animation on 1.44 tft display free sample

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point ,You can use sin(); and cos(); functions. you should define the PI number . To change colors, you can use color565(); function and replace your RGB code.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

The uLCD-144G2 display module is compact and cost effective and features a 1.44” LCD TFT screen, which is the smallest LCD TFT module available from 4D Systems. Driven by the GOLDELOX processor, the uLCD-144G2 is the perfect compact display solution for any application requiring a small embedded screen.
The module is an elegant combination of a 1.44” TFT LCD screen, along with a modest but comprehensive collection of I/O Features. These include a micro-SD card connector, two general purpose input/output pins (GPIO"s) with Dallas 1-Wire Support, Analog Input and sound generation capability, along with serial communications.
4DGL is a graphics oriented language allowing the developer to write applications in a high level language, syntax similar to popular languages such as BASIC, C and Pascal. The module offers modest but comprehensive I/O features that can interface to serial, analogue, digital, buttons, joystick, sound generation and Dallas 1-wire devices.
This display module serves as a perfect solution to be deployed at the forefront of any product design, requiring a brilliance of colour, animation or images on any application. This GOLDELOX driven Intelligent Display Module is a perfect example of where art meets technology.
This module can be programmed using 3 different environments in the Workshop4 IDE. Designer, ViSi and Serial. Please refer to the Workshop4 Product Page for more information and documentation on these environments.

Displaying a custom image or graphic on a LCD display is a very useful task as displays are now a premium way of providing feedback to users on any project. With this functionality, we can build projects that display our own logo, or display images that help users better understand a particular task the project is performing, providing an all-round improved User Experience (UX) for your Arduino or ESP8266 based project. Today’s tutorial will focus on how you can display graphics on most Arduino compatible displays.
The procedure described in this tutorial works with all color displays supported by Adafruit’s GFX library and also works for displays supported by the TFTLCD library from Adafruit with little modification. Some of the displays on which this procedure works include:
While these are the displays we have, and on which this tutorial was tested, we are confident it will work perfectly fine with most of the other Arduino compatible displays.
For each of the displays mentioned above, we have covered in past how to program and connect them to Arduino. You should check those tutorials, as they will give you the necessary background knowledge on how each of these displays works.
For this tutorial, we will use the 2.8″ ILI9325 TFT Display which offers a resolution of 320 x 340 pixels and we will display a bitmap image of a car.
As usual, each of the components listed above can be bought from the links attached to them. While having all of the displays listed above may be useful, you can use just one of them for this tutorial.
To demonstrate how things work, we will use the 2.8″ TFT Display. The 2.8″ TFT display comes as a shield which plugs directly into the Arduino UNO as shown in the image below.
Not all Arduino displays are available as shields, so when working with any of them, connect the display as you would when displaying text (we recommend following the detailed tutorial for the display type you use of the above list). This means no special connection is required to display graphics.
Before an image is displayed on any of the Arduino screens, it needs to be converted to a C compatible hex file and that can only happen when the image is in bitmap form. Thus, our first task is to create a bitmap version of the graphics to be displayed or convert the existing image to a bitmap file. There are several tools that can be used for creation/conversion of bitmap images including, Corel Draw and Paint.net, but for this tutorial, we will use the Paint.net.
Our demo graphics today will be a car. We will create the car on a black background and use a white fill so it’s easy for us to change the color later on.
The resolution of the graphics created should be smaller than the resolution of your display to ensure the graphics fit properly on the display. For this example, the resolution of the display is 320 x 340, thus the resolution of the graphics was set to195 x 146 pixels.
With the graphics done, save both files as .bmp with 24bits color.It is important to keep in mind that large bitmaps use up a lot of memory and may prevent your code from running properly so always keep the bitmaps as small as possible.
Image2Code is an easy-to-use, small Java utility to convert images into a byte array that can be used as a bitmap on displays that are compatible with the Adafruit-GFX or Adafruit TFTLCD (with little modification) library.
All we have to do is to load the graphics into the software by clicking the “Choose file” button and it will automatically generate a byte array equivalent to the selected bitmap file.
Paste the bit array in the graphics.c file and save. Since we have two graphics (the car and the text), You can paste their data array in the same file. check the graphics.c file attached to the zip file, under the download section to understand how to do this. Don’t forget to declare the data type as “const unsigned char“, add PROGEM in front of it and include the avr/pgmspace.h header file as shown in the image below. This instructs the code to store the graphics data in the program memory of the Arduino.
With this done, we are now ready to write the code. Do note that this procedure is the same for all kind of displays and all kind of graphics. Convert the graphics to a bitmap file and use the Img2code utility to convert it into a hex file which can then be used in your Arduino code.
To reduce the amount of code, and stress involved in displaying the graphics, we will use two wonderful libraries; The GFX library and the TFTLCD library from Adafruit.
The GFX library, among several other useful functions, has a function called drawBitmap(), which enables the display of a monochrome bitmap image on the display. This function allows the upload of monochrome only (single color) graphics, but this can be overcome by changing the color of the bitmap using some code.
The Adafruit libraries do not support all of the displays but there are several modifications of the libraries on the internet for more displays. If you are unable to find a modified version of the library suitable for your the display, all you need do is copy the code of the drawBitmap() function from the GFX library and paste it in the Arduino sketch for your project such that it becomes a user-defined function.
The first two are thex and y coordinates of a point on the screen where we want the image to be displayed. The next argument is the array in which the bitmap is loaded in our code, in this case, it will be the name of the car and the text array located in the graphics.c file. The next two arguments are the width and height of the bitmap in pixels, in other words, the resolution of the image. The last argument is the color of the bitmap, we can use any color we like. The bitmap data must be located in program memory since Arduino has a limited amount of RAM memory available.
As usual, we start writing the sketch by including the libraries required. For this procedure, we will use the TFTLCD library alone, since we are assuming you are using a display that is not supported by the GFX library.
Next, we specify the name of the graphics to be displayed; car and title. At this stage, you should have added the bit array for these two bitmaps in the graphics.c file and the file should be placed in the same folder as the Arduino sketch.
With that done, we proceed to the void loop function, under the loop function, we call the drawbitmap() function to display the car and the text bitmap using different colors.
The last section of the code is the drawBitmap function itself, as earlier mentioned, to use the drawbitmap() function with the Adafruit TFTLCD library, we need to copy the function’s code and paste into the Arduino sketch.
Plug in your screen as shown above. If you are using any other display, connect it as shown in the corresponding linked tutorial. With the schematics in place, connect the Arduino board to your PC and upload the code. Don’t forget the graphics file needs to be in the same folder as the Arduino sketch.
That’s it for this tutorial guys. The procedure is the same for all kinds of Arduino compatible displays. If you get stuck while trying to replicate this using any other display, feel free to reach out to me via the comment sections below.

Hi guys, over the past few tutorials, we have been discussing TFT displays, how to connect and use them in Arduino projects, especially the 1.8″ Colored TFT display. In a similar way, we will look at how to use the 1.44″ TFT Display (ILI9163C) with the Arduino.
The ILI9163C based 1.44″ colored TFT Display, is a SPI protocol based display with a resolution of 128 x 128 pixels. It’s capable of displaying up to 262,000 different colors. The module can be said to be a sibling to the 1.8″ TFT display, except for the fact that it is much faster and has a better, overall cost to performance ratio when compared with the 1.8″ TFT display. Some of the features of the display are listed below;
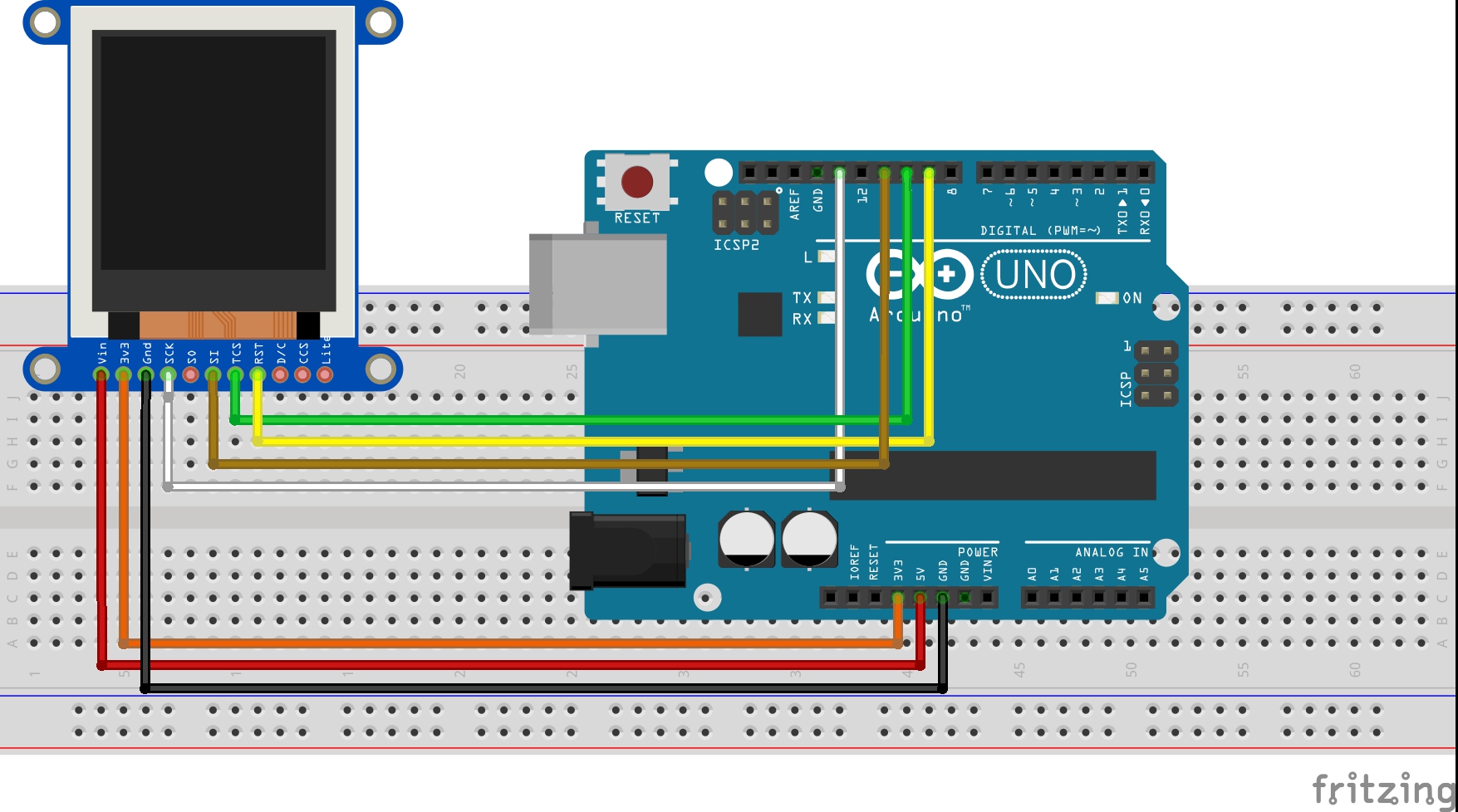
TheTFT Display, as earlier stated, communicates with the microcontroller over SPI, thus to use it, we need to connect it to the SPI pins of the Arduino as shown in the schematics below.
Please note that the version of the display used for this tutorial is not available on fritzing which is the software used for the schematics, so follow the pin connection list below to further understand how each pin of the TFT display should be connected to the Arduino.
When connecting the display, ensure that has a voltage regulator (shown in the image below) before connecting it directly to the 5v logic level of the Arduino. This is because the display could be destroyed if the version of the display you have does not have the regulator.
In order to allow the Arduino to work with the display, we need two Arduino libraries; the sumotoy TFT ILI9163C Arduino library which can be downloaded from this link and the popular Adafruit GFX Arduino library which we have used extensively in several tutorials. Download these libraries and install them in the Arduino IDE.
For today’s tutorial, we will be using the bigtest example which is one of the example codes that comes with the sumotoy ILI9163C Arduino library to show how to use the TFT display.
The example can be opened by going to File–>Examples–>TFT_ILI9163c–>bigtest as shown in the image below. It should be noted that this will only be available after the sumotoy library has been installed.
Next, we define some of the colors that will be used along with the corresponding hex values. If you’ve gone through any of our previous tutorials where we used the Adafruit GFX library, you would have noticed that this code contains a lot from the GFX library and it should be easier for you to follow.
Next, an object of the ILI9163c library named “display” was created with CS and DC parameter as inputs but due to the kind of display being used, we need to include the pin of the Arduino to which the A0 pin of the TFT display is connected which is D8.
With this done, we move to the void setup() function. Under this function, we issue the commands that initialize the display then create a time variable updated by millis, after which we issue a command to clear the screen and display some random text on it.
Some of the functions which perform actions ranging from displaying fastlines, drawing rectangles etc are then called with a delay after each function so the text or graphics stays long enough on the screen to be visible.
Up next is the void loop function. The void loop function also calls some of the same functions called under the void setup() function to display circles, rectangles etc including the testline function which is essentially used to test the screen.
With the libraries installed, open an instance of the Arduino IDE, open the examples as described initially, don’t forget to make the A0 pin (D8) correction to the code then upload to the Arduino board. You should see different kind of text and graphics being displayed on the screen. I captured the screen in action and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions about the tutorial.

An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO and is available here. I have been reluctant to support yet another font format but this is an amazing library which is very easy to use. It provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors, however the ESP8266 does not have sufficient RAM. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
The TFT configuration (user setup) can now be included inside an Arduino IDE sketch providing the instructions in the example Generic->Sketch_with_tft_setup are followed. See ReadMe tab in that sketch for the instructions. If the setup is not in the sketch then the library settings will be used. This means that "per project" configurations are possible without modifying the library setup files. Please note that ALL the other examples in the library will use the library settings unless they are adapted and the "tft_setup.h" header file included. Note: there are issues with this approach, #2007 proposes an alternative method.
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
New anti-aliased graphics functions to draw lines, wedge shaped lines, circles and rounded rectangles. Examples are included. Examples have also been added to display PNG compressed images (note: requires ~40kbytes RAM).
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
The use of PIO for SPI allows the RP2040 to be over-clocked (up to 250MHz works on my boards) in Earle"s board package whilst still maintaining high SPI clock rates.
DMA can now be used with the Raspberry Pi Pico (RP2040) when used with both 8 bit parallel and 16 bit colour SPI displays. See "Bouncy_Circles" sketch.
The library now supports the Raspberry Pi Pico with both the official Arduino board package and the one provided by Earle Philhower. The setup file "Setup60_RP2040_ILI9341.h" has been used for tests with an ILI9341 display. At the moment only SPI interface displays have been tested. SPI port 0 is the default but SPI port 1 can be specifed in the setup file if those SPI pins are used.
The library now provides a "viewport" capability. See "Viewport_Demo" and "Viewport_graphicstest" examples. When a viewport is defined graphics will only appear within that window. The coordinate datum by default moves to the top left corner of the viewport, but can optionally remain at top left corner of TFT. The GUIslice library will make use of this feature to speed up the rendering of GUI objects (see #769).
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for STM32, ESP8266 and ESP32 types. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface is only supported with the RP2040.
For other processors the generic only SPI interface displays are supported and slower non-optimised standard Arduino SPI functions are used by the library.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is not recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
A Sprite is notionally an invisible graphics screen that is kept in the processors RAM. Graphics can be drawn into the Sprite just as they can be drawn directly to the screen. Once the Sprite is completed it can be plotted onto the screen in any position. If there is sufficient RAM then the Sprite can be the same size as the screen and used as a frame buffer. Sprites by default use 16 bit colours, the bit depth can be set to 8 bits (256 colours) , or 1 bit (any 2 colours) to reduce the RAM needed. On an ESP8266 the largest 16 bit colour Sprite that can be created is about 160x128 pixels, this consumes 40Kbytes of RAM. On an ESP32 the workspace RAM is more limited than the datasheet implies so a 16 bit colour Sprite is limited to about 200x200 pixels (~80Kbytes), an 8 bit sprite to 320x240 pixels (~76kbytes). A 1 bit per pixel Sprite requires only 9600 bytes for a full 320 x 240 screen buffer, this is ideal for supporting use with 2 colour bitmap fonts.
One or more sprites can be created, a sprite can be any pixel width and height, limited only by available RAM. The RAM needed for a 16 bit colour depth Sprite is (2 x width x height) bytes, for a Sprite with 8 bit colour depth the RAM needed is (width x height) bytes. Sprites can be created and deleted dynamically as needed in the sketch, this means RAM can be freed up after the Sprite has been plotted on the screen, more RAM intensive WiFi based code can then be run and normal graphics operations still work.
If an ESP32 board has SPIRAM (i.e. PSRAM) fitted then Sprites will use the PSRAM memory and large full screen buffer Sprites can be created. Full screen Sprites take longer to render (~45ms for a 320 x 240 16 bit Sprite), so bear that in mind.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. Anti-aliased (smooth) font files in vlw format stored in SPIFFS are supported. Any 16 bit Unicode character can be included and rendered, this means many language specific characters can be rendered to the screen.
The library is based on the Adafruit GFX and Adafruit driver libraries and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for the different processors (it is typically 3 to 10 times faster) and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are lots of example sketches to demonstrate the different features and included functions.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
Anti-aliased (smooth) font files in "vlw" format are generated by the free Processing IDE using a sketch included in the library Tools folder. This sketch with the Processing IDE can be used to generate font files from your computer"s font set or any TrueType (.ttf) font, the font file can include any combination of 16 bit Unicode characters. This means Greek, Japanese and any other UCS-2 glyphs can be used. Character arrays and Strings in UTF-8 format are supported.
The .vlw files must be uploaded to the processors FLASH filing system (SPIFFS, LittleFS or SD card) for use. Alternatively the .vlw files can be converted to C arrays (see "Smooth Font -> FLASH_Array" examples) and stored directly in FLASH as part of the compile process. The array based approach is convenient, provides performance improvements and is suitable where: either use of a filing system is undesirable, or the processor type (e.g. STM32) does not support a FLASH based filing system.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
You must make sure only one setup file is called. In the custom setup file I add the file path as a commented out first line that can be cut and pasted back into the upgraded User_Setup_Select.h file. The ../ at the start of the path means go up one directory level. Clearly you could use different file paths or directory names as long as it does not clash with another library or folder name.
You can take this one step further and have your own setup select file and then you only need to replace the Setup.h line reference in User_Setup_Select.h to, for example:
The library was intended to support only TFT displays but using a Sprite as a 1 bit per pixel screen buffer permits support for the Waveshare 2 and 3 colour SPI ePaper displays. This addition to the library is experimental and only one example is provided. Further examples will be added.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

There is a simple trick to create animation. It"s to draw in color, then draw the same thing in black. As long as the background is black, the effect to the user is that the text or drawing are flashing. The processing speed is fairly fast so quick animations are possible with slight delays.

In this tutorial, we are going to launch a kind of TFT LCD with St7789 driver, as a result of which we will be able to show an interesting animation that simulates the function of the human eye. Of course, I will teach you how to change the type of eye animation. In this project, we will use the Wemos board with ESP8266 chip to set up the TFT display, the used TFT display with dimensions of 240 x 240, which due to its full color, contributes a lot to the beauty of the project. We will use the TFT-eSPI library to set up and display graphic items, but we will also make changes to the library to make it suitable for ESP8266 use. VisitCiferTechfor more tutorials, and be sure to follow myInstagrampage to support me. ^-^
In the human eye project, we use TFT LCD, which stands for “Thin Film Transistor”. The color TFT LCD display has transistors made of amorphous silicon thin films deposited on the glass. It acts as a control valve to generate the proper voltage on the liquid crystals for separate sub-pixels. For this reason, the TFT LCD screen is also called the Active Matrix display. The 1.54-inch display has 240×240 pixels, 16-bit full color, and an IPS display, so the color looks great up to 80 degrees from the axis in any direction. This LCD uses the ST7789 driver.
In this project, we use the TFT-eSPI library to set up the monitor. However, in order to be able to connect the monitor to the ESP8266 board, we must make changes in the library by replacing one of the files in the main folder. In this step, follow the steps below for the initial installation of the library. First, we install the TFT-eSPI sensor reference library in Arduino IDE software. Follow these steps:Follow this path Sketch> Include Library> Manage LibrariesSearch for the word TFT-eSPI.Install the library.
Next, to configure the screen, we need to modify User_Setup.h inside the library.Navigate to the library installation path in Documents / Arduino / libraries.Download the User_Setup.h filefrom this linkand replace the existing file with the same name.
In this project, we used a TFT LCD or SPI communication protocol that will use pins D0, D1, D5, D7 on the Wemos board, we will also use a light-dependent resistor whose values are determined by analog to digital pins A0 is measured. Make the connections according to the table and schematic below.
Up to this point, we have been able to capture the animation of the eye on the screen. When the light is low, the pupil opens and the pupil becomes smaller when a lot of light is detected. In this added circuit we used two types of resistors, one is a normal resistor and the other is a light dependent resistor or LDR that will be connected to pin A0 on the Wemos board.
In this section, we came to the code of this project, which has several different sections, in fact, it is defined from several different tabs for different functions, which you can see only the first page in this section.Download the full code from my GitHub page at this link.

ILI9163 These display controllers have similar internal configuration and graphic rendering features. We need money to operate the site, and almost all of it comes from our online advertising. Some of our partners may process your data as a part of their legitimate business interest without asking for consent. Lets take a look at some part of the code, (vitag.Init=window.vitag.Init||[]).push(function(){viAPItag.display("vi_2181192617")}), First of all we need to set the parameters according to our setup. Example Program It means that any changes in the point 1 position are immediately shown on the screen. Here is a simple example of using quickstart nodes. The library has been tested with the UNO, Mega (ATmega328 or ATmega2560 processor) and the . LCM voltage ranges from 2.5V~3.7V, typical value is 2.75V. e.g. HX8353 Skip to the beginning of the images gallery, SPI TFT 0.96"LCD Display Module 160x80 IPS ST7735 w/Arduino Library. Inquiry or Demo Code Datasheet Back Previous Next This plugin supports these display models: ST7735 with resolutions 128 x 128, 128 x 160 and 80 x 160 pixels. The ST7735 component allows you to use a ST7735 display Use with 3.3V or 5V logic Onboard 3.3V @ 150mA LDO regulator 2 white LED backlight, transistor connected so you can PWM dim the backlight JavaScript seems to be disabled in your browser. ST7735 Display There are numerous board types out there. To view the purposes they believe they have legitimate interest for, or to object to this data processing use the vendor list link below. The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. The resolution is 128160 pixels and it has a four-wire SPI interface and white backlight. Serial input/output signal in serial interface mode. You"ll learn how to wire the display, write text, draw shapes and display images on the screen. Operating temperature covers from -20~+70, storage temperature range is from -30~+80. If you order a full 4 or 5 meters, you get the full reel with both connectors installed. We prepared libraries, examples.interfacing document for arduino user and demo code, interfacing document,develpment kit for 8051 microcontroller user at the bottom of this page. Prototyping Shield with Breadboard for Arduino Uno R3 (optional) The ST7735 color TFT display is a 1.8 display with a resolution of 128160 pixels and can display an extensive range of colors. File Count 1. Add two tweak-number nodes for the X and Y circle coordinates. ST7715 SSD1355 it is possible to make a display system with fewer components. Because, In this tutorial, we are going to interface "1.8 TFT Color Display ST7735 with Arduino UNO". Since the display uses 4-wire SPI to communicate and has its own pixel-addressable frame buffer, it can be used with every kind of microcontroller. For example, you can change the color of the circle and its size using a potentiometer. The GFX awaits a branch of the tree of graphical elements created using the graphics library. Some initialize differently as well. The code is written for Arduino but can be easily ported to your favorite microcontroller! 1.44" TFT Display with 128x128 Color Pixels, The peaceful background of your favorite game, now for you to wear, Ride the express bus to the Uncanny Valley. Read our Privacy Statement to learn more. A pulse type signal at the DO pin triggers a new screen rotation and the coordinate system change. DC is the Data/Command microcontroller port responsible for sending data and commands to the display driver. ST7789. Unlike the low cost "Nokia 6110" and similar LCD displays, which are CSTN type and thus have poor color and slow refresh, this display is a true TFT! SCK :: Serial clock input -> connect to SPI SCK pin 3. LED :: Backlight -> Connect to 3.3V2. There are two types of display, one is soldering pins, contains 13pins, pin space is 0.7mm, another type is plug-in (to the FPC connector), 0.5mm space. SDA :: Serial data input -> Connect to SPI MOSI pin4. Download. Smart Prototyping delivering you the best in prototyping services, components and equipment. The 1.8" display has 128x160 color pixels. This lovely little display breakout is the best way to add a small, colorful and bright display to any project. Sitronix Technology Corp. reserves the right to change the contents in this document without prior notice. We also had a little space so we placed a microSD card holder so you can easily load full color bitmaps from a FAT16/FAT32 formatted microSD card. The ST7735S has: tscycw >= 66ns i.e. You can change the screen position and the origin of the display coordinate system with the rotate node. Set the circle coordinates for the center of the screen, 64 for X, and 80 for Y. 12- and 14-Bit Hybrid Synchro / Resolver-to-Digital Converters. The render processes a single branch of the graphic tree created using the graphics library, renders it, and displays at the device. HX8347 ", "If you look at what you have in life, you"ll always have more. Other than this, you also need to include ST7735.h and ST7735.c in the project folder. Please type the letters and numbers below, Please send us quote request for part Number, If you order quantity per lot is more than 500pcs or send email to, "The greatest glory in living lies not in never falling, but in rising every time we fall", "The best and most beautiful things in the world cannot be seen or even touched,they must be felt with the heart. permitindote verlos en linea o descargarlos en PDF. The CS is the Chip Select microcontroller port of the SPI interface. The 1.44" display has 128x128 color pixels. NT39122 SPI -Slave Class for ESP32 . Hello Arduino friends, I recently got myself a display, to be exact: Driver_ic: ST7735,Resolution: 128*128, Size 1,44"". An Arduino IDE compatible graphics and fonts library for AVR processors with a driver for the ST7735 based TFT displays. It means to be used and tested on Arduino platform. In this tutorial, I will cover how to interface ST7735 1.8 TFT Display with STM32, and to do so, I will use the SPI peripheral of STM32. If the scene is rendered, a pulse comes to the DONE output pin. Upload this patch and see what is displayed on the screen of the device. The display has an operating temperature range from -20 degrees to 70 degrees. The TFT driver (ST7789) is very similar to the popular ST7735, and our Arduino library supports it well. ILI9341 ST7735 Hoja de datos, ST7735 datasheet, Sitronix Technology - 262K Color Single-Chip TFT Controller/Driver, Hoja Tcnica, ST7735 pdf, dataark, wiki, arduino, regulador, amplificador, circuito, Distribuidor . ST7628 The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so you can use it with 3.3V or 5V power and logic. The display is designed to be soldered onto PCB padsSpecifications: Smart Prototyping delivering you the best in prototyping services, components and equipment. . 262K Color Single-Chip TFT Controller/DriverDatasheet Version: 2.1 Download: ST7735_v2.1.pdf. Adafruit) in ESPHome. Electronic Components Datasheet Search English Chinese: German . 128 is default, device_height (Required, int): The device height. Adafruit 5x5 NeoPixel Grid BFF Add-On for QT Py and Xiao, Adafruit 1.54" 240x240 Wide Angle TFT LCD Display with MicroSD, Adafruit NeoPixel Driver BFF Add-On for QT Py and Xiao, Adafruit PiCowbell Proto for Pico - Reset Button & STEMMA QT, nOOds - Flexible LED Filament - 3V 300mm long - Warm White, dLUX-dLITE Cool White Skull Shape LEDs 5 Pack by Unexpected Labs. If you look at what you don"t have in life, you"ll never have enough", DUE R3 Board SAM3X8E 32-bit ARM Cortex-M3 for Arduino w/USB Cable, 0.96 inch 80x160 Dots Display with Breakout Board Datasheet, Interfacing Arduino Due with ER-TFTM0.96A1-1, 8051 Microcontroller Development Board for ER-TFTM0.96-1, 8051 Microcontroller/MCU Development Board for TFT LCD ER-TFT0.96-1, 0.96 inch 128x64 TFT LCD Display Panel SPI Interface ST7735 Controller, 8051 Microcontroller/MCU Development Board for TFT LCD ER-TFT0.96-2, 0.96 inch IPS TFT LCD Display 80x160 ST7735 Connector Type FPC, 8051 Microcontroller Development Board for TFT Display ER-TFT0.96-4, Serial SPI 0.96" inch Mini IPS TFT LCD Display Module 80x160 ST7735, Serial SPI 1.3"128x64 OLED Display Module SSD1306 w/Soldering FPC, 2.8"TFT Touch Shield for Arduino w/Capacitive Touch Screen Module, Color 2.4"TFT LCD Module Display w/Touch Panel,240x320 Dot,Serial SPI, Serial SPI 2.8"TFT LCD Module Display 320x240 Optional Touch Screen, 7"TFT LCD Touch Screen Display Module 800x480 for MP4,GPS,Tablet PC, White SPI I2C 0.96" OLED Display Module w/Breakout Board for Arduino, 7"TFT Screen Touch LCD Display Module w/SSD1963 Controller Board,MCU, 7 inch LCD Module w/Optional Capacitive Touch Screen Panel,I2C/SPI, 0.91"128x32 OLED Display Module,Serial SPI,SSD1306,White on Black, 0.49"OLED Display Module 64x32 Pixel,SSD1306, I2C,White on Black, LCD 3.5" 320x480 TFT Display Module,OPTL Touch Screen w/Breakout Board, 240x320 Touch Screen 3.2"TFT LCD Module Display Arduino Library, 5 inch TFT LCD Module 800x480 Display w/Controller I2C Serial SPI, 1.4 inch Graphic 128x64 LCD Module Serial SPI ST7567S Black on White, Serial SPI 3.2"TFT LCD Module Display,ILI9341,Power than SainSmart, 7 inch LCD Screen TFT Display Module WVGA 800x480 AT070TN90 AT070TN92, QVGA 2.4"TFT LCD Touch Shield 320x240 Serial Module Display,ILI9341, 5"TFT LCD Display Module WVGA 800x480 High Resolution for MP4,GPS, Datasheet 128x64 OLED Module SPI 0.96"Graphic Displays,White on Black, We promise the long term continuity supply for this product no less than 10 years since 2018, Left:85.0 , Right:85.0 , Up:85.0 , Down:85.0 degree. SPFD54126 use_bgr (Optional, boolean): Use BGR mode. 160 is default. 1.8" SPI TFT display, 160x128 18-bit color - ST7735R driver, 2.8" TFT LCD with Cap Touch Breakout Board w/MicroSD Socket, OLED Breakout Board - 16-bit Color 1.5" w/microSD holder, OLED Breakout Board - 16-bit Color 0.96" w/microSD holder, Adafruit 2.4" TFT LCD with Touchscreen Breakout w/MicroSD Socket - ILI9341, 2.8" TFT LCD with Touchscreen Breakout Board w/MicroSD Socket - ILI9341, 3.5" TFT 320x480 + Touchscreen Breakout Board w/MicroSD Socket - HXD8357D, Adafruit 1.8" Color TFT Shield w/microSD and Joystick - v 2, Adafruit 1.44" Color TFT LCD Display with MicroSD Card breakout - ST7735R, TFT FeatherWing - 2.4" 320x240 Touchscreen For All Feathers, Adafruit 0.96" 160x80 Color TFT Display w/ MicroSD Card Breakout - ST7735, Adafruit SHARP Memory Display Breakout - 1.3" 168x144 Monochrome, 1.8" Color TFT LCD display with MicroSD Card Breakout, we"ve written a full open source graphics library that can draw pixels, lines, rectangles, circles, text and bitmaps as well as example code and a wiring tutorial, CircuitPython Display Support Using displayio, A Minority and Woman-owned Business Enterprise (M/WBE), 128x160 resolution, 18-bit (262,144) color, Built-in microSD slot - uses 2 more digital lines, 2 white LED backlight, transistor connected so you can PWM dim the backlight, Overall dimensions: 1.35" x 2.2" x 0.25" (34mm x 56mm x 6.5mm), Current draw is based on LED backlight usage: with full backlight draw is ~50mA. International Fonts for multiple languages, Color Optimization of Characters and Symbols, GUI library RGB - S6D0129 display controller family, More info about Graphic RGB Color library, The ST7735 supports TFT screens with a size up to 132 x 163 pixels (WxH), On-chip TFT driver with voltage generator. Found a typo or mistake? View More, 1.8 inch TFT LCD Bare Display (ST7735, SPI, 128x160). This miniature 1.77-inch TFT module has built-in IC ST7735S supporting SPI serial interface. TFT LCD module >> 0.96inch TFT >> All viewing direction 80x160 resolution 0.96 inch IPS small LCD Display All viewing direction 80x160 resolution 0.96 inch IPS small LCD Display Item No. ST7735 Display Driver. Want to improve the text? Of course, we wouldn"t just leave you with a datasheet and a "good luck!" This is a 1.8 inch bare TFT display panel. Connect to ground to reset the TFT! The Display Module has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator. LED :: Backlight -> Connect to 3.3V 2. Lets display a pink filled circle in the center of the screen. Place new nodes pot, multiply, and color-hsl node from the xod/color library. GND :: Ground -> GND8. ST7735. If you buy less than a full reel, you"ll get a single strip, but it will be a cut piece from a reel which may or may not have a connector on it. CS :: Chip Select -> Connect to PB67. Other than SPI pins, we need to select three more pins as output. Connect the potentiometer to the A0 Arduino port. Only registered users can write questions. This website uses cookies to improve your experience. The RST pin is connected to the D8 port. eight_bit_color (Optional, boolean): 8bit mode. A graphic tree branch to render links to the input GFX pin. Since the display uses 4-wire SPI to communicate and has its own pixel-addressable frame buffer, it can be used with every kind of . The TFT driver (ST7735R) can display full 18-bit color (262,144 shades!). Required Components: PIC18F4550 Microcontroller ST7735R (or S) 1.8 SPI TFT Display 5 x 1K Resistors (If the system is 3.3V there is no need for these resistors) Power Supply Source (+5V or +3.3V) Breadboard Jumper Wires It can perform display data RAM read/write operation with no external operation clock to. Create Date January 24, 2021. SCK :: Serial clock input -> connect to SPI SCK pin3. For information about the ST7735 driver software support please go to the library description. Of course, we wouldn"t just leave you with a datasheet and a "good luck!" This is a 1.44 IPS LCD full-color display with a high resolution of 128 x 128 pixels and a wide viewing angle 80. The third render is responsible for displaying the point 2 and its trigger is linked to the button. ST7789 with resolutions 240 x 320, 240 x 240, 240 x 280 and 135 x 240 pixels. We promise the long terms continuity supply.Some controller IC or glass cell may stop the production by supplier,we"ll try our efforts to find the compatible ones as replacement. -we"ve written a full open source graphics library that can draw pixels, lines, rectangles, circles, text and bitmaps as well as example code and a wiring tutorial. You are free to choose any other pins also, whatever suits the requirement. Let us know some details and we will see what we can find for you. er-tftm0.96a1-1 is 80x160 dots 0.96" color tft lcd display with st7735s controller and breakoutboard,superior display quality,full viewing angle,super wide viewing angle and easily controlled by mcu such as 8051, pic, avr, arduino,arm and raspberry pi.it can be used in any embedded systems,industrial device,security and hand-held equipment which The hardware SPI is much faster than the software SPI. Processing various branches of the graphic tree at a different time, you can show dynamic graphic scenes at the screen. I have selected PB6 for CS, PC7 for RESET, and PA9 for DC. Default value depends on model. HX8367 It consists of 396 source line and 162, gate line driving circuits. Use the hardware SPI bus. Default is 1s. In the situation you mention some possibilities are: 1) Right justify all numbers and print null, 9, 9. HX8325 document.getElementById("ak_js_1").setAttribute("value",(new Date()).getTime()); document.getElementById("ak_js_2").setAttribute("value",(new Date()).getTime()); We"ve detected that you are using AdBlock Plus or some other adblocking software which is preventing the page from fully loading. - Justme Aug 3, 2021 at 11:29 Manage SettingsContinue with Recommended Cookies, In this tutorial, I will cover how to interface ST7735 1.8 TFT Display with STM32, and to do so, I will use the SPI peripheral of STM32.This particular display uses 8 pins for controlling the display, and the pins are shown below, 1. The scene is ready. The display can load images from an SD card - it has an SD card slot at the back. Here is the example of a three render nodes use. It is possible to use several rotate nodes. Specifications 1.8 TFT Display The input voltage range is from 3.3V to 5V The size of a display screen is about 1.8 inches. The radius R can be random, for example, 33. TST09601A LCD Type China Payment EXW MOQ 10000 Lead Time 3~4 weeks Package Details Shenzhen/Hongkong inquire now Data sheet Specifications dimention effect . ", "If life were predictable it would cease to be life, and be without flavor", "When you reach the end of your rope, tie a knot in it and hang on. If you dont know the exact type of display you have, determine it by sampling different device nodes. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Receive the latest news, exclusive offers and other discount information right to your inbox. This driver will take a few options to narrow down the right settings. Some are essential to make our site work; others help us improve the user experience. All render nodes have different triggering algorithms at their DO pins. LCM voltage ranges from 2.5V~3.7V, typical value is 2.75V. EagleCAD, Arduino library code, Fritzing and datasheets available in the product tutorial. STM32 as Slave || Write Registers, Modbus #5. Default is false. This site uses cookies to store information on your computer. ST7735 SPI TFT Display Driver Put the downloaded C file in your project folder. The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so you can use it with 3.3V or 5V power and logic. TFT LCD ST7735 (0.96 inch, 80*160 pixel TFT color display with ST7735 controller) sell Arduino, ArduinoUno, , TFT, ST7735 (Arduino UNO) + (ESP32) Adafruit_GFX.h Adafruit_ST7735.h TFT LCDSPI GPIO RSTreset line CS chip select line User friendly guide to CircuitPython"s native display library - displayio. The GFX input pin of the graphics type specifies the graphics to render and display on the device screen. dc_pin (Required, Pin Schema): The DC pin. Please enter your email address below to receive a password reset link. For example, you can change the position of the circle or the background color of the canvas using tweaks. VCC :: Power Supply -> 3.3V. (nomen_tec v2.0) Link to Product But I can"t get it to work. Each of these nodes works with a display of a certain type conventionally named B, G, RG, and RR. STM32 Master Writes single Coil and Holding Register. Its trigger is set to loop. This port is responsible for the display reset which can be required during device initialization. 10MHz SPI clock I am constantly amazed by how some controller chips perform better than their datasheet spec. ST7735S 132RGB x 162dot 262K Color with Frame Memory Single-Chip TFT Controller/Driver Datasheet Version 1.5 2015/ 3 . ILI9340 All the changes needed to made are only in the ST7735.h file, Change the SPI handler according to your setup, If you are not using the default pins, Change them above, Also, if you have any other variant of ST7735, you need to uncomment the respective define above.Change the width and the height parameters too, You can see the output of the above code in the result section, (vitag.Init=window.vitag.Init||[]).push(function(){viAPItag.display("vi_2181192618")}), (vitag.Init=window.vitag.Init||[]).push(function(){viAPItag.display("vi_2181192620")}), You can buy me a coffee Sensor by clicking DONATE OR Just click DOWNLOAD to download the code. 1.8" Color TFT LCD display with MicroSD Card Breakout - ST7735R, 1.8" SPI TFT display, 160x128 18-bit color - ST7735R driver, 2.2" 18-bit color TFT LCD display with microSD card breakout - EYESPI Connector, 2.8" TFT LCD with Touchscreen Breakout Board w/MicroSD Socket - ILI9341, 3.5" TFT 320x480 + Touchscreen Breakout Board w/MicroSD Socket - HXD8357D, Adafruit 1.8" Color TFT Shield w/microSD and Joystick - v 2, OLED Breakout Board - 16-bit Color 0.96" w/microSD holder, OLED Breakout Board - 16-bit Color 1.5" w/microSD holder, 2.8" TFT LCD with Cap Touch Breakout Board w/MicroSD Socket, Adafruit 2.4" TFT LCD with Touchscreen Breakout w/MicroSD Socket - ILI9341, TFT FeatherWing - 2.4" 320x240 Touchscreen For All Feathers, Adafruit Animated Eyes Bonnet for Raspberry Pi Mini Kit - Without Displays, Adafruit 1.44" Color TFT LCD Display with MicroSD Card breakout, Forgive many things in others; nothing in yourself, we"ve written a full open source graphics library that can draw pixels, lines, rectangles, circles, text and bitmaps as well as example code and a wiring tutorial, Adafruit 1.44" Color TFT with Micro SD Socket, Animated Scrolling "Mario Clouds" TFT Jewelry, Electronic Animated Eyes for ARM Microcontrollers, A Minority and Woman-owned Business Enterprise (M/WBE), 128x128 resolution, 18-bit (262,144) color, Built-in microSD slot - uses 2 more digital lines, 1 white LED backlight, transistor connected so you can PWM dim the backlight, Overall dimensions: 33m x 45mm x 7mm / 1.3" x 1.8" x 0.3", Mounting Holes: 36mm x 36mm / 1.4" x 1.4", Current draw is based on LED backlight usage: with full backlight draw is ~25mA. 8Bit color saves 50% of the buffer required. WF18FTLAADNN0 is a portrait mode LCD module, if you would like to use it as landscape mode, please contact with us for more technical support. Operating temperature covers from -20~+70, storage temperature range is from -30~+80. This miniature 1.77-inch TFT module has built-in IC ST7735S supporting SPI serial interface. We cooperate with DHL,FEDEX,TNT,EMS China Post and Singapore Post for shipment and choose the most appropriate one for the destination .A shipping cost estimate is displayed during online checkout based on the country you provide. Take a look at what the patch should be. RESET :: Reset -> Connect to PC76. This 1.8-inch full color LCD has a narrow PCB screen. Flash the patch in debug mode and manage colors and coordinates. Frame Memory), (GM[




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey