1.8 color tft lcd display free sample

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

The display is driven by a ST7735R controller ( ST7735R-specifications.pdf (2.1 MB) ), can be used in a “slow” and a “fast” write mode, and is 3.3V/5V compatible.
Adafruit_ST7735 is the library we need to pair with the graphics library for hardware specific functions of the ST7735 TFT Display/SD-Card controller.
Basically, besides the obvious backlight, we tell the controller first what we are talking to with the CS pins. CS(TFT) selects data to be for the Display, and CS(SD) to set data for the SD-Card. Data is written to the selected device through SDA (display) or MOSI (SD-Card). Data is read from the SD-Card through MISO.
So when using both display and SD-Card, and utilizing the Adafruit libraries with a SainSmart display, you will need to connect SDA to MOSI, and SCL to SCLK.
As mentioned before, the display has a SLOW and a FAST mode, each serving it’s own purpose. Do some experiments with both speeds to determine which one works for your application. Of course, the need of particular Arduino pins plays a role in this decision as well …
Note: Adafruit displays can have different colored tabs on the transparent label on your display. You might need to adapt your code if your display shows a little odd shift. I noticed that my SainSmart display (gree tab) behaves best with the code for the black tab – try them out to see which one works best for yours.
Low Speed display is about 1/5 of the speed of High Speed display, which makes it only suitable for particular purposes, but at least the SPI pins of the Arduino are available.
After connecting the display in Low Speed configuration, you can load the first example from the Arduino Software (“File” “Example” “Adafruit_ST7735” – recommend starting with the “graphictest“).
Below the code parts for a LOW SPEED display (pay attention to the highlighted lines) – keep in mind that the names of the pins in the code are based on the Adafruit display:
You can name your BMP file “parrot.bmp” or modify the Sketch to have the proper filename (in “spitftbitmap” line 70, and in “soft_spitftbitmap” line 74).
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
fillRect( x, y, width, height, color );Draws a filled rectangle, starting at (x,y) with a width, height, in the indicated color.(x,y) indicates the upper left corner.
drawChar( x, y, character, color, backgroundcolor, fontsize );Draws a character at a given location (x,y), where (x,y) represents the upper left corner of the character.
This function is used to indicate what corner of your display is considered (0,0), which in essence rotates the coordinate system 0, 90, 180 or 270 degrees.
However, if your application needs your screen sideways, then you’d want to rotate the screen 90 degrees, effectively changing the display from a 128×160 pixel (WxH) screen to a 160×128 pixel display. Valid values are: 0 (0 degrees), 1 (90 degrees), 2 (180 degrees) and 3 (270 degrees).
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");

This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
Examples are included with the library, including graphics test programs. The example sketch TFT_Rainbow_one shows different ways of using the font support functions. This library now supports the "print" library so the formatting features of the "print" library can be used, for example to print to the TFT in Hexadecimal, for example:
To use the F_AS_T performance option the ILI9341 based display must be connected to an MEGA as follows:MEGA +5V to display pin 1 (VCC) and pin 8 (LED) UNO 0V (GND) to display pin 2 (GND)
In the library Font 0 (GLCD font), 2, 4, 6 and 8 are enabled. Edit the Load_fonts.h file within the library folder to enable/disable fonts to save space.
TFT_ILI9341 library updated on 1st July 2015 to version 12, this latest version is attached here to step 8:Minor bug when rendering letter "T" in font 4 without background fixed

This is a graphics library for the family of small colour TFT displays based on the ST7735 and ST7789 driver chips. These are really nice displays; bright, colourful, available in a variety of useful sizes, and available at low cost from suppliers like Adafruit, AliExpress, or Banggood:
This library allows you to plot points, draw lines, draw filled rectangles, and plot text with an optional scale factor. I"ve included a demo histogram-plotting program that adjusts itself to fit each of the displays I"ve supported.
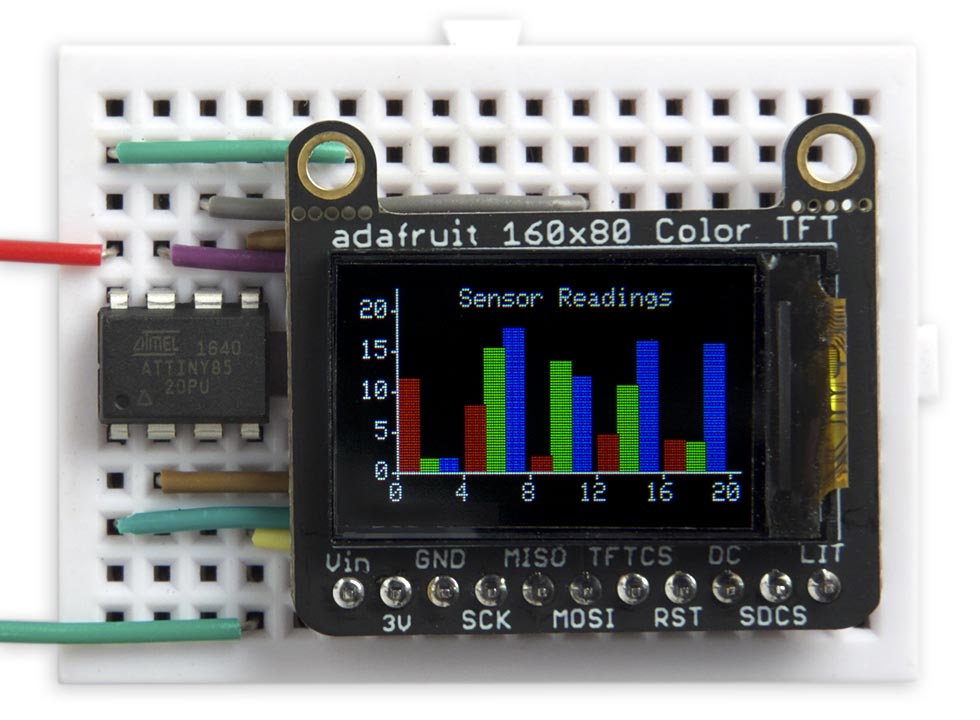
Unlike most other TFT display libraries this one doesn"t require a memory buffer, allowing it to be run on any processor down to an ATtiny85. The displays are SPI and require four pins to drive the display, leaving one pin free on an ATtiny85 to interface to another device, such as a temperature sensor. If you need more pins choose a larger chip, such as the ATtiny84; see Using the library with other AVR chips at the end of the article for information about how to convert the code for different chips.
I"ve published a library for a colour OLED display in a previous article: Colour Graphics Library. The main difference between the colour TFT displays and the colour OLED displays is that the TFT displays are not self-illuminating, and so need a backlight; they therefore have a slightly higher power consumption. However, they are exceedingly cheap, and they are available in larger sizes than the colour OLED displays.
This library will work with displays based on the ST7735 which supports a maximum display size of 132 (H) x 162 (V), or the similar ST7789 which supports a maximum display size of 240 (H) x 320 (V).
The display driver interfaces to the displays with the longer side as the vertical dimension, which is why the rectangular displays are usually listed with the longer dimension second. My library allows you to rotate the image for any desired orientation.
All the Adafruit breakout boards for these displays include level-shifting circuitry, so they will work with either 5V or 3.3V microcontroller boards. They also include an SD card socket, if that"s of interest to you. The Adafruit boards have pullups on the backlight and reset pins, so the display will work if you leave these pins unconnected.
The pullup resistor from the display"s CS pin is optional; it holds the chip select high to prevent the display from being affected by the ISP signals while programming the ATtiny85.
The different displays are catered for by six constants which specify the size of the display, the offsets relative to the area supported by the display driver, whether the display is inverted, and the rotation value; for example:
Note that on some displays you may also have to change the xoff or yoff value when rotating the display. For example, to rotate the image on the 240x240 displays by 180° use the settings:
To check or adjust the values for each display I ran this program, which draws a one-pixel border around the display area, and plots an "F" to show the orientation:
The ATtiny85 and other AVR processors supports toggling of one or more bits in a port, so provided you set all the pins to their disabled state at startup, for speed the display access routines can simply toggle the appropriate pins to enable or disable them.
The InitDisplay() routine first defines the four display pins as outputs, and takes the SCK, DC, and CS pins high (inactive). It then sends the essential configuration commands to the display.
The display memory stores 18 bits per pixel: 6 bits per colour. However, you can write to the display in three alternative modes, with 12, 16, or 18 bits per pixel. I chose the 16 bit mode, which assigns 5 bits to red, 6 bits to green, and 5 bits blue. It"s the most convenient one to work with as you simply send two bytes to define the colour of each pixel.
To clear the display the ClearDisplay() routine sends the appropriate number of zero bytes. The routine temporarily switches to 12-bit colour mode, which reduces the time to clear the display by 25%:
The library includes basic graphics routines for plotting points and drawing lines. These work on a conventional coordinate system with the origin at lower left. For example, on the 80x160 display:
My first version of PlotChar() plotted characters by calling PlotPoint() for each pixel. However, I then tried the following alternative approach which defines an area of the display using the CASET (Column Address Set) and RASET (Row Address Set) commands, and then sends a stream of the appropriate bytes to define the character. This turned out to be over three times faster!
14th January 2020: Tested the program with the Adafruit 1.3" 240x240 TFT display, and updated the program to correct a problem when rotating the image on that display.

This is a snap-fit case for the Adafruit 1.8 Color TFT LCD Display with MicroSD Card Breakout, ST7735R. This case is designed to be snap-fit together, not requiring any screws. Please check to see if this fits your display before printing (https://www.adafruit.com/product/358). The print was designed with a clearance of 0.15mm between parts for a snug fit.

This is a 1.8 inch color screen that can display fullcolors, suitable for electronic enthusiasts and students to use in development boards such as arduino and raspberry pi. The TFT LCD can be directly inserted into arduino, which is convenient and quick. Using SPI communication mode, only 4 IOs are needed to illuminate the display, and the SD card slot is convenient for function expansion.Specification:Display Color: 16BIT RGB 65K color

Very easy to hook up to one of my Unos. Had a lot of fun programming it. The sample image doesn"t really do justice to what you can do with this; it has 18-bit color and dot-addressable pixels. I"ve been programming little graphics demos on it, including a Mandelbrot Set plotter (at Arduino speed! Not fast!)

Alibaba.com offers 1511 tft display 1.8 products. About 41% % of these are lcd modules, 9%% are digital signage and displays, and 1%% are mobile phone lcds.
A wide variety of tft display 1.8 options are available to you, You can also choose from original manufacturer, odm and agency tft display 1.8,As well as from tft, ips, and standard.

This lovely little display is the best way to add a small, colorful display to any project. Since the display uses 4-wire SPI to communicate and has its own pixel-addressable frame buffer, it can be used with every kind of microcontroller. Even with very little memory and few pins available!
The 1.8 ″ display has 128 × 160 color pixels. Unlike the low cost “Nokia 6110” and similar LCD displays, which are CSTN type and thus have poor color and slow refresh, this display is a true TFT! The TFT driver (ST7735R) can display full 18-bit color (262,144 shades!). And the LCD will always come with the same driver chip so there"s no worries that your code will not work from one to the other.
The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3 / 5V level shifter so you can use it with 3.3V or 5V power and logic . We also had a little space so we placed a microSD card holder so you can easily load full color bitmaps from a FAT16 / FAT32 formatted microSD card. The microSD card is not included, but you can pick one up here.

This lovely little shield is the best way to add a small, colorful and bright display to any project. We took our popular 1.8″ TFT breakout board and remixed it into an Arduino shield complete with microSD card slot and a 5-way joystick navigation switch (with a nice plastic knob)! Since the display uses only 4 pins to communicate and has its own pixel-addressable frame buffer, it can be used easily to add a display & interface without exhausting the memory or pins.
The 1.8″ display has 128×160 color pixels. Unlike the low cost “Nokia 6110” and similar LCD displays, which are CSTN type and thus have poor color and slow refresh, this display is a true TFT! The TFT driver (ST7735R) can display full 18-bit color (262,144 shades!). And the LCD will always come with the same driver chip so there’s no worries that your code will not work from one to the other.
The shield has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so its safe to use with 5V Arduinos. We also had some space left over so we placed a microSD card holder (so you can easily load full color bitmaps from a FAT16/FAT32 formatted microSD card) and a 5-way navigation switch (left, right, up, down, select). The microSD card is not included,
If you just want to display text, shapes, lines, pixels, etc the shield uses pins 13, 11, 10 and 8. If you’d like to add the navigation switch, it uses Analog 3 (all 5 switches are connected using a clever resistor trick to permit all the switches to share one analog pin). For the microSD card, you’ll also give up Digital 12 and 4.
Comes as a fully assembled and tested shield with the display, microsd card holder and nav switch with knob as well as a stick of 0.1″ header. To finish up and use, you will need to solder on the header onto the shield PCB, a quick 10 minute task.
Display current draw is mostly based on the backlight, with full backlight the current draw is ~100mA, this does not include the SD Card. SD cards can draw 20-100mA based on read/write. Measure current draw in circuit to get precise numbers.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey