arduino tft display image price

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
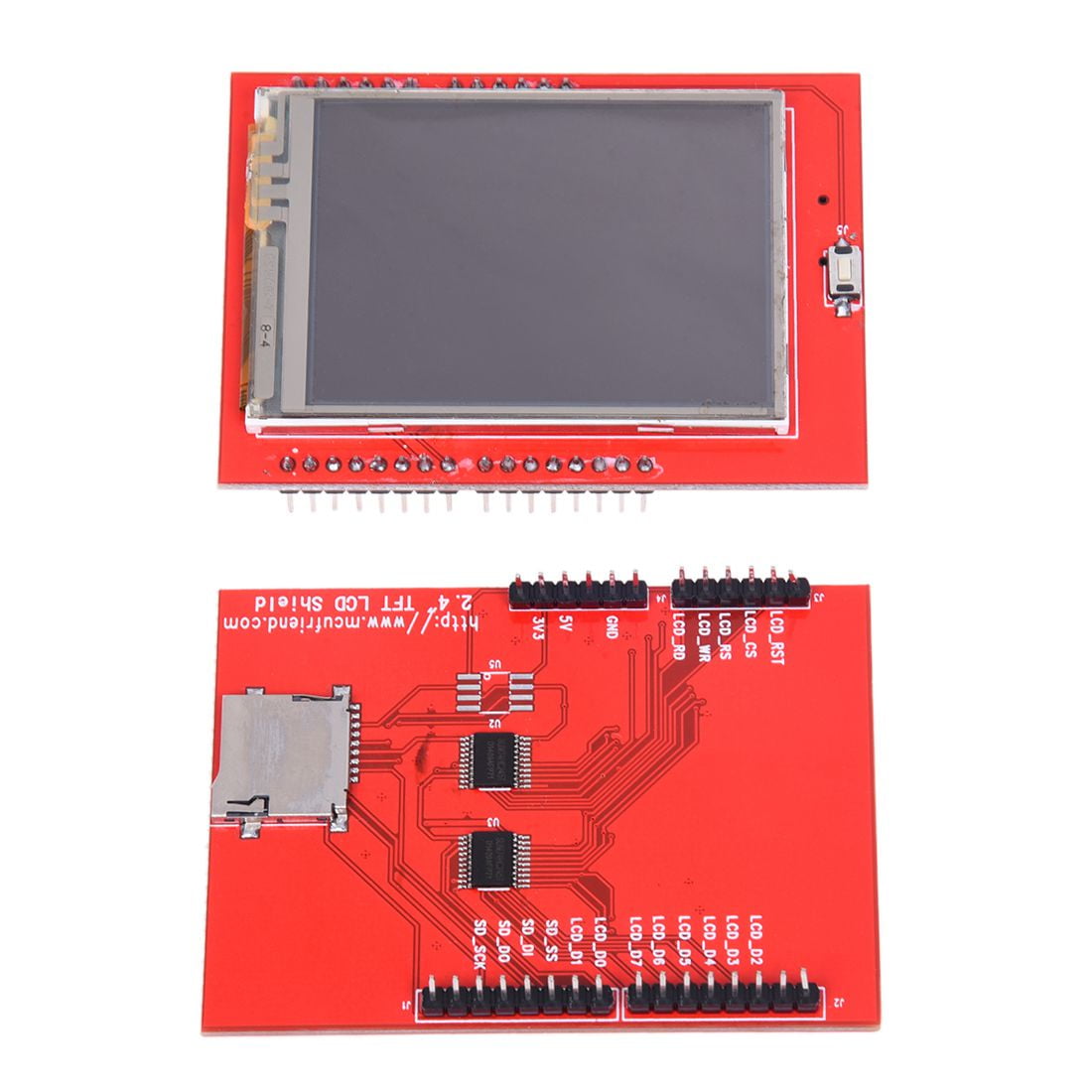
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

Edit. The data in label[ ] appears to have come from a "resized" image. The guard lines should be equal width. When you resize an anti-aliased image into a monochrome image of a different size the line widths do not always make a perfect match.

Displaying a custom image or graphic on a LCD display is a very useful task as displays are now a premium way of providing feedback to users on any project. With this functionality, we can build projects that display our own logo, or display images that help users better understand a particular task the project is performing, providing an all-round improved User Experience (UX) for your Arduino or ESP8266 based project. Today’s tutorial will focus on how you can display graphics on most Arduino compatible displays.
The procedure described in this tutorial works with all color displays supported by Adafruit’s GFX library and also works for displays supported by the TFTLCD library from Adafruit with little modification. Some of the displays on which this procedure works include:
While these are the displays we have, and on which this tutorial was tested, we are confident it will work perfectly fine with most of the other Arduino compatible displays.
For each of the displays mentioned above, we have covered in past how to program and connect them to Arduino. You should check those tutorials, as they will give you the necessary background knowledge on how each of these displays works.
For this tutorial, we will use the 2.8″ ILI9325 TFT Display which offers a resolution of 320 x 340 pixels and we will display a bitmap image of a car.
As usual, each of the components listed above can be bought from the links attached to them. While having all of the displays listed above may be useful, you can use just one of them for this tutorial.
To demonstrate how things work, we will use the 2.8″ TFT Display. The 2.8″ TFT display comes as a shield which plugs directly into the Arduino UNO as shown in the image below.
Not all Arduino displays are available as shields, so when working with any of them, connect the display as you would when displaying text (we recommend following the detailed tutorial for the display type you use of the above list). This means no special connection is required to display graphics.
Before an image is displayed on any of the Arduino screens, it needs to be converted to a C compatible hex file and that can only happen when the image is in bitmap form. Thus, our first task is to create a bitmap version of the graphics to be displayed or convert the existing image to a bitmap file. There are several tools that can be used for creation/conversion of bitmap images including, Corel Draw and Paint.net, but for this tutorial, we will use the Paint.net.
The resolution of the graphics created should be smaller than the resolution of your display to ensure the graphics fit properly on the display. For this example, the resolution of the display is 320 x 340, thus the resolution of the graphics was set to195 x 146 pixels.
Your graphics could also include some text. Just ensure the background is black and the fill color is white if you plan to change the color within your Arduino code.
Image2Code is an easy-to-use, small Java utility to convert images into a byte array that can be used as a bitmap on displays that are compatible with the Adafruit-GFX or Adafruit TFTLCD (with little modification) library.
Paste the bit array in the graphics.c file and save. Since we have two graphics (the car and the text), You can paste their data array in the same file. check the graphics.c file attached to the zip file, under the download section to understand how to do this. Don’t forget to declare the data type as “const unsigned char“, add PROGEM in front of it and include the avr/pgmspace.h header file as shown in the image below. This instructs the code to store the graphics data in the program memory of the Arduino.
With this done, we are now ready to write the code. Do note that this procedure is the same for all kind of displays and all kind of graphics. Convert the graphics to a bitmap file and use the Img2code utility to convert it into a hex file which can then be used in your Arduino code.
To reduce the amount of code, and stress involved in displaying the graphics, we will use two wonderful libraries; The GFX library and the TFTLCD library from Adafruit.
The GFX library, among several other useful functions, has a function called drawBitmap(), which enables the display of a monochrome bitmap image on the display. This function allows the upload of monochrome only (single color) graphics, but this can be overcome by changing the color of the bitmap using some code.
The Adafruit libraries do not support all of the displays but there are several modifications of the libraries on the internet for more displays. If you are unable to find a modified version of the library suitable for your the display, all you need do is copy the code of the drawBitmap() function from the GFX library and paste it in the Arduino sketch for your project such that it becomes a user-defined function.
The first two are thex and y coordinates of a point on the screen where we want the image to be displayed. The next argument is the array in which the bitmap is loaded in our code, in this case, it will be the name of the car and the text array located in the graphics.c file. The next two arguments are the width and height of the bitmap in pixels, in other words, the resolution of the image. The last argument is the color of the bitmap, we can use any color we like. The bitmap data must be located in program memory since Arduino has a limited amount of RAM memory available.
As usual, we start writing the sketch by including the libraries required. For this procedure, we will use the TFTLCD library alone, since we are assuming you are using a display that is not supported by the GFX library.
Next, we specify the name of the graphics to be displayed; car and title. At this stage, you should have added the bit array for these two bitmaps in the graphics.c file and the file should be placed in the same folder as the Arduino sketch.
With that done, we proceed to the void loop function, under the loop function, we call the drawbitmap() function to display the car and the text bitmap using different colors.
The last section of the code is the drawBitmap function itself, as earlier mentioned, to use the drawbitmap() function with the Adafruit TFTLCD library, we need to copy the function’s code and paste into the Arduino sketch.
Plug in your screen as shown above. If you are using any other display, connect it as shown in the corresponding linked tutorial. With the schematics in place, connect the Arduino board to your PC and upload the code. Don’t forget the graphics file needs to be in the same folder as the Arduino sketch.
That’s it for this tutorial guys. The procedure is the same for all kinds of Arduino compatible displays. If you get stuck while trying to replicate this using any other display, feel free to reach out to me via the comment sections below.

About: White House Maker Faire // 20 years old // U.C. Berkeley Junior in M.E.T. program. CEO of Qtechknow, maker and electronics enthusiast, I teach Arduino classes, and put making into schools! My successful Qduino…
Have you ever heard of TFT LCD screens? They are great ways to display information from your Arduino, or display pictures. The Arduino team just released an official TFT LCD screen with their new Robot at Maker Faire 2013. It"s very easy to get started with!! This tutorial will show you how to get the LCD up and running, load information from the SD card, and make a few simple projects.
The TFT LCD screen is a great way to detach your computer, and have the Arduino relay information that you need to know onto the LCD. A great part of the LCD is that it has a built in microSD card socket. You can store images on the microSD card socket, and even some text!
TFT LCD Screens (Thin-film-transistor liquid crystal display) are great graphical displays to display information. They are a variant of a liquid crystal display (LCD) which uses TFT technology to improve image qualities such as addressability and contrast. They are used often in video games, smartphones, cell phones, and sometimes even TV"s. Now, with the technology and accessibility today, you can use one with your Arduino!
LCDs, or liquid crystal displays, are easy to use with your Arduino. They are a very simple ways of telling the user data from the Arduino. Standard 16x2 character LCDs are found in grocery stores, when the display tells you what you bought as the cashier scans each item, and how much it costs.
For the first example, let"s put the Instructables Logo on our TFT display! Download the zip file below, and put it onto a microSD Card (2GB). You will probably a microSD to SD Card adapter. There is no special software needed, just copy and paste it onto the card.
Let"s try another example. This time, we"ll be mimicking the Serial Monitor on our TFT LCD. Keep the same circuit, and then upload the new code below.
This sketch will gather the reading from the ArduSensor Pot, and then relay it onto the TFT LCD screen 10 times per second. This is a great way to display data without a computer.
Open up the CardInfo sketch from the Arduino program; File>Examples>SD>CardInfo. Upload this to your Arduino, and then open the serial monitor in the Arduino program.
This looks like a fantastic tutorial, but could you please help: is there a cheaper alternative to the official arduino TFT screen but will still work with the tft library? Help and multiple suggestions are much appreciated!0
Without a storage medium you would need to convert the image data into an array representing each pixel and make it part of your sketch. So you would be limited by the on-board memory of the Arduino.0
I am also trying to play a video using Arduino. If I use images after split from a video as a slideshow using higher speed. will Arduino able to process it ?0

In order to achieve this result, we have to use Adafruit’s libraries for the ST7735 display. We also need the Adafruit GFX library. Adafruit has made an amazing job with the library for the ST7735.
The spitftbitmap example loads an image from the SD card and displays it on the display. I slightly modified that code in order to loop forever, load more images and use the landscape orientation of the display.void loop() {
With the bmpDraw function that the example offers we can easily load and display bitmap graphics in our projects! You have to be sure though, that your bitmaps have the correct format.
In order to convert the images to correct format for this project, I used the Paint.net free software for windows. I loaded my images and then I resized in the correct resolution for the display which is 160x128 pixels. Then I saved the images as .bmp files with a bit depth of 24bits. That’s it, all we have to do now is to save them to the SD card and call the command bmpDraw with the name of the file.

ER-TFTM070-7 is 800x480 Pixels 7 inch color tft lcd display module with LT7683 controller board,superior display quality and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO, and ARM .It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" We prepared the interfacing documents,libraries and examples for arduino due,mega 2560,uno,For 8051 microcontroller user,we also prepared the interfacing document and demo code.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Adding a display to your Arduino can serve many purposes. Since a common use for microcontrollers is reading data from sensors, a display allows you to see this data in real-time without needing to use the serial monitor within the Arduino IDE. It also allows you to give your projects a personal touch with text, images, or even interactivity through a touch screen.
Transparent Organic Light Emitting Diode (TOLED) is a type of LED that, as you can guess, has a transparent screen. It builds on the now common OLED screens found in smartphones and TVs, but with a transparent display, offers up some new possibilities for Arduino screens.
Take for example this brilliant project that makes use of TOLED displays. By stacking 10 transparent OLED screens in parallel, creator Sean Hodgins has converted a handful of 2D screens into a solid-state volumetric display. This kind of display creates an image that has 3-dimensional depth, taking us one step closer to the neon, holographic screens we imagine in the future.
Crystalfontz has a tiny monochrome (light blue) 1.51" TOLED that has 128x56 pixels. As the technology is more recent than the following displays in this list, the cost is higher too. One of these screens can be purchased for around $26, but for certain applications, it might just be worth it.
The liquid crystal display (LCD) is the most common display to find in DIY projects and home appliances alike. This is no surprise as they are simple to operate, low-powered, and incredibly cheap.
This type of display can vary in design. Some are larger, with more character spaces and rows; some come with a backlight. Most attach directly to the board through 8 or 12 connections to the Arduino pins, making them incompatible with boards with fewer pins available. In this instance, buy a screen with an I2C adapter, allowing control using only four pins.
Available for only a few dollars (or as little as a couple of dollars on AliExpress with included I2C adapter), these simple displays can be used to give real-time feedback to any project.
The screens are capable of a large variety of preset characters which cover most use cases in a variety of languages. You can control your LCD using the Liquid Crystal Library provided by Arduino. The display() and noDisplay() methods write to the LCD, as shown in the official tutorial on the Arduino website.
Are you looking for something simple to display numbers and a few basic characters? Maybe you are looking for something with that old-school arcade feel? A seven-segment display might suit your needs.
These simple boards are made up of 7 LEDs (8 if you include the dot), and work much like normal LEDs with a common Anode or Cathode connection. This allows them to take one connection to V+ (or GND for common cathode) and be controlled from the pins of your Arduino. By combining these pins in code, you can create numbers and several letters, along with more abstract designs—anything you can dream up using the segments available!
Next on our list is the 5110 display, also affectionately known as the Nokia display due to its wide use in the beloved and nigh indestructible Nokia 3310.
These tiny LCD screens are monochrome and have a screen size of 84 x 48 pixels, but don"t let that fool you. Coming in at around $2 on AliExpress, these displays are incredibly cheap and usually come with a backlight as standard.
Depending on which library you use, the screen can display multiple lines of text in various fonts. It"s also capable of displaying images, and there is free software designed to help get your creations on screen. While the refresh rate is too slow for detailed animations, these screens are hardy enough to be included in long-term, always-on projects.
For a step up in resolution and functionality, an OLED display might be what you are looking for. At first glance, these screens look similar to the 5110 screens, but they are a significant upgrade. The standard 0.96" screens are 128 x 64 monochrome, and come with a backlight as standard.
They connect to your Arduino using I2C, meaning that alongside the V+ and GND pins, only two further pins are required to communicate with the screen. With various sizes and full color options available, these displays are incredibly versatile.
For a project to get you started with OLED displays, our Electronic D20 build will teach you everything you need to know -- and you"ll end up with the ultimate geeky digital dice for your gaming sessions!
These displays can be used in the same way as the others we have mentioned so far, but their refresh rate allows for much more ambitious projects. The basic monochrome screen is available on Amazon.
Thin-film-transistor liquid-crystal displays (TFT LCDs) are in many ways another step up in quality when it comes to options for adding a screen to your Arduino. Available with or without touchscreen functionality, they also add the ability to load bitmap files from an on-board microSD card slot.
Arduino have an official guide for setting up their non-touchscreen TFT LCD screen. For a video tutorial teaching you the basics of setting up the touchscreen version, YouTuber educ8s.tv has you covered:
With the touchscreen editions of these screens costing less than $10 on AliExpress, these displays are another great choice for when you need a nice-looking display for your project.
Looking for something a little different? An E-paper (or E-ink depending on who you ask) display might be right for you. These screens differ from the others giving a much more natural reading experience, it is no surprise that this technology is the cornerstone of almost every e-reader available.
The reason these displays look so good is down to the way they function. Each "pixel" contains charged particles between two electrodes. By switching the charge of each electrode, you can influence the negatively charged black particles to swap places with the positively charged white particles.
This is what gives e-paper such a natural feel. As a bonus, once the ink is moved to its location, it uses no power to keep it there. This makes these displays naturally low-power to operate.
This article has covered most options available for Arduino displays, though there are definitely more weird and wonderful ways to add feedback to your DIY devices.
Now that you have an idea of what is out there, why not incorporate a screen into your DIY smart home setup? If retro gaming is more your thing, why not create some retro games on Arduino?




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey