arduino tft display image supplier

About: White House Maker Faire // 20 years old // U.C. Berkeley Junior in M.E.T. program. CEO of Qtechknow, maker and electronics enthusiast, I teach Arduino classes, and put making into schools! My successful Qduino…
Have you ever heard of TFT LCD screens? They are great ways to display information from your Arduino, or display pictures. The Arduino team just released an official TFT LCD screen with their new Robot at Maker Faire 2013. It"s very easy to get started with!! This tutorial will show you how to get the LCD up and running, load information from the SD card, and make a few simple projects.
The TFT LCD screen is a great way to detach your computer, and have the Arduino relay information that you need to know onto the LCD. A great part of the LCD is that it has a built in microSD card socket. You can store images on the microSD card socket, and even some text!
TFT LCD Screens (Thin-film-transistor liquid crystal display) are great graphical displays to display information. They are a variant of a liquid crystal display (LCD) which uses TFT technology to improve image qualities such as addressability and contrast. They are used often in video games, smartphones, cell phones, and sometimes even TV"s. Now, with the technology and accessibility today, you can use one with your Arduino!
LCDs, or liquid crystal displays, are easy to use with your Arduino. They are a very simple ways of telling the user data from the Arduino. Standard 16x2 character LCDs are found in grocery stores, when the display tells you what you bought as the cashier scans each item, and how much it costs.
For the first example, let"s put the Instructables Logo on our TFT display! Download the zip file below, and put it onto a microSD Card (2GB). You will probably a microSD to SD Card adapter. There is no special software needed, just copy and paste it onto the card.
Let"s try another example. This time, we"ll be mimicking the Serial Monitor on our TFT LCD. Keep the same circuit, and then upload the new code below.
This sketch will gather the reading from the ArduSensor Pot, and then relay it onto the TFT LCD screen 10 times per second. This is a great way to display data without a computer.
Open up the CardInfo sketch from the Arduino program; File>Examples>SD>CardInfo. Upload this to your Arduino, and then open the serial monitor in the Arduino program.
This looks like a fantastic tutorial, but could you please help: is there a cheaper alternative to the official arduino TFT screen but will still work with the tft library? Help and multiple suggestions are much appreciated!0
Without a storage medium you would need to convert the image data into an array representing each pixel and make it part of your sketch. So you would be limited by the on-board memory of the Arduino.0
I am also trying to play a video using Arduino. If I use images after split from a video as a slideshow using higher speed. will Arduino able to process it ?0

Here we describe the following setups: 1. Arduino Uno with mounted on it a TFT display shield, 2. Arduino Nano with a separate SD card reader and driving the same (parallel) TFT display. Both combinations comfortably support a digital photo frame. The library MCUFRIEND_kbv.h (David Prentice) is required.
A TFT display offers in width, height, pixels and color depth an attractive medium to display pictures. The assemblies described here are capable of showing sequences of pictures stored on SD card. Most simple is to mount a TFT shield onto an Arduino Uno and, with the proper sketch, display images. The Arduino Uno or its little brother Nano can also be used in combination with with a separate SD card reader and a TFT display, for instance in situations where it is difficult if not impossible to reach the shields SD card reader. We have tested a selection of TFT displays. Some form of external data storage is always necessary with the original Arduinos because the internal memory of these microcontrollers is far too small to hold color image frames. The Arduino serves in a photo frame assembly as an engine that reads image files stored on SD card pixel for pixel and transfers them fast and in a proper way to the display. The result is that a digital photo frame can be created fast and with very modest means.
The idea of a shield is very simple and very clever: Just stick the device properly onto an Arduino UNO, insert the SD card loaded with pictures, upload a sketch and you’re in business. Let’s go through this procedure.
figure 1. Left: 3.5’ 320*480 pixel parallel TFT shield, front – a micro SD card sticks out of the SD card slot. Right: Arduino UNO. basically: just stick the shield onto the UNO, stick a micro SD card with picture files in the card reader slot, load the sketch and go!
Shields:The market supplies a range of shields between 2.4’ and 3.95’ display diagonal and with resolutions of 320*240 and 320*480. Display controllers are ILI9341, ILI9481, ILI9486 and ILI9488. This range of displays suits the purpose of creating a photo frame. My favorite photo frame display is a 3.5’ 320*480 display shield with ILI9481 controller. The MCUFRIEND_kbv.h library supports all these controllers.
SD card:The world of SD cards is rapidly changing. Some years ago all TFT displays on the market came equipped with a standard SD card slot, accepting cards with capacities in the MB range. Current SD card slots are in the micro format while the market is flooded with micro-SD cards with enormous capacities. At the same time ‘low-capacity’ SD cards are increasingly hard to get. The micro SD card used here has a capacity of 8 GB. Note that cards need to be formatted in FAT32 and that it is most handy to have all images stored in the root directory.
SD card technology works with 3.3V control logic while an Arduino UNO works with 5V control logic. The voltage requirements for a card reader integrated in a TFT shield is taken care of by the voltage regulator and level shifters of the shield, so don’t worry.
figure 2. left: the back of the 3.5’ TFT shield of figure 1 – all pins visible. Four pins (marked ‘SD_xx’) support the SD card reader while the remaining pins provide power and serve (marked LCD_xx) the parallel interface of the display. Displays with an ILI9341, ILI9481, or ILI 9486 controller are fully supported by the MCUFRIEND_kbv.h library.
Images: The only format recognized by Arduino is Microsoft’s BMP format. BMP is an uncompressed format that exists in several color depths: 2, 4, 8, 16, 24 and 32 bit. The 24-bit color depth (R8G8B8), designated in Windows as ‘True Color’ is the only format accepted by the Arduino. The file system on the SD cards works with eight-character filenames that reminisces good old DOS times long ago, when short file names were the norm. Names longer than 8 characters become shorthanded with the ~ sign.
Image dimensions:My photo frame image collection contains pictures with different dimensions and different positions (portrait, landscape). The screen dimensions of my favorite photo frame however, are fixed: 320*480 pixels. What happens to pictures whose dimensions exceed those of the screen? I have tested this by taking a picture of my favorite dog, called ‘Bastien’. The original picture dimensions (landscape) was scaled to 1600*1200 pixels and exported as 24-bit BMP: bastien1.bmp. Further downscaling was done to 800*600, 400*300 and 200*150 pixels. The resulting pictures were exported to SD card as BMPs: bastien2.bmp, bastien3.bmp and bastien4.bmp. Three of these pictures (bastien2, 3 and 4) were perfectly displayed on screen (figure 2). The 1600*1200 image was shown garbled. The sketch does not scale, it just transfers the image from the SD card to the display. The display acts as a kind of keyhole giving access to the entire picture. Keyholes work as long as pictures are no larger than the keyhole. With pictures larger than the keyhole the upper left part of the content is shown, e.g., that of bastien2.bmp (800*600; fig 3C) and the remaining is invisible beyond the edges of the display. This makes one wonder what the maximum pixel format is that is supported by the controller. In case of this display with an ILI9481 controller some experimenting learned that all images with conventional image formats up to 1280*1024 pixels are supported. It does not matter whether this format is in portrait or landscape. beyond these dimensions the pcitures become garbled on screen. On-card file size of the 1280*1024 pixel images is 3.9 MB which makes it attractive to believe that maximum allowed file size is 4 MB.
library: MCUFRIEND_kbv.h is an extremely flexible library that is meticulously kept up to date by David Prentice, its creator. Thanks to this library most Arduino display shields on the market are supported. David provides assistance via the Arduino forum – https://forum.arduino.cc.
figure 3. Image dimensions test. The same image scaled and then exported. Three dimension formats: 150*200, 300*400 and 600*800 pixels. The images in A and B are within the display dimensions of 320 pixels high and 480 pixels wide and are shown in all their glory on screen where pixel (0,0) is in the upper left corner of the display. The dimensions of the image in C (bastien2.bmp; 800*600 pixels) exceed the display dimensions; the left upper part of the image is shown while the remaining is off screen.
With a bare Arduino Nano it is very well possible to connect parallel displays. In several previous projects (*, **) this has been achieved. The only barrier is that a parallel TFT needs, apart from two power wires and GND, five control wires and 8 data wires to provide a working, stable interface. This wiring can be acchieved with Dupont jumper wires . However to get rid of what easily becomes a massive tangle of wires and to have permanently at hand a reliable, stable assembly I constructed some time ago a ‘Nano-parallel TFT display bench’ (*) that suits a range of parallel-interface TFT shields. On this bench I mounted the TFT display previously used with the UNO and connected the bench with an external SD card reader. The sketch used with the Arduino UNO worked perfectly with this assembly. Modification of the sketch was not necessary.
A table listing the pins of the Nano necessary for wiring the TFT display is shown, together with a wiring diagram, in figure 5. Card readers standard have four control pins: MISO, CLS, MOSI and CS. These need to be wired to pins 12, 13, 11 and 10 of the Nano. Note that card reader technology works with 3.3V control logic while a Nano has 5-volt control logic so verify that your SD card reader is 5V compliant. The card reader used here is 3.3V-5V compliant, as witnessed by the presence of pins for 3.3V and 5V power plus an on-board voltage regulator. Both voltages (as power supply to the card reader) were tested, and there were no differences in performance.
figure 5. Wiring diagram and pin wireout for an Arduino Nano connected to a standalone SD card reader. Notice that SD cards are 3.3V devices. The card reader usually has an on-board voltage regulator.
figure 6. Complete wiring diagram and pin wireout for an Arduino Nano connected to a standalone SD card reader and to a parallel-interface TFT display (e.g. UNO shield).
Figure 6 shows the complete wiring diagram for all components. I previously built a Nano-TFT bench (*). This bench was used in the present project. Figure 7 shows a working assembly consisting of the Nano-TFT bench connected to an external SD card reader.
figure 7. The same display as in figure 1 now on a bench powered by a Nano (left). The bench has the advantage that free pins have been wired to a row pin headers below the display. The image on display is the 1280*1024 version of the ‘bastien’ picture. The SD card reader receives here power from the Nano’s 3.3V pin.
Both options: UNO with TFT shield and Nano-TFT shield-separate card reader, work fine. Pictures are shown with vivid colors and great brightness on screen. With large pictures (320*480 or larger) the line-for-line transfer of the bitmap from card to display is evident, reminiscent of the old days with slow computers and low-capacity graphic cards. Just as in the old days the best performance of a slide show is obtained when all pictures in the show have the same dimensions, preferably pixel dimensions that match those of the display: 320*240 or 320*480. As 320*480 needs twice the number of pixels as 320*240, loading speed of the smaller images can be anticipated twice as fast as that of the bigger pictures.
The zip file ‘UNO_TFT_photoframe.zip contains the sketch (.ino) that runs a slide show on the UNO-TFT shield as well as on the Nano-TFT-shield-separate SD card reader. Note that this sketch is a slightly modified version of the example ‘showBMP_kbv_Uno’ provided with the MCUFRIEND_kbv.h library created by David Prentice. All credits to David. Of course you have to prepare yourself a SD card loaded with .BMP ‘True Color’ formatted color pictures with dimensions matching those of your display

Electronics has transited from a work meant for well-trained engineers to something which is dabbled into by people in other fields especially in Arts and related fields. The introduction of platforms like Arduino (which was created for reasons like this), has been one of the main facilitators of this trend which has produced diverse forms of electronics embedded art pieces, from interactive paintings to animatronic sculptures. For today’s tutorial, we will build our own work of “art” – a digital Photo Frame. Photoframes are used to display pictures or artworks and are made from wood, metal and several synthetic material. They were created to hold just one picture/artwork but with digital photo frames, you could have more than one picture stored on the photo frame, switching between them at desired intervals.
Digital Photo frames are usually made up of four main components; a display/screen, a storage device, a microcontroller or microprocessor, and a power supply. For today’s tutorial, we will use the 1.8″ ST7735 based, color TFT as our display and the Arduino nano as the microcontroller. The TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontrollers and you only need 4 IO pins. The display module also comes with an SD card slot which we will use as the storage device for this project.
Beside just building the digital photo frame, at the end of this tutorial, you would have also learned how to use the SD card slot on the 1.8″ TFT display module for other projects.
The ST7735 1.8″ TFT display is made up of two set of header pins. The first one at the top consists of 4 pins and are used to interface the SD card slot at the back of the display.
The second set of headers below the screen represent the pins for driving the display itself. However, the SD card slot and the display, both use the SPI protocol for communications with the MCU so they will be connected to the same pins on the Arduino nano. The only difference will be the CS/SS pin as each of them will be connected to a different pin.
For this schematic, we used the Fritzing model of the ST7735 1.8″ TFT display and the arrangement of the pins is slightly different from that of our display. This model has the pins of the SD card slot and the display merged together breaking out only their CS/SS pins.
Go over the schematics one more time to be sure everything is as it should be. More on the use of the 1.8″ TFT display was covered in a previous tutorial here.
The images that will be displayed on the TFT has to be in a bitmap format, thus before the images are copied to the SD card, we need to convert them to the recognizable bitmap form. To do this, I used the free Paint.net software (for windows) but you can use any other image editing software.
Load the images into the software one by one and use the resize tool to reduce its resolution and size to that (160×128 pixels) of the 1.8″ TFT display.
The code for this project is a slightly modified version of the SPI TFT bitmap example shipped with the ST7735 library by Adafruit. Thus the code for this tutorial is heavily reliant on the Adafruit ST7735 and GFX libraries.
With this done, we declare the pins of the Arduino to which the CS pins of the SD card slot and the TFT are connected and also create an object of the Adafruit ST7735 library with the declared pins passed on as arguments.
Next is thevoid setup() function. We start by initializing serial communication which will be used to debug our code. After this, we initialize the TFT and the SDcard, setting the rotation of the TFT to landscape (represented by 1).
Next is the void loop function. Here we simply invoke the bmpDraw function for each of the images we will like to display, setting a suitable delay time between each of the pictures. The bmpDraw function makes it super easy to display images on the TFT. All we need to do is to provide the name of the .bmp file, starting coordinates and it will use that information to fetch the image from the SD card and display on the screen.
Ensure your connections are correct, then upload the code to your Arduino. After a while, you should see the pictures being displayed like a slideshow on the TFT.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

This Arduino album project is simple as it uses mainly an Arduino Uno board and an Arduino touch LCD shield only. The photographs to be displayed are converted to 240×320-pixel size with 24-bit colour format in BMP (bitmap) files using Microsoft Paint (or similar) software and stored on a micro SD card that is normally used for cell phones.
The Arduino Uno is a widely used microcontroller board based on Atmega328P microprocessor that is used in Arduino family boards. It has 14 digital input/output pins of which six can be used as PWM outputs and six as analogue inputs, and a USB port with 16MHz quartz crystal.
The Arduino touch LCD shield works on ILI9341 chip and has a built-in microSD card. The shield’s LCD display is sufficiently big (6cm, diagonally), bright (with four white-LED backlight), and colourful (18-bit having 262144 different shades). It has good resolution of 240×320 pixels with individual pixel control, 8-bit digital interface, plus four control lines with reset pin. The SD card has four more control pins. All the pin connections are directly compatible with Arduino Uno board, which eliminates wiring and new PCB requirement. It uses 3.3V power supply and supports both 3.3V or 5V logic levels.
Here MAX_FILES is the maximum number of files to be stored in the SD card and to be displayed sequentially, and DISP_DELAY is the delay (or time gap) in milliseconds for displaying each photograph.
Now disconnect the SD card reader from the computer and take out the microSD from card reader. Insert the microSD into the microSD card slot in Arduino LCD shield, as shown in Fig. 2.
Properly position the Arduino LCD shield on the Arduino Uno board, matching the 5V, 3.3V, and GND pins. Connect a 9V DC power supply to the Arduino Uno board.
Once the root folder is read from the SD card, the list of files stored in the SD card will be displayed on the LCD screen. Thereafter the photographs will be displayed sequentially.
(Note. The original BMP file supports colours up to 24-bit resolution, whereas LCD shield supports colours up to 18-bit resolution. So, display output may have slight mismatch with colours of original BMP file.)

This post shows how to draw bitmap images on the ST7735 TFT using Arduino UNO board where the Arduino loads the BMP images from SD card and print them on the display.
In the display module there is AMS1117-3V3 voltage regulator which supplies the display controller with 3.3V (because it works with 3.3V only). The regulator steps down the 5V that comes from the Arduino board into 3.3V.
All Arduino UNO output pins are 5V, connecting a 5V pin directly to the ST7735 display board may damage its controller circuit. To avoid that, I connected each control line of the display to the Arduino board through 1k ohm resistor.
In this project I used microSD card module, this module is supplied from circuit 5V source that comes from the Arduino UNO board. This module contains AMS1117-3V3 voltage regulator which is used to supply the micro SD card with 3.3V. Also this module contains an IC which is 74LVC125A and it’s used as level translator (from 5V to 3.3V).
The digital pins 10, 11, 12 and 13 are hardware SPI module pins of ATmega328P microcontroller (Arduino UNO microcontroller). The SD card and the ST7735 TFT share the same SPI bus.
As an addition to Arduino SPI library and SD library which are both built-in libraries (comes with Arduino IDE), the following code requires two libraries from Adafruit Industries:
The first library is a driver for the ST7735 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7735” and install the one from Adafruit).

To interface TFT LCD Display with Arduino, for designing custom HMI TFT LCD Display provide rich colours, detailed images, and bright graphics with their full-colour RGB mode it comes in different pixels 128 x 160 pixels, 320×240 pixels and many more.
In this tutorial, we’ll interface the 1.8 TFT LCD display with Arduino Uno. You’ll learn how to interface the TFT LCD with Arduino to write text on this LCD. This tutorial presents the coding, wiring diagram and components list required for the LCD display.
Creating an interface between the user and the system is very important. This interface can be created by displaying useful data, and menus. There are several components to achieving this. LEDs, 7-segments, OLEDs, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, and the type of user interaction.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. In the case of Arduino, the processor frequency is low. So it is not possible to display complex and high-speed motions. Therefore, full-colour TFT LCDs can only be used to display simple data and commands. This TFT has 128 x 160 pixels. 1.8 TFT display can load images from an SD card. It has an SD card slot at the back. You can see the front and back views of the TFT LCD in the figures below.
TFT is an abbreviation of “Thin Film Transistor”. It has transistors made up of thin films of Amorphous silicon. It serves as a control valve to provide an appropriate voltage onto liquid crystals for individual sub-pixels. The working principle is very simple the TFT LCD composes of many pixels that can emit light of any colour. The desired image achieves by controlling each pixel to display the corresponding colour. In TFT LCD, the backlight technology is generally used. In order to accurately control the colour and brightness of each pixel, it is necessary to install a shutter-like switch after each pixel. When the “blinds” are opened, light can pass through them. When the shutters are closed, light cannot pass through them.
Connect your PC to Arduino and open Arduino IDE. For the very first steps, you can refer to Connecting Windows PC with Arduino tutorial. You can get the .ino code and libraries from my download area with the following link:
This is the section before setup which uses for globe variables defining and libraries additions. TFT.h is the library for TFT LCD Display and uses for writing and drawing on the display. The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library.
This is the setup section in which Serial.begin(9600) initialize. TFTscreen.begin() is use to initialize the library. TFTscreen.background(0, 0, 0) is use to customize the screen background color here TFTscreen.background(0, 0, 0) means the background colour is black. TFTscreen.setTextSize(2) is use to set the font size.
In the loop section first, we will print the “Hi_peppe8o!” in the centre of the LCD and this will be in three different colours (Red, Green, Blue) you can choose any colour using the different colour codes. After 300 milliseconds a straight line will be displayed, after 300 milliseconds a square will be displayed, after 300 milliseconds a circle will be displayed, and after 300 milliseconds screen will be black/ erase and these all shapes and the text will be repeated in the void loop.
The LCD displays the text of “Hi_peppe80” and after that displays the line, square, and circle and then erases everything after completing this sequence. The command used for clearing all the data is TFTscreen.background(0,0,0):

Suppose you want to show images from an Adafruit PyGamer TFT display in a blog, or on a website. One way is to take a photograph of the screen, but getting a good quality image is quite difficult. This routine lets you create a perfect screenshot of the TFT display, and save it to an SD card so you can read it onto a computer and incorporate it into a document or web page.
Note that for the example above I scaled the image up by a factor of 4 to display it larger without it getting smoothed by the web browser. The original is 160x128, the same as the screen resolution.
The program uses the getPixel() routine I described in my earlier projects Reading the PyBadge Display and Simple Sprite Routines for the PyGamer/PyBadge. I"ve included it again in this program for convenience.
It saves the image to a file called image1.bmp. If this already exists on the SD card it uses the name image2.bmp, and so on, making it convenient to save a series of images.
The built-in LED is used to show the progress of the save. It"s initially off, and is lit while the image data is being written to the card. If there"s a problem with the card, or no card is present, the LED won"t light up at all.
I"ve included a simple plot demo to demonstrate the screenshot program; it"s the same demo I used in my Tiny TFT Graphics Library, rewritten to use the Adafruit GFX library.

Drawing bitmap images (.BMP format) on ST7735 TFT display is quite easy because they are uncompressed images unlike JPEG images (.JPG format). This post shows how to draw bitmap images on the ST7735 TFT using Arduino UNO board where the Arduino loads the BMP images from SD card and print them on the display. The ST7735 TFT is a color display that uses SPI protocol, it has a resolution of 128×160 pixel. This display works with 3.3V only.
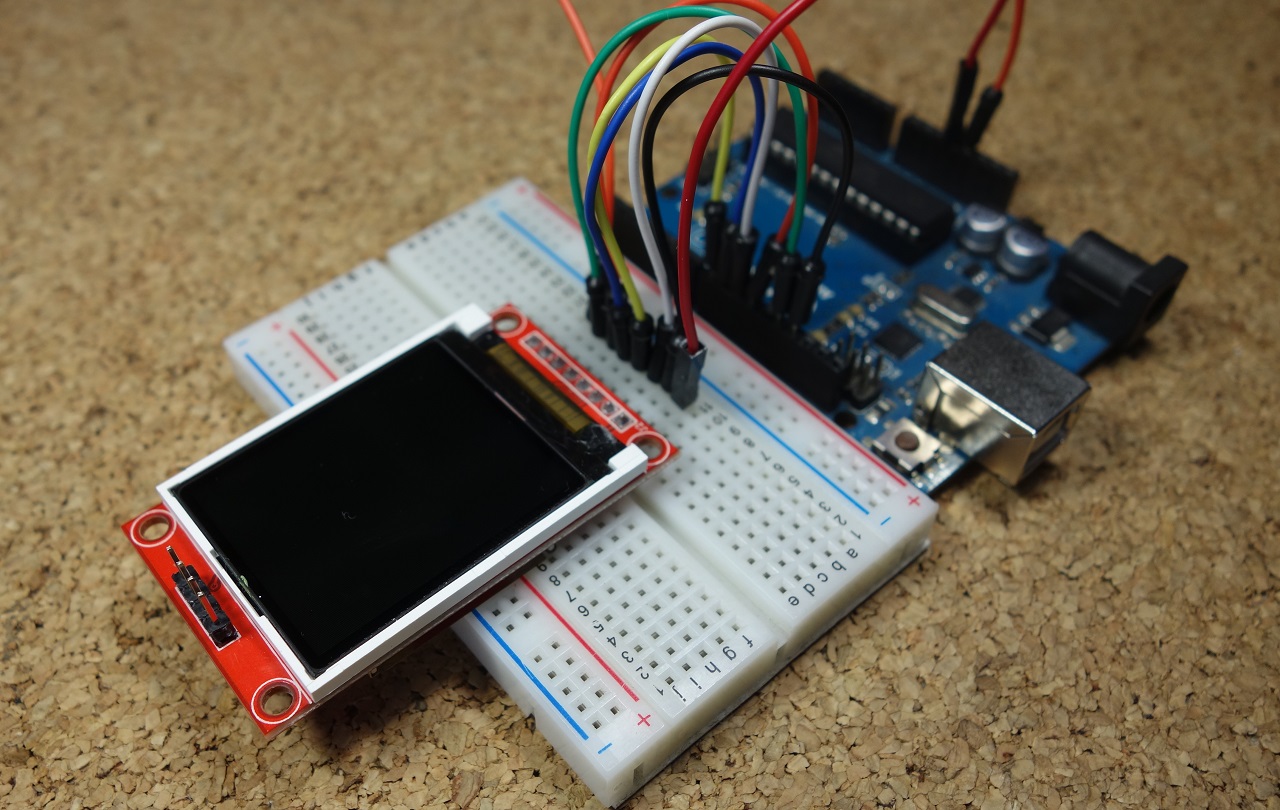
Wee need Aan rduino UNO or NANO board, the ST7735S TFT display module, a microSD card with FAT16 or FAT32 file system, the microSD card module adapter, the Breadboard and Jumper wires. Below you will find the connections and the code example and also a few bmp files to test with.
The following image shows project circuit diagram. The ST7735S shown in project circuit diagram has 8 pins: (from right to left): RST (reset), CS (chip select), DC (or D/C: data/command), DIN (data in), CLK (clock), VCC, BL (back light) and Gnd (ground). The ST7735S display module is supplied with 5V. GND pin is connected to Arduino GND pin, VCC and BL pins are connected to Arduino 5V pin. In the display module there is AMS1117-3V3 voltage regulator which supplies the display controller with 3.3V (because it works with 3.3V only). The regulator steps down the 5V that comes from the Arduino board into 3.3V.
Make all the connections as in the previous part of the schematic. Download the code and libraries ferom below. To install the library, download the .zip file below, open Arduino IDE and go to Sketch, include library, add .zip library and open the .zip file that you have just downloaded. Now the ST7735 and Adafruit GFX library sould be installed. Open the print bmp code. Compile and check for errors and uplaod it to the Arduino NANO. Make sure you copy some bmp files to the card with the 160 by 128 pixels resolution. You can download some .bmp files from below. In the code you can change the bmpDraw("1.BMP", 0, 0); to any file name instead of 1.BMP and print any other picture from the SD card.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey