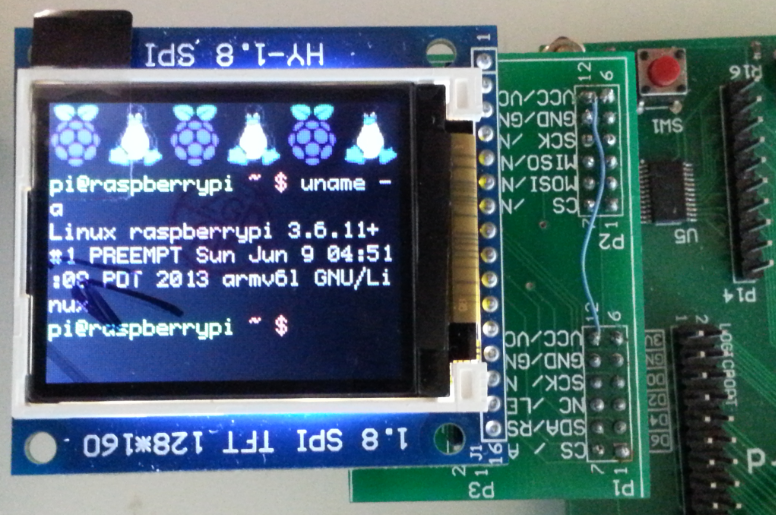
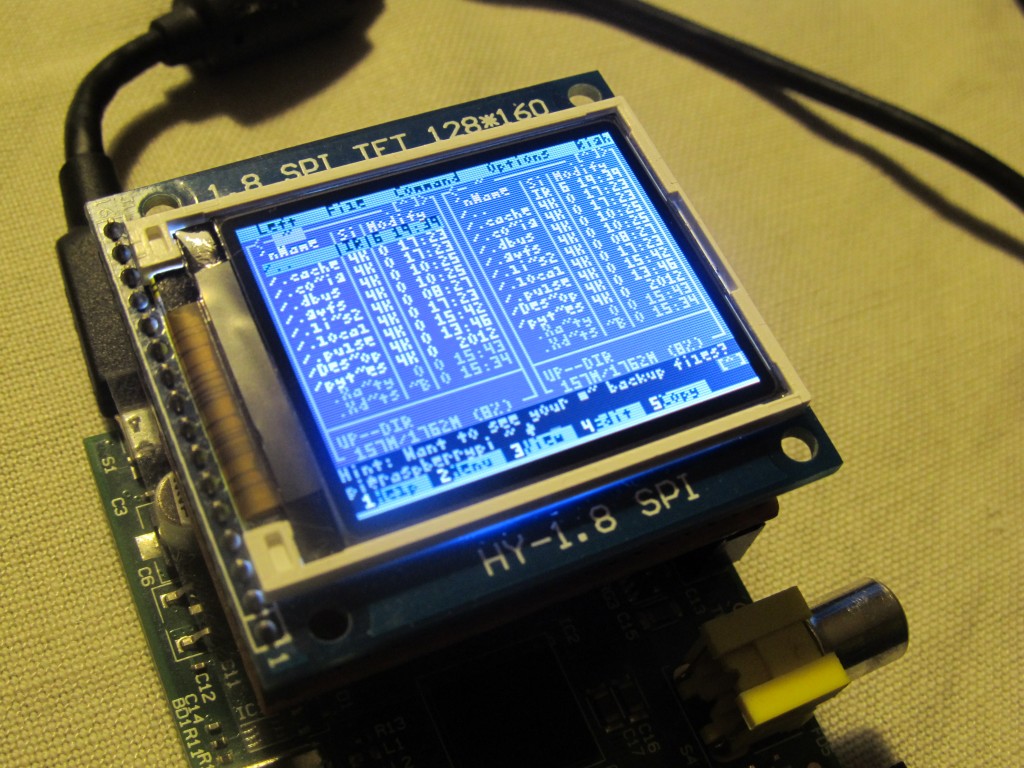
1.8 tft lcd display raspberry pi expansion board factory

This is a short Application Note about how to use ST7735R Controller based TFT screen with RaspberryPi Universal Expansion Boardand RaspberryPi. More information about the screen can be found in the list of my Peripheral Boards.

This is a single-chip controller/driver for 262K-color, graphic type TFT-LCD. It consists of 396 source line and 162 gate line driving circuits. This chip is capable of connecting directly to an external microprocessor, and accepts Serial Peripheral Interface (SPI), 8-bit/9-bit/16-bit/18-bit parallel interface.

This ST7735S 1.8" TFT Display features a resolution of 128×160 and SPI (4-wire) communication. Integrated with an SD card slot, it allows to easily read full-color bitmaps from the SD card. The module provides users with two wiring methods: pin header wiring and GDI (General Display interface). You can directly use an FPC cable to connect the display to any controller with GDI interface like FireBeetle-M0. Plug and play, easy to wire. Besides, the display supports low refresh rate and offers good display effect and strong versatility. It can be used in applications like sensor monitoring and alarm, Arduino temperature monitor, fan controller, etc.
This product is a breakout module that features SPI communication mode and onboard GDI interface, which could reduce the complexity of wiring. It can easily display the read content from the SD card.
The BasicTest.ino code shows us the basic display functions of the screen: text display, number display, drawing lines, drawing rectangles and other demos.
screen.drawXBitmap(/*x=*/(screen.width()-146)/2,/*y=*/(screen.height()-128)/2,/*bitmap gImage_Bitmap=*/gImage_XBitmap,/*w=*/146,/*h=*/128,/*color=*/0x0000);
screen.drawRGBBitmap(/*x=*/(screen.width()-146)/2,/*y=*/(screen.height()-128)/2,/*bitmap gImage_Bitmap=*/(const unsigned uint16_t*)gImage_RGBBitmap,/*w=*/146,/*h=*/128);
decoder.drawPicture(/*filename=*/"picture/219x220.jpg",/*sx=*/0,/*sy=*/0,/*ex=*/screen.width(),/*ey=*/screen.height(),/*screenDrawPixel=*/screenDrawPixel);
decoder.drawPicture(/*filename=*/"picture/RGB565.bmp",/*sx=*/0,/*sy=*/0,/*ex=*/screen.width(),/*ey=*/screen.height(),/*screenDrawPixel=*/screenDrawPixel);

The 1.8inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
The example we provide is based on STM32F103RBT6, and the connection method provided is also the corresponding pin of STM32F103RBT6. If you need to transplant the program, please connect according to the actual pin.
ST7735S is a 132*162 pixel LCD, and this product is a 128*160 pixel LCD, so some processing has been done on the display: the display starts from the second pixel in the horizontal direction, and the first pixel in the vertical direction. Start to display, so as to ensure that the position corresponding to the RAM in the LCD is consistent with the actual position when displayed.
The LCD supports 12-bit, 16-bit and 18-bit input color formats per pixel, namely RGB444, RGB565, RGB666 three color formats, this routine uses RGB565 color format, which is also a commonly used RGB format
Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has display requirement.
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory.
2.We use Dev libraries by default. If you need to change to BCM2835 or WiringPi libraries ,please open RaspberryPi\c\Makefile and modify lines 13-15 as follows:
If you need to draw pictures, or display Chinese and English characters, we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).
Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.;
2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used.
The first parameter is a tuple of 2 elements, with (40, 50) as the left vertex, the font is Font2, and the fill is the font color. You can directly make fill = "WHITE", because the regular color value is already defined Well, of course, you can also use fill = (128,255,128), the parentheses correspond to the values of the three RGB colors so that you can precisely control the color you want. The second sentence shows Micro Snow Electronics, using Font3, the font color is white.
The demo is developed based on the HAL library. Download the demo, find the STM32 program file directory, and open the LCD_demo.uvprojx in the STM32\STM32F103RBT6\MDK-ARM directory to check the program.
Open main.c, you can see all the test programs, remove the comments in front of the test programs on the corresponding screen, and recompile and download.
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h)
Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
DEV_Config.cpp(.h): It is the hardware interface definition, which encapsulates the read and write pin levels, SPI transmission data, and pin initialization;
image.cpp(.h): is the image data, which can convert any BMP image into a 16-bit true color image array through Img2Lcd (downloadable in the development data).
The hardware interface is defined in the two files DEV_Config.cpp(.h), and functions such as read and write pin level, delay, and SPI transmission are encapsulated.
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory GUI_Paint.c(.h)
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.

To make full use of the display, it is strongly recommended that a custom Pi kernel and modules are compiled using the excellent instructions on M_Williams blog here :
Note that the wiring of the shield to the LCD"s control lines are the same as on Mark"s blog, so use the same configuration that he used, with the exception of reversing RGB :
Price will be £18 plus postage for a read-built and tested board. PM me with your country or origin (to calculate postage) and your paypal email address and I will send you an invoice.
No, you do not need additional power. Obvoiusly more current is drawn when the shield is attached. I must check current draw for the display, but I,m sure it will be at a minimum level.
Are you able to put up a picture showing the side profile of the shield mounted on the RPi? Also, are you can you tell me how the shield is secured to the RPi (just via the header?) and which GPIO pins it uses?
I did get a little confused when the pi rebooted with all 3 buttons pressed at the same time - it was the insulating pad in the wrong place - the 3.3v was touching the metalwork of the RJ45 Jack. Easy fix.
I did get a little confused when the pi rebooted with all 3 buttons pressed at the same time - it was the insulating pad in the wrong place - the 3.3v was touching the metalwork of the RJ45 Jack. Easy fix.
I ordered my shield board last week and it arrived quickly and is very good quality. 30 minutes after setup (downloading the revised image and associated instructions), followed by my first foray into pygame and instant success. The little screen gives a much better quality display than I had envisaged. Thoroughly recommended and excellent value for money - thanks Texy!

Skills required for assembly - due to the fact that some of the pads on the SMD components are under the components, you cannot just use a soldering iron. You will need to use a hot plate or oven. We will send you a stencil as well as the kits so solder paste can be applied accurately to the boards.
Using the 26 way header on the board, it can plug directly onto a Raspberry Pi computer and connects to the RPi"s 0V, 5V and TX pins. (26 way Female header is not supplied with the display and must be bought seperately)
The display is a 160x128 pixel TFT colour display with 18-bit colour, a micro-SD card slot for reading/writing data and images, and an Arduino UNO ATmega328 chipset on the back of the board to control it. As well as displaying text, the serial graphic TFT allows you to draw lines, circles and boxes, change the foreground and background colours and display bitmap images from the SD card socket.
One has the matching pinout to connect directly to a Sparkfun FTDI Basic breakout boards for programming, and is also used for the serial connection to any microcontroller.
The other is a 26 pin Raspberry Pi header. This allows the unit to plug directly onto a Raspberry Pi and connects to the 0V, 5V and TX pins on the Raspberry Pi computer. (26 way female header not included - click here for suitable headers)
The ATmega328 chip on the board is loaded with the Arduino UNO bootloader, so you can easily update the serial firmware for driving the screen or even use it as a standalone Arduino board with built in TFT display. The serial firmware sketch uses up 24k of the available 32k on-board so there is 8k left for your programming.
The ATmega328 uses SPI to communicate with TFT display so is superfast. We have used the excellent 1.8in TFT screen from Adafruit which has a wide viewing angle (unlike STN displays), high-quality colour and a high refresh rate. A full graphics library and example code for Arduino is freely available (see links at the bottom of page).
A micro-SD card slot is provided on the board. This can be used to load bitmap graphics for display on the screen but is not limited to that function. It can be used by the Arduino for any file input/output.
Commands are sent to the Serial TFT display by sending the ESC character (decimal 27, hex 0x1B), then the command sequence and then finally decimal 255 (0xFF) to terminate the command. (See example programs at bottom of page)

Wir arbeiten mit Google im Rahmen des Programms „Google Kundenrezensionen“ zusammen. Dieses Programm gibt uns die Möglichkeit, Kundenrezensionen von Nutzern unserer Website einzuholen. Hierbei werden Sie nach einem Einkauf auf unserer Website gefragt, ob Sie an einer E-Mail-Umfrage von Google teilnehmen möchten. Wenn Sie Ihre Einwilligung gemäß Art. 6 Abs. 1 lit. a DSGVO erteilen, übermitteln wir Ihre E-Mail-Adresse an Google. Sie erhalten eine E-Mail von Google Kundenrezensionen, in der Sie gebeten werden, die Kauferfahrung auf unserer Website zu bewerten. Die von Ihnen abgegebene Bewertung wird anschließend mit unseren anderen Bewertungen zusammengefasst und in unserem Logo Google Kundenrezensionen sowie in unserem Merchant Center-Dashboard angezeigt. Außerdem wird Ihre Bewertung für Google Verkäuferbewertungen genutzt. Im Rahmen der Nutzung von Google Kundenrezensionen kann es auch zu einer Übermittlung von personenbezogenen Daten an die Server der Google LLC. in den USA kommen. Sie können Ihre Einwilligung jederzeit durch eine Nachricht an den für die Datenverarbeitung Verantwortlichen oder gegenüber Google widerrufen. Für den Fall der Übermittlung von personenbezogenen Daten an die Google LLC. mit Sitz in den USA, hat sich Google LLC. für das us-europäische Datenschutzübereinkommen „Privacy Shield“ zertifiziert, welches die Einhaltung des in der EU geltenden Datenschutzniveaus gewährleistet. Ein aktuelles Zertifikat kann hier eingesehen werden: https://www.privacyshield.gov/list

Afghanistan, Algeria, Angola, Argentina, Armenia, Azerbaijan Republic, Belarus, Benin, Botswana, Burkina Faso, Burundi, Cameroon, Canada, Central African Republic, Chad, China, Congo, Democratic Republic of the, Congo, Republic of the, Côte d"Ivoire (Ivory Coast), Djibouti, Egypt, Equatorial Guinea, Eritrea, Ethiopia, Gabon Republic, Gambia, Guinea, Guinea-Bissau, Haiti, India, Indonesia, Iraq, Israel, Kazakhstan, Korea, South, Kuwait, Kyrgyzstan, Laos, Lebanon, Libya, Macau, Malawi, Mali, Mauritania, Mexico, Mozambique, Namibia, Nauru, Niger, Nigeria, Pakistan, Puerto Rico, Qatar, Russian Federation, Rwanda, Saudi Arabia, Senegal, Sierra Leone, Singapore, Somalia, Swaziland, Taiwan, Tajikistan, Tanzania, Thailand, Togo, Turkey, Turkmenistan, Uganda, Ukraine, United States, Uzbekistan, Vietnam, Virgin Islands (U.S.), Western Sahara, Yemen, Zambia, Zimbabwe




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey