adafruit).
The ILI9341 TFT display is connected to Arduino hardware SPI module pins (clock and data), the other pins which are: CS (chip select), RST (reset) and DC (data/command) are defined as shown below:
The following Arduino code is from Adafruit ILI9341 library (graphicstest.ino) with some modifications in order to work with the above circuit diagram.

Using the power bank circuit that my li polymer battery comes with (power bank comes with) can [+]output more current, so can also power keyboard mice and hubs. [+]safe, with protection [+]only powers on when there is current draw (Teensy itself may not be able to keep it on, maybe can with the LCD backlight) or/and USB device is connected. Some people add resisters to add current draw, and that is bullshit. Another problem is how to control whether I want the converter to start or not, and have no complete control sucks.

Many Arduino projects require adequate display of what is being monitored. Think of time, temperature, humidity, pressure, sound, light, voltages, or combinations of recorded data in a weather station. With the addition of fast and capable ESP32 microcontroller boards to my personal ‘fleet’ my collection of good old Arduino Unos with their TFT display shields seemed prone to gather dust. The ESP32 combines well with TFT displays through a 4-pin SPI interface* while the Uno shields have parallel interfaces that feature 28 pins of which a minimum of 13 is necessary for the daily display business (see figure 2). A parallel interface is generally faster than a SPI interface. The prospect of a bunch of shield displays with fast parallel interface parked forever in a deep drawer was a stimulus for me to start a project to connect these shields to an ESP32. Fortunately there are several solutions available of which I selected the one proposed by Alberto Iriberri Andrés at https://www.pangodream.es/ili9341-esp32-parallel. However, the nightmarish prospect of connecting shield after shield with an ESP with unwieldy Dupont jumper wires inspired me to create a Uno-shield compatible parallel ESP32 TFTdisplay workbench for the purpose of checking all my Uno TFT shields, one by one. Here follows the design, wiring, and the results with a collection of parallel Uno shield type displays.
The market is swamped with TFT shields that can be placed directly on the pin sockets of an Arduino Uno. These shields feature parallel interfaces. They have in common that there are four pin header blocks through which one can stick such a shield very handy right onto a Uno (fig. 2). The displays mounted on these shields have different pixel dimensions and, more important, different controller chips. Most commonly used are ILI9341, ILI9481 and ILI 9486 chips. The best performing TFT shields are equipped with 3V-5V voltage converters (e.g. the shield shown in fig 2) but there are plenty of cheap shields available that lack a voltage regulator and therefore accept only 3V.
Controllers need their own specific driver to make the display work correctly. A major effort to supply the Arduino world with adequate drivers for ESP8266 and ESP32 microprocessors running smoothly with the above ILI controllers has been undertaken in recent years by the electronics engineer known as Bodmer: the TFT_e_SPI.h library.
So what I needed is a board that accomodates an ESP32 and that has enough space to accommodate a variety of small (2.4 inch) and large (3.95 inch) Uno TFT shields.
The base board consists of a doule-sided soldering board fastened with four nylon spacers on a piece of cardboard. Mounted on this base are two 15-pin parallel socket headers to accommodate an ESP32 microcontroller board and the four socket headers to accommodate the Arduino Uno TFT shields to be tested. As screen diagonals of TFT shields in my ‘arsenal’ vary between 2.4 inch and 3.95 inch, a 12080 mm double-sided soldering board with 4230 holes was selected for this purpose. The positioning of the socket headers is shown in figure 3. There are also two 2-pin pin headers to allow to select the proper voltage to power the display being tested (with jumpers).
The positioning of pins on the original Arduino Uno does not follow the uniform 2.54 mm (0.1 inch) pitch rule. Any Uno parallel TFT shield therefore will not immediately fit a standard soldering board. On the back of each shield are jumper blocks labeled J1 through 4 (figure 2). We call J1 here the ‘SD jumper block’, J2 the ‘parallel jumper block’, J3 the ‘control jumper block’ and J4 the ‘power block’. Part of the SD jumper block is occupied by the parallel data interface. Some manoevering makes it clear trhat the J2-J3-J4 blocks fit the holes of the soldering board while the parallel jumper block (J1) is the outlier. Fortunately, the pins in all blocks follow the 2.54 mm pitch rule. It is J1 as a whole that is half a unit positioned ‘out of pitch’. Through this unorthodoxy, say asymmetry, a TFT shield fits an Arduino in only one way. Very clever. The present soldering board was adapted to this configuration by cutting a narrow sleeve where the pins of the J1 parallel jumper block should be, just wide enough to let the pins of the corresponding socket header through. Then an extra piece of soldering board was prepared and fastened with wire and solder under the sleeve, taking care that the J1 accepting socket header would exactly match jumper block J1.
The design is quite simple: two parallel rows of 15-pin socket headers serve as a mounting point for the ESP32 (figures 2,3). These sockets are positioned in the upper left corner of the board to leave as much area as possible to position the TFT shields. Here, TFT shields are oriented landscape. The bench is designed only for displaying data and graphs only, with no SD card reader support.
All Uno TFT shields have three pins that deal with power (3V3, 5V, GND), five pins that are necessary for display control and eight pins connected with the parallel data transfer interface, i.e., there is a total of 16 pins that need to be wired (figure 2). In addition I planned three ‘free’ pins of the ESP32 available via pin sockets for input-output puposes: pins D2, D5 and D15 (figure 4).
With so many wires it is necessary to bring order in the assembly of the bench. One can distinguish (1) power wires, (2) TFT control wires, (3) parallel interface wires, (4) additional wiring. One by one the groups of wires were mounted on the soldering board.
The group of control wires originates from pins D26, D27, D14, D12 and D13 and connect to the socket header that accomodates TFT shield jumper J1 (figure 5).
There are eight data pins on the TFT shields, marked LCD_D0 through LCD_D07. LCD-00 and LCD_01 are pins on jumper block J3 while the remaining LCD_nn pins can be found on jumper block J2. These pins must be connected to, respectively, pins RX2, D4, D23, D22, D21, D19, D18 and TX2 (figure 6).
Bodmer’s TFT_eSPI library is different than other libraries, e.g. Adafruit_GFX and U8G2 in the sense that there is no ‘constructor’. Pin definitions for each type of controller are in TFT_eSPI systematics stored in a separate Setup_nn.h file that is placed in a folder with the name ‘User_Setups’. In turn, the specific Setup_nn.h is called in another stetup file named User_Setup_Select.h. Consider the systematics as a kind of two-stage rocket. Both stages need to be edited befor launch. The first stage is User_Setup_Select.h and the second stage is Setup_nn.h.
An example of the specific Setup_nn.h file for one of my ILI9341 shields (the one shown in figure 1) is named ‘Setup_FW_WROOM32_ILI9341_parallel_TFT_016.h’. This is a file editable with any ASCII editor.
Figure 1 shows one of my Uno TFT shields mounted on the bench, running the example ‘TFT_graphicstest_one_lib,’ that can be found in the Arduino IDE under File, Examples, TFT_eSPI, 320×240, of course after correct installation of Bodmer’s TFT_eSPI library. With an ESP32. My own ‘ESP32_parallel_Uno_shield_TFT_radar_scope.ino’ runs fine: the downloadable demo sketch which mimics an aviation traffic controller’s radar scope with a sweeping beam. I created this sketch in 2017 as a demo for one of my first Arduino Uno TFT shields**. The body of that demo was used for the present demo sketch.
The experiences with the TFT shields lead to the following rule of thumb: first try to figure out the correct controller (this on an Arduino Uno with David Prentices’ ‘MCUFRIEND_kbv.h’), then checking the User_Setup_nn.h file icreated for this shield n the TFT_eSPI library system, and then try to upload first with the 3V3 jumper closed, then again (if necessary) with the 5V jumper closed, and finally with both jumpers closed.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey