arduino 2.4 tft lcd touch not working factory

Let me join in because looks like I got exactly the same display (because it reports the same LCD_ID_readreg output) and I also can"t get it to work. Here it is for reference:

Even on ebay"s website it is mentioned that I can"t use 2.4" TFT LCD Shield display on attach to Arduino Mega. The problem is that I bought this shield by mistake. I want to put this shield onto Arduino Mega 2560. Is there a way to combine Mega and 2.4" Display Shield?

The 2.4 ” tft lcd touch screen shield for Arduino can be used in a number of applications. However many of the shields available on the market are cloned versions which usually give many hobbyists hard time to use because they do not work properly with the common libraries for running TFT displays.
If you try uploading any of the examples in the Adafruit_GFX library for example the “graphicstest”, the lcd will just give a white screen. Nothing is displayed on the screen!
This problem is mainly due to using a newer version of the Adafruit GFX library. The 1.5.4 release of the Adafruit_GFX library broke compatibility with the Adafruit_TFTLCD library. So you have to roll back to Adafruit_GFX 1.5.3:
Another problem you may encounter with this tft lcd shield is the poor fuctioning of the touch screen. You may find the stylus pen is not well aligned with the content you are writing on the screen.
This is due to a bug in the TouchScreen library therefore you need to locate this library by following the path to where all the libraries for your Arduino IDE are stored.
First change it to return TSPoint(1023-x, 1023-y, z). Save the changes and then compile your code again and upload to check if the touch fuction is fine.
You can keep on adjusting the values of before x and y until you get an ideal point that works best for your tft lcd. Mine worked fine with return TSPoint(x, 1105-y, z)
Due to the limited processing power of the microprocessor in the Arduino, we need to store images in bmp format and they should be 320×240 pixels sizes.

Hi community, I"m trying to read the touch screen values of 2.4" TFT display with no success. The display visual tests are running successfully. I have written a small script based on "diagnose_touchpins" example, because I use Wemos Lolin32 board and the pins are different. Here is the code:

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

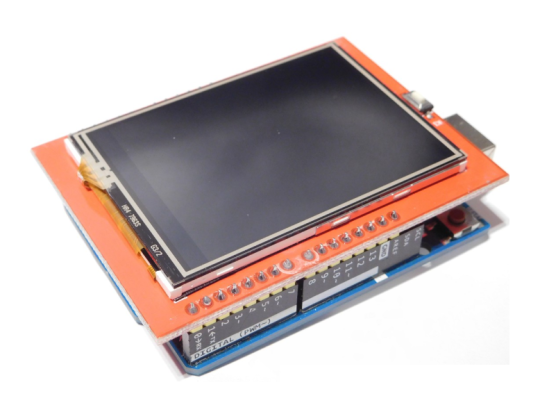
This TFT LCD display can display colour graphics and is a touch sensitive screen. It has an SD card slot too for storing images.This display board can be inserted directly on to the Arduino pins, without using any wires. That’s why it is called a shield.
Wiring is so easy – just plug the display shield on to the Arduino pins. While plugging it in, make sure that the 5V of the LCD goes to the 5V of the Arduino UNO board and also remember to stick a piece of insulation tape on the Arduino’s USB port to avoid short circuits.
Adafruit_GFX library – It’s the core graphics library. Go to Sketch -> Include Library -> Library Manager menu in the Arduino IDE and search for Adafruit_GFX. It can be installed from the library manager or can be downloaded from this link : https://github.com/adafruit/Adafruit-GFX-Library/archive/master.zip
Adafruit_TFTLCD library – It’s the LCD’s hardware specific library. The original version of the Adafruit_TFTLCD library did not work for me. So, I used a modified version of it. Someone has modified the library for various chipsets and I found it from the arduino forum for my display board. The modified version can be found here : https://forum.arduino.cc/index.php?action=dlattach;topic=288475.0;attach=107569. Download it to the libraries folder of the Arduino IDE.
It’s better to know the TFT display’s driver ID. To find that out, I wrote a program (available at the end of this note). The program will print the LCD’s driver ID into the serial monitor and will also display colours on the LCD screen. After uploading the program, just make sure that the serial monitor is open and the baud rate is set to 9600.
Adafruit_TFTLCD has some examples along with the library. They can be compiled and uploaded to try the display. Examples like tftpaint marks out the point were we touch.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
Here you can select the font height, type, spacing and if you want it to be bold or not. Give it a name and click the Generate font button. After that, save the .zi file and add the generator font by clicking yes.
Note: At the time of writing this instructions there is an issue with font types. Whatever font type you chose, it will always look the same.Still, you can edit the font size and if it is bold or not.
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You should trigger an event for the touchable components (the buttons and the slider) so that the Arduino knows that a component was touched. You can trigger events when you press or when you release a component.
To do that, select one of the buttons, and in the event window, select the Touch Release Event tab, and put a tick on the Send Component ID option. Repeat this process for the other button, and the slider.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
The first thing you should do is to take note of your components in the GUI that will interact with the Arduino and take note of their ID, names and page. Here’s a table of all the components the code will interact to (your components may have a different ID depending on the order you’ve added them to the GUI).
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.

Thanks for bringing this to my attention. It appears that the upgrade package overwrites the FBTFT drivers, in particular, the Raspberry Pi bootloader. This seems to solve the problem:
I just tested this, and it looks like the difference is how SPI is enabled. In the RPi 2 it’s enabled in raspi-config, not commented out in the blacklist file. I just updated the post so it should work now!
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p6 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=waveshare32b fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
Unfortunately, their “driver” is an SD card image containing a complete installation of Raspbian which has been preconfigured to use their display. Which is fine if you’re setting up a brand new system that doesn’t need to be a specific distro, but if you’re trying to add the display to an existing Raspberry Pi, already configured the way you want it, with software installed and data present, or if you want to use a specific distro such as Octopi, then it’s not terribly helpful.
Hello..I tired to interface this lcd “https://www.crazypi.com/raspberry-pi-products/Raspberry-Pi-Accessories/32-TOUCH-DISPLAY-RASPBERRY-PI” to my Raspberry pi model B+.I got a DVD containing image for LCD in the package.I burned it to the SD card and plugged in the display.But my lcd is completly blank.But green inidcation led (ACT LED) in board is blinking.Why my LCD is Blank ?
Is your RED (POWER) LED on? I had the same problem. Green Led was blinking and screen was white. Then I noticed RED Led is off, indicating there’s something wrong with the power. I plugged into different port and it started
Yes, it may be that the screen isn’t supported. Newer screens might not have drivers yet. I do know it is possible to make your own driver but that’s above my level of knowledge :)
My Touchscreen is now working fine.The problem was for the ribbon cable on the back side of LCD.It was not connected properly.I just tighted the cable and it worked fine.Hope it will be useful tip.
Thank you for this great tutorial. I looked everywhere for this information. I have an eleduino 3.5 version A. I was able to get it working on my Pi 2 by following your tutorial and using flexfb as the screen type. I got the other settings from the image that came with the product. I did find that the ts_calibrate didn’t recognize the screen so I installed xinput-calibrator and it worked fine.
What other settings are you speaking of? Where are they on the image? I’m also using the Eleduino 3.5, but I’m not sure which letter version it is. It says version 141226 on the back, and it’s a black PCB.
Just got my Pi2 running Wheezy, working with the Eleduino 3.5 LCD without running the OEMs image… kinda. I didn’t want to rebuild the application environment again, so was avoiding flashing the SD.
[ 0.000000] Kernel command line: dma.dmachans=0x7f35 bcm2708_fb.fbwidth=656 bcm2708_fb.fbheight=416 bcm2709.boardrev=0xa21041 bcm2709.serial=0x631a4eae smsc95xx.macaddr=B8:27:EB:1A:4E:AE bcm2708_fb.fbswap=1 bcm2709.disk_led_gpio=47 bcm2709.disk_led_active_low=0 sdhci-bcm2708.emmc_clock_freq=250000000 vc_mem.mem_base=0x3dc00000 vc_mem.mem_size=0x3f000000 dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=flexfb fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
thank you for your great tutorial, it got me on the right way. unfortunataly i only see some boot messages on the lcd and then it turns black. maybe you could give me a hint on how to get it working entirely.
Did you check to see if your device is supported yet? The device name should be specific for your screen, as listed in the fbtft file linked to in the beginning of the post
I too have a raspberry pi 2, and a waveshare spotpear 3.2 RPi lcd (v3) and I just can’t get it to work! I suspect I have a faulty LCD, but thought I’ll try this forum for help before I sent it back.
Soon as the pi is powered, the LCD lights up all white, with a few vertical pixels coloured at one of the edges, and nothing else. I don’t think that should happen – not at least before the BOIS has started up.
It seems all appears to be working – just the LCD is still all white with a single line of coloured pixels on edge) and nothing else. Is there a way to output, like jeff G script, of touch points?
I had the same one, I finally found a driver for it here: http://www.waveshare.net/wiki/3.2inch_RPi_LCD_(B) you will need to translate the page, but unpack the driver then run sudo ./LCD-show/LCD32-show. It should reboot and all will be good with the screen :)
Can anyone let me know if the default OS image sent with the screen works with pi2 or just Pi B/B+ as i think my screen maybe broken but can’t confirm it yet as i have not had it working at all
My system: Raspberry Pi 2 Model B with Raspian Wheezy from Febuary 2015. LCD display of Sainsmart 3.2 http://www.conrad.de/ce/de/product/1283498/Raspberry-Pi-Display-Modul-Touch-Display-81-cm-32/?ref=home&rt=home&rb=1
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 cgroup_enable=memory elevator=deadline rootwait fbtft_device.custom fbtft_device.name=sainsmart32_spi fbtft_device.gpios=dc:24,reset:25 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=90
The LCD display shows the raspberry correctly. However, the touch screen input does not work. The mouse pointer can I move correctly with your finger, but I can not select things (function of the left mouse button).
Thank you so much for this great tutorial. I have my WaveShare SpotPear 3.2″ V4 working fine on my Raspberry Pi 2. If you are having problems with this specific hardware, skip step 5.
Can someone upload SD card image that works with RBP2 ? My idea is to use Eleduino TFT as additional screen and play movies via HDMI.. is it possible?
Do not follow this article when you don’t know what kind of LCD module. In my case, I follow all of this and my raspberry pi cannot boot anymore. I will try to recover, but I think I should format my SD card and reinstall OS.
Expecting this would builtin driver module within kernel and help with avoiding mistakenly overwriting anything. But with this is cause LCD screen to go blank white and no boot activity. Also noticed on HDMI it get stuck on Initial rainbow screen and stuck on that.
Does anyone tried splash boot screen with waveshare v4 LCD and Rpi2? I tried to follow some example from https://github.com/notro/fbtft/wiki/Bootsplash but no success.
Great tutorial thanks; got an X session working great 1st time. Has anybody managed to get Kodi/XMBC working on the LCD either Kodi standalone, Raspbmc or Xbian?
fbtft_device name=waveshare32b gpios=dc:22,reset:27 speed=48000000 width=320 height=240 buswidth=8 init=-1,0xCB,0x39,0x2C,0x00,0x34,0x02,-1,0xCF,0x00,0XC1,0X30,-1,0xE8,0x85,0x00,0x78,-1,0xEA,0x00,0x00,-1,0xED,0x64,0x03,0X12,0X81,-1,0xF7,0x20,-1,0xC0,0x23,-1,0xC1,0x10,-1,0xC5,0x3e,0x28,-1,0xC7,0x86,-1,0×36,0x28,-1,0x3A,0x55,-1,0xB1,0x00,0x18,-1,0xB6,0x08,0x82,0x27,-1,0xF2,0x00,-1,0×26,0x01,-1,0xE0,0x0F,0x31,0x2B,0x0C,0x0E,0x08,0x4E,0xF1,0x37,0x07,0x10,0x03,0x0E,0x09,0x00,-1,0XE1,0x00,0x0E,0x14,0x03,0x11,0x07,0x31,0xC1,0x48,0x08,0x0F,0x0C,0x31,0x36,0x0F,-1,0×11,-2,120,-1,0×29,-1,0x2c,-3
After following this tut to the letter on a brand new image of Raspian, I find that the touch driver does not function. Anyone experience the same? Basically all I did was image a current copy of rasping, did a apt-get upgrade, and then did this tutorial. Then the touch driver does not work, meaning the pointer does not respond.
The reason I did this was because on a production version of my system I added the 3.2 screen and it worked great except for the x-axis. So I wanted to see if there was something in my system that was interfering or if this is another error. Now with a raw rasping the driver does not work at all. I wonder if the touch pin has changed since the kernel is using BCM pins instead of GPIO pin numbers?
I have exactly the same problem. I also installed a new version of Raspbian, and the LCD part works fine (except all the windows are way too large), but the touch part doesn’t work at all… I’m using Waveshare Spotpear 3.2″ V4.
I remember that I plugged in the screen wrongly one time, before configuring any of the GPIO pins. Can this have damaged the screen? Still it’s weird that the display part works well and the touch part not at all.
I do not think that has anything to do with it. Other than power pins, the rest are communication. If it still works then you are good. No, there is something else. I do suspect it us related to the BCM pin numbering. The real question is… Why isnt the eeveloper responding? I have since abandoned this TFT because of his lack of response.
Touch actually goes through one of the SPI pins I think. Either the driver is toast with the required kernel update or the driver is using the wrong pin. It is very likely the this works well with previous raspian versions, but not with the new B+ and with the new kernel.
I am trying to use the sainsmart 2.8″ lcd sold through microcenter, using the sainsmart32_spi … seems to have the same pinouts, should I be able to get this to work? I am stuck at the white out screen on the lcd, doesn’t seem to recognize the module either.
Unfortunately I’ve tried that ( a few times actually) but the file still doesn’t exist. Thanks very much for the assistance anyway. I must be doing something wrong. My Raspian came from a Noobs installation, I’m wondering if I should try installing the OS from somewhere else. My LCD screen didn’t come with a CD or any docs so I’m completely in the dark here.
Ok, what am I doing wrong. I am using a fresh install of the newest raspbian, on a Pi 2. After doing the first two steps and rebooting I get the rainbow screen, then the boot up process, and then my screen just goes black with a flashing cursor in the top left. I am not able to enter any commands or anything…like the pi is halting just after boot up. Any thoughts/suggestions would be greatly appreciated. Thanks.
Well figured out that step 1 was causing my problems. I’m guessing it is shutting off my hdmi feed and trying to switch it over to the SPI, am I guessing right? If so, not sure how I’m suppose to complete the rest of the steps if my hdmi output gets turned off before the LCD is actually set up to work…that sounds kind of smartass-like, which is not my intention, just looking for some clarification on what is going on in that first step as I am fairly new to this stuff. Thanks.
Anyway, I was able to do the rest of the steps with no problem. LCD didn’t work, but I am using a Waveshare 3.5, which doesn’t look to be supported yet. Mostly I am trying to play around and see if I can get it working somehow. Anyone found a way to do this yet?
Here is a link to an updated image from waveshare. Upon install it got the display up and running, but I still do not have touch functionality. I’ve been playing around with it, but it has been to no avail…hopefully someone better at this stuff from me can get the touch working.
I am having an issue with getting the GUI back. Every time I use startx my pi just sits there for about two minutes saying “No protocol specified”, and then it just gives up. I went through this tutorial about four times now and am not certain why it is doing this. I have the exact same LCD as is in the tutotial (WaveShare 3.2b). any help would be great.
Hi I am making a project for school,using the raspberry pi b+ and waveshare spotpare 3.2b. Everything works except the touch input doesn’t work. Any help would be appreciated very much.
Thanks for the tutorial. It works, but I get the boot/command line stuff on the HDMI monitor and the LCD only comes on when I do startx. Is there a way to get everything to appear on the LCD screen?
I am trying to get this same screen to work with the image of RetroPie 2.6 and it won’t work. I have followed all the steps and nothing, please help I an kinda a noob.
I have a Tontec 7 inch touchscreen with a Raspberry Pi 2 B. After following the instructions the touch screen is functioning but not properly… The only are that works is the upper left (and only a small area of that). I tried changing the width and height in the modules but it didnt change anything. Also the xy seems to be reversed, I changed the swap_xy to 1 but again no change on the screen.
Now the OS freezes at the emulation station loading screen, and if I connect my lcd it gives me a lot of error messages which I can only see on the 3.2 inch screen.
well i did it at last on pi 2,,after reading 100 pages and reimaging 50 times ,,i finally find the solution ,,,,there is a simple line forgotten to be attached in setup instruction,,,well i give u clue for prodigies ,,there is a step left between step 3 and 4,,,,and a simple change in step 5 according to your pi version ,,,that`s it ,,nothing else,,,,
This was an excellent tutorial. I have gotten an output to the screen, but no touchscreen usage . I have the Waveshare SpotPear 3.2 Inch LCD V4 screen, but using Raspberry PI 2 with wheezy. Any ideas?
Thanks a lot for this article. Very clear and easy . I am new in pi’s world and my 3.2″ screen is working fine. I rotate 90 º and works. I can use mouse and so on.Not problems.
I filed the steps to calibrate the screen but it did not work.I think because it did not find the TFT pin, because I think the touch problem is the assigned pin to control it changed.
I actually used the driver from here http://www.waveshare.com/wiki/3.2inch_RPi_LCD_(B) , from a new wheezy build, did nothing except enable SPI in config, install driver, and change mmcblk0p2 to mmcblk0p6 in cmdline.txt and it all worked, no drama.
Hi I managed to set up my touch screen ok but I now have the issue that everything desktop fits fine but the windows I open are all huge and I can’t remember how to change the size and cannot see the option in desktop preferences any idea what I have to do and is it at all possible to install kodi to run through the raspbian is as this would be a lot my useful than having to keep swapping os on every boot up many thanks in advanced hope you can help me
Advice to all who have the drivers from the (touch)screen manufacturer and cannot obtain those otherwise: you can skip everything and go to the update steps skipping the kernel and kernel modules update (as mentioned by the author) so that you don’t override the preinstalled drivers. I have a Waveshare 3.5″ RPi v3 (not the 3.2″ supported by notro’s drivers) and actually managed without any problems to get notro’s drivers make it work. However I am still reading about the xinput and xinput-calibrator to figure out how to include it as a kernel module so that I can compile my own kernel and add it there.
i have raspberry pi 2 with 3.2 inch rpi lcd v4 waveshare spotpear.i have done as per your instructions.the display is working but touch screen not working.error shows waveshare32b module not found as well as touch screen module not found messages.
Unfortunately I have lost the Touch facility on my Waveshare 3.5″ LCD Touchscreen? Can you offer any reasons as to why? I copied the Raspbian image to my Raspberry Pi from the Waveshare website first of all. The Touchscreen displays but is not reactive with any touch
I have purchased a raspberry pi B+ total kit and waveshare 3.2 TFT display online. In the package i have been given a pre-loaded NOOBS installed SD card. I did not even start anything yet. What should i do what r the things needed and how to connect the display i really want to know. I need help as i don’t know anything. Does the above solution help or will u suggest something………………..
Hi great article thanks. I am trying to get a waveshare 7 inch LCD with capacitive touch running it works with the suppled image but if you upgrade it breaks the capacitive touch. I have a sense-hat and GPS which require the latest kernel and RASPIAN image and the install program for the screen replaces the /lib/modules directory and the kernel with older ones. I need to be able to install the touch drivers into a new clean OS can anyone give me some pointers? Thanks
I should add that the screen is plugged into the HDMI port and always works. The capacitive touch is driven from the USB port which also supplies power.
For anyone who have those unbranded cheap TFT touch modules and cannot get it to work with this guide, I had success on my 3.5″ with the following steps: http://pastebin.com/89qmFbPB
I have the WaveShare 3.5 (A) and cannot get it to work with the Kali Linux with TFT for Raspberry Pi. Have anybody gotten the A to work? (Not the B, theres instructions for the B already and dont work with A)
So I have the original image that came with my screen and it works fine with the LCD but my problem is that I want to use my LCD screen with other distros (at this time I am trying to use it with Kali Linux with TFT support by default https://www.offensive-security.com/kali-linux-vmware-arm-image-download/) What do I have to do to transfer the needed files from the original image that WORKS with the screen and use them with another image?
I originally bought this bundle http://www.amazon.com/gp/product/B013E0IJUK?psc=1&redirect=true&ref_=oh_aui_detailpage_o02_s00 with an RPi LCD V3 and no extra documentation on the specifics on the chipset. I tried with the bftft drivers but since I have no idea what to call this screen I just suppose it isn’t supported.
After 4 lost days I just decided to get another screen, a Waveshare 3.2 (just like the one on this tutorial), I’ll follow these steps and see if it work for me.
I’ve followed your instructions and am only getting a white screen stil. I am using the Osoyoo 3.5 inch touchscreen from Amazon. http://www.amazon.com/gp/product/B013E0IJVE?psc=1&redirect=true&ref_=oh_aui_detailpage_o01_s00
I’m not sure if the Jessie kernel is compatible – can anyone please confirm or not ?? Adafruit states that their setup for TFT screens are Wheezy only ; is this a different setup ??
I am using the same LCD and followed your tutorial. Have your tested the guide lately? Are you certain that it works? I see the boot messages on console but I get white screen as GUI starts.
That is what happens to mine also.. So long story short —> THIS SITE NEEDS TO BE UPDATED OR SHUT DOWN <— There are a hundred people on here that have all lost everything on the pi drive, and spent all day (or more) working thru this tutorial 4 or 5 (dozen) times and nothing. Just have to reinstall the os over again and again.
Please check out my answer, it may help you if it works. I’m not in that case but I’m assuming that the desktop environment simply doesn’t automatically start running anymore… This can be changed in the raspi-setup
I have tried to set up waveshare 32b on my Pi B using the latest Raspian download. I learned a lot in the process using Windows Putty, Nano etc. I have repeated the setup process several times from scratch and included the corrections for possible overwriting. My Waveshare SpotPear 3.2 inch RPi LCD V4 just shows a white screen. Any suggestions?
I’d suggest that you use the included installation disk to make a clean install on another SD card to see if the screen itself works fine or not, then try to repeat the process of installation after upgrading
This process worked for me except for two things. The screen only shows 25* of any page so the most important buttons are inaccessible, and now the Wifi does not work and cannot be activated where it worked fine before the reboot. Any suggestions?
Hi, I am using raspberry pi 2 with raspbian jessie installed. I the waveshare spotpear 3.2 v4. The above instructions are not working. and after completing the steps there was no display from hdmi or lcd. One things to notify is.: the etc/modules files only had i2c-dev and not snd-bcm2835.
I am trying to get this to work with Retro Pie 3.3.1 and the Waveshare3.2″ v4 but I only get the terminal on the lcd and emulation station starts on hdmi. to get it working with retro pie i just replaced startx with emulationstation. how do i get this to work?
Sir, Your post has very useful to me. i am using Tinylcd. but i cant get display. i am performing all the steps in your post. i cant get touch controller information from the product website and also i am using RASPberryPi B+ model. could u please give me best solution to my work. Than you.
what if OS is not Raspbian, any other distro like Yocto project, etc.? Could you please specify process without “rpi-update” that makes driver installation process more generic, not dedicated to Raspbian.
I completed all steps except for the last one (I want it to boot to console). However, when I reboot, it never completes the boot process. I start in recovery mode and check the cmdline.txt file and it is exactly how it appears on this page. I copied the kernel info as well, but I am not sure if it correct as I cannot get to it to check. Any suggestions? I might just reinstall the OS and start over…
i installed android OS in raspberry pi 2. can i use same LCD touch screen set up for android installed raspberry pi 2 which you are used for raspbian.
Is it normal the white back light during the whole process of initializing (I suspect that during the transportation trere is a deffect)? The problem is that I missed the step #1 and I performed it at the end. Unfortunately I don’t have any monitor available right now – neither “normal”, neither LCD :))))). Is it possible turning back the system or the only option is reinstallation of the Raspbian?
I have KeDei 3.5 inch TFT version 4.0 by Osoyoo. (released after January 1 2016) how do i get it working with vanilla Raspbian Jessie (do not want to install the image sent by the seller)
I’m trying to use an original Raspberry Pi model B with a cheap 3.5 inch 320×480 LCD which allegedly was manufactured to work with the Pi and has the correct fittings to fit over the GPIO pins. The operating system is the latest, downloaded yesterday and installed with NOOBS. I can’t get past step 2 of this guidance. When I reboot after using raspi-config I can see text generated as the Pi boots, then the HDMI fed screen goes blank apart from a flashing cursor in the top left hand corner. The LCD just remains white with nothing else on it. I have missed out step 1 and rebooted after step 2 and the screen functions as I would expect. Does anyone have any ideas please?
Thanks for the great tutorial. I do have a question. Once you install the drivers for the lcd are you effectively disabiling the hdmi port or is it still available to use and will the pi function with both displays. I have a pi 3
once you install the drivers it replaces the kernel by disabling hdmi output and enables it for LCD. i don’t think we have a solution to get em both working at the same time. ( you are encouraged to search for it )
I have a raspberry pi 2 with waveshare screenn 3.5 inches. Isn’t it the same instructions. But it isnt working, all i get is a white screen, and the red led on the pi is on. The green LED isnot working.
My Rpi3 gets “ERROR: could not insert ‘spi_bcm2708’: No such device” after I enable SPI in the raspi-config.My Rpi3 is freezing on the rainbow screen after I reboot at the end of step 3. I’ve tried adding boot_delay=1 to config.txt.
if any interested, now i have a raspian image working on raspberry 3 with Waveshare 3.5, also with sdr support for dongles and FreqShow working perfectly on touch
I’d like to find the driver software for my 7″ LCD with touch (official Pi unit) so that I can use it in buildroot. I wanted to make sure this kernel is the one before I started digging further.
I started through your tutorial and completed step 3 and rebooted. After the Raspberry screen and some of the boot text on my HDMI monitor, I now have a black HDMI monitor and a white screen on my LCD. Does this mean that the bootloader was overwritten or something else is wrong? How am I supposed to enter in the proposed fixes to the bootloader, when I can’t get the RPi to boot? Do I have to interrupt the boot process at some point to reinstall the bootloader or what?
Its a script. Download and instead of running sudo ./LCD4-show run cat ./LCD4-show to simply display what it does without actually running it. The commands are fairly simple modifying a few files. I actually saved the LCD-show.tar.gz on my own server for faster future download but also for backup as it saved me tons of hours (if that’s a measuring unit for time :) )
I used this link though (smaller file ~ 50 KB, fast download) http://www.waveshare.com/w/upload/4/4b/LCD-show-161112.tar.gz and replaced LCD4-show with LCD32-show in the last line.
i bought a 3.5 inch tft lcd screen from banggood. and i have installed raspian jessie, the latest version, in my sd card. but when i power on my Pi, only a white backlit screen comes. there are no images or graphics whatsoever.
Of course. Raspbian Jessie does not come with the drivers needed to talk to the screen. See my previous comment (September 22, 2016 at 11:54 am) and follow it.
The owner of this article should including a WARNING in the header that if someone follows the steps, they will install a deprecated driver (which is only visible as tiny text on its gethub page here https://github.com/notro/rpi-firmware). This driver after install will break Raspberry Pi and the SD card will need to be reimaged, for some less experienced users, this could also mean lost work if they failed to backup their code or resources. On windows, it requires installing Linux reader software and it takes a long time to fix this f**kup which could easily have been avoided if the author had and sense of responsibility.
I am shocked to read the latest comments and see so many people fall for it, me included, and nothing is being done. I’ve list 3 days back tracking to where i suddenly lost everything…
Will your system work with my SainSmart 2.8″ 2.8 inch TFT LCD 240×320 Arduino DUE MEGA2560 R3 Raspberry Pi ? I would like to know before not be able to back out. Thanks, Lee
hello. I really appreciate your blog post. I have a raspberry pi 3 B. I have been unable to get my waveshare 3.2 screen to work.I am at a complete loss for what to do. I do step 2 I change fb0 to fb1 and then follow your directions I don’t get the prompt to reboot; however, I do it manually with sudo reboot. that works fine then I complete step three and that works just fine; however once I reboot from getting those drivers and when I attempt to reboot it is unsuccessful and then my whole raspberry pi will not restart. then when I power it back on it will just shut back off. I then have to redo noobs onto a new SD card I would GREATLY appreciate anyones help
I ‘m actually using a LCD Waveshare3.2” , I followed your steps to setup the lcd touchscreen for my rpi and it work but I have a problem with the resolution because if I open a repertory I do not see the whole contents on the screen .
hey Thanks for this good post …I have capacitive touchscreen which i brought from the link below..can you guide how i can configure the kernel modules…It will be very helpful for me…Thanks
hey Thanks for this good post …I have capacitive touchscreen which i brought from the link below..can you guide how i can configure the kernel modules…It will be very helpful for me…Thanks
I did a 5inch LCD for my raspberry pi. I dont use the touchscreen so i didnt have to install any drivers. It works out of the box but doesnt cover the whole screen unless you open the terminal and do:
HI I have my RPI running Pi Presents on a view sonic TD2230 Touchscreen. It all works fine, touching the click areas can navigate you thru my presentation, The problem arises when you use multitouch gestures like you would on a iPhone. Pinch or expand etc… and then all touch ability goes away. I can still control the presentation via a mouse, but I don’t get touch control back until I either relaunch Pi Presents, or if I unplug and plug the usb cable going to the touchscreen.
Could you provide me with a os image of open elec that you already built for the waveshare spotpear v4 3.2 inch touchscreen,because I cannot make sense of your website’s instructions?
In the case of the WaveShare driver, their setup script from their “LCD_show” repository will copy a device-tree overlay to /boot/overlays/ that provides most of the module config etc via boot-time device-tree patch.
You still have to add a “dtoverlay” directive in config.txt to enable it, copy it in place, and make some cmdline changes, then configure X. so it’s not trivial. But it doesn’t need to be this in depth either.
After I did the step that “INSTALL THE FBTFT DRIVERS” and then reboot, my raspberry pi couldn’t boot successfully and the green light is always on, could you help me solve this problem? Thank you.

Ever wanted to know how to make a simple drawing program on a LCD display, or are you curious about programming touch screens? Well, in this tutorial, we will be covering on how do you program a touchscreen display using the 2.4″ Touchscreen LCD sheild with Arduino Uno, which open up many possible applications which includes making a user friendly touch interface for making purchases, a simple touch-screen base remote control, and many more.
Hooking up the 2.4″ TFT LCD Touchscreen shield is realatively easy, since it is a Arduino shield. Just plug in the whole screen into the Arduino Uno, just note where the pins are located and connect the shield accordingly. There will be 2 parts in this tutoria, the first where you will test the functionality of the screen, and the next where you test the touch functionality of the screen.
For the graphics test of the 2.4″ screen, I used the sample sketch provided by the Adafruit TFTLCD library. The library can be downloaded here or here. (NOTE: You have to have the Adafruit GFX library installed before this library is installed, as the TFTLCD library uses the Adafruit GFX library for graphics. The library can be downloaded at https://github.com/adafruit/Adafruit-GFX-Library) A great thanks to Adafruit for their libraries.
Try uploading the example ‘graphictest’ sketch of the TFTLCD library. The screen should then be running the graphics test as shown above. If the screen displays nothing or displays only static, you may want to follow the steps taken below.
The modification I made in the example sketch is that I hard coded the LCD Driver, as for my case, the Arduino was unable to detect the LCD driver (and only produced noise on the screen).
Therefore, I set identifier variable as 0x9341 (located at line 60), which means that the shield is actually using a IL9341 LCD driver. Below are some useful links that may help if you encounter any difficulties:
This is the hardcoded sketch. Please upload the ‘graphictest’ example sketch of the TFTLCD library. If there is static or no display, you may need to modify the ‘identifier’ variable depending on which LCD driver you are using. Below is a sample code of the LCD Driver hard coded.// IMPORTANT: Adafruit_TFTLCD LIBRARY MUST BE SPECIFICALLY
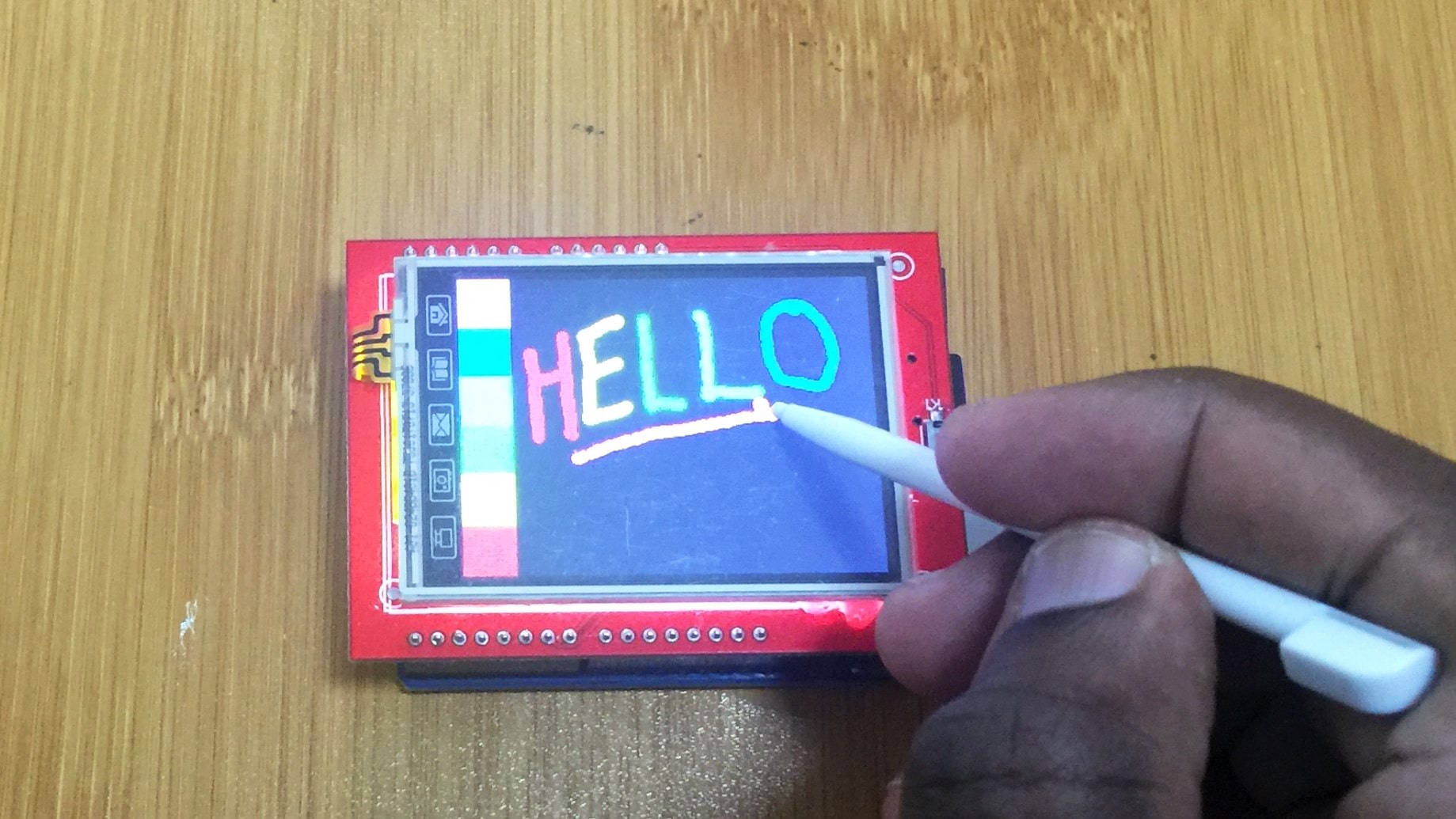
Open & upload the ‘tftpaint’ example sketch from the TFTLCD library. (You may want to calibrate the screen first before using it. To do so, visit this post where I written a calibration code which can be used in this example. However, please note that certain parameters have to be changed for the calibration sketch to work with this 2.4″ screen.)
If the sketch does not run properly, you may want to do the following modifications. For my case, I need to modify a few parts, which includes:Hardcoding the LCD Driver

Voltage type: 5v or 3v voltage input voltage,input is selectable. Because TFT can only work under 3.3 V voltage, so when the input voltage VIN is 5V, need through the 3.3 V voltage regulator IC step down to 3.3V , when the input voltage of 3.3 V, you need to use the zero resistance make J2 short , is equivalent to not through the voltage regulator IC for module and power supply directly.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey