arduino tft display programming quotation

1st Arduino project, beyond the very basic intros, and no coding experience before this endeavor, so I"m sure I"m just not searching the right things/way to figure this out.
The project - replacing gauges in my truck with Arduino+TFT display. As a starter, I"m working strictly on single fuel gauge functionality, and eventually including dual fuel gauges (2 separate fuel tanks in truck), voltage gauge, coolant temp gauge, and GPS driven speedometer. Yeah...I"m already realizing I"m in for a bit of a steep learning curve here, lol.
The setup - Genuine Arduino Mega 2560, Seeed Studio 2.8" touchscreen sheild V1.0, aftermarket universal style fuel sender. Sender is connected to Analog pin 9 through a voltage divider circuit running roughly 1.5VDC-4.95VDC, and I get appropriate numbers from the serial monitor when cycling the sender. I"m not currently utilizing the touch features of the screen, though I may in the future. RIght now it"s strictly a display device. I did find out how to modify the TFT.h file to get the display to function on the Mega board, and am writing static text to it currently.
The problem - how the heck do I get the value read from the Analog pin to display on the screen? I"ve spent the last couple of days searching the forums here and on Adafruit, as well as various other sites found on Google. I"ve spent hours looking at other"s code to try and figure this out, but not being a coder before this, I"m finding it difficult to determine which parts of the code are relevant to what I"m attempting to do, and I think I may be confusing myself/WAY overthinking it, lol. It seems like it should be a simple thing...
That part I"m good with, but I can"t figure out how to get a value read from the analog pins to display as numbers on the screen. I"m not looking to be spoon fed the answers, but if I could maybe get some guidance on what functions I"m missing, or what I should be searching for to figure this out?

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

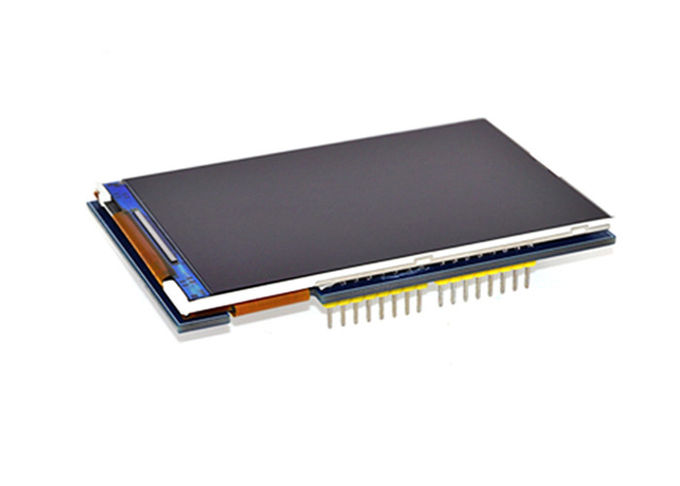
Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
Next is the void loop() function. Here we basically create a UI to display the youtube subscribe button, using some of the same functions we used under the void setup() function.
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
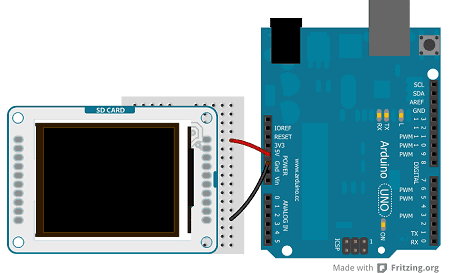
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

You can use TFT displays in HMI products such as room temperature controllers and attendance systems, weather monitoring devices, infotainment systems, and even video game consoles.
This article is part of our series on the different types of displaysthat you can use with Arduino, so if you’re weighing up the options, then do check out our guide to the best displays to use with Arduino.
Let us see a view of a TFT LCD module. In the following section, we will see the pin definition and the pin mapping table for the connection between Arduino and the TFT display.
You can see the tradeoff here. Going for a better color resolution provides vibrant display options, but memory usage will increase with the color resolution.
There is a tradeoff between the quality of the display, power consumption, and the simplicity of coding. The TFT displays consume more power and need more programming than a simple monochrome display.
TFT displays provide a faster refresh rate and provide smoother transitions. The quicker processing improves the look and feels of the so-called user experience for the user.
The Arduino doesn’t need any special hardware to drive the controllers. The SPI or I2C interface can also be bit-banged, making it portable to any Arduino Board.
I am confident that the article was beneficial and easy to understand. I have used TFT displays in my hobby projects to learn more about the available libraries.

Some time ago, I was experimenting with e-paper displays and built a prototype that would use an API to retrieve a quote (from my favorite stoic philosophers). Because I was calling an API, it was a good excuse to test the Device Flow authentication that Auth0 supports.
This weekend, I thought about building a standalone display. After all, these boards come with a ton of memory, but of different kinds. Arduinos use Harvard architecture and use different memory systems for programs and data. At least some do. This particular board I’m using has 256KB of flash memory (!), which is used for the program, but can easily be used for constant content (e.g. string). Which is exactly what I need, storing a lot of strings: quotes. Compare this to 32KB of RAM…it is a lot more.
I was surprised by the number of quotes I was able to stash into this little device. My limiting factor actually became the display. Because, even when using a small font, it is limited to the length of the text it is able to display. Now that I think about it, a scrolling display would be a nice followup project.
Anyway, I added approximately 1200 quotes, with less than 150 characters each. The Arduino compiler reports 70% of program memory used, which makes sense. 70% of program use is about 183K bytes. If I comment out all the constant strings, the compilation ends with a 70K image. Which means the average quote is 95 bytes long.
The battery voltage was very simple, as this is supported in the board I’m using: a simple analog input. Displaying Date & Time was a good opportunity to use the Real Time Clock that is also included in Arduino
I needed a good way of synchronizing the clock with a good source. But, as it happens often, Arduino is one step ahead of me. The WiFi class includes a getTime method that will automagically retrieve the time using NTP.
A nice side effect of using the RTC is that we can program an alarm to refresh the display at certain intervals. RTCZero (the Arduino library) is quite flexible and allows you to set up somewhat arbitrary triggers (not as powerful as cron, but still…). But the most important consequence of this is that it frees up the loop function to do other things. Now refreshing the display will happen on an interrupt handler.
I originally had showQuote wired up directly to the alarm handler. But this runs as part of an ISR (Interrupt Service Routine). And this sometimes causes issues. So I decided to decouple it and just have the ISR set a flag that then the main loop would pick. The rate of interrupts are very low, so this all should work without issues of race conditions, etc. I’m updating the display in intervals of 10 - 30 mins.
Now that refreshing the display takes care of itself, I decided it would be fun to create a command-line interface for the display to interact with a user. After all, there’s no touch screen, no buttons, nothing… it’d be cool to be able to configure WiFi, refresh frequency, etc. via a terminal.

What is recursion? For a person writing Arduino turtle graphics functions, it"s a different way of thinking. For the turtle that does the drawing, it is a measure of independence: "Just get me started and watch me go!"
Note: the Arduino Uno has limited SRAM memory, but still sufficient to use recursion in our turtle graphics examples. If you try to use too many recursive steps, your functions may not work. However we have not reached that limit in our examples, so let"s go ahead and see how this works....

This example demonstrates how to draw text on the Arduino GLCD screen when connected to an Arduino. The Arduino reads the value of an analog sensor attached to pin A0, and writes the value to the LCD screen, updating every quarter second.
Define the pins you"re going to use for controlling the screen, and create an instance of the TFT library named TFTscreen. You"ll reference that object whenever you"re working with the screen.

The Snake Eyes Bonnet is a Raspberry Pi accessory for driving two 128x128 pixel OLED or TFT LCD displays, and also provides four analog inputs for sensors. It"s perfect for maki…

The main component of Me TFT LCD Screen module is a LCD display communicating with Makeblock Orion through serial port to show characters and graphics of different size and colors. The module is integrated with MCU and memory chip, and the Chinese characters, letters, and figures stored in the memory chip can be invoked easily through the serial port. Its blue/gray ID means that it has a double-digital signal port and needs to be connected to the port with blue or gray ID on Makeblock Orion.
Since the port of Me TFT LCD Screen has blue/gray ID, you need to connect the port with blue or gray ID on Makeblock Orion when using RJ25 port. Taking Makeblock Orion as example, you can connect to ports No. 5 as follows:
When the Dupont wire is used to connect the module to the Arduino UNO Baseboard, its TX and RX pins should be connected to TX and RX ports respectively as follows:
If you use Arduino to write a program, the library Makeblock-Library-master should be invoked to control the Me TFT LCD Screen. This program serves to display different graphics and characters through Arduino programming.
This module (Me TFT LCD Screen – 2.2 Inch) contains a voltage converter, an STM32 chip, and a serial flash memory of 2M. In contrast with other displays, it needs only serial port for communication, so it is easy to operate and connect.
A special serial port assistant is provided to help you set the baud rate of transmission, and store the processed pictures you want to display into the flash memory so as to implement the display or switch of boot pictures in your own project. To download pictures, you need other serial port for conversion. In addition, it also supports superposition of background pictures and the letters, and GUI display. Its applications include the calendar, voltage meter, ampere meter, etc.

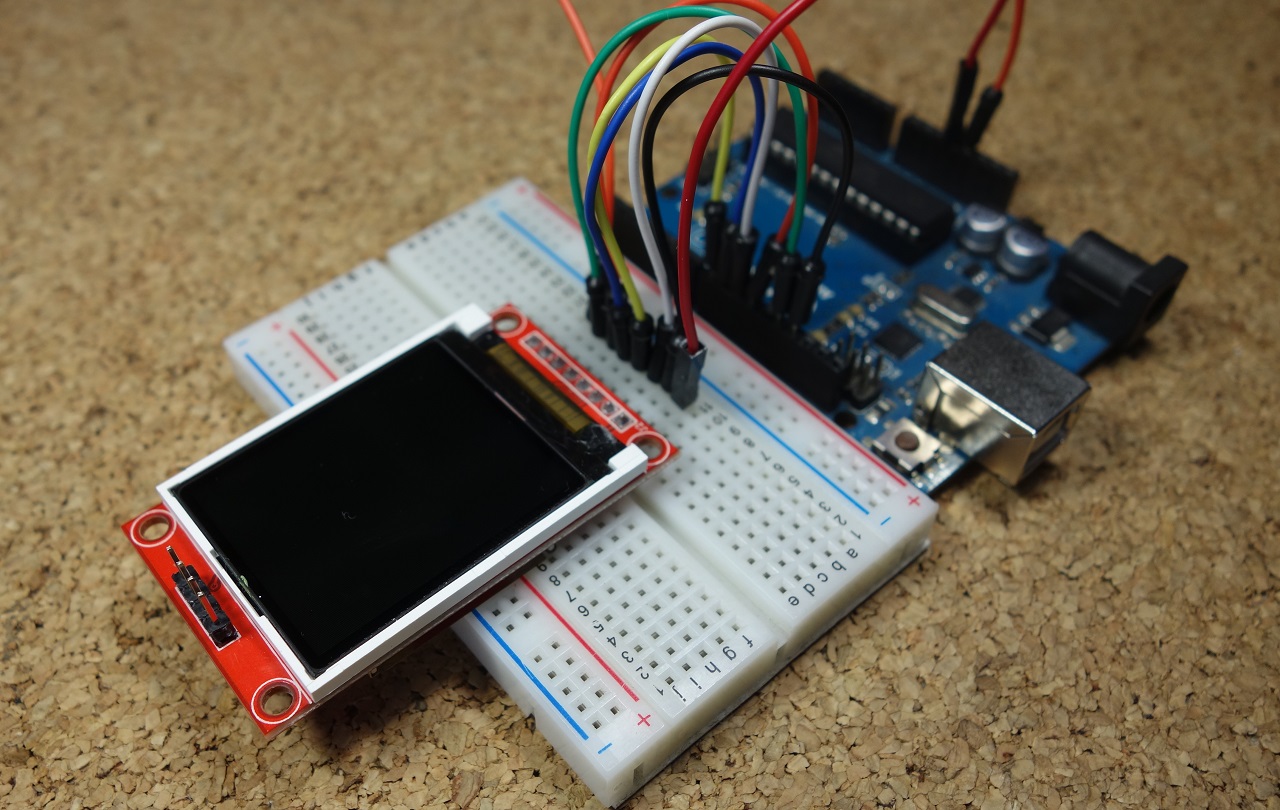
In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.
Let"s get started with this creative Arduino project, where you"ll learn about the TFT LCD touch screen and how to use it to create your own colourful calculator. For a basic understanding of touch screen & LCD, a cheap TFT 2.4" Arduino shield is used to create this project. For creating a similar project, one should follow the steps and edit the code for better understanding.
The shield connects ILI9341"s data pins 0-7 to Arduino"s digital pins 2-8 (allowing parallel communication, not SPI. ILI9341"s RESET goes to Arduino analog pin A4. CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
ILI9341 is integrated inside the display. It drives the display and has nothing to do with the touchscreen (Although the shield connects some pins of ILI9341 together with pins of the touchscreen).
To read a byte from ILI9341 after sending a read command (e.g. 09h - Read Display Status) set RD from HIGH to LOW, so ILI9341 outputs data until RD returns HIGH.
Now, open Arduino IDE and select Sketch -> Include Library -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with BMP image files, and these images can be displayed on our TFT LCD screen using the Arduino Program.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the programming terminal of your Arduino UNO with some insulator, just in case if the terminal comes in contact with your TFT LCD screen.

I installed the libray of MCUFRIEND_kbv library and Adafruit_GFX via the Library Manager,but the problem remains same ,even it is compile and uplode very well but still screen display the White screen…
I am trying to use TFT LCD Display ILI9486/ILI9488 480x320 with Arduino Due. The display is showing blank white screen. My test program compiles and uploads without any error. However, LCD display remains blank with white screen.
Hello everyone to my new tutorial in which we are going to program arduino for tft lcd shield of 3.5" with ILI9486 driver, 8 bit. I found it important to write this tutorial as if we see we find tutorial for 1.44, 1.8, 2.0, 2.4, 2.8 inch shields however there are no or less tutorials available for 3.5" shield as its completely different from other smaller tft lcd shields -adafruit tft lcd library doesn"t even support ILI9486 driver in 3.5" tft lcd, it supports drivers of tft shields lesser then 3.5"
Go through the above link to know better, lets start with our tutorial however if we can"t use Adafruit_TFTLCD library which library will we use ?, there"s a simple answer to this that"s MCUFRIEND_kbv library which helps to use 3.5" tft lcd shield, if you see this library makes it much more easier to program arduino for tft lcd shield than adafruit as we have to simply create a tft object in MCUFRIEND_kbv library and then using that we can control the tft lcd shield however in Adafruit_TFTLCD library we will have to create the object and also define connections which makes it a very long task.
Once added, create the tft object using library name and a name for object, you can also define some color codes for text which we are going to type, using the define function and giving color code. This all is to be done before setup.#include#include#define BLACK 0x0000#define RED 0xF800#define WHITE 0xFFFFMCUFRIEND_kbv tft;
Its time to now start our tft lcd screen and change the background, this is to be done by using some simple functions by obtaining the tft ID and changing the background bytft.fillScreen("color_name");void}
Now we will be programming in loop for printing text on TFT LCD shield, for that we will be using a number of functions such as -tft.setCursor("x","y");x means the position from the x axis on screen and y means position from the y axis on screen of tft lcd shield.tft.setTextSize("number");number here refers to text size which take parameter as number you can give any number from 1 according to your requirements.tft.setTextColor("color");color here means to give the color name we had defined before setup, this makes the text color as whatever you give.tft.print("value");value is nothing but what you want to print, whatever you give as value must be in double quotes.void loop() {// put your main code here, to run repeatedly:tft.setCursor(0,0);tft.setTextSize(3);tft.setTextColor(WHITE);tft.print("my first project with tft -");tft.setCursor(0,70);tft.setTextSize(2);tft.setTextColor(RED);tft.print("welcome to the world of arduino and display , myself I love arduino and game programming very much. This is why I have my own youtube channel in which I share my arduino projects and games made by me , isn"t it amazing !");}
Graphics which we see in our phone is combination of square, rectangle, circle, triangle, lines. This is why here we will learning how to draw the following shapes.tft.drawRect(x,y,width,height,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, width refers to set the width of rectangle, height refers to set the height of the rectangle and color means the color of rectangle you want it to be. You can use this same function by simply keeping the height and width same.tft.drawCircle(x,y,radius,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, radius is a para to set the radius of circle and color means the color of circle you want it to be.tft.drawTriangle(x1,y1,x2,y2,x3,y3,color);x1, y1, x2 etc. are to set the position of triangle"s three points from which lines are drawn.tft.drawLine(x1,y1,x2,y2,color);x1 and y1 are to set point 1 from which line is made to point 2 which is set by x2 and y2.
I have shown we can draw text and shapes by which we can make various graphics, you can also refer to code given by me, one is for text and other is for graphics display.
I recently purchased a touch screen module to go with my Arduino Mega 2560. The demo documentation was easy enough to follow, I uploaded a TFTpaint program demo, the GLUE demo, as well as a mock phone dialer program. My initial hopes were to utilize some drawing utilities in conjunction with the needed touch libraries in order to create a custom GUI for an automation project I am working on. Over the last couple of nights I have been exploring different display driver libraries for the Arduino and it would seem that GUIslice is exceptionally well-designed. However, there is no native support for my LCD. I am quite new to modifying source code and attempting to configure the library file correctly to match my screen has proven to be a challenge.
I will include the sample files for my LCD screen. This will provide information regarding library supports required to drive the display. Also, I will present all library files which I believe are necessary to drive the display, including the required raw GUIslice library files which must be configured accordingly to hardware of my LCD Screen. I will include a photo of the back of the module with the pins and descriptors as well. Lastly, I will provide the modified library files which I have edited to try and interface with the pins of my LCD screen and the GPIOs of my MEGA board.
These are all the modified files and needed libraries to run MY LCD. There is a sketch included that should have all config.h aspects modified as needed to drive my display:
After studying some of the test results of different models and settings provided via an Excel doc located at the bottom of this post, I looked at the source code for the libraries used in driving myLCD examples to find that Adafruit_TFTLCD.h is called to within the driver layer for Adafruit-GFX of GUIslice_drv_adagfx.cpp
I know that it can be driven using the Adafruit_TFTLCD.h library. and Adafruit_GFX.h library. --both of which are embedded in GUIslice-- srcTouchScreen.h is also called out in myLCD example code but I do not recall whether it is embedded in GUIslice through reference in GUIslice.h
Presently, I don"t have time to dig into this further. Working a lot and doing family. I would like to avoid purchasing a new display simply so that it is out-of-the-box compatible with GUIslice when I know that myLCD can be configured with the application. the GUIslice Builder cross-platform app looks incredible and I have already utilized it as a way to speed up the process of compiling code to my device. Adding support for this display could open the doors up for a lot of new development using GUIslice on other screens with the same hardware and pinout. My experience is currently limited and I would not be able to create a GUI so quickly were it not for the help of GUIslice. This platform is going to become my mainstay for navigating the user interface of my project. If nothing else, someone please help send me in the right direction. I have been through these files enough that my head is spinning and I"m at a loss for progress. SD access is not imperative, however, touch and graphic support are. Currently, my screen is white when the code compiles. I can only assume that something is not correct with the configuration files and I just feel as though I"ve been chasing my tail.
TFT LCDs are the most popular color displays – the displays in smartphones, tablets, and laptops are actually the TFT LCDs only. There are TFT LCD shields available for Arduino in a variety of sizes like 1.44″, 1.8″, 2.0″, 2.4″, and 2.8″. Arduino is quite a humble machine whenever it comes to process or control graphics. After all, it is a microcontroller platform, and graphical applications usually require much greater processing resources. Still, Arduino is capable enough to control small display units. TFT LCDs are colorful display screens that can host beautiful user interfaces.
Most of the smaller TFT LCD shields can be controlled using the Adafruit TFT LCD library. There is also a larger TFT LCD shield of 3.5 inches, with an ILI9486 8-bit driver.
The Adafruit library does not support the ILI9486 driver. Actually, the Adafruit library is written to control only TFT displays smaller than 3.5 inches. To control the 3.5 inch TFT LCD touch screen, we need another library. This is MCUFRIEND_kbv. The MCUFRIEND_kbv library is, in fact, even easier to use in comparison to the Adafruit TFT LCD library. This library only requires instantiating a TFT object and even does not require specifying pin connections.
TFT LCDs for ArduinoUser interfaces are an essential part of any embedded application. The user interface enables any interaction with the end-user and makes possible the ultimate use of the device. The user interfaces are hosted using a number of devices like seven-segments, character LCDs, graphical LCDs, and full-color TFT LCDs. Out of all these devices, only full-color TFT displays are capable of hosting sophisticated interfaces. A sophisticated user interface may have many data fields to display or may need to host menus and sub-menus or host interactive graphics. A TFT LCD is an active matrix LCD capable of hosting high-quality images.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey