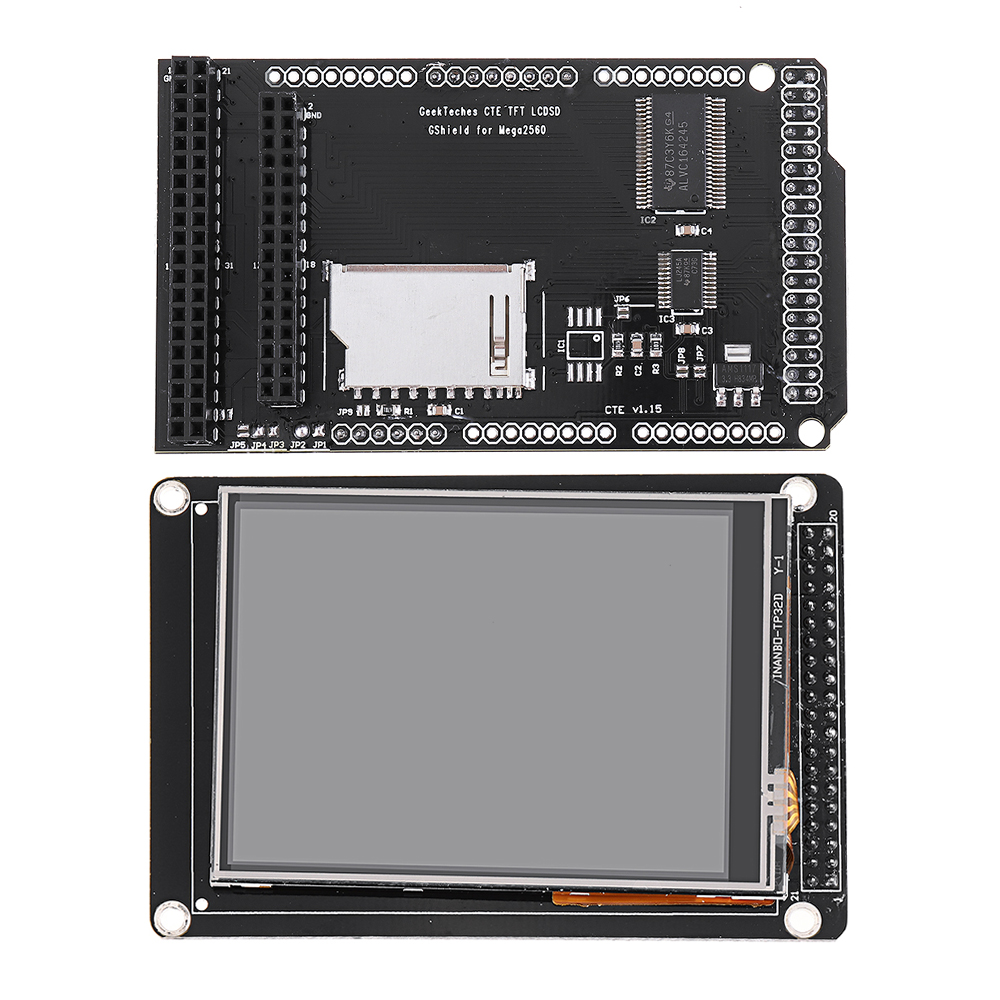
3.2 tft lcd shield for arduino mega 2560 datasheet manufacturer

I puzzled some hours with exactly the same hardware setup and made a quick & dirty, but successfully test script, combining LCD, Touch and SD Card Features.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (3.2" diagonal) bright (5 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6206 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

If you are not completely satisfied with your purchase for any reason, you may return it to us for a full refund within 15 days from delivery date. All returned items must be in new and unused condition, with all original tags and labels attached.
All customers should contact us and obtain Return Merchandise Authorization (RMA) number before sending anything to us. We will not be responsible for returned item(s) without notifying us in advance.
If any of the items you have purchased from us is found defective within 1 year from receipt, you are entitled to a repair under warranty. Please kindly provide us with evidence photos or videos of the defective item. After providing such information to our Customer Service team and the problem is acknowledged, you can send the items back to us for a repair.
If you want to cancel an order within 24 hours from confirmation of the payment, you will be entitled to a full refund. It is still possible to cancel an order after 24 hours, provided that it has not yet been shipped. If an order has been shipped, it’s impossible for us to cancel or modify it anymore. If you still want a refund, you required to return the item on it’s arrival.

- The TFT LCD PCB adapter for Mega is compatible with the Arduino pins, the user can directly connect the TFT LCD PCB - Adapter on the shield and stand on the Arduino board. It can be used with a Mega2560 and LCD screen.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

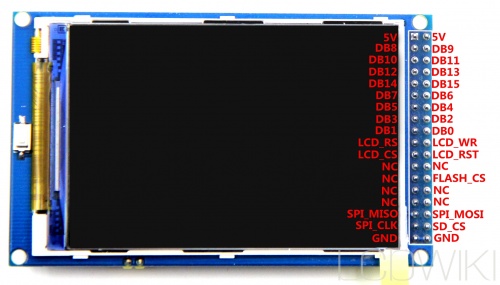
SainSmart 3.2" TFT LCD Display is a LCD touch screen module. It has 40pins interface and SD card and Flash reader design. It is a powerful and multifunctional module for your project. The Screen include a controller SSD1289, it"s a support 8/16bit data interface , easy to drive by many MCU like STM32 ,AVR and 8051. It is designed with a touch controller in it . The touch IC is ADS7843 , and touch interface is included in the 40 pins breakout. It is the version of product only with touch screen and touch controller.
SainSmart 3.2 TFT LCD shield works in 3.3V voltage level and you need to use cables to connect with Arduino Mega. And this shield can help you out of the bothers to use other cables. You just need to plug the module to Mega through this shield.

Now, I have bought 3.5" TFT LCD display for my Arduino Mega 2560 R3 to try whether I could run the screen or not, and it is not working now! I am so depressed and angry for these two"s misbehaviors. I have already checked website and a lot of Arduino IDE code examples and libraries such as UTFT.h, UTouch.h, UTFT_MEGA, UTFT_CTE, TFTLCD. I tried these and I can not run my 3.5" screen. Where am I faulty? There is something below the screen shield: www.mcufriend.com and 3.5" TFTLCD for Arduino 2560. Are there any basic code or have anyone tried to run Mcufriend"s displays correctly?

Overview QD320DB16NT9481RA module is 3.2" TFT LCD with 262K color 480x 320 resolutions. The controller of this LCD module is ILI9481, it supports 16-wires DataBus interface. Moreover, this module includes the 5V-3.3V power conversion circuit and Level conversion circuit, This Module can Directly inserted into the Arduino Mega2560 Board ,it also includes the SD card socket and SPI FLASH circuit.
The professional LCD supplier 1/9 QDM320DB16NT9481RA CR2014-MI2120
Features Support Arduino Mega2560 Directly inserted With Full-angle IPS TFT panel OnBorad level conversion chip for 5V/3.3V MCU Compatible with 3.3/5V operation voltage level Compatible with Arduino-Series development Board. Compatible with UTFT / UTFT_Buttons /Utouch Library for arduino. provided 12-examples with Arduino ,3-examples with STM32 With SD Card Socket With SPI FLASH circuit
Specifications Item Description Display Type 3.2 inch a-si TFT LCD Module Glass Type TFT Display Resolution 480XRGBX320 Pixels Back light 6 chip HighLight white LEDs Control IC ILI9481 Interface 16Bit parallel interface PCB Module size 89.92mmX54.25mm LCD Area(WxHxT) 50.74mmX78.35mmX1.88mm Active Area(WxH) 67.68mmX45.12mm Module weight TDB
Electrical Characteristics Specification Min Type Max Unit Power Voltage(VDD/VCC) 3.3 5 5.5 VDC MCU Voltage = 3.3V 3 3.3 3.6 IO Pins Voltage V MCU Voltage = 5V 4.5 5 5.5 BackLight Voltage 2.8 3.2 3.3 V Current Consumption - 100 - mA
The professional LCD supplier 2/9 QDM320DB16NT9481RA CR2014-MI2120
The professional LCD supplier 3/9 QDM320DB16NT9481RA CR2014-MI2120
The professional LCD supplier 4/9 QDM320DB16NT9481RA CR2014-MI2120
The professional LCD supplier 5/9 QDM320DB16NT9481RA CR2014-MI2120
Development Document 6 examples with UTFT librarie for Arduino. 6 SDCard Exten examples with SD library for Arduino. 3 examples for STM32. 1 examples for C51. Develop toos and documents.
The professional LCD supplier 6/9 QDM320DB16NT9481RA CR2014-MI2120
The professional LCD supplier 7/9 QDM320DB16NT9481RA CR2014-MI2120
The professional LCD supplier 8/9 QDM320DB16NT9481RA CR2014-MI2120

Can be directly to the 3.2 "TFT on the shields, can be compatible with the ardui-no Funduino Mega 2560 The Mega 2560 is a microcontroller board based on the ATmega2560.
The Mega is compatible with most shields designed for the Ardui-no Duemilanove or Diecimila. The Mega 2560 is an update to the Ardui-no Mega, which it replaces.

This shield support 16-bit mode. Arduino Mega board have enough pins for one to use SD card and Touch function at the same time. The shield Support: TFT 3.2 4.3 5.0 7.0TFT01 LCD is work in 3.3V so that it can not be used directly on top of Arduino motherboard, in order to make the TFT01 LCD compatible use with Arduino board. Designed this section TFT Shield, it can be directly plugged into Arduino board Using the TFT01 LCD module.The TFT01 LCD is now supported 16-bit mode, it will not exist encounter like in 328S, only using a set of SD card interface or touch screen interface for Arduino Mega2560.

§. When push buttons are touched, the button statuses (ON / OFF) will be written to the Arduino Mega 2560 via Ethernet Shield and be stored in transmitted buffer.
§. Arduino Mega 2560 will transmit these button statuses to PLC S7-300 via Profibus communication (RS-485 module). At PLC side, as hardware configuration in previous step, button statuses will be received at PLC"s input I0.0 ~ I0.7.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey