arduino tft display image quotation

Edit. The data in label[ ] appears to have come from a "resized" image. The guard lines should be equal width. When you resize an anti-aliased image into a monochrome image of a different size the line widths do not always make a perfect match.

I am messing around with TFT displays now and have been interested in my TFT displays bitmap function, however, it is very slow. when doing any other kind of colour printing/messages it is about as instantaneous as I"d expect, but when doing bitmaps it takes almost 30seconds to fully update the 320x480px screen.
I"m wondering if this is normal for this type of display and setup and if not then, how can I speed it up! Ideally I"d like to display simple animations!

Displaying a custom image or graphic on a LCD display is a very useful task as displays are now a premium way of providing feedback to users on any project. With this functionality, we can build projects that display our own logo, or display images that help users better understand a particular task the project is performing, providing an all-round improved User Experience (UX) for your Arduino or ESP8266 based project. Today’s tutorial will focus on how you can display graphics on most Arduino compatible displays.
The procedure described in this tutorial works with all color displays supported by Adafruit’s GFX library and also works for displays supported by the TFTLCD library from Adafruit with little modification. Some of the displays on which this procedure works include:
While these are the displays we have, and on which this tutorial was tested, we are confident it will work perfectly fine with most of the other Arduino compatible displays.
For each of the displays mentioned above, we have covered in past how to program and connect them to Arduino. You should check those tutorials, as they will give you the necessary background knowledge on how each of these displays works.
For this tutorial, we will use the 2.8″ ILI9325 TFT Display which offers a resolution of 320 x 340 pixels and we will display a bitmap image of a car.
As usual, each of the components listed above can be bought from the links attached to them. While having all of the displays listed above may be useful, you can use just one of them for this tutorial.
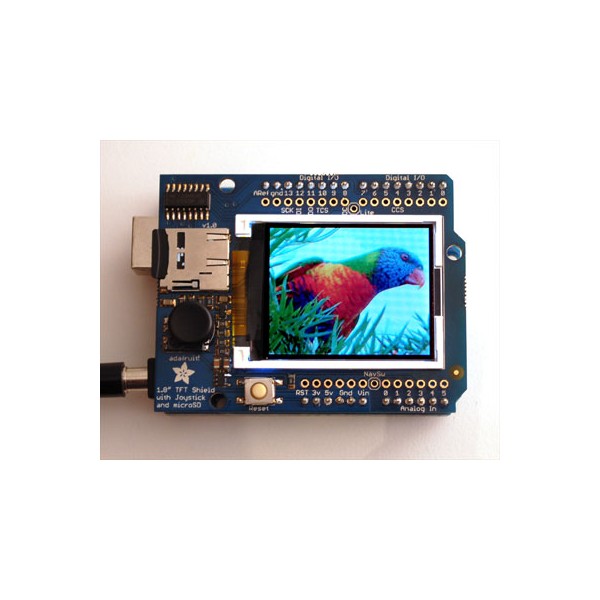
To demonstrate how things work, we will use the 2.8″ TFT Display. The 2.8″ TFT display comes as a shield which plugs directly into the Arduino UNO as shown in the image below.
Not all Arduino displays are available as shields, so when working with any of them, connect the display as you would when displaying text (we recommend following the detailed tutorial for the display type you use of the above list). This means no special connection is required to display graphics.
Before an image is displayed on any of the Arduino screens, it needs to be converted to a C compatible hex file and that can only happen when the image is in bitmap form. Thus, our first task is to create a bitmap version of the graphics to be displayed or convert the existing image to a bitmap file. There are several tools that can be used for creation/conversion of bitmap images including, Corel Draw and Paint.net, but for this tutorial, we will use the Paint.net.
The resolution of the graphics created should be smaller than the resolution of your display to ensure the graphics fit properly on the display. For this example, the resolution of the display is 320 x 340, thus the resolution of the graphics was set to195 x 146 pixels.
Your graphics could also include some text. Just ensure the background is black and the fill color is white if you plan to change the color within your Arduino code.
Image2Code is an easy-to-use, small Java utility to convert images into a byte array that can be used as a bitmap on displays that are compatible with the Adafruit-GFX or Adafruit TFTLCD (with little modification) library.
Paste the bit array in the graphics.c file and save. Since we have two graphics (the car and the text), You can paste their data array in the same file. check the graphics.c file attached to the zip file, under the download section to understand how to do this. Don’t forget to declare the data type as “const unsigned char“, add PROGEM in front of it and include the avr/pgmspace.h header file as shown in the image below. This instructs the code to store the graphics data in the program memory of the Arduino.
With this done, we are now ready to write the code. Do note that this procedure is the same for all kind of displays and all kind of graphics. Convert the graphics to a bitmap file and use the Img2code utility to convert it into a hex file which can then be used in your Arduino code.
To reduce the amount of code, and stress involved in displaying the graphics, we will use two wonderful libraries; The GFX library and the TFTLCD library from Adafruit.
The GFX library, among several other useful functions, has a function called drawBitmap(), which enables the display of a monochrome bitmap image on the display. This function allows the upload of monochrome only (single color) graphics, but this can be overcome by changing the color of the bitmap using some code.
The Adafruit libraries do not support all of the displays but there are several modifications of the libraries on the internet for more displays. If you are unable to find a modified version of the library suitable for your the display, all you need do is copy the code of the drawBitmap() function from the GFX library and paste it in the Arduino sketch for your project such that it becomes a user-defined function.
The first two are thex and y coordinates of a point on the screen where we want the image to be displayed. The next argument is the array in which the bitmap is loaded in our code, in this case, it will be the name of the car and the text array located in the graphics.c file. The next two arguments are the width and height of the bitmap in pixels, in other words, the resolution of the image. The last argument is the color of the bitmap, we can use any color we like. The bitmap data must be located in program memory since Arduino has a limited amount of RAM memory available.
As usual, we start writing the sketch by including the libraries required. For this procedure, we will use the TFTLCD library alone, since we are assuming you are using a display that is not supported by the GFX library.
Next, we specify the name of the graphics to be displayed; car and title. At this stage, you should have added the bit array for these two bitmaps in the graphics.c file and the file should be placed in the same folder as the Arduino sketch.
With that done, we proceed to the void loop function, under the loop function, we call the drawbitmap() function to display the car and the text bitmap using different colors.
The last section of the code is the drawBitmap function itself, as earlier mentioned, to use the drawbitmap() function with the Adafruit TFTLCD library, we need to copy the function’s code and paste into the Arduino sketch.
Plug in your screen as shown above. If you are using any other display, connect it as shown in the corresponding linked tutorial. With the schematics in place, connect the Arduino board to your PC and upload the code. Don’t forget the graphics file needs to be in the same folder as the Arduino sketch.
That’s it for this tutorial guys. The procedure is the same for all kinds of Arduino compatible displays. If you get stuck while trying to replicate this using any other display, feel free to reach out to me via the comment sections below.

Electronics has transited from a work meant for well-trained engineers to something which is dabbled into by people in other fields especially in Arts and related fields. The introduction of platforms like Arduino (which was created for reasons like this), has been one of the main facilitators of this trend which has produced diverse forms of electronics embedded art pieces, from interactive paintings to animatronic sculptures. For today’s tutorial, we will build our own work of “art” – a digital Photo Frame. Photoframes are used to display pictures or artworks and are made from wood, metal and several synthetic material. They were created to hold just one picture/artwork but with digital photo frames, you could have more than one picture stored on the photo frame, switching between them at desired intervals.
Digital Photo frames are usually made up of four main components; a display/screen, a storage device, a microcontroller or microprocessor, and a power supply. For today’s tutorial, we will use the 1.8″ ST7735 based, color TFT as our display and the Arduino nano as the microcontroller. The TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontrollers and you only need 4 IO pins. The display module also comes with an SD card slot which we will use as the storage device for this project.
Beside just building the digital photo frame, at the end of this tutorial, you would have also learned how to use the SD card slot on the 1.8″ TFT display module for other projects.
The ST7735 1.8″ TFT display is made up of two set of header pins. The first one at the top consists of 4 pins and are used to interface the SD card slot at the back of the display.
The second set of headers below the screen represent the pins for driving the display itself. However, the SD card slot and the display, both use the SPI protocol for communications with the MCU so they will be connected to the same pins on the Arduino nano. The only difference will be the CS/SS pin as each of them will be connected to a different pin.
For this schematic, we used the Fritzing model of the ST7735 1.8″ TFT display and the arrangement of the pins is slightly different from that of our display. This model has the pins of the SD card slot and the display merged together breaking out only their CS/SS pins.
Go over the schematics one more time to be sure everything is as it should be. More on the use of the 1.8″ TFT display was covered in a previous tutorial here.
The images that will be displayed on the TFT has to be in a bitmap format, thus before the images are copied to the SD card, we need to convert them to the recognizable bitmap form. To do this, I used the free Paint.net software (for windows) but you can use any other image editing software.
Load the images into the software one by one and use the resize tool to reduce its resolution and size to that (160×128 pixels) of the 1.8″ TFT display.
The code for this project is a slightly modified version of the SPI TFT bitmap example shipped with the ST7735 library by Adafruit. Thus the code for this tutorial is heavily reliant on the Adafruit ST7735 and GFX libraries.
With this done, we declare the pins of the Arduino to which the CS pins of the SD card slot and the TFT are connected and also create an object of the Adafruit ST7735 library with the declared pins passed on as arguments.
Next is thevoid setup() function. We start by initializing serial communication which will be used to debug our code. After this, we initialize the TFT and the SDcard, setting the rotation of the TFT to landscape (represented by 1).
Next is the void loop function. Here we simply invoke the bmpDraw function for each of the images we will like to display, setting a suitable delay time between each of the pictures. The bmpDraw function makes it super easy to display images on the TFT. All we need to do is to provide the name of the .bmp file, starting coordinates and it will use that information to fetch the image from the SD card and display on the screen.
Ensure your connections are correct, then upload the code to your Arduino. After a while, you should see the pictures being displayed like a slideshow on the TFT.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

What is recursion? For a person writing Arduino turtle graphics functions, it"s a different way of thinking. For the turtle that does the drawing, it is a measure of independence: "Just get me started and watch me go!"
Note: the Arduino Uno has limited SRAM memory, but still sufficient to use recursion in our turtle graphics examples. If you try to use too many recursive steps, your functions may not work. However we have not reached that limit in our examples, so let"s go ahead and see how this works....
The principle is the same - but in this function we are able to specify different lengths of left branches and right branches, and different left angle and right angle for the branches. Also the shorter end branches are drawn a different colour. Our turtle is getting quite artistic. Depending on the values used, the resulting image can be sophisticated. Try some different branch lengths and colours and see what happens.

The new line of 3.5” TFT displays with IPS technology is now available! Three touchscreen options are available: capacitive, resistive, or without a touchscreen.
For over 20 years Newhaven Display has been one of the most trusted suppliers in the digital display industry. We’ve earned this reputation by providing top quality products, services, and custom design solutions to customers worldwide.

This example demonstrates how to draw text on the Arduino GLCD screen when connected to an Arduino. The Arduino reads the value of an analog sensor attached to pin A0, and writes the value to the LCD screen, updating every quarter second.
Connect the screen to the breadboard. The headers on the side of the screen with the small blue tab and arrow should be the ones that attach to the board. Pay attention to the orientation of the screen, in these images, it is upside down.
Define the pins you"re going to use for controlling the screen, and create an instance of the TFT library named TFTscreen. You"ll reference that object whenever you"re working with the screen.

I am using "5 inch TFT LCD Module 800x480 Display w/Controller I2C Serial SPI" in one of my project. Communication interface is 4 wire SPI. I have ordered the display with 4 wire SPI mode, after receiving the display i have not made any changes to the hadrware. Just soldered one connector for SPI connectivity with microcontroller. Display is 3.3V.
I have initialized the TFT and SPI communication. But, i am unable to see any thing on the TFT display. When i probed SCLK and chip select(CS) i could see signals in oscilloscope. On MISO able to see signals but little distorted. But MOSI is completely high.

If anyone has one of these displays that you thought was broken, here is a working sketch based on an 8051 driver example I received from the Chinese vendor. Perhaps it will help get someone started... I took the function initial() from this sketch and added it to Bodmers ST7735_init.h for my "BLUETAB" version which is the subject of this topic.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big 4"(3.97" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 480x800 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 and capacitive touch panel with FT6336.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey