tft display failure free sample

TFT LCD image retention we also call it "Burn-in". In CRT displays, this caused the phosphorus to be worn and the patterns to be burnt in to the display. But the term "burn in" is a bit misleading in LCD screen. There is no actual burning or heat involved. When you meet TFT LCD burn in problem, how do you solve it?
Burn in is a noticeable discoloration of ghosting of a previous image on a display. It is caused by the continuons drive of certain pixels more than other pixels. Do you know how does burn in happen?
When driving the TFT LCD display pixels Continously, the slightly unbalanced AC will attract free ions to the pixels internal surface. Those ions act like an addition DC with the AC driving voltage.
Those burn-in fixers, screen fixer software may help. Once the Image Retention happened on a TFT, it may easy to appear again. So we need to take preventive actions to avoid burn in reappearing.
For normal white TFT LCD, white area presenting minimal drive, black area presenting maximum drive. Free ions inside the TFT may are attracted towards the black area (maximum drive area)
When the display content changed to full screen of 128(50%) gray color, all the area are driving at the same level. Those ions are free again after a short time;

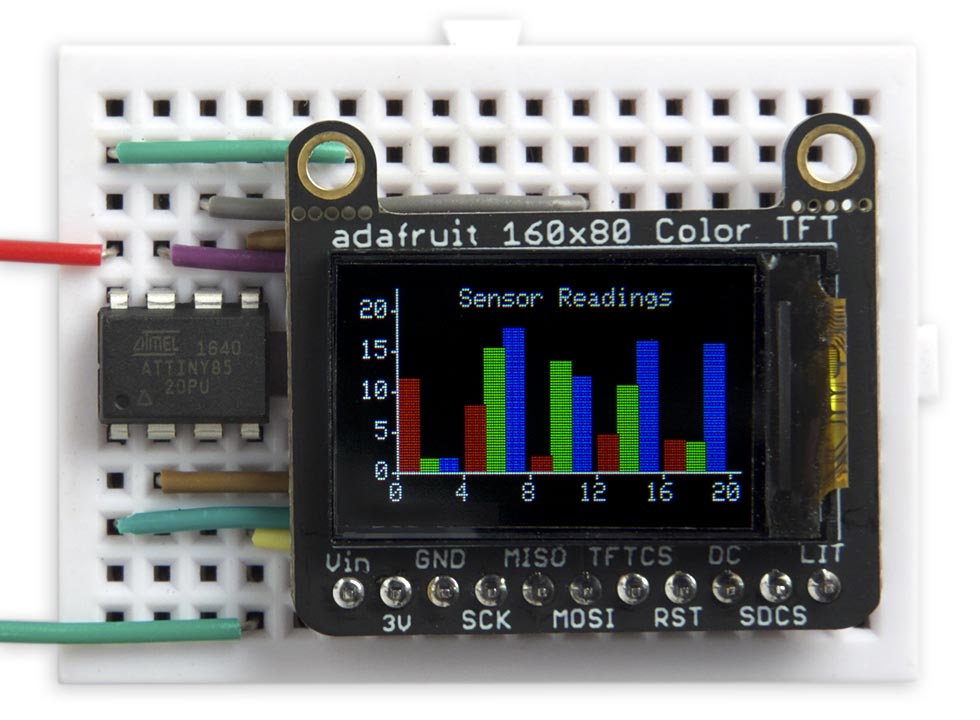
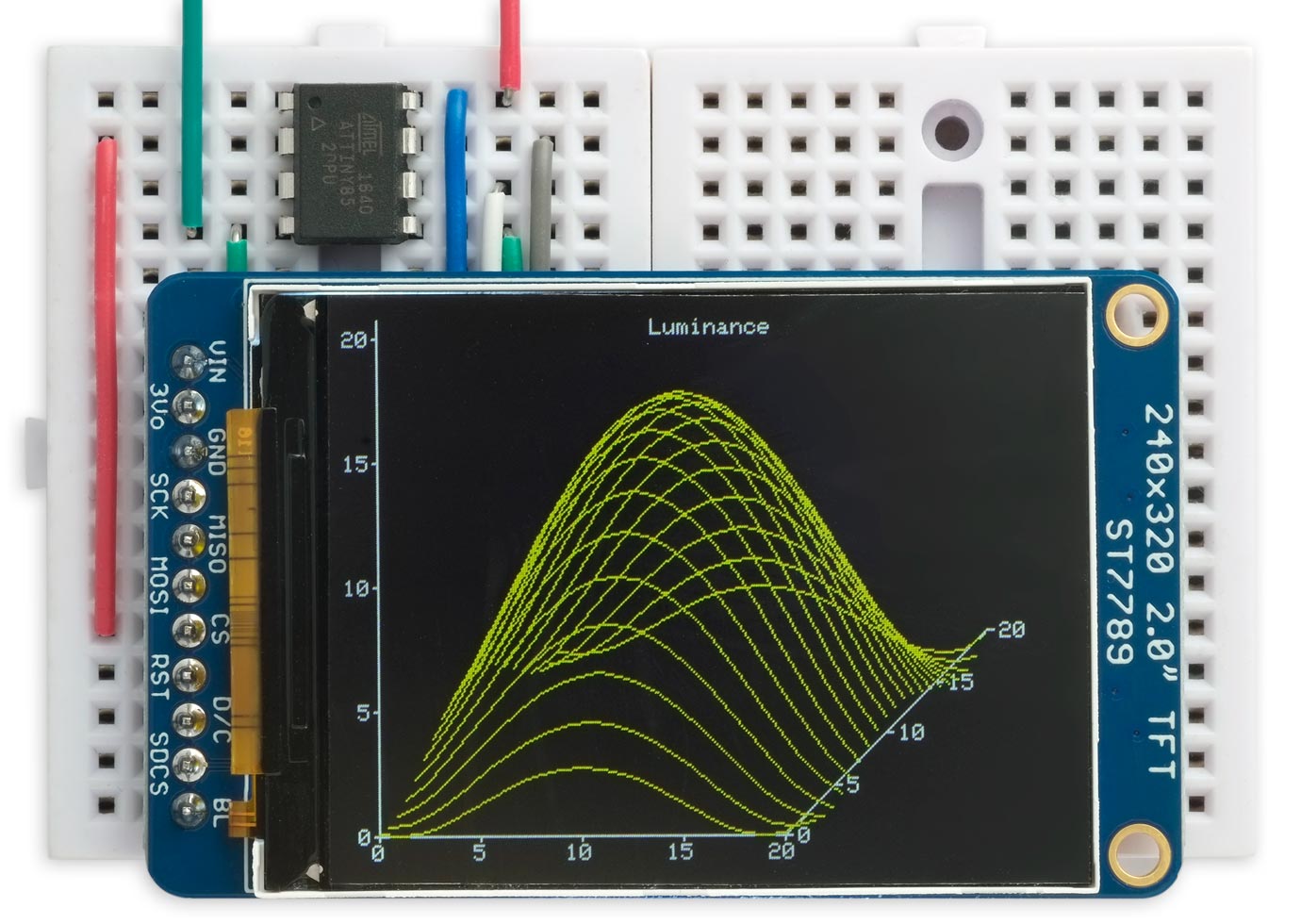
The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).

An Arduino IDE compatible graphics and fonts library for Mega with a drivers for the HX8357B, HX8357C, ILI9481 and ILI9486 based TFT displays with a 16 bit parallel interface. This library will not run on an UNO and it does not support 8 bit UNO shields.
This HX8357B based display does appear to have a bug in the silicon of the driver chip as it sometimes generates spurious pixels on the display. The only way around this is to redraw the whole screen occasionally to wipe out the duff ones, this is most noticeable for intensive updates in small screen areas (e.g. in ring meter sketch). So my suggestion is to go for the next revision driver, the HX8357C with 3" TFT which does not exhibit the same problem:
![]()
Let us start with the basics first; refresh the knowledge about TN and LCD displays in general, later we will talk about TFTs (Thin Film Transistors), how they differ from regular monochrome LCD displays. Then we will go on to the ghosting effect, so we will not only discuss the technology behind the construction of the TFT, but also some phenomena, like the ghosting effect, or grayscale inversion, that are important to understand when using an LCD TFT display.
Next, we will look at different technologies of the TFT LCD displays like TN, IPS, VA, and of course about transmissive and transflective LCD displays, because TFT displays also can be transmissive and transflective. In the last part we will talk about backlight.
Let us start with a short review of the most basic liquid crystal cell, which is the TN (twisted nematic) display. On the picture above, we can see that the light can be transmit through the cell or blocked by the liquid crystal cell using voltage. If you want to learn more about monochrome LCD displays and the basics of LCD displays, follow this link.
What is a TFT LCD display and how it is different from a monochrome LCD display? TFT is called an active display. Active, means we have one or more transistors in every cell, in every pixel and in every subpixel. TFT stands for Thin Film Transistor, transistors that are very small and very thin and are built into the pixel, so they are not somewhere outside in a controller, but they are in the pixel itself. For example, in a 55-inch TV set, the TFT display contains millions of transistors in the pixels. We do not see them, because they are very small and hidden, if we zoom in, however, we can see them in every corner of each pixel, like on the picture below.
On the picture above we can see subpixels, that are basic RGB (Red, Green, Blue) colors and a black part, with the transistors and electronic circuits. We just need to know that we have pixels, and subpixels, and each subpixel has transistors. This makes the display active, and thus is called the TFT display. TFT displays are usually color displays, but there are also monochrome TFT displays, that are active, and have transistors, but have no colors. The colors in the TFT LCD display are typically added by color filters on each subpixel. Usually the filters are RGB, but we also have RGBW (Red, Green, Blue, White) LCD displays with added subpixels without the filter (White) to make the display brighter.
Going a little bit deeper, into the TFT cell, there is a part inside well known to us from the monochrome LCD display Riverdi University lecture. We have a cell, liquid crystal, polarizers, an ITO (Indium Tin Oxide) layer for the electrodes, and additionally an electronic circuit. Usually, the electronic circuit consists of one transistor and some capacitors to sustain the pixel state when we switch the pixel OFF and ON. In a TFT LCD display the pixels are much more complicated because apart from building the liquid crystal part, we also need to build an electronic part.
That is why TFT LCD display technologies are very expensive to manufacture. If you are familiar with electronics, you know that the transistor is a kind of switch, and it allows us to switch the pixel ON and OFF. Because it is built into the pixel itself, it can be done very quickly and be very well controlled. We can control the exact state of every pixel not only the ON and OFF states, but also all the states in between. We can switch the light of the cells ON and OFF in several steps. Usually for TFT LCD displays it will be 8-bit steps per color, so we have 256 steps of brightness for every color, and every subpixel. Because we have three subpixels, we have a 24-bit color range, that means over 16 million combinations, we can, at least theoretically, show on our TFT LCD display over 16 million distinct colors using RGB pixels.
Now that we know how the TFT LCD display works, we can now learn some practical things one of which is LCD TFT ghosting. We know how the image is created, but what happens when we have the image on the screen for a prolonged time, and how to prevent it. In LCD displays we have something called LCD ghosting. We do not see it very often, but in some displays this phenomenon still exists.
If some elements of the picture i.e., your company logo is in the same place of the screen for a long period of time, for couple of weeks, months or a year, the crystals will memorize the state and later, when we change the image, we may see some ghosting of those elements. It really depends on many conditions like temperature and even the screen image that we display on the screen for longer periods of time. When you build your application, you can use some techniques to avoid it, like very rapid contrast change and of course to avoid the positioning the same image in the same position for a longer time.
You may have seen this phenomenon already as it is common in every display technology, and even companies like Apple put information on their websites, that users may encounter this phenomenon and how to fix it. It is called image ghosting or image persistence, and even Retina displays are not free of it.
Another issue present in TFT displays, especially TN LCD displays, is grayscale inversion. This is a phenomenon that changes the colors of the screen according to the viewing angle, and it is only one-sided. When buying a TFT LCD display, first we need to check what kind of technology it is. If it is an IPS display, like the Riverdi IPS display line, then we do not need to worry about the grayscale inversion because all the viewing angles will be the same and all of them will be very high, like 80, 85, or 89 degrees. But if you buy a more common or older display technology type, like the TN (twisted nematic) display, you need to think where it will be used, because one viewing angle will be out. It may be sometimes confusing, and you need to be careful as most factories define viewing direction of the screen and mistake this with the greyscale inversion side.
On the picture above, you can see further explanation of the grayscale inversion from Wikipedia. It says that some early panels and also nowadays TN displays, have grayscale inversion not necessary up-down, but it can be any angle, you need to check in the datasheet. The reason technologies like IPS (In-Plane Switching), used in the latest Riverdi displays, or VA, were developed, was to avoid this phenomenon. Also, we do not want to brag, but the Wikipedia definition references our website.
We know already that TN (twisted nematic) displays, suffer from grayscale inversion, which means the display has one viewing side, where the image color suddenly changes. It is tricky, and you need to be careful. On the picture above there is a part of the LCD TFT specification of a TN (twisted nematic) display, that has grayscale inversion, and if we go to this table, we can see the viewing angles. They are defined at 70, 70, 60 and 70 degrees, that is the maximum viewing angle, at which the user can see the image. Normally we may think that 70 degrees is better, so we will choose left and right side to be 70 degrees, and then up and down, and if we do not know the grayscale inversion phenomena, we may put our user on the bottom side which is also 70 degrees. The viewing direction will be then like a 6 o’clock direction, so we call it a 6 o’clock display. But you need to be careful! Looking at the specification, we can see that this display was defined as a 12 o’clock display, so it is best for it to be seen from a 12 o’clock direction. But we can find that the 12 o’clock has a lower viewing angle – 60 degrees. What does it mean? It means that on this side there will be no grayscale inversion. If we go to 40, 50, 60 degrees and even a little bit more, probably we will still see the image properly. Maybe with lower contrast, but the colors will not change. If we go from the bottom, from a 6 o’clock direction where we have the grayscale inversion, after 70 degrees or lower we will see a sudden color change, and of course this is something we want to avoid.
To summarize, when you buy older technology like TN and displays, which are still very popular, and Riverdi is selling them as well, you need to be careful where you put your display. If it is a handheld device, you will see the display from the bottom, but if you put it on a wall, you will see the display from the top, so you need to define it during the design phase, because later it is usually impossible or expensive to change the direction.
We will talk now about the other TFT technologies, that allow us to have wider viewing angles and more vivid colors. The most basic technology for monochrome and TFT LCD displays is twisted nematic (TN). As we already know, this kind of displays have a problem with grayscale inversion. On one side we have a higher retardation and will not get a clear image. That is why we have other technologies like VA (Vertical Alignment), where the liquid crystal is differently organized, and another variation of the TFT technology – IPS which is In-Plane Switching. The VA and IPS LCD displays do not have a problem with the viewing angles, you can see a clear image from all sides.
Apart from the different organization of the liquid crystals, we also organize subpixels a little bit differently in a VA and IPS LCD displays. When we look closer at the TN display, we will just see the subpixels with color filters. If we look at the VA or IPS display they will have subpixels of subpixels. The subpixels are divided into smaller parts. In this way we can achieve even wider viewing angles and better colors for the user, but of course, it is more complicated and more expensive to do.
The picture above presents the TN display and grayscale inversion. For IPS or VA technology there is no such effect. The picture will be the same from all the sides we look so these technologies are popular where we need wide viewing angles, and TN is popular where we don’t need that, like in monitors. Other advantages of IPS LCD displays are they give accurate colors, and wide viewing angles. What is also important in practice, in our projects, is that the IPS LCD displays are less susceptible to mechanical force. When we apply mechanical force to the screen, and have an optically bonded touch screen, we push the display as well as squeeze the cells. When we have a TN display, every push on the cell changes the image suddenly, with the IPS LCD displays with in-plane switching, different liquid crystals organization, this effect is lesser. It is not completely removed but it is much less distinct. That is another reason IPS displays are very popular for smartphones, tablets, when we have the touchscreens usually optically bonded.
If we wanted to talk about disadvantages, there is a question mark over it, as some of them may be true, some of them do not rely on real cases, what kind of display, what kind of technology is it. Sometimes the IPS displays can have higher power consumption than others, in many cases however, not. They can be more expensive, but not necessarily. The new IPS panels can cost like TN panels, but IPS panels definitely have a longer response time. Again, it is not a rule, you can make IPS panels that are very fast, faster than TN panels, but if you want the fastest possible display, probably the TN panel will be the fastest. That is why the TN technology is still popular on the gaming market. Of course, you can find a lot of discussions on the internet, which technology is better, but it really depends on what you want to achieve.
Now, let us look at the backlight types. As we see here, on the picture above, we have four distinct types of backlight possible. The most common, 95 or 99 per cent of the TFT LCD displays on the market are the transmissive LCD display type, where we need the backlight from the back. If you remember from our Monochrome LCD Displays lecture, for transmissive LCD displays you need the backlight to be always on. If you switch the backlight off, you will not see anything. The same as for monochrome LCD displays, but less popular for TFT displays, we have the transflective LCD display type. They are not popular because usually for transflective TFT displays, the colors lack in brightness, and the displays are not very practical to use. You can see the screen, but the application is limited. Some transflective LCD displays are used by military, in applications where power consumption is paramount; where you can switch the backlight off and you agree to have lower image quality but still see the image. Power consumption and saving energy is most important in some kind of applications and you can use transflective LCD displays there. The reflective type of LCD displays are almost never used in TFT. There is one technology called Low Power Reflective Displays (LPRD) that is used in TFT but it is not popular. Lastly, we have a variation of reflective displays with frontlight, where we add frontlight to the reflective display and have the image even without external light.
Just a few words about Low Power Reflective Displays (LPRD). This kind of display uses environmental light, ambient light to reflect, and produce some colors. The colors are not perfect, not perfectly clear, but this technology is becoming increasingly popular because it allows to have color displays in battery powered applications. For example, a smartwatch would be a case for that technology, or an electrical bike or scooter, where we can not only have a standard monochrome LCD display but also a TFT LCD color display without the backlight; we can see the image even in
strong sunlight and not need backlight at all. So, this kind of TFL LCD display technology is getting more and more popular when we have outdoor LCD displays and need a low power consumption.
On the picture above, we have some examples of how transmissive and reflective LCD displays work in the sunlight. If we have a simple image, like a black and white pattern, then on a transmissive LCD display, even with 1000 candela brightness, the image probably will be lower quality than for a reflective LCD display; if we have sunlight, we have very strong light reflections on the surface of the screen. We have talked about contrast in more detail in the lecture Sunlight Readable Displays. So, reflective LCD displays are a better solution for outdoor applications than transmissive LCD displays, where you need a really strong backlight, 1000 candela or more, to be really seen outdoors.
To show you how the backlight of LCD displays is built, we took the picture above. You can see the edge backlight there, where we have LEDs here on the small PCB on the edge, and we have a diffuser that distributes the light to the whole surface of LCD screen.
In addition to the backlight, we have something that is called a frontlight. It is similar to backlight, it also uses the LEDs to put the light into it, but the frontlight needs to be transparent as we have the display behind. On the example on the picture above we can see an e-paper display. The e-paper display is also a TFT display variation, but it is not LCD (liquid crystal), it is a different technology, but the back of the display is the same and it is reflective. The example you see is the Kindle 4 eBook reader. It uses an e-paper display and a frontlight as well, so you can read eBooks even during the night.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
Examples are included with the library, including graphics test programs. The example sketch TFT_Rainbow_one shows different ways of using the font support functions. This library now supports the "print" library so the formatting features of the "print" library can be used, for example to print to the TFT in Hexadecimal, for example:
To use the F_AS_T performance option the ILI9341 based display must be connected to an MEGA as follows:MEGA +5V to display pin 1 (VCC) and pin 8 (LED) UNO 0V (GND) to display pin 2 (GND)
TFT_ILI9341 library updated on 1st July 2015 to version 12, this latest version is attached here to step 8:Minor bug when rendering letter "T" in font 4 without background fixed

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

Over the past decade the TFT-LCD has been a popular flat panel display choice. With the increase in demand, the sizes of the TFT-LCDs have been getting larger. To make large-sized TFT-LCDs, the original manufacturing process needs to be changed to meet the requirements. Such a change usually results in various defects, which decrease the yield rate significantly, therefore, defect inspection plays a key role in TFT-LCD manufacture. However, in current practice, this task still relies heavily on human observers, which is not only time consuming, but also prompt to be unreliable. Accordingly, automatic optical inspection (AOI) has been suggested as the most efficient way to detect defects.
TFT-LCD manufacture consists of three processes, namely the TFT array process, the cell process, and the module assembly process. In recent years, there has been a large body of work regarding the so-called mura-defect detection, e.g., [1–4]. Mura is a serious kind of defect and needs to be detected in the cell process. Once a mura defect is found in a panel, this panel must be discarded if not repairable, which raises the production costs greatly. In fact, most mura defects are caused by the inline defects of the TFT array process. The inline defects vary greatly, and their sizes are too small to be observed, making the problem of inline defect inspection intractable.
Inline defect inspection involves three sub-tasks: defect detection, target defect identification, and classification. Defect detection refers to judging whether an image contains a defect or not, and target defect identification means determining whether the defect detected is crucial to the product yield. Defect classification plays a critical role in production-equipment diagnosis because different defects have different causes. Liu et al. [5] have recently proposed a system to deal with the problem of inline defect detection, which was developed based on the locally linear embedding (LLE) method [6] and the support vector data description (SVDD) [7]. LLE is a manifold learning method to extract nonlinear features from a pattern. However, it suffers from the out-of-sample problem [8,9]. SVDD is essentially a one-class classifier. Although it is efficient for anomaly detection, it cannot be applied in a multi-class classification problem. For inline defect classification, the SVDD is not a good candidate. Liu et al. [10] have also proposed a target defect identification system. In their work the SVDD was extended to an SVDD ensemble for modeling the target defects. If a test pattern is accepted by the SVDD ensemble, the pattern belongs to the target class. In TFT array process, the target defects would cause serious damages to the LCD panels.
In TFT array process, various kinds of inline defects would occur. Their occurrence frequencies are different. For example, “particle” is the most commonly-seen defect while the defect “abnormal photo-resist coating” seldom appears. It implies that the available training samples for each defect would be different, leading to a very imbalanced training dataset. In SVM, the error penalties for positive and negative classes are the same. This will make the learned optimal separating hyperplane (OSH) move toward the smaller class. More precisely, if the positive class is smaller than the negative class, then the OSH will move toward the positive class, which will further result in numerous false negative errors. We call this phenomenon the “class-boundary-skew (CBS) problem”. Due to this problem, the success of using SVM in defect detection and classification is limited. Therefore, how to solve the CBS problem when applying SVM to defect inspection becomes a very critical studying issue.

We are not only manufacture products,but also provide display solution.We can realize your project from your product concept to real product,to help you save sourcing cost.In the mean time.we provide competitive price,on-time delivery and efficeint work with customers.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey